JQuery
W3C标准给我们提供了一系列函数,让我们可以操作:
网页内容
网页结构
网页样式
但是原生的JavaScript提供的API操作DOM元素时,代码比较繁琐,冗长.我们学习使用JQuery来操作页面对象.
JQuery是一个快速,简洁且功能丰富的JavaScript框架,于2006年发布.它封装JavaScript常用的功能代码,提供了简洁而强大的选择器和DOM方法.使用JQuery可以轻松地选择和操作HTML元素,从而减少了开发人员编写的代码量,从而提高了开发效率,它提供的API易于使用且兼容众多浏览器,这让诸如HTML文档的遍历和操作,事件处理,动画和ajax操作更加简单.JQuery对于事件处理也进行了简化,提供了一个简单的API来绑定,触发和处理事件,使开发人员能够更方便地处理各种交互行为.
引入依赖
使用JQuery需要先引入对应的库.
在使用JQuery CDN时,只需要在HTML文档中加入如下代码:
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
其中,src指明了JQuery库所在的url,这个url是CDN(内容分发网络)服务提供商为JQuery库提供的一个统一资源定位符. 也可以使用其它公司提供的CDN网址.
JQuery语法
jQuery语法是通过选取HTML元素,并对选取的元素执行某些操作.
基础语法
$(selector).action()
$()是一个函数,它是JQuery提供的一个全局函数,用于选择和操作HTML元素.
Selector选择器,用来"查询"和"查找"HTML元素.
action操作,执行对元素的操作.
JQuery的代码通常都写在document ready函数中.
document:整个文档对象,一个页面就是一个文档对象,使用document表示.
这是为了防止文档在完全加载(就绪)之前运行jQuery代码,即在文档加载完成后才可以对页面进行操作. (如果文档没有完全加载之前就运行函数,操作可能失败).
$(document).ready(function(){
//jQuery functions go here
}); 示例:
<button type="button">点我消失</button>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(this).hide();
});
});
</script>给按钮添加了click事件,点击后元素消失.
简洁写法:
$(function(){
//jQuery functions go here.
});JQuery选择器
我们通过JQuery选择器来选择一些HTML元素.然后对元素进行操作.
JQuery选择器基于已经存在的CSS选择器,除此之外,还有一些自定义的选择器.
jQuery中所有选择器都以 $ 开头:$().
| 语法 | 描述 |
| $("*") | 选取所有元素 |
| $(this) | 选取当前HTML元素 |
| $("p") | 所有<p>元素 |
| $("p:first") | 选取第一个<p>元素 |
| $("p:last") | 最后一个<p>元素 |
| $(".box") | 所有class="box"的元素 |
| $("#box") | id="box"的元素 |
| $(".intro .demo") | 所有class="intro"且class="demo"的元素 |
| $("p.intro") | 选取class=intro的<p>元素 |
| $("ul li:first") | 选取<ul>元素的第一个<li>元素 |
| $(":input元素") | 所有<input>元素 |
| $(":text") | 所有type="text"的<input>元素 |
| $(":checkbox") | 所有type="checkbox"的<input>元素 |
JQuery事件
JS要构建动态页面,就需要感知到用户的行为.
用户对于页面的一些操作(点击,选择,修改等)操作都会在浏览器中产生一个个事件,被JS获取到,从而进行更复杂的交互操作.
浏览器就是一个哨兵,在侦察敌情(用户行为).一旦用户有反应(触发具体动作),哨兵就会点燃烽火台的狼烟(事件),后方就可以根据狼烟来决定下一步的对敌策略.
事件由三部分组成:
1.事件源:哪个元素触发的?
2.事件类型:是点击,选中,还是修改?
3.事件处理程序:进一步如何处理.往往是一个回调函数.
例如:某个元素的点击事件:
$("p").click(function(){
//动作发生后的代码
})常见的事件有:
| 事件 | 代码 |
| 文档就绪事件(完成加载) | $(document).ready(function) |
| 点击事件 | $(selector).click(function) |
| 双击事件 | $(selector).dbclick(function) |
| 元素的值发生改变 | $(selector).change(function) |
| 鼠标悬停事件 | $(selector).mouseover(function) |
操作元素
获取/设置元素内容
三个简单的获取元素内容的JQuery方法.
| JQuery方法 | 说明 |
| text() | 设置或返回所选元素的文本内容 |
| html() | 设置或返回所选元素的内容(包括HTML标签) |
| val() | 设置或返回表单字段的值 |
这三个方法即可以获取元素的内容,又可以设置元素的内容.
有参数时,就进行元素的值设置,没有参数时,就进行元素内容的获取.
代码示例:
获取元素内容:
<div id="test"><span>你好</span></div>
<input type="text" value="hello">
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
var html = $("#test").html();
console.log("html内容为:"+html);
var text = $("#test").text();
console.log("文本内容为:"+text);
var inputVal = $("input").val();
console.log(inputVal);
});
</script>设置元素内容:
<div id="test"></div>
<div id="test2"></div>
<input type="text" value="">
<script>
$(document).ready(function() {
$("#test").html('<h1>设置html</h1>');
$("#test2").text('<h1>设置text</h1>');
$("input").val("设置内容");
});
</script>获取/设置元素属性
JQuery attr()方法用于获取属性值.
代码示例
获取元素属性
<p><a href="https://www.baidu.com/" id="baidu">百度搜索</a></p>
<script>
$(function(){
var href = $("p a").attr("href");
console.log(href);
});
</script>设置元素属性
<p><a href="https://www.baidu.com/" id="baidu">百度搜索</a></p>
<script>
$(function(){
$("p a").attr("href", "https://www.taobao.com/");
console.log($("p a").attr("href"));
});
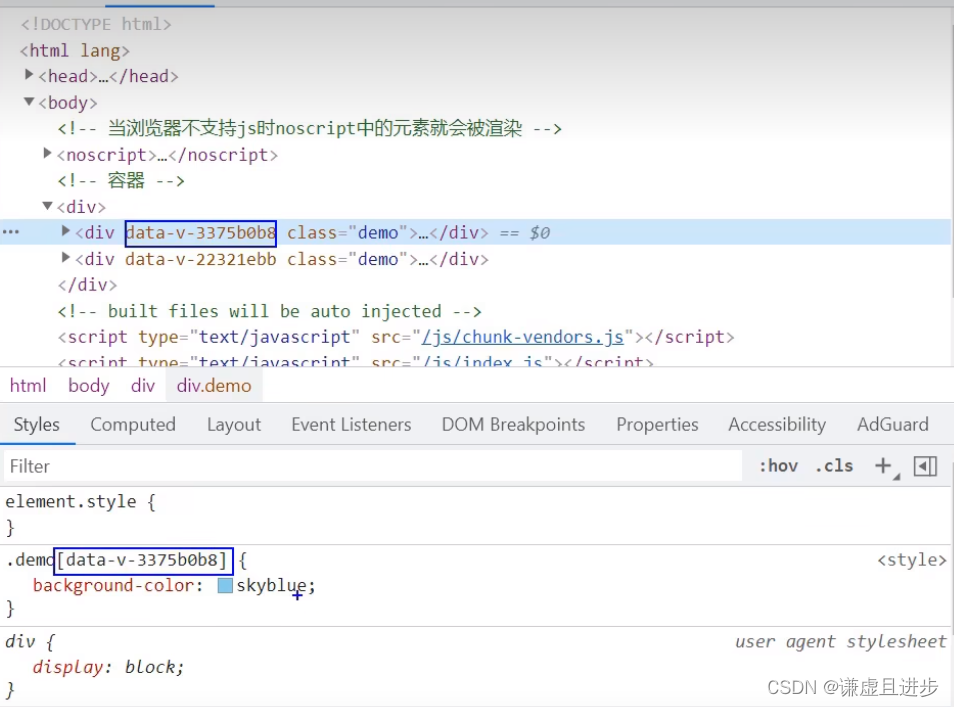
</script>获取/返回CSS属性
css()方法设置或返回被选元素的一个或多个样式属性.
代码示例
获取元素属性
<div style="font-size: 36px;">我是一个文本</div>
<script>
$(function(){
var fontSize = $("div").css("font-size");
console.log(fontSize);
});
</script>设置元素属性
<div style="font-size: 36px;">我是一个文本</div>
<script>
$(function(){
$("div").css("font-size", "24px");
});
</script>添加元素
添加HTML内容
1.append():在被选元素的结尾插入内容
2.prepend():在被选元素的开头插入内容
3.after():在被选元素之后插入内容
4.before():在被选元素之前插入内容
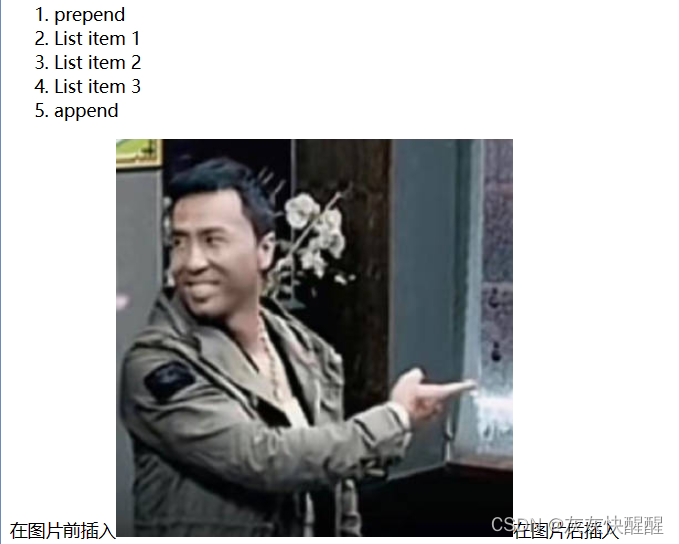
代码示例:
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<img src="C:\Users\86133\Desktop\文章\课件\html\78383f3dgy1hkcbcvjkxgj20rz0rztc2.jpg">
<script>
$(function(){
$("ol").append("<li>append</li>");
$("ol").prepend("<li>prepend</li>");
$("img").before("在图片前插入");
$("img").after("在图片后插入");
});
</script>运行结果:

删除元素
删除元素和内容,一般使用以下两个jQuery方法:
1.remove():删除被选元素(及其子元素)
2.empty():删除被选元素的子元素.
代码示例:
<div id="div1">我是一个div</div>
<button>删除div元素</button>
<script>
$(function(){
$('button').click(function() {
$('#div1').remove();
});
});
</script>删除被选元素的子元素
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button>删除列表元素</button>
<script>
$(function(){
$('button').click(function(){
$('ol').empty();
});
});
</script>



![[C++]类和对象,explicit,static,友元,构造函数——喵喵要吃C嘎嘎4](https://img-blog.csdnimg.cn/direct/488a74bb97bf4690b065600fd08fc5a4.png)