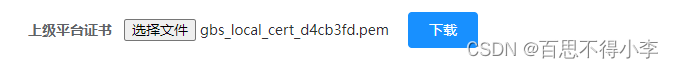
功能场景:现在有个上传下载文件的功能,不需要调后端接口,因为需求是不需要将文件存到数据库里。如下图,是上传成功的场景:

这里限制上传accept类型为pem, 这里主要用到了input的change事件,如果没上传文件则提醒上传文件后再下载,下载功能主要是运用创建a元素,传入blob文件流和文件名,window.URL.createObjectURL(blob)创建下载链接来达到下载的目的,完整代码如下:
<template>
<div>
<el-form>
<el-form-item :label="&#