1.概述
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式。
它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。
它之所以被称为 Flexbox ,是因为它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。
与以前布局方式(如 table 布局和浮动元素内嵌块元素)相比,
Flexbox 是一个更强大的方式:
- 在不同方向排列元素
- 重新排列元素的显示顺序
- 更改元素的对齐方式
- 动态地将元素装入容器
2.基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。
它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

在 Flexbox 模型中,有三个核心概念:
flex项(注:也称 flex 子元素),需要布局的元素-
flex容器,其包含 flex 项 - 排列方向(
direction),这决定了 flex项的布局方向
只要在一个元素的 CSS 中添加display: flex;,
就可以使用其它 flex 属性来构建响应式页面了。
3.属性
(1)flex-direction:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。

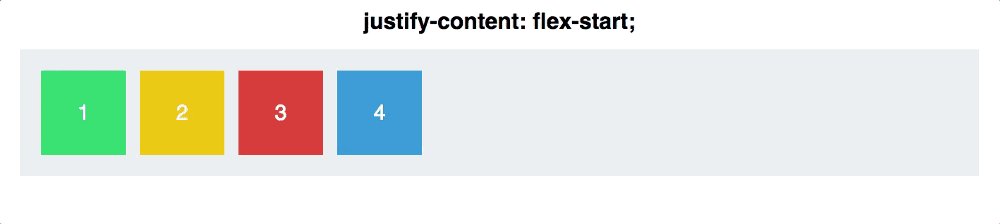
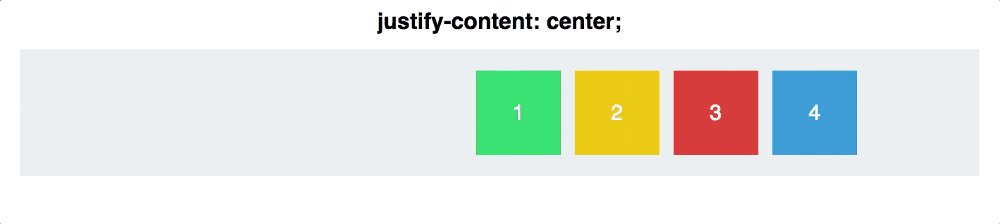
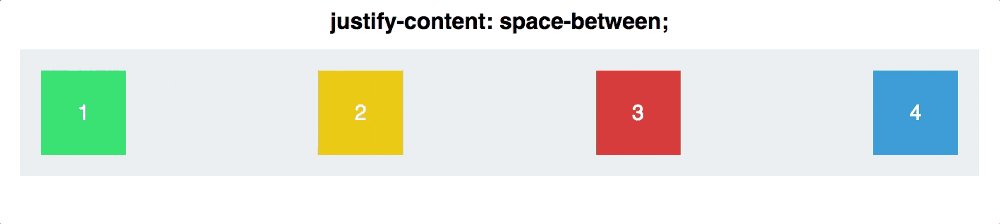
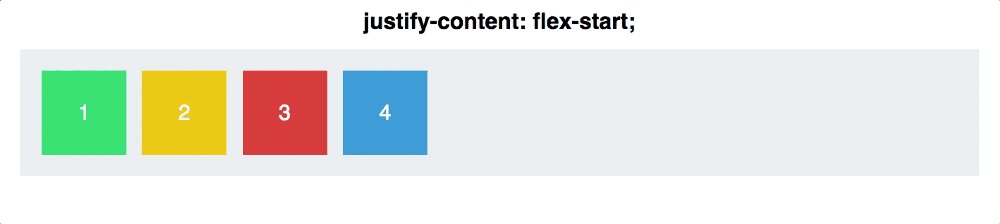
(2)justify-content 属性描述
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

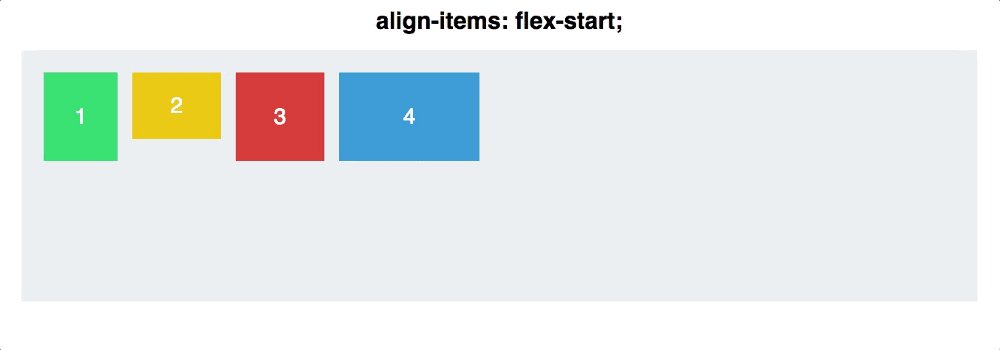
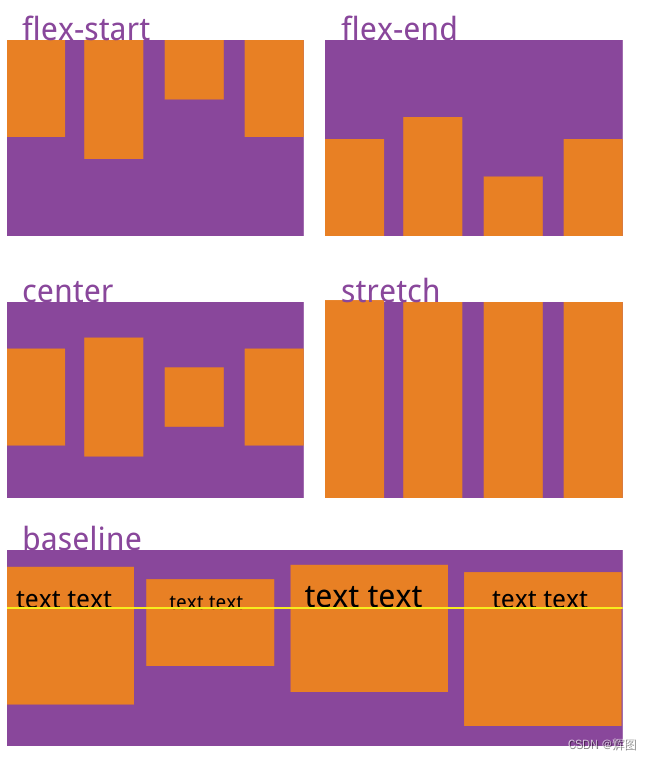
(3)align-items
align-items属性与justify-content类似。
Flex 容器中,与主轴垂直的叫做 cross axis(交叉轴)。
行的交叉轴是垂直的,列的交叉轴是水平的。
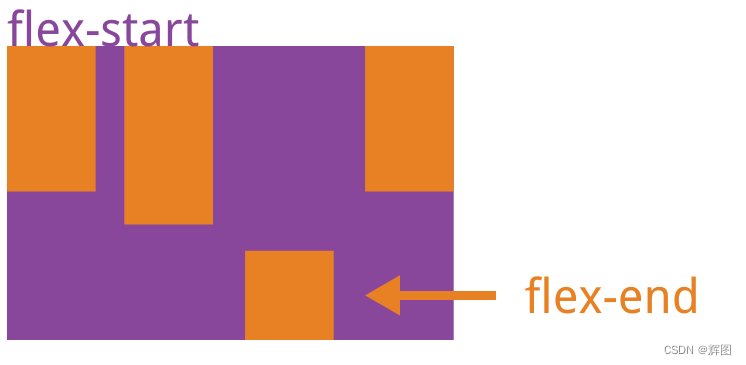
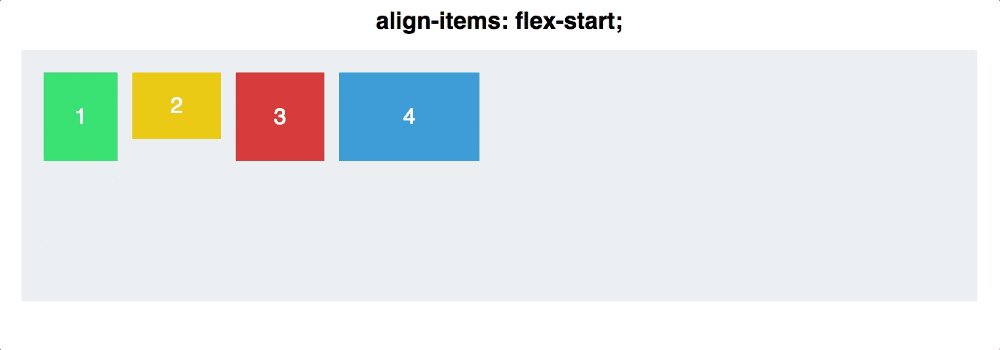
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
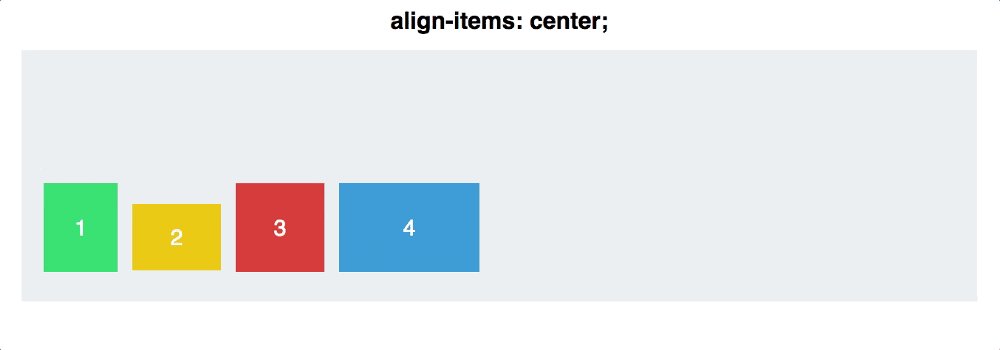
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
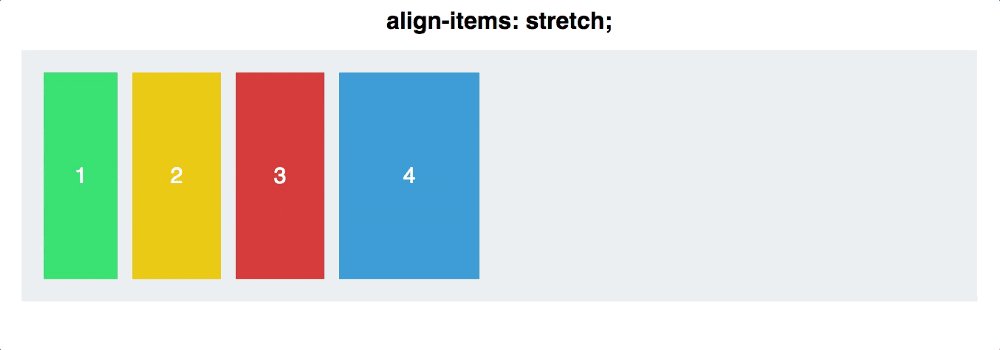
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。


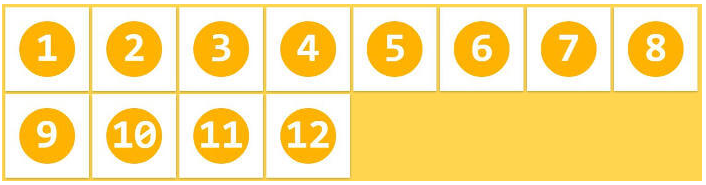
(4)flex-wrap
CSS flexbox 有一个把 flex 子元素拆分为多行(或多列)的特性。
默认情况下,flex 容器会调整项目大小,把它们都塞到一起。
如果是行的话,所有项目都会在一条直线上。
不过,使用flex-wrap属性可以使项目换行。
这意味着多出来的项目会被移到新的行或列。
换行发生的断点由项目和容器的大小决定。
换行方向的可选值有这些:
nowrap:默认值,不换行。

wrap:行从上到下排,列从左到右排。

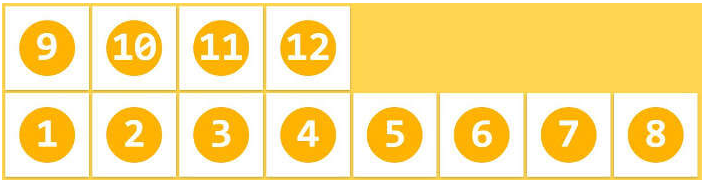
wrap-reverse:行从下到上排,列从左到右排。

(5) flex-shrink
flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。

项目的flex-shrink属性接受 number 类型的值。
数值越大,该项目与其他项目相比会被压缩得更厉害。
负值对该属性无效。
(6)flex-grow
与flex-shrink相对的是flex-grow。
flex-shrink会在容器太小时对元素作出调整。
相对应的,flex-grow会在容器太大时对元素作出调整。
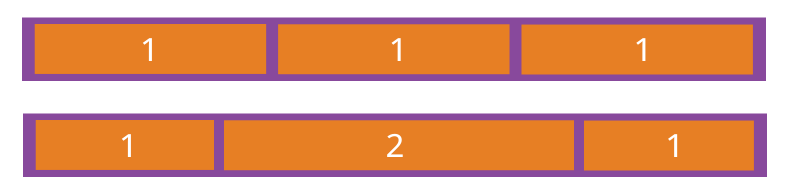
如果一个项目的flex-grow属性值为 1,
另一个项目的flex-grow属性值为 2,
那么后者会较前者扩大 2 倍。

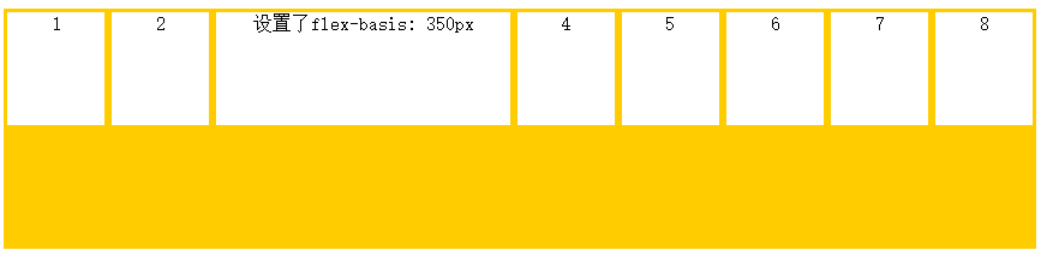
(7)flex-basis
flex-basis属性定义了在使用 CSS 的flex-shrink或flex-grow属性对项目进行调整前,项目的初始大小。
flex-basis属性的单位与其他表示尺寸的属性的单位一致(px、em、%等)。
定义在分配多余空间之前,项目占据的主轴空间。
默认值为auto,浏览器根据此属性检查主轴是否有多余空间。
设置的flex-basis是分配多余空间之前项目占据的主轴空间,如果空间不足则默认情况下该项目也会缩小。
设置flex-basis为350px,但空间充足

空间不足,项目缩小,小于设定值

(8)flex
flex属性是 flex-grow,flex-shrink 和 flex-basis 的简写。
所以 flex-grow、flex-shrink和flex-basis属性可以在flex中一同设置。
flex 属性的默认设置是flex: 0 1 auto;
flex: 1 0 10px;等价于
flex-grow: 1;
flex-shrink: 0;
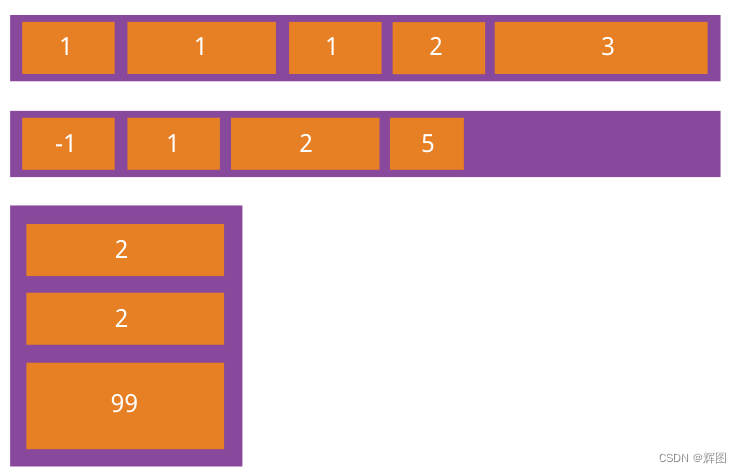
flex-basis: 10px;(9)order
order属性告诉 CSS flex 容器里项目的顺序。
默认情况下,项目排列顺序与源 HTML 文件中顺序相同。
这个属性接受数字作为参数,可以使用负数。

(10)align-self
align-self 属性允许你调整每个项目自己的对齐方式,而不是一次性设置全部项目。
因为float、clear和vertical-align等调整对齐方式的属性都不能应用于 flex 子元素,
所以这个属性显得十分有用。
align-self可设置的值与align-items的一样,并且它会覆盖align-items的值。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}