目 录
摘 要 I
Abstract II
引 言 1
1 前端技术介绍 3
1.1 前端开发语言 3
1.1.1 HTML5 3
1.1.2 CSS3 3
1.1.3 JavaScript 3
1.2 MVVM开发模式 4
1.3 Vue框架 4
1.4 Axios技术 5
1.5 ECharts 5
1.6 数据库技术 5
1.7 本章小结 6
2 前端开发的分析 7
2.1 功能性需求分析 7
2.2 非功能性需求分析 8
2.2.1 兼容性需求 8
2.2.2 性能需求 8
2.3 本章小结 8
3 前端开发的设计 9
3.1 前端架构设计 9
3.2 系统功能设计 9
3.2.1 登录页面设计 9
3.2.2 首页页面设计 9
3.2.3 流量分析页面设计 10
3.2.4 转化分析页面设计 11
3.2.5 用户分析页面设计 11
3.2.6 商品分析页面设计 12
3.2.7 底部导航栏设计 13
3.3 数据库设计 14
3.4 本章小结 16
4 前端开发的具体实现 17
4.1 系统开发环境 17
4.1.1 开发环境 17
4.1.2 项目框架搭建 17
4.1.3 开发系统前端项目结构 17
4.2 通用组件的开发 18
4.3 开发系统页面功能实现 19
4.3.1 登录页 19
4.3.2 首页 20
4.3.3 流量分析页 22
4.3.4 转化分析页 23
4.3.5 用户分析页 24
4.3.6 商品分析页 25
4.4 开发系统的创新点 26
4.5 本章小结 26
5 前端开发的系统测试 27
5.1 功能性测试 27
5.2 兼容性测试 27
5.3 本章小结 28
总 结 29
致 谢 30
参考文献 32
摘 要
当今互联网技术突飞猛进,全球经济模式也随之变化,由传统的一手交钱,一手交货,变成现在的线上交易,加大了各种商品的成交率。而企业想要得到长久稳定的发展,则必须要对交易中产生的商业数据进行分析处理,充分利用分析结果,实现企业进一步壮大,由此可见,对企业来说企业信息化显得极为重要。在以节省成本的制约下,对企业来说,信息化的实现就显得尤为重要,而且将会是一项繁杂的工作。因此,开发一款具有数据分析能力的系统,将有效的推进企业信息化,这也将成为本课题研究的主要内容。
本课题意在研究并开发一款数据信息可视化的移动端软件,主要研究项目实现的前端框架技术。在开发项目的过程中,使用到了MVVM开发模式实现前后端分离开发,并且在Vue框架、Axios技术、ECharts组件等工具的支持下,完成该项目前端开发。实现一款多种形式的数据展示页面,来对联通积分消费用户的地理位置及消费方向进行分析。
关键词:Vue框架;数据可视化;Web前端;ECharts
Abstract
With the development of Internet currently, global economy form has changed from traditional payment to modern online transition,which deepen the turnover ratio of all kinds of goods. And enterprises want to get long-term achievement, they must analyze the business information during the transition. Hence, it’s necessary to make full use of enterprise information for them. Constraints to saving cost, the popularity of information makes enormous difference for enterprises. Hence, the development of a data analysis system will effectively promote enterprise information, which will also become the main content of this study.
The project aims to study and develop a mobile terminal software for data information visualization, and primarily research the front-end framework technology that the project wants to achieve. In the process of developing the project, the mode, MVVM development, was used to achieve the before and after the end of separating development, and with the support of VUE framework, AXIOS technology, ECHARTS components and other tools to complete the current end development. Realize a variety of forms of data display page to analyze the geographical location and consumption direction of UNICOM points consumers.
Keywords: Vue framework; Data visualization; Web front end; ECharts
引 言
现今,科技发展势头迅猛,信息技术也随之得到了进一步发展,所以数据可视化已成为当今社会极其重要的领域之一。在这个大数据时代,需要解决的关键性问题,就是如何在错综庞杂的数据中,高速处理、分析数据内部的信息规律。数据可视化经过几代人共同的发展,由最初的计算机图形学,发展到如今的多种表现形式,例如实时动态变化、用户交互使用等,对人们而言提供了多样选择,而且更有助于人们认识和理解数据。
现在处于大数据时代,数据可视化也并不是一个新的技术,因为人们对数据分析的需求越来越强烈,所以数据可视化越发的让人灼以重视。对于开发者来说,数据分析是一个比较困难的问题,数据可视化相对是较为容易的,但是对当今社会而言,数据可视化却是一个重要的技术。
目前来看,国内外发展是有一定差距的。在国外,数据可视化的发展历程已经相当之久,其应用范围和影响也随之逐渐扩大。早期,在数据可视化这个新兴领域,国外对其重视的程度远超国内,他们不仅在这方面投入大量财力、物力,而且还有政府、高校为此专门成立各种研究机构,用来探索数据奥妙。相对于国外,国内数据可视化发展几乎晚了近十年之久,但也取得了一定的成果。由于近几年国内互联网技术的高速发展,也带动了高校、研究院、互联网公司等研究机构对数据可视化方面的研究,在数据可视化学术和应用方面取得了很大的进步。阿里巴巴旗下DataV数据可视化,已经颇有追赶世界一流技术的趋势,而且学习开发愈发简单易懂,场景模板愈加完善,数据接入方式愈加强大,例如天猫双十一狂欢购物节,阿里巴巴总部大屏展示的各类产品交易额数据,实现对大量数据进行稳定的实时更新,为数据可视化研究树立了一个新的里程碑;相对于阿里巴巴这个新起之秀,我们更为熟知的百度ECharts数据可视化图表开发,同样是国内数据可视化顶尖的存在,它以更强的兼容性深得数据可视化开发者的喜爱。
本系统主要针对联通公司积分商城APP应用的数据可视化的设计与实现。数据分析交互显示是系统的核心,其次能够高速处理、分析大量数据,并通过前后端数据交互展示,实现数据实时更新监控,并且创建有吸引力的数据图表,通过大数据获取意见,为用户提供具有决策性地数据依据,创造商业价值。本文通过对数据可视化技术的研究,采用Web前端技术以及可视化框架实现了数据可视化系统,实现了数据特征以及规律易发现的效果[1]。
本文第1章主要是对开发系统前端技术介绍。本章通过对前端页面开发语言、MVVM开发模式、Vue框架、Axios技术、ECharts插件以及数据库MySQL技术等介绍,简单说明这些技术框架的主要功能和优缺点。第2章则是对系统前端开发的具体分析,本章中简要的介绍了对前端开发的功能与非功能性需求分析,通过前端模块分析图,说明了该系统都具备哪些功能模块,以及提前了解好系统性能等方面对所产生的影响。第3章为前端的设计工作,主要介绍了开发架构设计、开发系统各个页面模块功能设计以及数据库中部分数据表设计,为接下来具体实现做好基础说明。第4章介绍了开发系统的具体实现过程,主要对开发环境的部署和项目的创建进行了简单的介绍,由此来实现了各页面在实际应用中的具体功能,在各个页面实现过程中列举了该页面主要的一些数据接口,并在章节最后简要的说明了该开发系统的创新点。第5章对开发系统的测试,本章节按照该开发系统各个页面中不同的功能点进行检查测试,在兼容性方面,主要用到Chrome浏览器,来完成了该项目前端性能测试。
1 前端技术介绍
1.1 前端开发语言
随着软件开发技术的发展,Web前端开发不可避开的技术就是HTML5、CSS3、 JavaScript这三个核心技术,都是基于此开发的各种技术框架和解决方案[2]。
1.1.1 HTML5
HTML5是超文本标记语言HTML的第5代版本[3]。通过一代一代的版本变更,HTML5增加了很多非常实用的新特性和功能[4],值得一提的是HTML5通过Canvas实现了动画操作。在2010年,苹果宣布其移动设备不支持Flash插件后,HTML5标准更是迅速成为移动网站打造丰富的网页应用的首选[5]。其由众多的新特性组成,其功能也是呈现多样化,因此,将其用于移动互联网开发中的页面设计,更易满足开发人员、用户在页面整体视觉效果方面的需求[6]。
1.1.2 CSS3
CSS3作为一种对网页内容的修饰技术,以便捷式的操作,得到了众多前端开发者的追捧。不仅可以对网页布局进行科学合理的控制,提高代码重用率和网页传输速率,而且还能简化HTML中的繁琐标记,避免重复劳动的现象发生[7]。其继承了CSS的功能特性,而且新增了很多属于自己的特性,其中主要新增特性有边框圆角设置、多层背景图片设置、多方向颜色渐变、动画设置以及多种艺术字体设置等等。所以有效地运用CSS3技术可令网页的布局更加灵活,页面效果更新颖美观[8]。
1.1.3 JavaScript
JavaScript作为一种轻量级的编程语言,是完全可以被嵌入到HTML页面代码中,并且几乎可以支持所有浏览器来代为执行。JavaScript虽然被嵌入到了HTML文档中,但其程序的语法规则还是与java非常接近的[9]。随着科技的发展变化,JavaScript技术在前端编程中的地位越发的重要。其能够成为Web当中最流行的脚本编写语言,与其自身所具备的特点是分不开的,相比于其他语言都是先进性编译后再进行执行操作,JavaScript则是在浏览器中直接进行执行操作,同时不仅可以创建新的对象,还可以对已经存在的对象进行引用操作,完全符合封装、继承、多态等面向对象编程特征。
1.2 MVVM开发模式
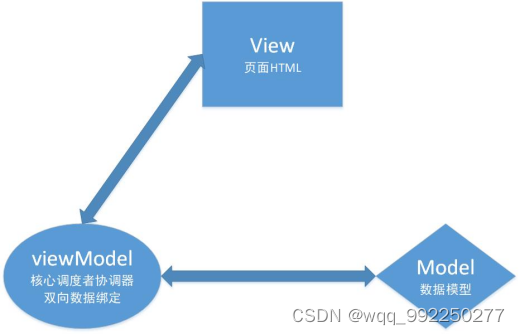
MVVM模式最早由JohnGossman在2005年正式提出[10],其将数据层,业务逻辑层以及表现层区分开来,以最大程度的使得业务逻辑与界面分离开[11]。如同其他语言的更新过程一样,MVVM开发模式也是由MVC模式逐渐衍生而来,不仅继承了MVC的特性,还由此更新了属于自己的独特特性。基于MVVM开发模式的软件架构可以分离成为View、Model和ViewModel三层,如图1.1所示,使数据和界面得到很好的分离,达到软件设计中的“高内聚,低耦合”的目标[12]。

图1.1 MVVM模型
在MVVM开发模式中,三个模块各司其职,但是互相联系密切,其中占主导地位的是ViewModel层,作为View层和Model层之间的沟通介质,其作用不言而喻,扮演着数据的传递者,实现对数据的同步整理。以MVVM框架为开发基础,在前端开发中,数据变化的监听主要通过对象的访问器属性来实现[13]。鉴于MVVM开发模式,使人们可以做到对Web的简化开发,大大的减少了开发者对其的开发成本。
1.3 Vue框架
Vue作为目前三大主流的前端框架之一,它是一个非常灵活开放的解决方案。它允许你以任何的方式来组织应用程序,着重关注MVVM开发模式下,前端的View和Model模块。作为轻量级的前端开发框架,与另外两个主流重量级框架(React[14]和 Angular[15])相比,Vue的显得更为专注于某一阶段或某一方面。所以Vue框架更适合于前端开发的初学者,易于上手实践操作。
Vue通过双向响应数据绑定系统巧妙地处理了前端关于数据绑定的最大问题。Vue除了解决在对数据绑定上的问题,还有诸多可圈可点的主要功能,其中组件化是Vue的核心技术所在,比如在一个页面中,我们可以分为若干个小模块,并把它们作为各个通用组件,只需要在使用时将其引入即可,这样的组件化操作,不仅利于后期维护,还可以在相同的功能模块中进行重复利用。Vue中不仅在使用中功能强大,而且在学习过程中,也同样的通俗易懂,其包含了大部分的HTML的语法,能够被大部分浏览器解析。
1.4 Axios技术
在Vue1.0版本时,开发者常使用的是官方推荐的ajax库vue-resource。当Vue2.0发布之后,官方推荐开发者使用Axios,并且不再对vue-resource进行更新维护[16],在这之后Axios被越来越多的开发者所了解。而Axios在大部分项目中都会使用到其http请求功能,Axios在使用中通常会以两个参数字段存在(data和params),其中主要请求方式为两种GET方法请求和POST方法请求,由此方法请求调用相对应的接口,来实现前后端的交互操作。
1.5 ECharts
ECharts(Enterprise Charts),是国内的一款非常优秀的的可视化图表控件[17],其中它不仅支持的图标种类众多,而且支持的绘制图案也是种类繁多。比如ECharts官网所介绍的不同样式的折线图、颜色渐变的柱状图、多样化的饼状图等基本图形,还有比较高级的3D曲面图、3D路径图、GL矢量场图等复杂图形,为开发者在实际应用中提供更多的选择空间。
1.6 数据库技术
MySQL是一种关系型数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内[18],在使用MySQL数据库时,通过分布式对数据进行储存,可以实现安全快速的执行存储操作,并且可以通过简单地编程,实现复杂的判断运算。另外,由于MySQL具备开源、简单易用等特点,所以其使用成本较低,更促进了其应用推广[19]。
1.7 本章小结
本章节介绍了该项目前端开发过程中所需的基本技术,包括了HTML5、JavaScript、CSS3、MVVM开发模式、Vue框架、Axios技术、ECharts以及数据库MySQL技术等,在项目开发中都有所涉及,也是设计与实现本系统的重要前提。
2 前端开发的分析
2.1 功能性需求分析

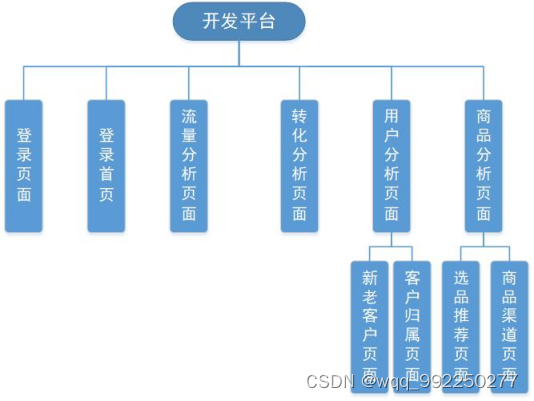
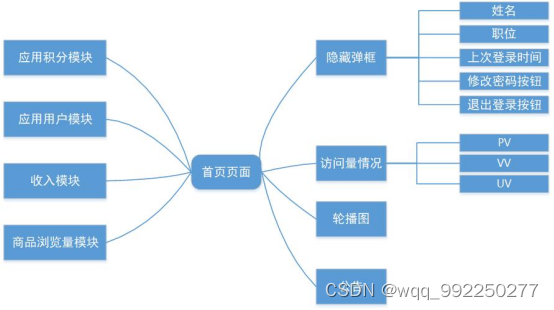
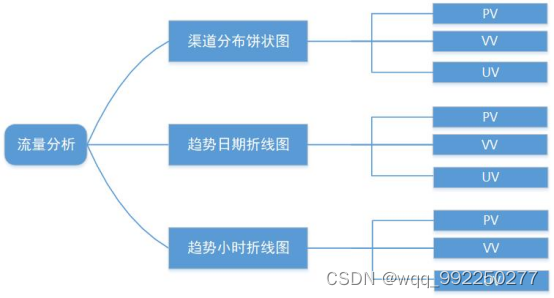
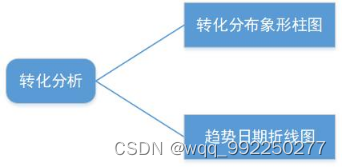
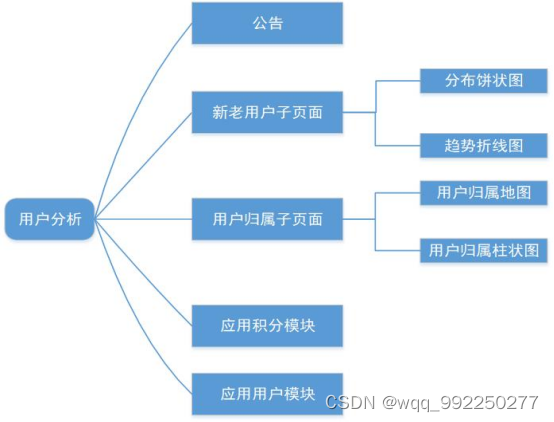
图2.1 前端模块分析图
如图2.1所示,登录页面,包含登录前的个人信息验证;首页,主要用于统计显示用户访问量情况,其中包括应用积分及兑换率、应用用户及活跃率、收入及利润、商品浏览量及订单量等数据信息显示功能;流量分析页面,其中主要展示的内容有对用户访问次数(VV)、独立访客(UV)、浏览次数(PV)等渠道来源分布趋势的数据显示功能;转化分析页面,其中主要展示的内容有由访客向消费客户的转化环节分布趋势的数据显示工能;用户分析页面,其中主要展示内容有用户应用积分及兑换率、应用用户及活跃率、新老用户页面及客户归属页面入口等功能,新老客户页面,主要展示内容为新老用户分布趋势,用户归属页面,主要展示内容为用户归属地数据及用户归属地用户多少排名;商品分析页面,其中主要展示内容有商品浏览量及订单量、收入及利润、选品推荐页面及商品渠道页面入口等功能,选品推荐页面,主要展示内容为商品品类分布趋势,商品渠道页面,主要展示内容为商品销售渠道分布趋势。
2.2 非功能性需求分析
开发者在进行系统功能性需求分析时,将不直接关系到为用户提供服务的功能称之为非功能性需求。非功能性需求一般与系统的总体特性相关,可以看作是对系统质量的要求[20]。
2.2.1 兼容性需求
在我们进行项目开发工作时,会碰到各种兼容问题,而各种浏览器的兼容性问题,则是前端开发者在开发时势必会遇到麻烦。随着科技化不断进步,市场上的浏览器也呈百花争鸣般出现,由于不同的浏览器以及不同版本的内核都不一样,在兼容性上可能会导致一些效果产生偏差或者无法实现[21]。因此,如何解决高版本和不同浏览器之间的兼容性将是前端开发者重点解决的问题。
2.2.2 性能需求
软件性能被广泛应用与改进软件质量、提高软件可靠性方面[22]。在开发时,让系统达到一个稳定的性能,给用户一个完美的体验,是开发工程师的最终目标。综上所述,我们要格外的重视对开发代码的优化处理过程。其中,主要优化的方面有适当的减少HTTP请求操作、减少DOM操作、数据的交换使用、合理使用CSS样式和HTML标签、优化图片等。
2.3 本章小结
本章中简要的介绍了对前端开发的功能与非功能性需求分析,通过前端模块分析图,说明了该系统都具备哪些功能模块,以及提前了解好系统性能等方面对所产生的影响。
3 前端开发的设计
3.1 前端架构设计
根据该项目开发情况,本系统使用了MVVM开发模式,进行了前后端分离开发,其中前端开发中对CSS、HTML、JavaScript、HTTP等都有涉及。
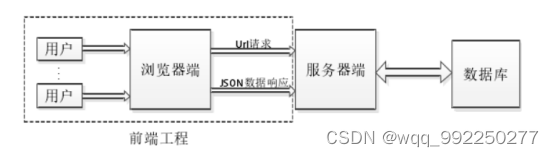
如图3.1所示,为我们展示了本开发项目的一个整体的架构,其中本文主要研究的是架构中的前端工程,其余部分分别由后端开发人员和数据库开发人员完成。

图3.1 整体架构图
3.2 系统功能设计
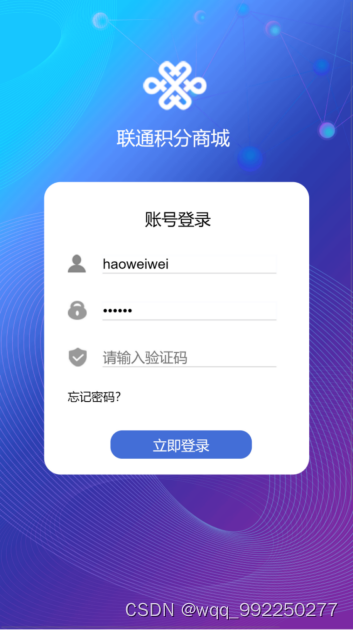
3.2.1 登录页面设计
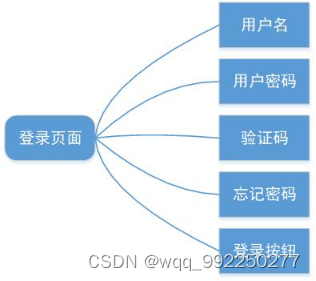
登录页面设计,由用户名、用户密码、验证码、忘记密码和登录按钮等构成的一个表单。当用信户息填写正确时,点击登录按钮,跳转首页,实现登录成功。交互设计如图3.2所示。

图3.2 登录页设计
3.2.2 首页页面设计
首页页面为系统登录成功所跳转的主页。主页面包括首页显示部分和弹框隐藏页面部分。
首页显示主要由隐藏弹框按钮、访问量情况(PV、VV、UV)、轮播图展示、公告条、应用积分模块(应用积分:当日、累计、环比;兑换率:当日、累计、环比)、应用用户模块(应用用户:当日、累计、环比;活跃率:当日、累计、环比、进度)、收入模块(收入:当日、累计、环比;利润:当日、累计、环比)、商品浏览量模块(商品浏览量:当日、累计、环比;订单量:当日、累计、环比、进度)等部分组成,实现系统数据情况的大概展示。
隐藏弹框页面,当点击隐藏弹框按钮,隐藏页面弹出并覆盖首页。主要由姓名显示、职位显示、上次登录时间显示、修改密码按钮、退出登录按钮等部分组成。交互设计如图3.3所示。

图3.3 首页设计
3.2.3 流量分析页面设计
流量分析页面由三个模块组成,主要通过ECharts图表来展示数据走向趋势,分别为渠道来源分布(PV、VV、UV)饼状图、渠道来源趋势(PV、VV、UV)日期折线图、渠道来源趋势(PV、VV、UV)小时折线图等实现当月某日某时用户流量来源渠道分布趋势对比。交互设计如图3.4所示。

图3.4 流量分析设计
3.2.4 转化分析页面设计
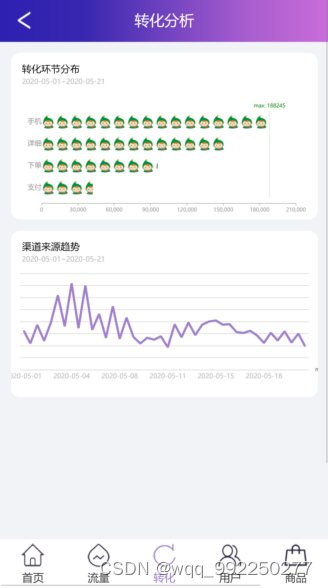
转化分析页面由两个模块组成,分别为转化环节分布象形柱图、趋势来源趋势折线图。象形柱图主要展示内容是各种渠道访问用户转化为消费用户的转化率数据统计。折线图展示的为每日所转化成消费用户的趋势。交互设计如图3.5所示。

图3.5 转化分析设计
3.2.5 用户分析页面设计
用户分析页面由公告条、新老用户子页面入口、用户归属子页面入口、应用积分模块、应用用户模块等部分组成,主要用于记录当日和当月累计的应用积分、兑换率、应用用户、活跃率,同时进行对比,得到环比值。
新老用户子页面由新老用户分布饼状图、新老用户趋势折线图两个模块组成。其中饼状图为对新用户和老用户的占比对比,以饼状图加以展示,使人更能显而易见的看出区别,折线图为分时间段展示新用户量和老客户量增加趋势。通过两个模块的分别展示,让人更加立体清晰了解用户趋势。
用户归属子页面由用户归属地图和用户归属柱状图两个模块组成。其中可以通过地图中各地区颜色深浅来直观地查看某地区用户量情况,而通过用户归属柱状图能对各地区用户量进行更加直白的显示。交互设计如图3.6所示。

图3.6 用户分析设计
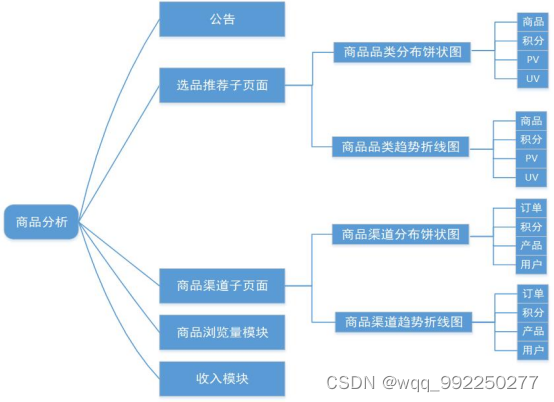
3.2.6 商品分析页面设计
商品分析页面由公告条、选品推荐子页面入口、商品渠道子页面入口、商品浏览量模块、收入模块等部分组成,主要用于记录当日和当月累计的商品浏览量、订单量、收入、利润,同时进行对比,得到环比值。
商品推荐子页面由商品品类分布饼状图和商品品类趋势折线图两个模块组成,通过饼状图和折线图两个ECharts图表分析对选品推荐的商品、积分、PV、UV等四类数据分布趋势。
商品渠道子页面由商品渠道分布饼状图和商品渠道趋势折线图两个模块组成,通过饼状图和折线图两个ECharts图表分析对商品渠道的订单、积分、产品、用户等四类数据分布趋势。交互设计如图3.7所示。

图3.7 商品分析设计
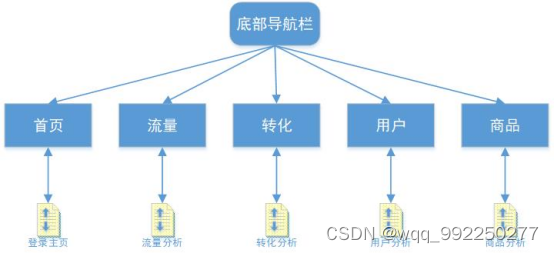
3.2.7 底部导航栏设计
底部导航栏设计,主要为首页、流量、转化、用户、商品等五个文字加图标的标签,跳转分别对应首页页面、流量分析页面、转化分析页面、用户分析页面、商品分析页面,实现页面的交互跳转操作。通过底部标签式导航栏的引导,用户可以迅速的实现页面之间的切换且不会迷失方向,简单而高效[23]。交互设计如图3.8所示。

图3.8 底部导航栏设计
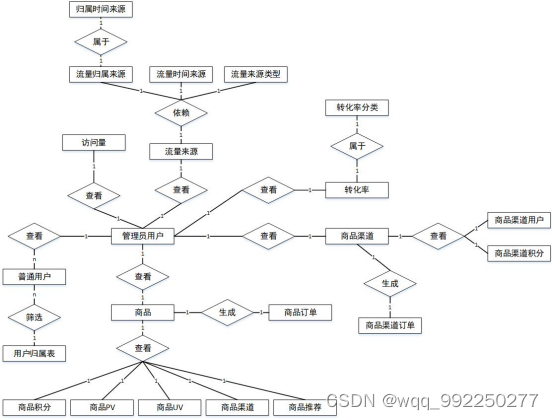
3.3 数据库设计
图3.9 
数据库ER图
如图3.9所示,根据展示的数据库ER图,可以清晰地看出数据表之间的关系,通过对登录页、首页、流量分析页、转化分析页、用户分析页以及商品分析页的功能实现,共创建21张数据表。
如表3.1至表3.7所示的为数据库设计的部分数据表,在这些列举的数据表中,分别对其参数名、数据类型,数据说明等信息都进行了简单的介绍。
如表3.1所示,表中共有2个参数,分别为resultcode字符串参数和resultcode字符串参数,该表与修改密码功能相互依赖,当点击修改密码时,会访问到表数据。
表3.1 修改密码数据表
参数名 类型 说明
resultcode String ”0000”成功,”9999”失败,“5555”输入参数格式错误
resultdesc String "success"成功, "error"失败,“5555”输入参数格式错误
如表3.2所示,表中共有6个参数,其中4个为整数型参数,2个为字符串参数,该表与流量分析饼状图相互依存,当访问流量分析页面时,会调用该数据表。
表3.2 流量分析饼状图数据表
参数名 类型 说明
beginDate Integer 开始时间
endDate Integer 结束时间
compareType Integer 对比周期 0-不比 1-同比 2-环比
userProvinceCode String 登陆用户省份码,0全国,原路回传
placeId String 地区下拉列表
searchType Integer 分析范围1-手厅 2-网厅 3-全量
如表3.3所示,表中共有7个参数,其中5个为整数型参数,2个为字符串参数,该表与流量分析日期折线图相互依存,而与本表拥有相同的参数的流量分析小时折线图,只是其在请求数据显示的时候,横坐标显示的是以小时为单位的折线图,当对流量分析页面进行访问时,同样会调用相应的数据表。
表3.3 流量分析日期折线图数据表
参数名 类型 说明
beginDate Integer 开始时间
endDate Integer 结束时间
searchType Integer 分析范围1-手厅 2-网厅 3-全量
compareType Integer 对比周期 0-不比 1-同比 2-环比
userProvinceCode String 登陆用户省份码,0全国,原路回传
placeId String 地区下拉列表
trafficTypeId Intrger 渠道类型Id(0-总量1-电商2-直接访问)
如表3.4所示,表中共有7个参数,其中4个为整数型参数,3个为字符串参数,该表与转化分析象形柱图相互依存,每当访问转化分析也面时,象形柱图就会调用该数据表,实现前后端的数据交互操作。
表3.4 转化分析象形柱图数据表
参数名 类型 说明
statistics Integer
searchType Integer
rateType Integer 对比周期 1-无 2-对比周期 3-环比
beginDate String 开始时间
endDate String 结束时间
goodsAttr String 商品属性0-全量 1-实物 2-虚拟
goodsType Integer 产品类型0-全量 1-通信类产品 2-非通信类产品
如表3.5所示,表中共有6个参数,其中2个为整数型参数,4个为字符串参数,而该页面中的另一个部分柱状图所用的数据表,与该页地图数据表为同一个,只是用更加丰富的表现形式,给人以不同的体验,该表与用户归属地图和柱状图相互依存,当访问用户归属页面时,实现数据交互。
表3.5 用户归属地图数据表
参数名 类型 说明
beginDate String 开始时间
endDate String 结束时间
searchType Integer 分析范围1-手厅 2-网厅 3-全量
compareType Integer 对比周期 0-不比 1-同比 2-环比
userprovinceCode String 登陆用户省份码,0全国,原路回传
placeId String
如表3.6所示,表中共有7个参数,其中4个为整数型参数,3个为字符串参数,该表与选品推荐饼状图相互依赖,当访问该页面时,实现数据交互。
表3.6 选品推荐饼状图数据表
参数名 类型 说明
beginDate String 开始时间yyyy-MM-dd
endDate String 结束时间yyyy-MM-dd
goodsAttr Integer 商品属性0:全量;1:实物;2:虚拟
goodsType String 商品类型编号(其中0为根节点)
dataType Integer 0订单量 1积分应用量 2PV 3UV 4转换率
compareType Integer 0无 1同比 2环比
scoreInterval Integer
如表3.7所示,表中共有6个参数,其中3个为整数型参数,3个为字符串参数,该表与商品渠道折线图相互依赖,当访问用户归属页面时,实现数据交互。
表3.7 商品渠道折线图数据表
参数名 类型 说明
beginDate String 开始时间yyyy-MM-dd
endDate String 结束时间yyyy-MM-dd
channelType Integer 0全量 1积分商城 2电商 3客服微厅 4线下扫码 5产品输出
goodsType String 0全量 1通信类产品 2非通信类产品 3活动
dataType Integer 0订单量 1积分应用量 2产品兑换量 3应用用户数
compareType Integer 0无 1同比 2环比
3.4 本章小结
本章为前端的设计工作,介绍了开发架构设计、开发系统各个页面模块功能设计以及数据库中部分数据表设计,为接下来具体实现做好基础说明。
4 前端开发的具体实现
4.1 系统开发环境
4.1.1 开发环境
开发环境指的是在基本的硬件和软件的支持下[24],为开发者提供的相应的应用程序开发的环境。如表4.1和4.2所示,分别为系统开发环境的硬件和软件所需的环境。
表4.1 硬件环境
硬件环境
操作系统 Win10
处理器 Intel Core i7-4720HQ 3.60GHz
内存 8GB
表4.2 软件环境
软件环境
开发语言 JavaScript
前端开发框架 Vue
代码编辑器 Visual Studio Code
调试工具 Google Chrome
依赖管理 Npm、Cnpm
构建打包 Webpack
脚手架 vue-cli 4.x
4.1.2 项目框架搭建
该项目的框架搭建过程是在Windows10系统下进行的,在项目的开始阶段,需要对Vue框架中进行脚手架vue-cli的全局安装,执行安装命令如下:
#全局安装
npm install -g vue-cli
#基于webpack模板创建名为lianxi的新项目
vue init webpack lianxi
#安装依赖
npm install -g cnpm --registry=https://registry.npm.taobao.org
#运行项目
npm run serve
接下来访问http://localhost:8080,然后就可以看到创建的初始化项目了。
4.1.3 开发系统前端项目结构
通过开发环境搭建,系统会自动生成一些项目文件,其中主要目录文件如表4.3所示。
表4.3 目录结构
文件夹名/文件名 功能
build/build.js 生成环境构建脚本
build/webpack.base.conf.js webpack基础配置
build/webpack.dev.conf.js webpack开发环境配置
build/webpack.prod.conf.js webpack生产环境配置
build/dev-server.js 运行本地开发服务器
config/index.js 主要项目配置
src/components/所有文件 前端公用组件
src/until/index,js 工具组件、方法
src/main.js 入口js文件
src/app.vue 根组件
src/index,js 项目配置文件
src/router/index,js 前端路由
src/page/所有文件 前端通用组件
.eslintrc 监测代码规范
package.json 构建脚本和依赖关系
index.html 首页入口文件
4.2 通用组件的开发
组件技术的应用现在已经非常广泛,组件作为软件开发复用的核心技术,是近几年来随着中间件产品的完善而飞速发展并受高度重视的一个分支[25]。本文将根据开发系统所需的功能进行相应的组件开发,如表4.4所示,该表格记录了本项目开发系统的组件简介,同时对几个复用率较高的组件进行单独介绍。
表4.4 通用组件
组件名 组件功能
Header 开发系统头部固定栏
Footer 开发系统底部固定导航栏
Login 开发系统登录页面
Home 开发系统登录首页
FlowAnalysis 开发系统流量分析页面
TransformationAnalysis 开发系统转化分析页面
UserAnalysis 开发系统用户分析页面
NewAndOldAnalysis 用户分析子页面-新老用户页面
UserBelongs 用户分析子页面-用户归属页面
CommodityAnalysis 开发系统商品分析页面
CommodityRecommendation 商品分析子页面-选品推荐页面
CommodityChannel 商品分析子页面-商品渠道页面
(1)Header
Header是一个页面分模块组件,主要固定于系统头部,与底部导航栏实现收尾呼应的同时,双向绑定各个页面所展示的文字提示。layerOut()和loginOut()方法封装的是用于系统头部固定栏左边图标样式,而本系统中分为两种情况。一种是当浏览页为首页时,显示的是隐藏弹框图标,点击时跳出隐藏框。另一种是浏览页为非首页时,显示的是返回图标,点击时会返回上一级浏览页面。方法代码如下:
layerOut() {
this.KaTeX parse error: Expected 'EOF', got '}' at position 20: …("layerOutFn") }̲, loginOut() { …router.go(-1)
}
(2)Footer
Footer组件,和Header组件功能类似,在项目的每个页面中都有引用,主要用于帮助用户实现页面跳转操作,每项由图标和文字组成,当点击跳转成功后,图标和文字的颜色由黑色变为淡紫色,其中图片变色实现方法为每项绑定两张只有颜色不同的图标,再由封装方法实现两张图片互相变化。addClassName()方法则实现了图片及文字变色操作。代码方法如下:
addClassName(index) {
this.tabs.forEach((element, key) => {
if (key == index) {
element.cls = “is-active”;
} else {
element.cls = “”;
}
});
}
4.3 开发系统页面功能实现
4.3.1 登录页
系统登录页面如图4.3所示,本系统的开发源于公司需要,所以本系统只支持在公司内部人员使用,通过对公司内部员工账号授权后,输入正确用户名和密码,同时在验证码输入框输入图片显示的验证码,点击立即登录按钮,即可完成登录操作,并跳转首页页面。
通过checkInput ()和loginFn ()方法,来实现对登录信息格式的核对,并由POST请求方式调用“/jf-statistics/JsAdmin/login”接口,实现登录页的交互操作。
图片验证码功能,则是由一个画布标签来承载,通过getNewCode()方法直接调用后台接口“/jf-statistics/JsAdmin/kaptcha?time=”随机生成的验证码图片,在传回前端显示的一个过程。

图4.3 登录页面
4.3.2 首页
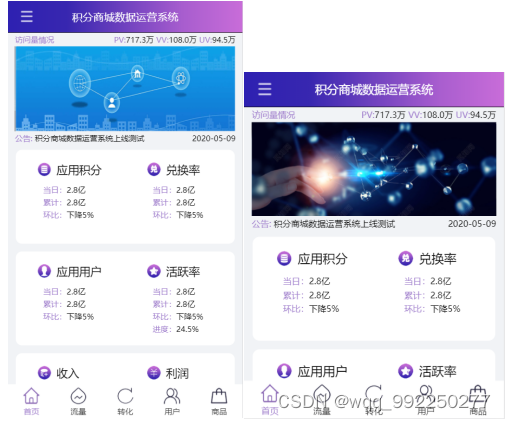
如图4.4所示,首页包含访问量情况栏、轮播图、公告栏、用户分析信息统计表、商品分析信息统计表、隐藏弹框等功能。访问量情况栏用来记录浏览积分商城的PV、VV、UV访问数量,轮播图用来介绍积分商城的活动展示,公告栏主要是每次系统更新改动及显示展示数据的时间点,用户分析统计表中的两个模块分别记录应用积分、兑换率、应用用户、活跃率等,商品分析信息统计表中的两个模块分别记录收入、利润、商品浏览量、订单量等,隐藏弹框则记录着用户的姓名、职位、上次登陆时间等信息,同时可在弹框实现修改密码和退出登录的操作。

图4.4 首页页面(左)、首页弹框(右)
4.3.3 流量分析页
如图4.5所示,流量分析页主要为三部分,分别为渠道来源分布饼状图、趋势日期折线图、趋势小时折线图。渠道来源分布饼状图展示的是PV、VV、UV三类访问状况来源的分布,主要来源有短信、电商、直接访问、微信、引荐等。渠道来源趋势日期折线图展示的是在PV、VV、UV三类访问状况来源的分布下,当月的访客增减趋势变化。渠道来源趋势小时折线图展示的是在PV、VV、UV三类访问状况来源的分布下,前一天各个小时段的访客增减趋势变化。

图4.5 流量分析页面
如表4.5所示,为该页面ECharts图各接口,所以直接以图表方式,直接列举实现数据接入方法。
表4.5 流量分析页接口
方法 接口 实现内容 请求
drawPie() /jf-statistics/traffidSources/pieData 饼状图 post
drawLine() /jf-statistics/traffidSources/lineChart 日期折线图 post
drawHoursLine() /jf-statistics/traffidSources/lineHours 小时折线图 post
4.3.4 转化分析页
如图4.6所示,转化分析页分为两部分,分别为转化环节分布象形柱图和渠道来源趋势折线图。转化环节分布象形柱图展示的是手机访客数、详情访客数、下单量、支付量四类数据,同时得到由手机访客数逐渐转变详情访客数,成为下单客户,最后由下单客户成功支付过程中,客户各级转化情况。而渠道来源趋势折线图展示的内容则是当月每日从手机访客转化为支付成功用户量的增减趋势变化。

图4.6 转化分析页面
如表4.6所示,由于本页内容组成都为ECharts图,分别是以drawFunnel()和drawFunnelLine()方法直接调用相应接口,所以直接以图表方式,直接列举实现数据接入方法。
表4.6 转化分析页接口
方法 接口 实现内容 请求
drawFunnel() jf-statistics/funnelPolt/searchData 象形柱图 fetch
drawFunnelLine() /jf-statistics/funnelPolt/lineChart 日期折线图 fetch
4.3.5 用户分析页
如图4.7所示,用户分析页包括公告栏、用户分析数据统计表及新老用户子页面和用户归属子页面入口。公告栏和用户分析数据统计表展示功能同首页相同。新老用户子页面中分为两部分,一部分为新老用户分布饼状图,用来记录展示用户中新老成分所占比例,另一部分为新老用户趋势日期折线图,记录了当月每天新老用户的增减趋势变化。用户归属子页面中同样分为两部分,一部分为用户归属地图,如图所见,通过各地区颜色深浅来区分,能直观地看出各地区用户的多少,深颜色地区用户基数比较大,浅颜色地区用户基数比较小,另一部分为用户归属柱状图,主要展示各省市用户多少排名情况。

图4.7 用户分析页面(左)、新老用户子页面(中)、用户归属子页面(右)
如表4.7所示,在新老用户子页面中分别以drawNewUserPie ()和drawNewUserLine ()方法来直接调用该页面中饼状图和日期折线图数据,在用户归属子页面中分别以drawMap()和drawBar()方法来直接调用该页面中地图和柱状图数据,所以直接以图表方式,直接列举实现数据接入方法。
表4.7 用户分析页接口
方法 接口 实现内容 请求
drawNewUserPie () /jf-statistics/newUser/searchData 饼状图 fetch
drawNewUserLine () /jf-statistics/newUser/lineChart 日期折线图 fetch
drawMap() /jf-statistics/provinceUser/searchData 地图 post
drawBar() /jf-statistics/provinceUser/searchData 柱状图 post
4.3.6 商品分析页
如图4.8所示,商品分析页包括公告栏、商品分析数据统计表及选品推荐子页面和商品渠道子页面入口。公告栏和商品分析数据统计表展示功能同首页相同。选品推荐子页面中分为两部分,一部分为商品品类分布饼状图,用来展示在商品、积分、PV、UV中可兑换商品种类的占比信息,另一部分为商品品类趋势折线图,用来展示在商品、积分、PV、UV中可兑换商品种类增减趋势。商品渠道子页面,类似选品推荐页面,展示在订单、积分、产品、用户中商品占比信息及增减趋势。

图4.8 商品分析页面(左)、选品推荐子页面(中)、商品渠道子页面(右)
如表4.8所示,在新老用户子页面中分别以drawListPie ()和drawListPie ()方法来直接调用该页面中饼状图和日期折线图数据,在用户归属子页面中分别以drawListPie()和drawListLine()方法来直接调用该页面中饼状图和日期折线图数据,所以直接以图表方式,直接列举实现数据接入方法。
表4.8 商品分析页接口
方法 接口 实现内容 请求
drawListPie () /jf-statistics/goods/list 饼状图 post
drawListLine () /jf-statistics/goods/list 日期折线图 post
drawListPie() /jf-statistics/goodschannel/list 饼状图 post
drawListLine() /jf-statistics/goodschannel/list 日期折线图 post
4.4 开发系统的创新点
(1)将MVVM框架应用于Web前端开发能够很好地达到交互界面的形成与扩展,并通过前后端分离,使前端和后端同时进行分层开发,大大节省了开发成本。
(2)使用框架简单易懂,只需引用即可拥有框架所有功能。高度的组件化可以使我们的工程易于维护、易于组合拓展,降低了开发难度。
4.5 本章小结
本章主要对开发环境的部署和项目的创建进行了简单的介绍,由此来实现了各页面在实际应用中的具体功能,在各个页面实现过程中列举了该页面主要的一些数据接口,并在章节最后简要的说明了该开发系统的创新点。
5 前端开发的系统测试
5.1 功能性测试
软件功能性测试就是对产品的各功能进行验证,根据功能性测试用例,逐项测试,检查产品是否达到用户要求的功能[26]。而该系则是针对各个页面相应的数据显示部分进行逐一测试排查是否能够正常展示,分为以下几个模块来测试,测试结果如表5.1所示。
表5.1 模块测试表
测试模块 测试功能 测试操作 测试结果
登录页 表单校验功能 多次输入正确、错误表单输入值 功能正常
登录页 忘记密码功能 多次作出忘记密码操作 功能正常
登录页 登录功能 输入正确登录信息后,点击登录按钮 功能正常
首页 轮播图功能 点击图片前后滑动 功能正常
首页 首页数据显示功能 多次切换、点击首页页面 功能正常
首页 隐藏弹框功能 多次点击弹框并关闭 功能正常
隐藏弹框 弹框数据显示功能 多次点击弹框 功能正常
隐藏弹框 修改密码功能 多次作出修改密码操作 功能正常
隐藏弹框 退出登录功能 多次作出退出登录操作 功能正常
流量分析页 ECharts图分别在PV、VV、UV情况下,数据图展示功能
多次切换、点击流量分析页面
功能正常
转化分析页 ECharts数据图展示功能 多次切换、点击转化分析页面 功能正常
用户分析页 用户分析数据显示功能 多次切换、点击用户分析页面 功能正常
用户分析页 新老用户子页面ECharts数据图展示功能
多次切换、点击新老用户子页面
功能正常
用户分析页 用户归属子页面ECharts数据图展示功能
多次切换、点击用户归属子页面
功能正常
商品分析页
商品分析数据显示功能 多次切换、点击商品分析页面 功能正常
商品分析页
选品推荐子页面ECharts数据图分别在商品、积分、PV、UV情况下,数据图展示功能
多次切换、点击选品推荐子页面
功能正常
商品分析页 商品渠道子页面ECharts数据图分别在订单、积分、产品、用户情况下,数据图展示功能
多次切换、点击商品渠道子页面
功能正常
5.2 兼容性测试
本项目的前端测试工作,采用了目前主流的Chrome浏览器。通过测试Galaxy S5、Pixel 2、Pixel 2XL、iPhone 5/SE、iPhone 6/7/8、iPhone 6/7/8 Plus、iPhone X、iPad、iPad Pro等机型,来完成了兼容性测试。各机型测试显示均能正常显示,如图5.1所示,是在iPhone 6/7/8(左)和ipad(右)中展示的首页效果图。

图5.1 iPhone 6/7/8和ipad测试机型
5.3 本章小结
本章节按照该开发系统各个页面中不同的功能点进行检查测试。在兼容性方面,主要用到Chrome浏览器,来完成了该项目前端性能测试。
总 结
近年来,随着移动互联网的发展到达了高潮,移动APP开发行业竞争也更加激烈。企业发展空间逐渐变小,所以更多的企业被迫经济转型,开始了对数据的运营,以便寻求更大的利益。因此本文给出使用前端渐进式框架Vue实现了对联通积分商城数据可视化APP的设计与实现过程。
本文首先通过对数据可视化的研究背景和国内外发展情况进行介绍,来说明该开发系统的存在必要性。然后介绍了实现该系统的关键技术和框架,其中利用前端最为主流框架之一的Vue构建了该项目的应用框架,以及使用ECharts图表实现项目大部分数据展示。
接着本文对前端开发进行了分析设计,先对该系统的功能性和非功能性需求进行说明。之后,分别对该系统的前端构架、各个页面模块以及数据库进行了详细的介绍。为前端开发系统的实现,做了充足的准备工作。
根据开发系统需求的分析设计,本文按照设计结构顺序,分别进行了实现,并且通过部分函数、部分数据接口,给出页面具体实现的过程。最后,对该开发系统各个页面中不同的功能点进行检查测试,保证了开发系统的实现质量。
基于Vue的联通积分商城数据可视化APP的设计与实现涉及到了多方面的理论、方法和技术。在当下这个随着移动端业务越来越复杂的时代,数据分析的复杂程度也是成倍增长。虽然本系统已经能够满足公司对大部分的数据分析需求,但是本系统中还是存在很多的功能和问题需要来解决,需要不断地在实际应用中进一步去完善。
致 谢
在校的这四年时间里很感谢老师们对我的淳淳教诲,是你们教会了我们勤奋学习,诚实做人,踏实做事,以宽容之心面对生活。指引着我们沿着正确方向前进。在点滴汇聚中使我逐渐形成正确、成熟的人生观、价值观。特别要感谢我的指导老师,朱元华老师和刘建生老师给予我很大的帮助。
感谢我的家人,我永远的支持者,正是在你们殷切目光的注视下,我才一步步的完成了求学生涯。没有你们,就不会有今天的我!我一直很感谢你们,让我拥有一个如此温馨的家庭,让我所有的一切都可以在你们这里得到理解与支持,得到谅解和分担。你们的支持和鼓励是我前进的动力。
衷心感谢我的指导教师。本文的研究工作是在老师的悉心指导下完成的,从论文的选题、研究计划的制定、技术路线的选择到系统的开发研制,各个方面都离不开老师热情耐心的帮助和教导。
最后,由衷的感谢在百忙之中抽出时间审阅本论文的专家老师。由于本人的学识和写作的水平有限,在本文的写作中难免有僻陋,恳请老师和同学指教。
参考文献
[1]王水波. 基于Web前端数据可视化研究与应用[D]. 西安电子科技大学, 2017
[2]王志任. 基于Vue的开发平台的设计与实现[D]. 广东工业大学, 2018
[3]佘东. ASP.NET精品资源共享课程的设计与实现[J]. 黑河学院学报, 2017,8(12):106-107
[4]Xianfeng Li,Zhiqiang Bao. Performance Characterization of Web Applications with HTML5 Enhancements[P]. Dependable, Autonomic and Secure Computing (DASC), 2014 IEEE 12th International Conference on,2014
[5]黄深悦. 基于HTML5的移动Web App开发[J]. 图书馆杂志, 2014,33(07):72-77
[6]张宁. HTML5在移动互联网开发中的应用探究[J]. 信息与电脑(理论版), 2019(02):185-186
[7]陆郁. 探析CSS技术在网页制作中的应用与代码优化[J]. 科技风, 2019(01):110
[8]江玉珍,朱映辉,黄伟,陆锡聪. HTML5网页设计课程的CSS3教学拓展[J]. 现代计算机(专业版), 2018(03):71-74
[9]李晓薇. JavaScript在动态网页设计中的应用研究[J]. 信息系统工程, 2019(01):87
[10]Soreunsen E, Mikailesc M. Model-view-ViewModel (MVVM) design pattern using Windows Presentation Foundation (WPF) technology[J]. MegaByte Jomal, 2010,9(4): 1-19
[11]刘立. MVVM模式分析与应用[J]. 微型电脑应用, 2012,28(12):57-60
[12]王鹤琴,朱珍元. 基于MVVM模式的Web开发研究[J]. 菏泽学院学报, 2019,41(02):7-13
[13]易剑波. 基于MVVM模式的WEB前端框架的研究[J]. 信息与电脑(理论版), 2016(19):76-77+84
[14]Alex Matchneer.REACT VS EMBER. JS[J]. Net, 2014,260:96- 98
[15]Balasubramanee, V.,Wimalasena,etc.Twitter bootstrap and AngularJS: Frontend frameworks to expedite science gateway development[J].IEEE Meeting,2013,06(2):23-28
[16]张倩. 信用卡代偿子系统的设计与实现[D]. 北京交通大学, 2019
[17]王子毅,张春海. 基于ECharts的数据可视化分析组件设计实现[J]. 微型机与应用, 2016,35(14):46-48+51
[18]赵宏伟. 中小学学生成长档案管理系统的设计与实现[D]. 东北大学. 2015
[19]范开勇,陈宇收. MySQL数据库性能优化研究[J]. 中国新通信,2019,21(01):57
[20]杨烁. 基于图的车险欺诈可视化分析系统的设计与实现[D]. 北京邮电大学. 2019
[21]周乾莉,黄倩倩. 基于JAVA的商城积分子系统的设计与实现[J]. 电脑知识与技术,2019,15(10):53-55+77
[22]董秋. 面向软件可靠性的性能测试模型研究与应用[D].长春理工大学,2014
[23]宋丽行. “嘉驰婚猎”APP界面视觉设计[D]. 昆明理工大学. 2015
[24]王强. 基于Web技术的校园信访系统开发及实现[D]. 兰州交通大学. 2016
[25]何鹏飞,何平,张松阳,赵鸿博. 组件技术在嵌入式系统中的应用[J]. 计算机系统应用, 2014,23(06):220-223
[26]张晶莹. 软件测试之功能性测试的研究[J]. 中国新技术新产品,2008(14):18