微信小程序可拖拽视频播放案例
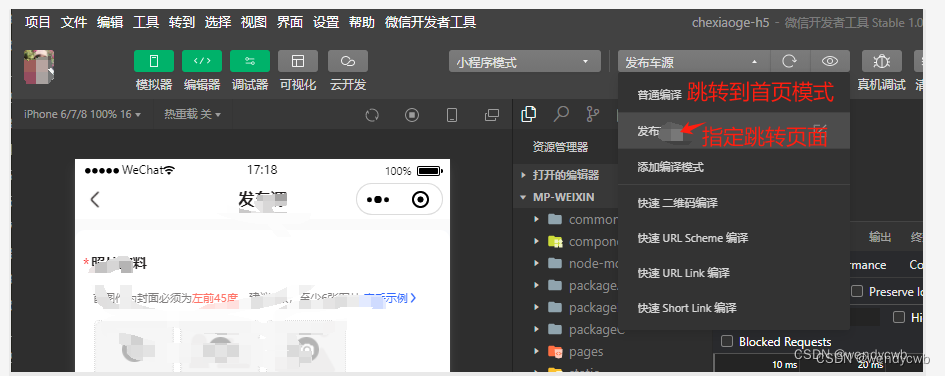
如图所示

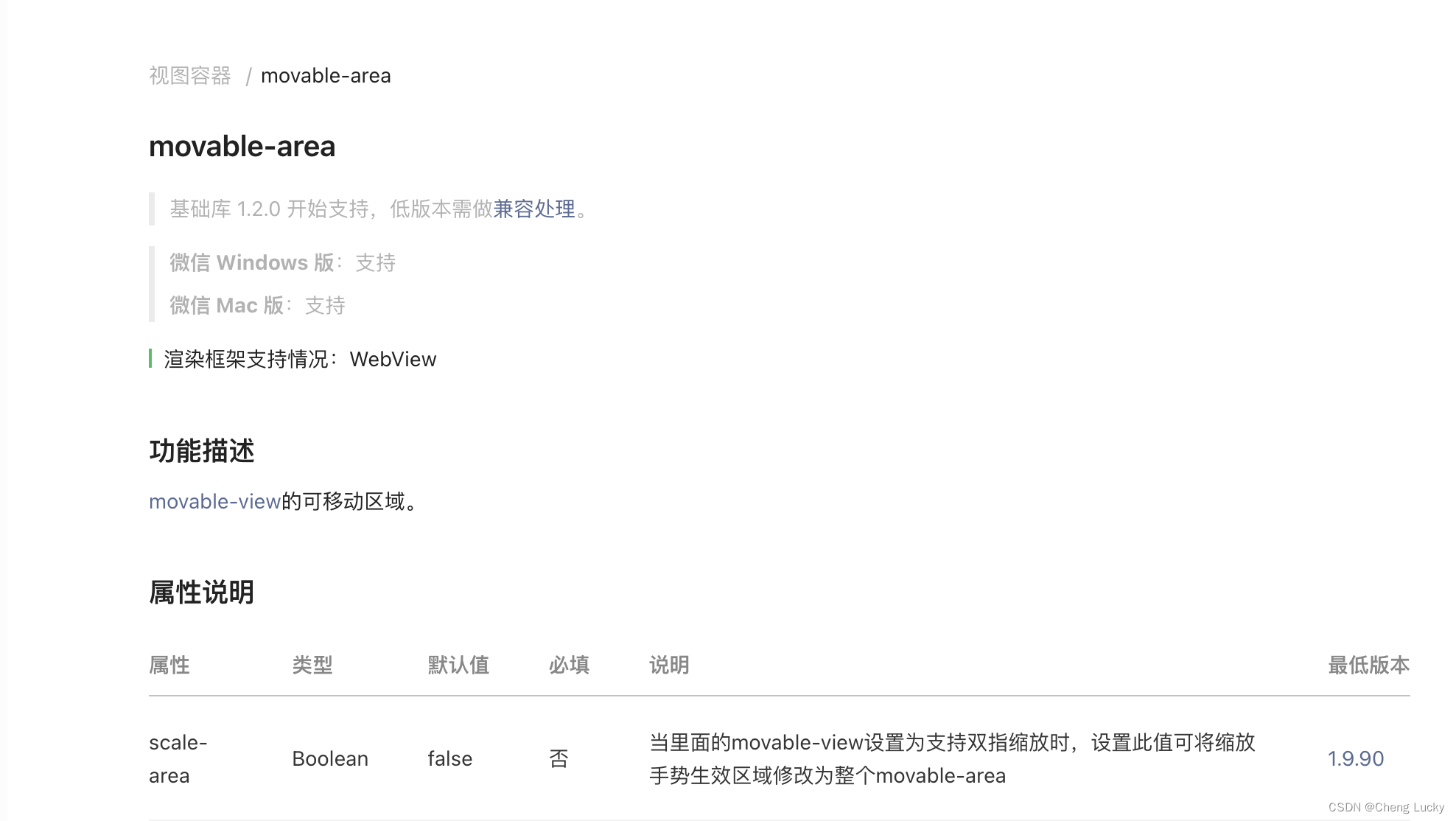
使用原生小程序组件 movable-area movable-view 注意movable-view必须在area内
官方组件地址

wxml
<movable-area class="movableArea">
<movable-view class="movableView" out-of-bounds="false" x="10" y="10" scale direction="all">
<view class="movableAreaMask">
<video id="myVideo" src="**" autoplay="{{videoAutoPlay}}" binderror="videoErrorCallback" controls>
</video>
</view>
</movable-view>
</movable-area>
css
.movableArea {
pointer-events: none;
width: 100%;
height: 100%;
z-index: 999;
position: absolute;
left: 0px;
top: 0px;
}
.movableView {
width: 720rpx;
height: 300rpx;
pointer-events: auto;
}
.movableAreaMask {
background: rgba(0, 0, 0, .25);
border-radius: 20rpx;
box-sizing: border-box;
padding: 10rpx;
}