绘图事件
- QPaintEngine提供了画笔(QPainter)在不同的设备上进行绘制的统一的接口。
- QPaintEngine类应用于QPainter和QPaintDevice之间,通常对开发人员是透明的。除非你需要自定义一个设备,否则你是不需要关心QPaintEngine这个类的。
- 我们可以把QPainter理解成画笔;把PaintDevice理解成使用画笔的地方,比如纸张、屏幕等;而对于纸张、屏幕而言,肯定要使用不同的画笔绘制,为了统一使用一种画笔,我们设计了QPaintEngine类,这个类让不同的纸张,屏幕都能使用一种画笔。

上面的示意图告诉我们,Qt的绘图系统实际上是,使用QPainter在QPainterDevice上进行绘制,它们之间使用QPaintEngine进行通讯(也就是翻译QPainter的指令)。
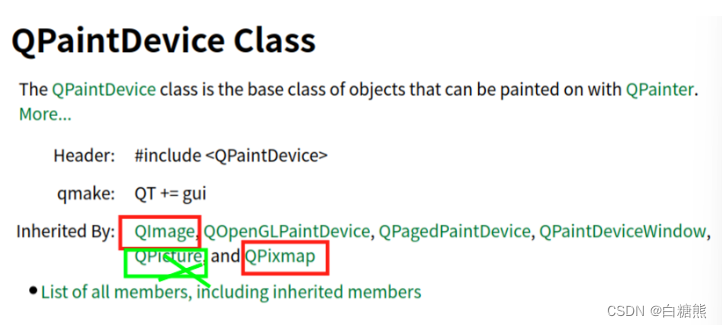
从Object派生类,均可以用内存回收机制

如果想要在当前窗口中画图,我们需要重载一个虚函数。
用样式表来让背景图随着窗口缩放
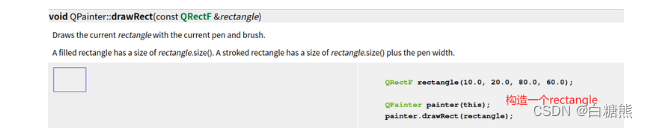
Rect表示不带小数点
RectF表示可以带小数点

protected:
/*
* 1.回调函数
* 2.此函数不要用户与调用,在刷新窗口的时候会自动调用
* 1.窗口显示的时候
* 2.最大化,最小化
* 3.窗口被遮挡,重新显示出来的时候
* ......
* 3.如果想使用画家类画图,操作必须在paintEvent中完成
* */
void paintEvent(QPaintEvent*);
画家类/画笔类
最重要的一点:一定要重写
**void paintEvent(QPaintEvent*);!!!!!!**
#include <QPainter>
#include <QPen>
//创建画家类对象 默认画笔为黑色
QPainter p(this); //指定绘画设备
//设置新画笔
QPen pen;
pen.setColor(QColor(0,255,200));
pen.setWidth(10);
pen.setStyle(Qt::DashDotLine);
//设置新画笔
p.setPen(pen);
画图形
//创建画家类对象 默认画笔为黑色
QPainter p(this); //指定绘画设备
//画背景图
p.drawPixmap(0,0,QPixmap(":/image/43.jpg"));
//画直线
p.drawLine(QPoint(100,100),QPoint(300,400));
//画椭圆
p.drawEllipse(QPoint(200,200),100,50);
//画矩形
p.drawRect(400,200,200,200);
填充图形颜色
#include <QBrush>
//填充图形颜色(画刷)
//QBrush qb(Qt::yellow);
//填充图片
QBrush qb(QPixmap(":/image/87.jpg"));
p.setBrush(qb);

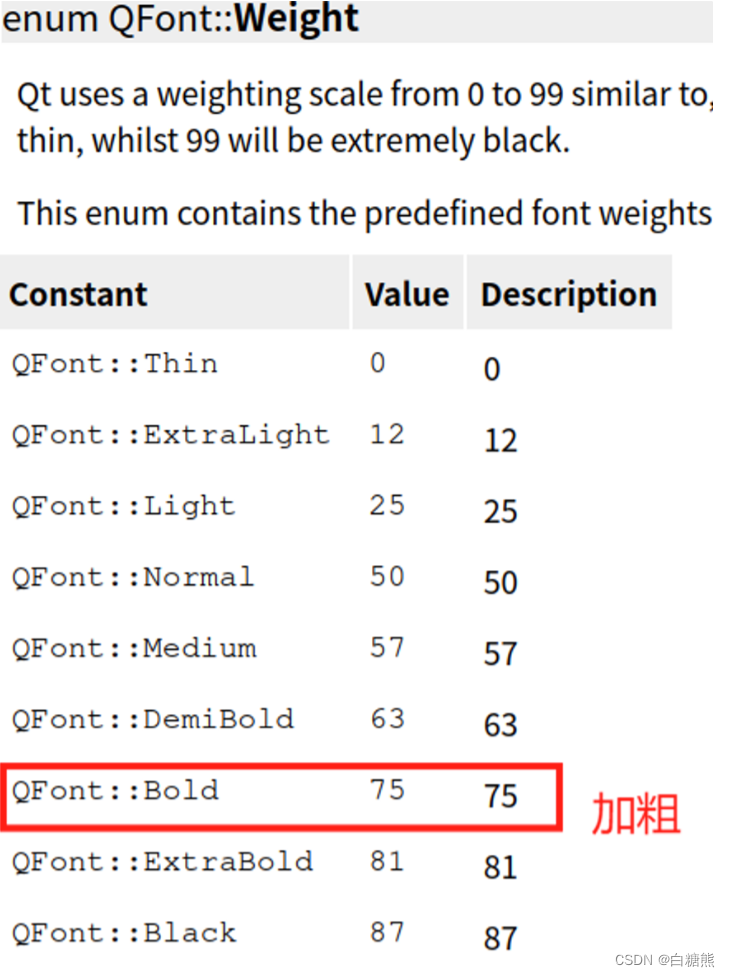
字体类
#include <QFont>
QFont qf("华文彩云",50,75,true);
p.setFont(qf);
p.drawText(400,300,"云想衣裳花想容");

#include "widget.h"
#include "ui_widget.h"
#include <QPaintDevice>
#include <QPainter>
#include <QPen>
#include <QBrush>
#include <QFont>
#include <QDebug>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *)
{
//创建画家类对象 默认画笔为黑色
QPainter p(this); //指定绘画设备
//设置新画笔
QPen pen;
pen.setColor(QColor(0,255,200));
pen.setWidth(10);
pen.setStyle(Qt::DashDotLine);
p.setPen(pen);
//填充图形颜色(画刷)
//QBrush qb(Qt::yellow);
QBrush qb(QPixmap(":/image/87.jpg"));
p.setBrush(qb);
//画背景图
p.drawPixmap(0,0,QPixmap(":/image/43.jpg"));
//画直线
p.drawLine(QPoint(100,100),QPoint(300,400));
//画椭圆
p.drawEllipse(QPoint(200,200),100,50);
//画矩形
p.drawRect(400,200,200,200);
//设置字体
QFont qf("华文彩云",50,75,true);
p.setFont(qf);
//写字
p.drawText(400,300,"云想衣裳花想容");
int width = this->width();
int height = this->height();
qDebug()<<width<<height;
}

private:
Ui::Widget *ui;
int x;
};
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{ x = 20;
ui->setupUi(this);
connect(ui->pushButton,&QPushButton::clicked,this,[=](){
//刷新窗口
this->update();//update以后系统会调用painEvent
});
}
void Widget::paintEvent(QPaintEvent *)
{
//创建画家类对象 默认画笔为黑色
QPainter p(this); //指定绘画设备
x+=100;
if(x > this->width())
{
x = 20;
}
p.drawPixmap(x,100,200,200,QPixmap(":/image/43.jpg"));
刷新界面