文章目录
- 一、美化
- 1. cs 和js引入
- 2. 图标使用
- 三、问题总结
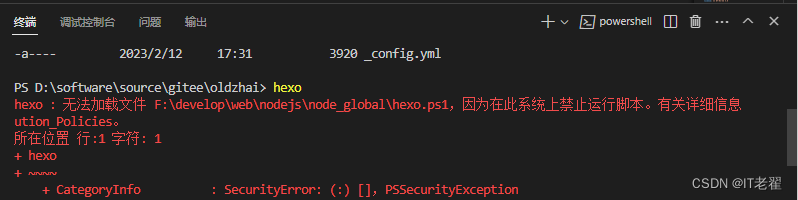
- 1. vscode终端输入hexo命令报错
一、美化
1. cs 和js引入
hexo博客添加自定义css和js文件
如果想魔改和美化,添加自定义文件是不可避免的。下面来详细说一下css和js文件的创建和引入,其他文件同理。
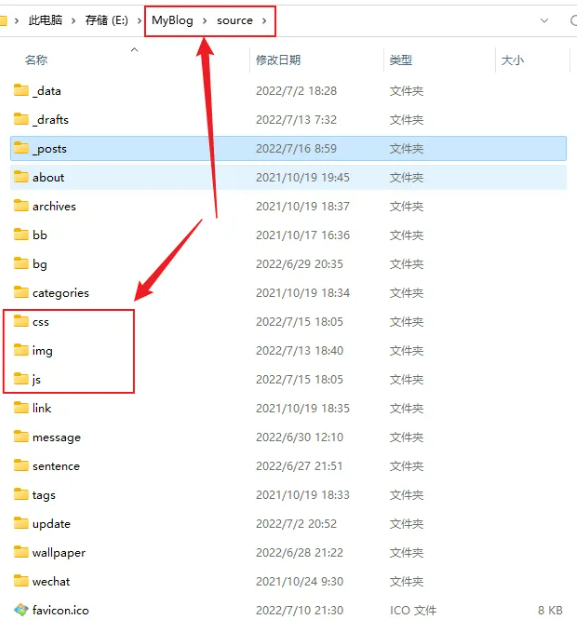
我们找到博客根目录下的source文件夹(主题的source虽然也可以,但是不推荐)
在里面创建js和css文件夹,也可以创建其他文件夹,例如存放图片的img文件夹,存放字体的font文件夹等等。

一般来说,我们都是在主题配置文件(_config.butterfly.yml)里面的inject引入。(不知道这个文件的去看文档)
css文件一般在head引入,js文件一般在bottom里引入,特殊情况除外。
例如引入css文件夹里面的style.css和js文件夹里面的script.js,可以这样写:
inject:
head:
# 自定义css
- <link rel="stylesheet" href="/css/style.css?1">
# 静态文件后面加个 ?任意内容 可以在每次更新之后用户自动重新请求.
# 例如添加 ?1 ,在修改此文件后改成 ?2 ,用户访问你的网站时,不会使用本地的缓存,而是请求新的内容。没修改的话就不用动。
bottom:
# 自定义js
- <script src="/js/script.js?1"></script>
# 引入多个文件就直接往下复制一行改一下文件名即可,如下:
- <script src="/js/script1.js?1"></script>
- <script src="/js/script2.js?1"></script>
注意:路径最前面是斜杠,而不是点斜杠,即/xx/xxx.js,而不是./xx/xxx.js
2. 图标使用
使用阿里云彩色图标
三、问题总结
1. vscode终端输入hexo命令报错

解决vscode无法加载文件,因为在此系统上禁止运行脚本
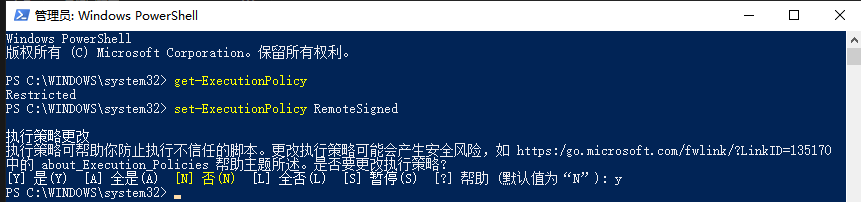
右键单击开始菜单,选择Windows PowerShell(管理员)
执行get-ExecutionPolicy查看当前的执行策略,如果为Restricted ,则需要修改
执行set-ExecutionPolicy RemoteSigned修改执行策略,修改成是Y即可。