界面
如果是IDEA请移步去其他人之前的文章看已经烂大街了,这是最新版的一些新功能的配置研究,毕竟天天看它不好看点怎么能行
①tool windows
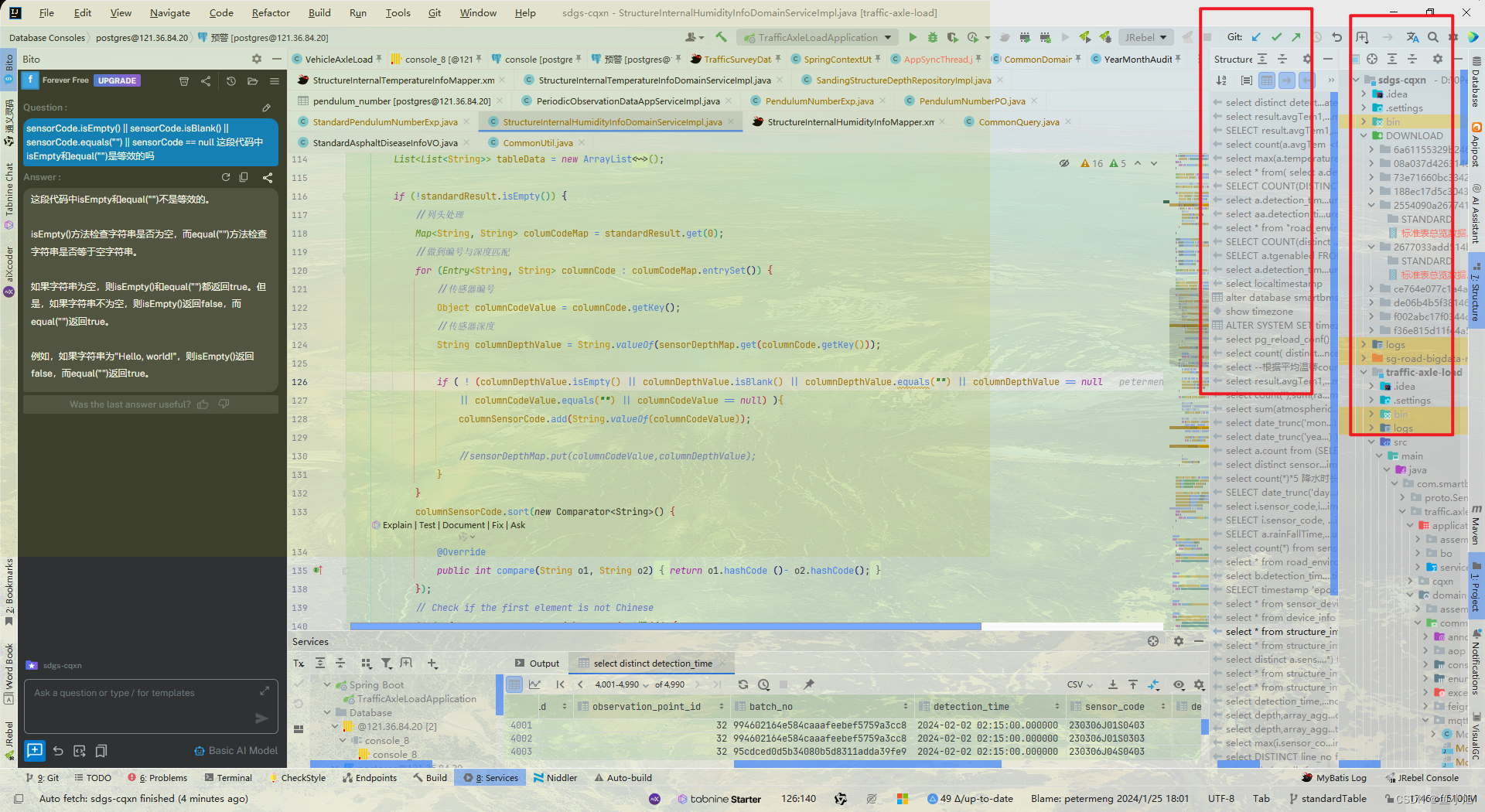
在新版(不一定是当前年份的最新版)idea中针对界面tool window有了新的优化,传统的延续eclipse的上下布局使用起来确实有些不如意,经过尝试感觉这种还是挺不错了。我使用了project和structure这样使项目结构和代码结构可以一目了然。如果按照传统布局就是只有一竖列,上面是project下面是structure一个最大的痛点就是展示的内容少,这样可以让我们快速定位到当前编辑的代码和代码中的具体方法

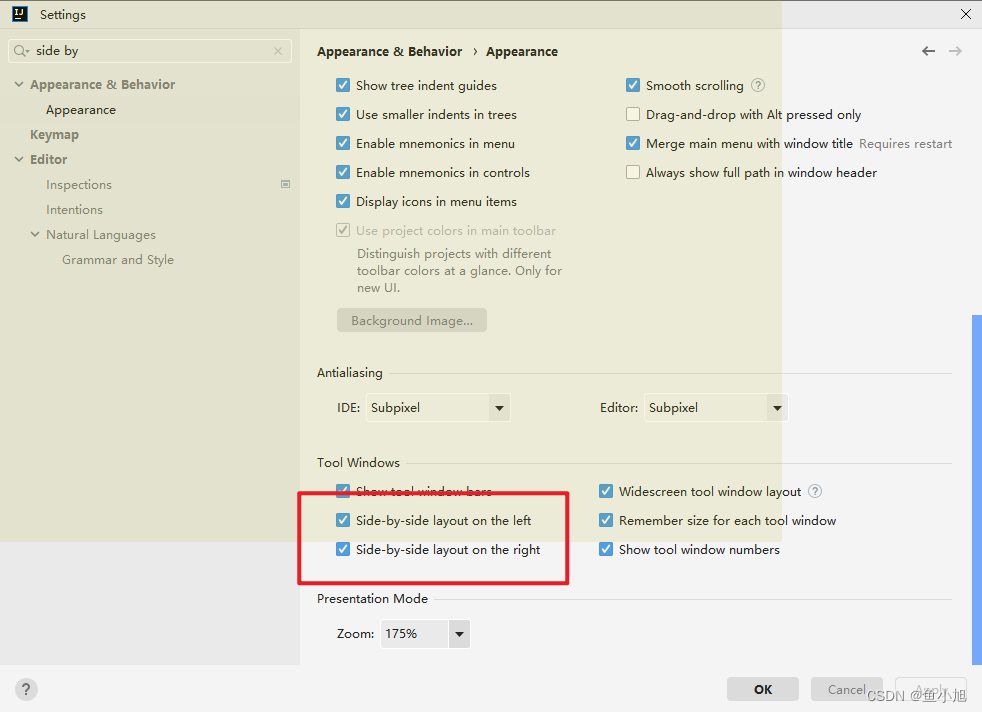
如图这个在设置中叫做side by side我放在了右边同理左侧也是可以的

②view model
这个就是根据当前开发的状态选择是否沉浸式撸代码
有时候需要写一个单独的数据结构不需要进入其他代码页联动的时候开个沉浸式就很美了

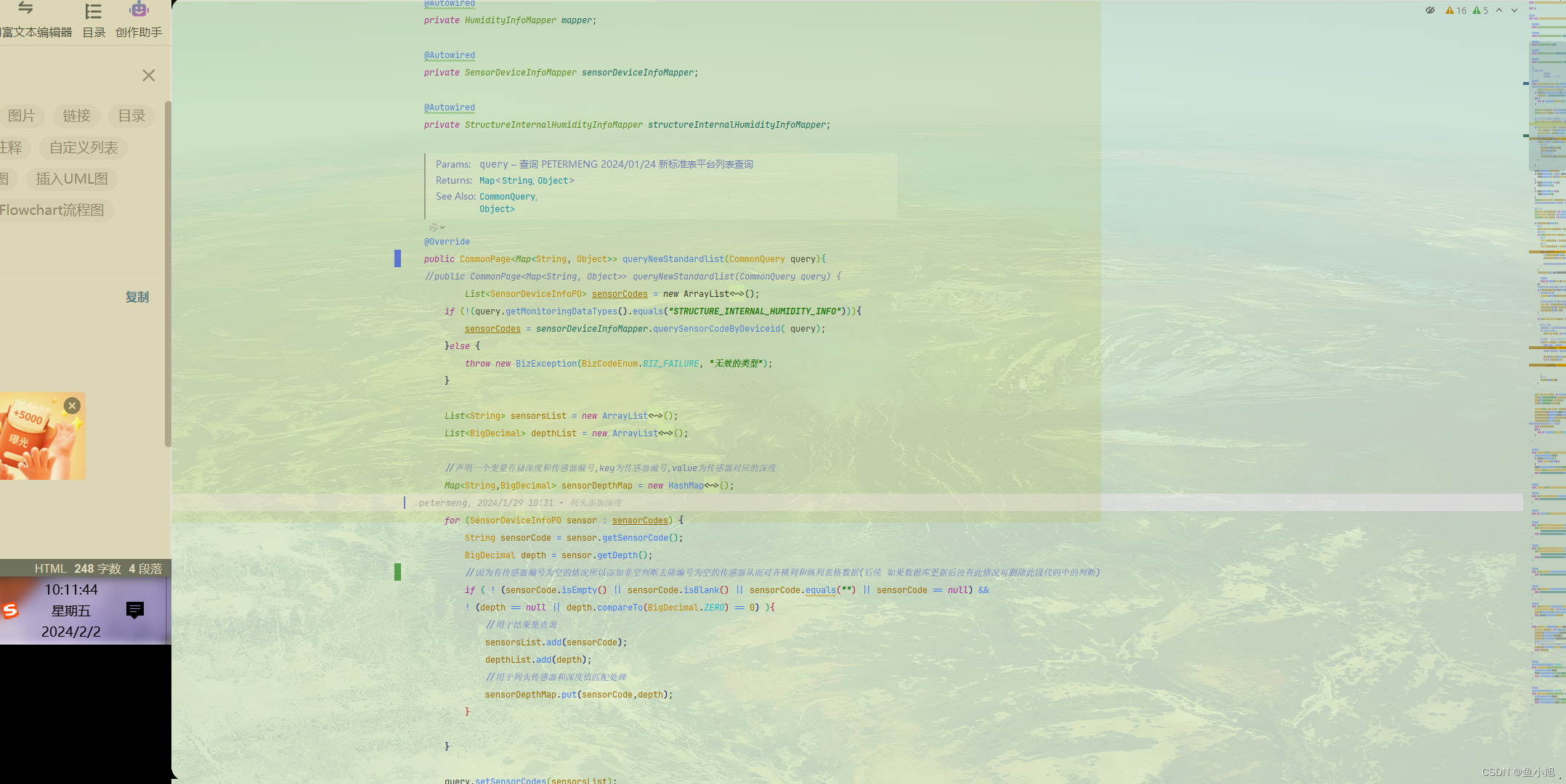
进入后就是还你一个纯净的撸代码环境,但是进之前先按照顺序看好下面几个图,否则当心进去出不来

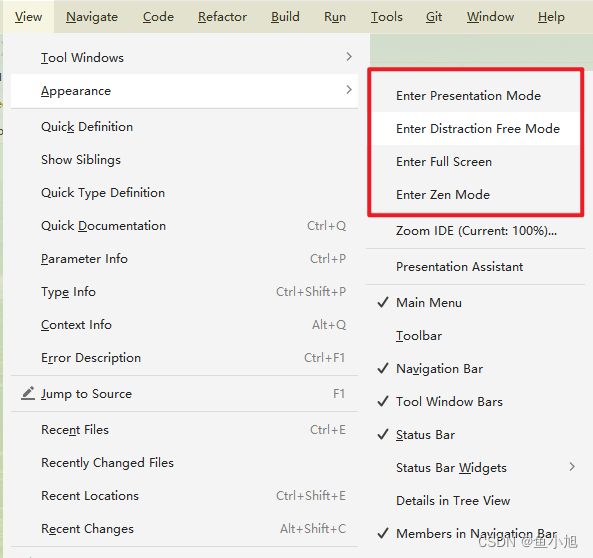
如图就是沉浸式界面右上角红色的是退出的地方,可以看到这种模式下没有其他任何与代码无关的窗口退出的方法就是view -->appearence–>最上面几个选项如果你是沉浸式这几个的enter就会变成exit

快捷进入方式

交互
着重说一下老生常谈的代码格式化
格式化插件有很多大多数都是当我们保存的时候直接格式化但格式完的代码的可读性有时候也是差强人意。
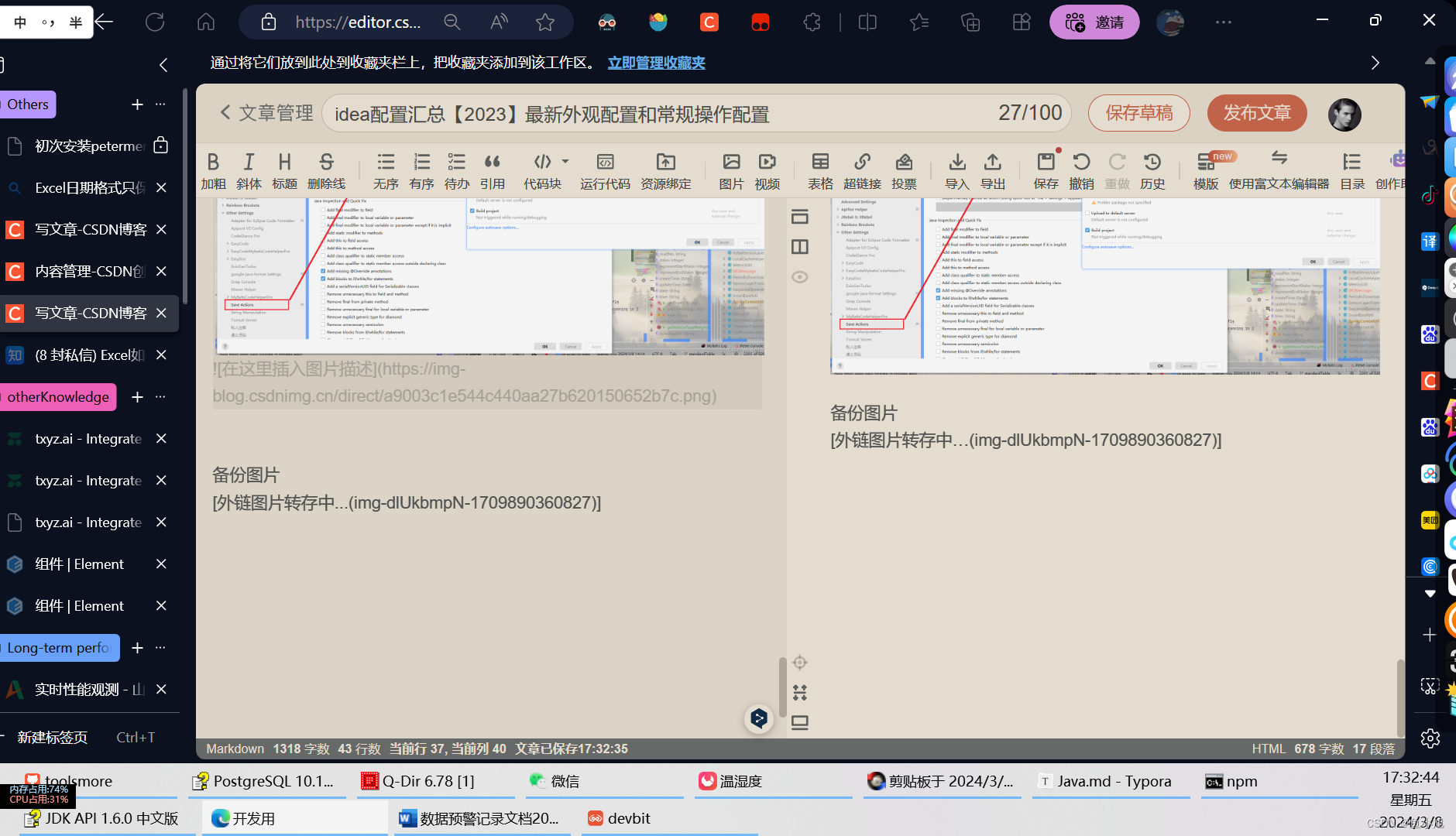
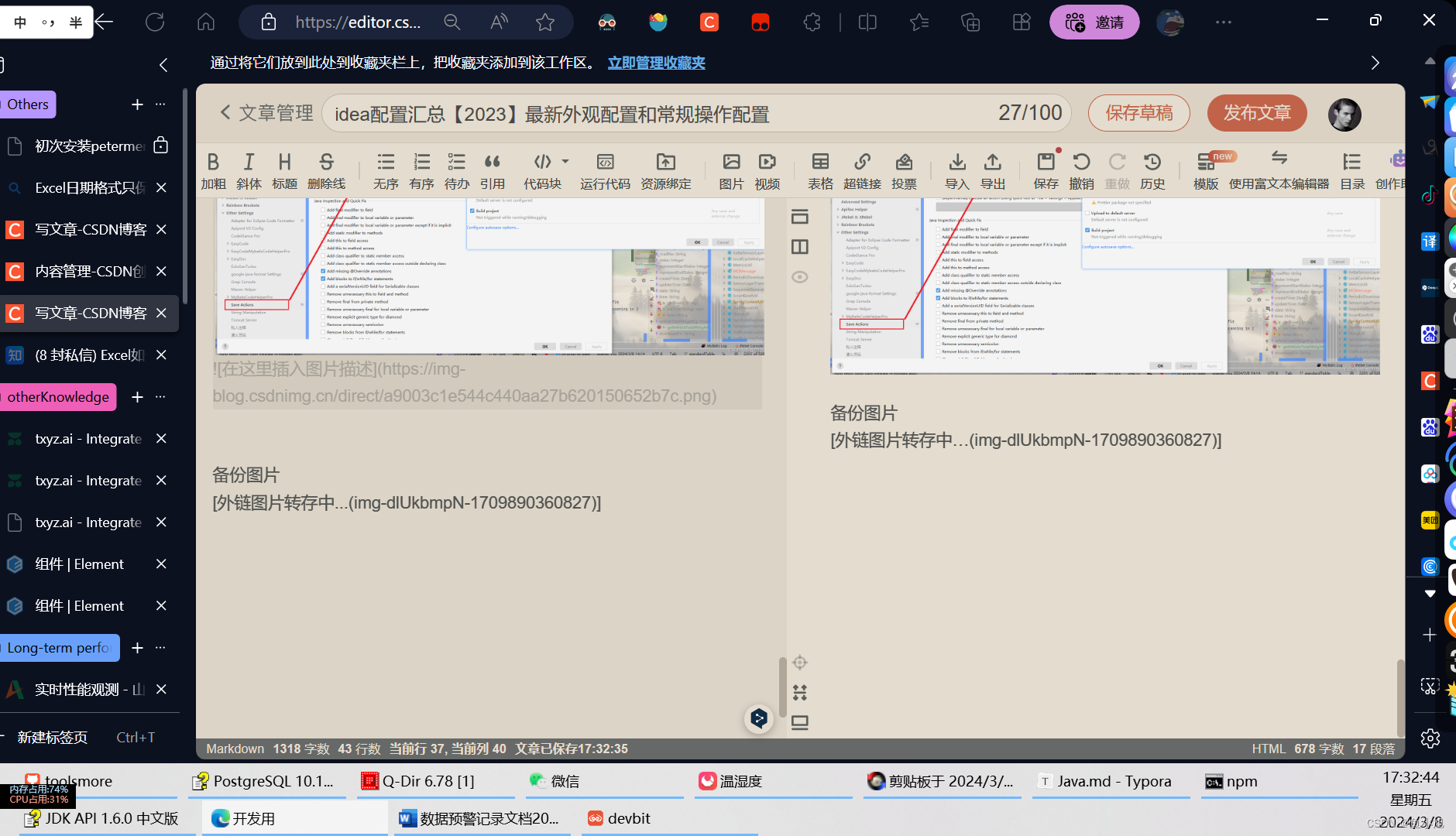
如图是两种代码格式化插件名字也都在图中,如果图模糊参考备份图片


备份图片(采用外链图片· ·)

主要就是可以自己选择什么时候让插件格式化代码不然每次保存在你毫无准备的时候都把代码变成你你不认识的屎山真的很难受
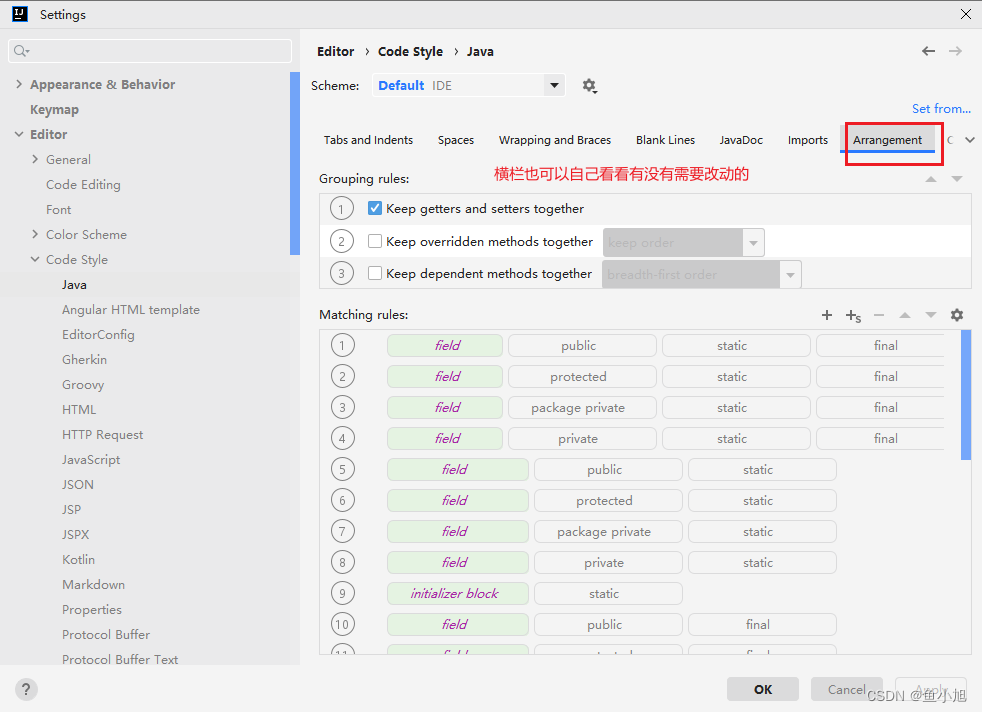
IDEA自带的代码格式配置
横栏也可以自己看看有没有需要改动的,这个主要是IDEA对代码方法排序的规则虽然比较科学但有时候会降低代码可读性。