这次采用了封装函数的方法,将小球向左向右移动封装在同一个函数内。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#ball {
width: 100px;
height: 100px;
background-color: red;
border-radius: 50%;
position: absolute;
left: 100px;
top: 200px
}
#wall_l {
width: 1px;
height: 300px;
background-color: black;
position: absolute;
left: 99px;
top: 150px;
}
#wall_r {
width: 1px;
height: 300px;
background-color: black;
position: absolute;
left: 1200px;
top: 150px;
}
#btndiv {
width: 400px;
height: 50px;
margin-top: 50px;
margin-left: 500px;
}
#btndiv button {
padding: 0px 20px;
margin: 0px 10px;
}
</style>
</head>
<body>
<div id="ball"></div>
<div id="wall_l"></div>
<div id="wall_r"></div>
<div id="btndiv">
<button>向右</button><button>向左</button> <button>开始</button></div>
<script>
//1.查
var ball = document.querySelector('#ball');
var wall_l = document.querySelector('#wall_l')
var wall_r = document.querySelector('#wall_r')
var btns = document.querySelectorAll('button');
//向右
btns[0].onclick = function () {
moveRorL(ball, 8, 1100)
}
btns[1].onclick = function () {
moveRorL(ball, 8, 100)
}
btns[2].onclick = function () {
moveRorL(ball, 8, 1100,function(){
moveRorL(ball, 8, 100,function(){
moveRorL(ball, 8, 1100)
})
})
}
// target speed ball callback 封装
</script>
<script>
function moveRorL(obj, speed, target, callback) {
//获取当前位置
var l = obj.offsetLeft;
if(l>target){
speed=-speed
}
clearInterval(obj.timer);
obj.timer = setInterval(function () {
//获取当前位置
var l = obj.offsetLeft;
var newl = l + speed;// 新的位置
if (newl > target&&speed>0||newl<target&&speed<0) {
newl = target
}
//移动到了一个新的位置
obj.style.left = newl + 'px';
if (newl == target) {
clearInterval(obj.timer);
callback&&callback()
}
}, 25)
}
</script>
</body>
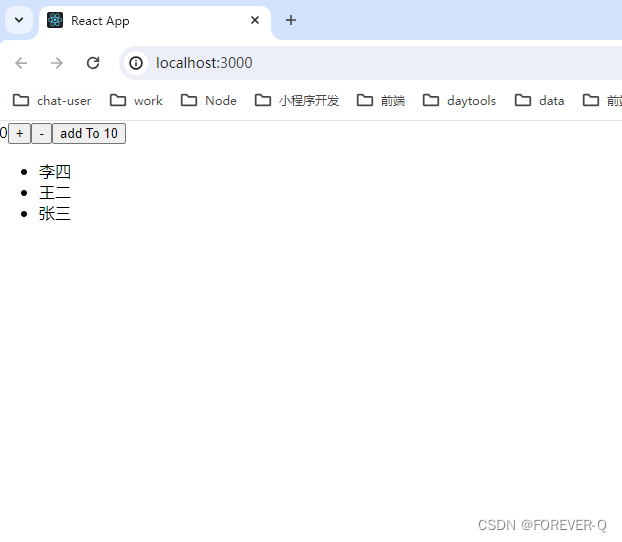
</html>运行效果图: