你好,我是小白Coding日志,一个热爱技术的程序员。在这里,我分享自己在编程和技术世界中的学习心得和体会。希望我的文章能够给你带来一些灵感和帮助。欢迎来到我的博客,一起在技术的世界里探索前行吧!
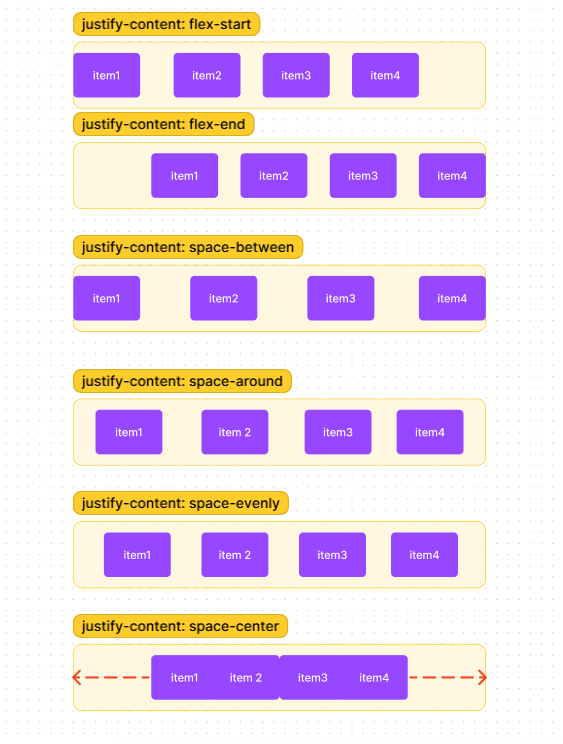
justify-content 沿主轴分配空间
justify-content 属性用来设置Flex项目在主轴上的对齐方式(分配主轴容器剩余空间)
属性值
| 值 | 描述 |
|---|---|
| flex-start | 沿着主轴起始位置对齐项目 |
| flex-end | 沿着主轴终点位置对齐项目 |
| center | 沿着主轴居中对齐项目,通常可以用来实现元素水平居中 |
| space-between | 会让主轴上第一个项目和容器起始位置对齐,最后一个项目和容器终点位置对齐,中间其他项目之间保持相等的间距 |
| space-around | 会让主轴上第一个项目和最后一个项目距离容器的开始位置和终点位置的距离是其相邻连个元素的二分之一,中间元素保持相等的距离 |
| space-evenly | 会让主轴上每一个项目之间的距离相等 |

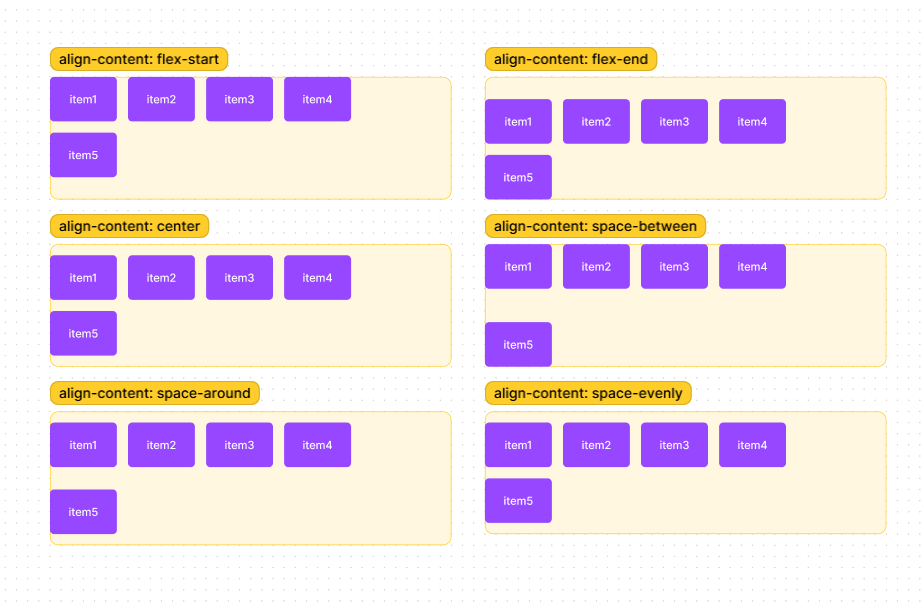
align-content 沿侧轴分配空间
align-content 属性用来设置Flex项目在侧轴上的对齐方式(分配侧轴容器剩余空间)
注意:当只有
flex-wrap: wrap或者flex-wrap: wrap-reverse的时候align-content的设置才有效
属性值
和justify-content的值差不太多,但是额外多了stretch属性值
| 值 | 描述 |
|---|---|
| flex-start | 沿着侧轴起始位置对齐项目 |
| flex-end | 沿着侧轴终点位置对齐项目 |
| center | 沿着侧轴居中对齐项目,通常可以用来实现元素垂直居中 |
| space-between | 会让侧轴上第一行项目和容器起始位置对齐,最后一行项目和容器终点位置对齐,中间其他项目之间保持相等的间距 |
| space-around | 会让侧轴上第一行项目和最后一行项目距离容器的开始位置和终点位置的距离是其相邻连个元素的二分之一,中间元素保持相等的距离 |
| space-evenly | 会让侧轴上每一行项目之间的距离相等 |
| stretch | 默认值。如果项目没有设置高度元素被拉伸以适应容器 |
| start | 同flex-start |
| end | 同flex-end |

沿侧轴对齐Flex项目
沿侧轴对齐Flex项目指的是侧轴上单行项目或者单个项目的对齐方式,例如在一行项目不需要换行的情况下项目之间的对齐方式,或者某个项目自身的对齐。此时可以使用align-items和align-self
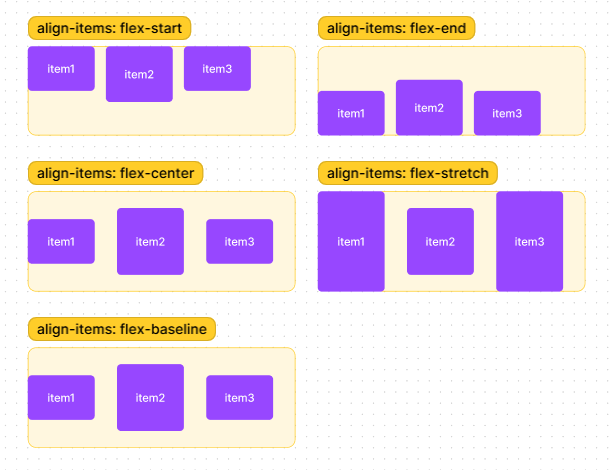
align-items
用来设置Flex行在侧轴上的对齐方式
属性值
| 值 | 描述 |
|---|---|
| flex-start | 沿着侧轴起始位置对齐项目 |
| flex-end | 沿着侧轴终点位置对齐项目 |
| center | 沿着侧轴中间位置对齐项目,Flex项目处于容器中心位置 |
| stretch | 默认值。如果项目没有设置高度元素被拉伸以适应容器 |
| baseline | 元素位于容器的基线上。如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。 |
| start | 同flex-start |
| end | 同flex-end |

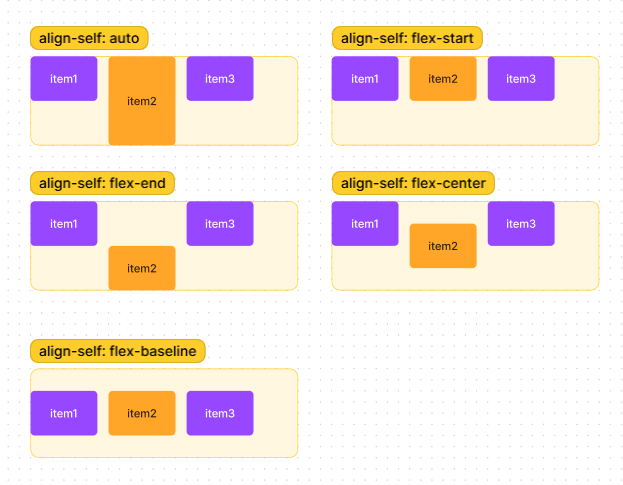
align-self
用来设置单个Flex项目在侧轴上的对齐方式
属性值
| 值 | 描述 |
|---|---|
| auto | 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 “stretch”。 |
| flex-start | 沿着侧轴起始位置对齐单个项目 |
| flex-end | 沿着侧轴终点位置对齐单个项目 |
| center | 沿着侧轴中间位置对齐单个项目,Flex单个项目处于容器中心位置 |
| stretch | 默认值。如果项目没有设置高度元素被拉伸以适应容器 |
| baseline | 元素位于容器的基线上。如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。 |

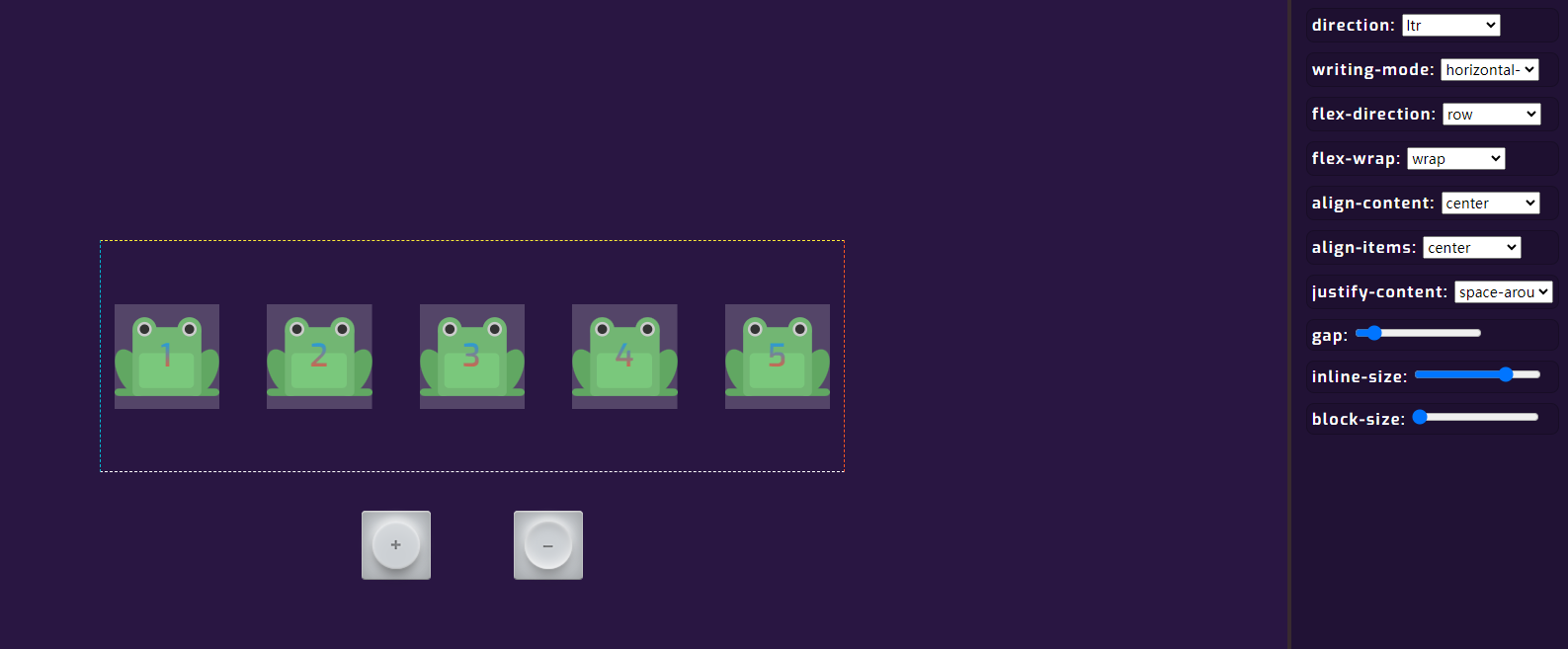
最后,一个小具有趣味性的小游戏用来加深对Flex布局的理解,小游戏