<template>
<div :class="{ grayscale: isGrayscale }">
<!-- 你的页面内容放在这里 -->
</div>
</template>
<script>
export default {
data() {
return {
// 存储哀悼日的数组
aidaoriDates:["0404", "0512", "0807", "0909", "1213"], ,
// 当前日期
currentDate: new Date()
};
},
computed: {
// 计算属性,判断是否应该应用灰度效果
isGrayscale() {
const mm = String(this.currentDate.getMonth() + 1).padStart(2, '0'); // 月份补0
const dd = String(this.currentDate.getDate()).padStart(2, '0'); // 日期补0
const today = `${mm}${dd}`; // 组合成月份日期字符串
return this.aidaoriDates.includes(today); // 检查当前日期是否在哀悼日数组中
}
},
mounted() {
// 如果需要,你可以在这里设置一个定时器来每天检查是否需要应用灰度效果
// 例如,每天凌晨检查一次
// 注意:这只是一个简单示例,实际项目中可能需要更复杂的逻辑来处理日期变更和性能优化
// setInterval(() => {
// this.currentDate = new Date();
// }, 86400000); // 一天后再次检查(86400000毫秒等于一天)
},
watch: {
// 监听currentDate的变化,并更新isGrayscale计算属性
currentDate: {
handler() {
this.$forceUpdate(); // 强制Vue重新渲染组件,因为currentDate是数据属性而不是响应式依赖
},
deep: true // 深度监听,因为currentDate是一个对象
}
}
};
</script>
<style scoped>
.grayscale {
filter: grayscale(100%);
/* 根据需要添加其他浏览器特定的滤镜 */
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(grayscale=1)";
-o-filter: grayscale(100%);
}
</style>
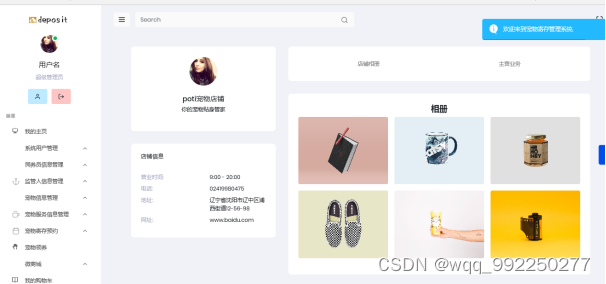
效果