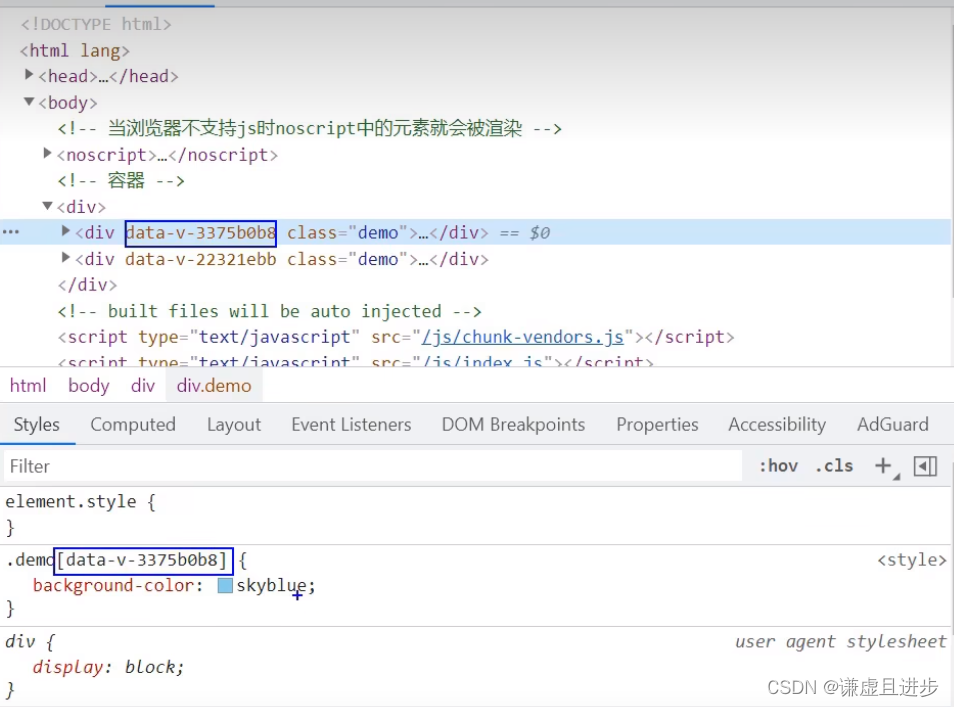
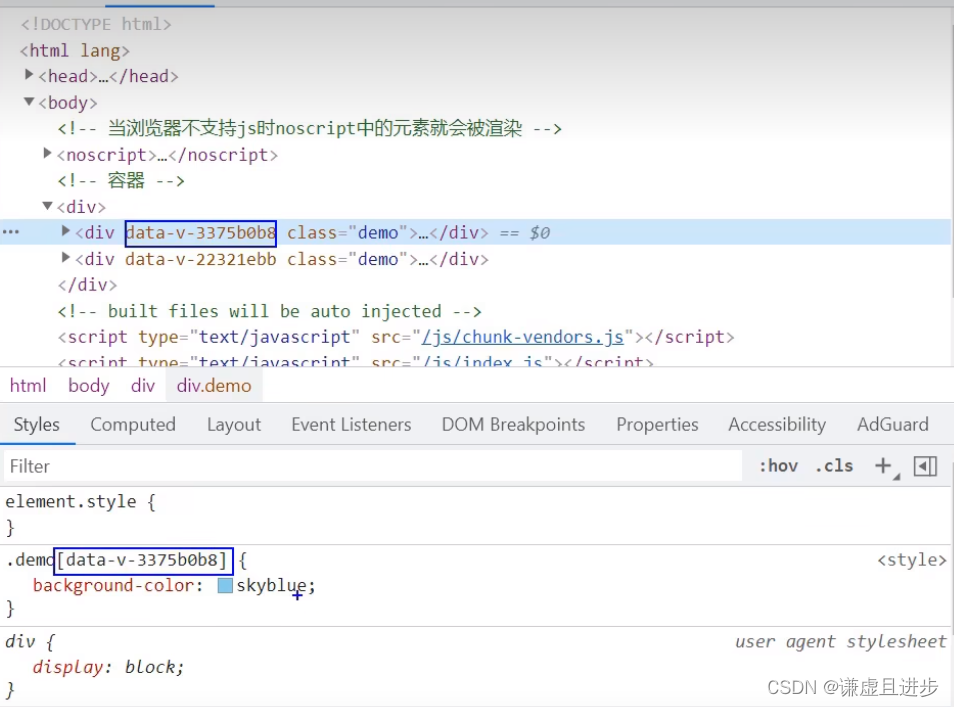
Vue组件中的scoped属性的作用是:当前的单文件组件的css样式只用于当前组件的template模板,在Vue脚手架汇总组件间关系时避免样式命名重复的情况。
原理:使用data-*属性在template模板中使用样式的HTML元素上添加额外属性,再利用标签的属性选择器选定改模板中的html元素节点。

Vue组件中的scoped属性的作用是:当前的单文件组件的css样式只用于当前组件的template模板,在Vue脚手架汇总组件间关系时避免样式命名重复的情况。
原理:使用data-*属性在template模板中使用样式的HTML元素上添加额外属性,再利用标签的属性选择器选定改模板中的html元素节点。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1500822.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!