云数据库概念
uniCloud提供了一个 JSON 格式的文档型数据库。顾名思义,数据库中的每条记录都是一个 JSON 格式的文档。
它是 nosql 非关系型数据库,如果您之前熟悉 sql 关系型数据库,那么两者概念对应关系如下表:
| 关系型 | JSON 文档型 |
|---|---|
| 数据库 database | 数据库 database |
| 表 table | 集合 collection。但行业里也经常称之为“表”。无需特意区分 |
| 行 row | 记录 record / doc |
| 字段 column / field | 字段 field |
| 使用sql语法操作 | 使用MongoDB语法或jql语法操作 |
- 一个uniCloud服务空间,有且只有一个数据库;
- 一个数据库可以有多个表;
- 一个表可以有多个记录;
- 一个记录可以有多个字段。
例如,数据库中有一个表,名为user,存放用户信息。表user的数据内容如下:
{"name":"张三","tel":"13900000000"}
{"name":"李四","tel":"13911111111"}
上述数据中,每行数据表示一个用户的信息,被称之为“记录(record/doc)”。name和tel称之为“字段(field)”。而“13900000000”则是第一条记录的字段tel的值。
每行记录,都是一个完整的json文档,获取到记录后可以使用常规json方式操作。但表并非json文档,表是多个json文档的汇总,获取表需要使用专门的API。
与关系型数据库的二维表格式不同,json文档数据库支持不同记录拥有不同的字段、支持多层嵌套数据。
仍然以user表举例,要在数据库中存储每个人的每次登录时间和登录ip,则变成如下:
{
"name":"张三","tel":"13900000000",
"login_log":[
{"login_date":1604186605445,"login_ip":"192.168.1.1"},
{"login_date":1604186694137,"login_ip":"192.168.1.2"}
]
}
{"name":"李四","tel":"13911111111"}
上述数据表示张三登录了2次,login_date里的值是时间戳(timestamp)格式,在数据库内timestamp就是一个数字类型的数据。而李四没有登录过。
可以看出json文档数据库相对于关系型数据库的灵活,李四可以没有login_log字段,也可以有这个字段但登录次数记录与张三不同。
此处仅为举例,实际业务中,登录日志单独存放在另一个表更合适
对于初学者,如果不了解数据库设计,可以参考opendb,已经预置了大量常见的数据库设计。
对于不熟悉传统数据库,但掌握json的js工程师而言,uniCloud的云数据库更亲切,没有传统数据库高昂的学习成本。
在uniCloud web控制台新建表时,在下面的模板中也可以选择各种opendb表模板,直接创建。
uniCloud同时支持阿里云、腾讯云和支付宝小程序云,它们的数据库大体相同,有细微差异。阿里云和支付宝小程序云的数据库是mongoDB4.0,腾讯云则使用自研的文档型数据库(兼容mongoDB 4.0版本)。uniCloud基本抹平了不同云厂商的差异,有差异的部分会在文档中单独标注。
创建unicloud表
打开 uniCloud web控制台 https://unicloud.dcloud.net.cn/
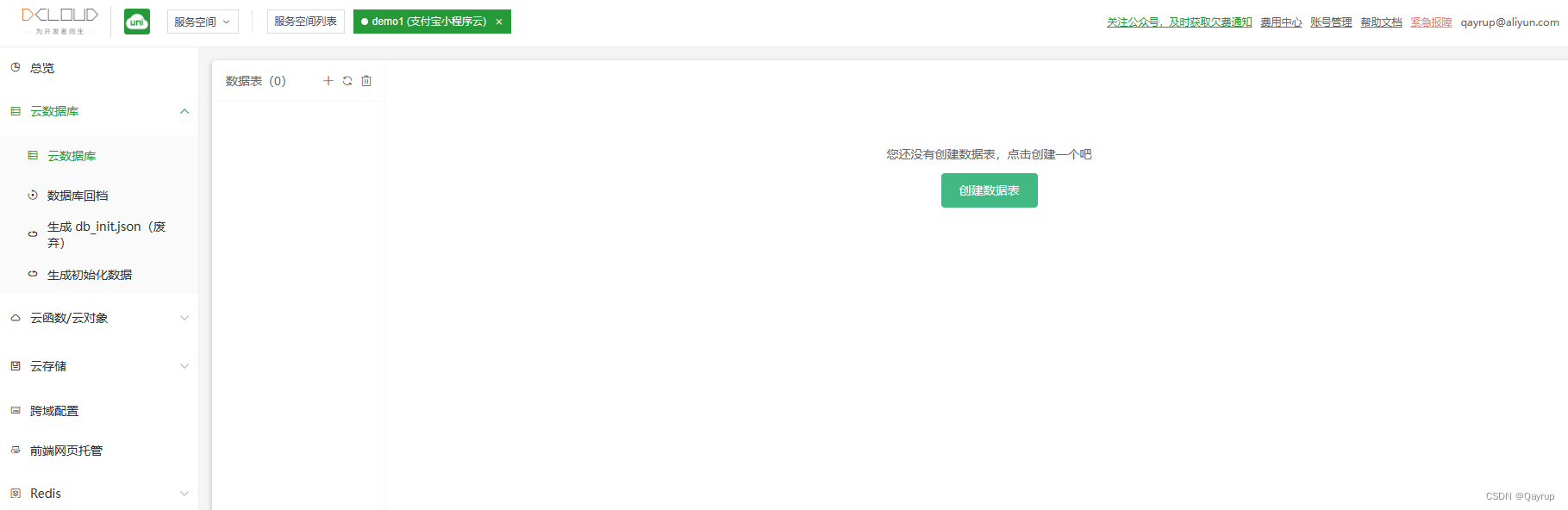
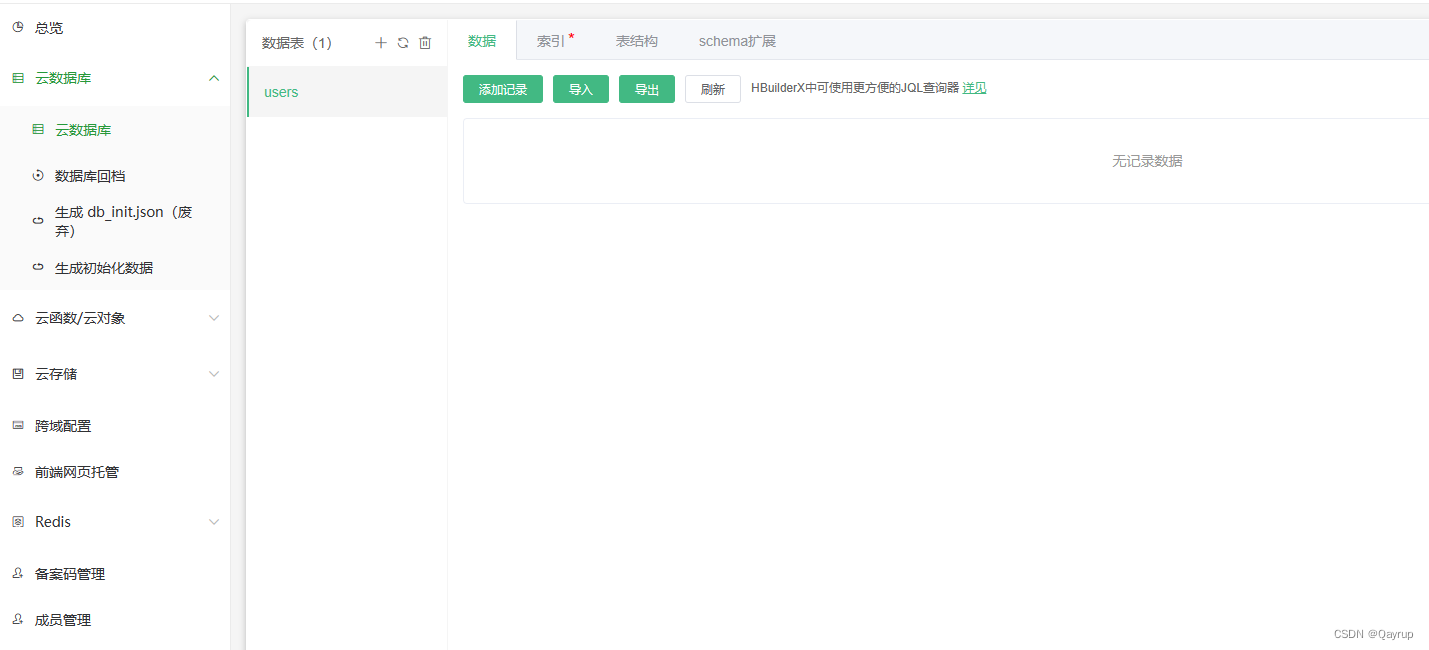
创建或进入一个已存在的服务空间,选择 云数据库->云数据库,创建一个新表

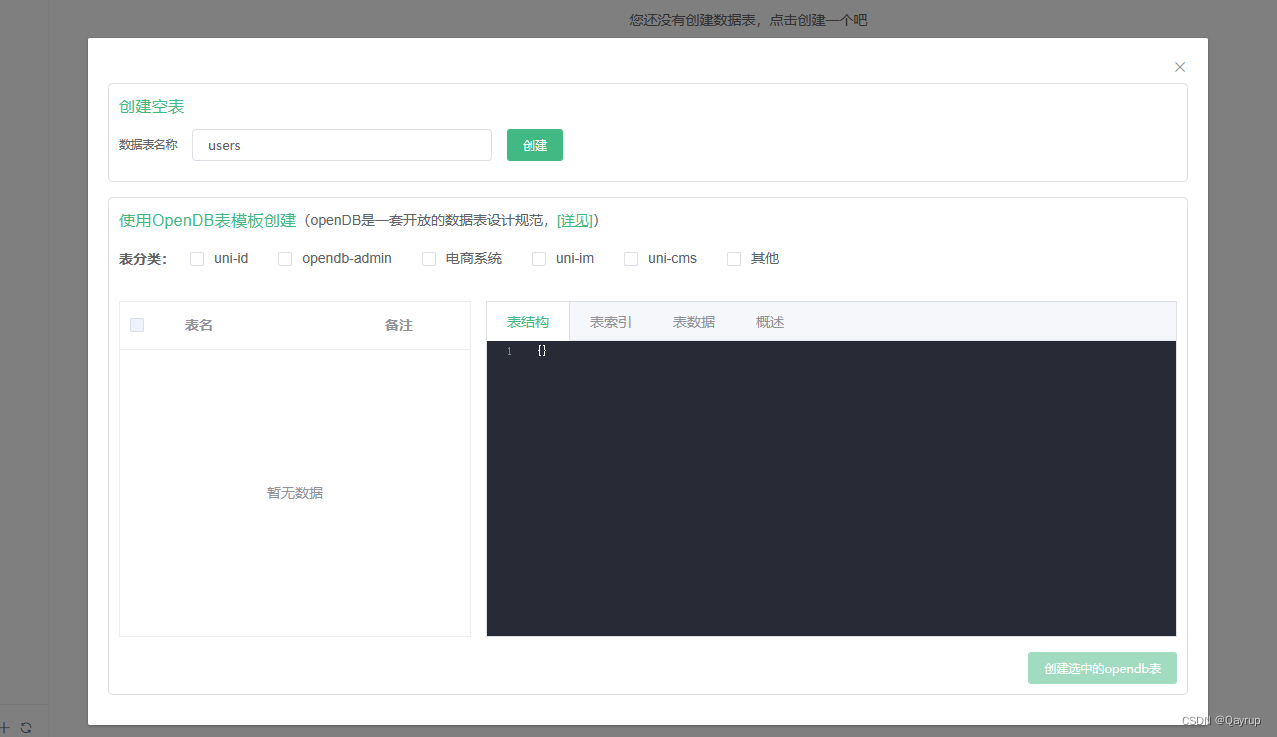
比如创建一个users表
下面的那个opendb模板先不用选,你可以理解为你创建页面的页面模板,我们这里创建空的表即可,结构多了反而不利于理解

创建之后便可看见如下界面

每个数据表,包含3个部分:
- data:数据内容
- index:索引
- schema:数据表格式定义
在uniCloud的web控制台可以看到一个数据表的3部分内容。
添加数据内容
数据内容
data,就是存放的数据记录(record)。里面是一条一条的json文档。
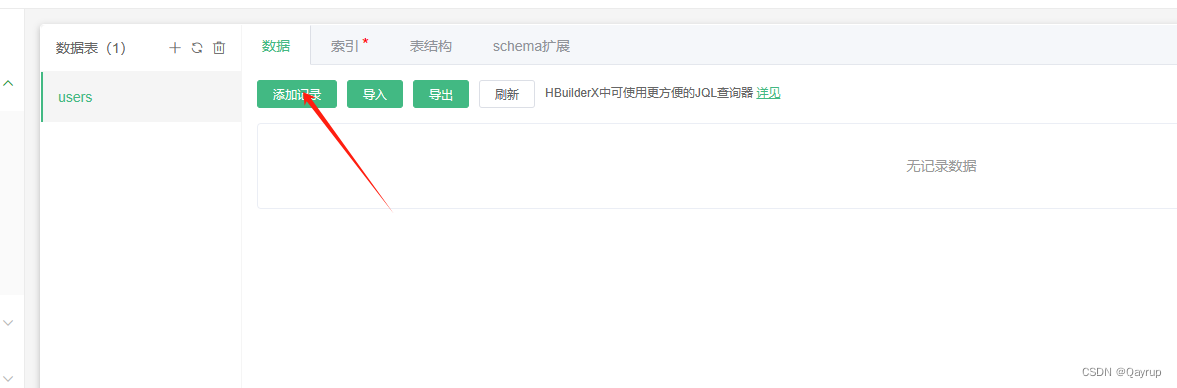
在云控制台添加数据内容过程如下,点击添加内容

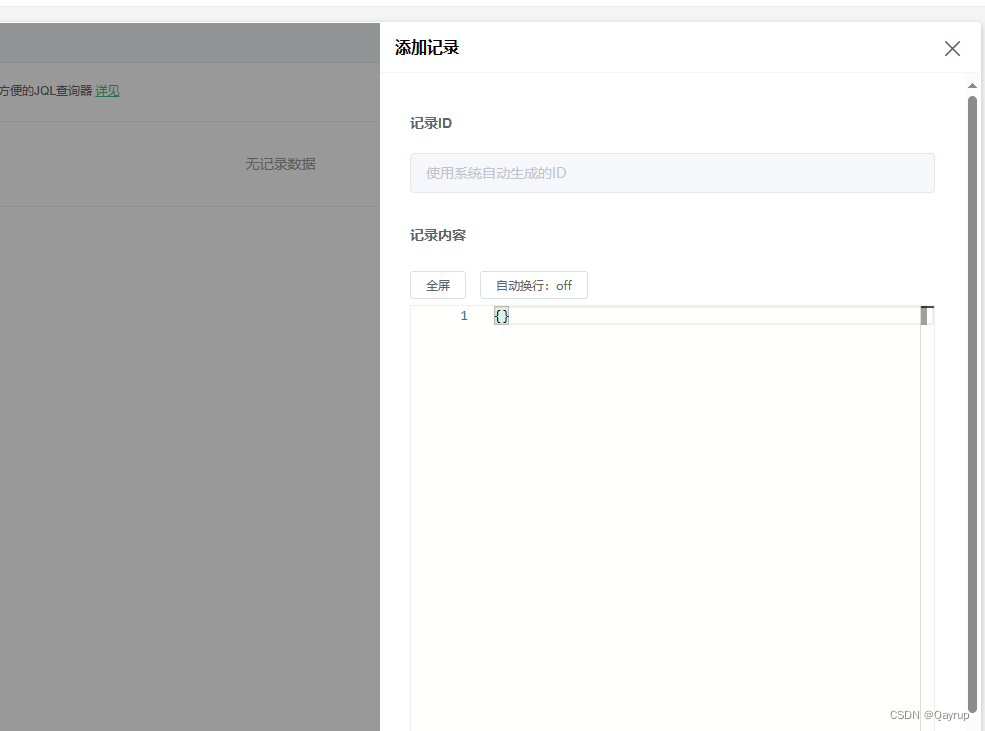
控制台会弹出如下侧边抽屉,在里面输入记录即可

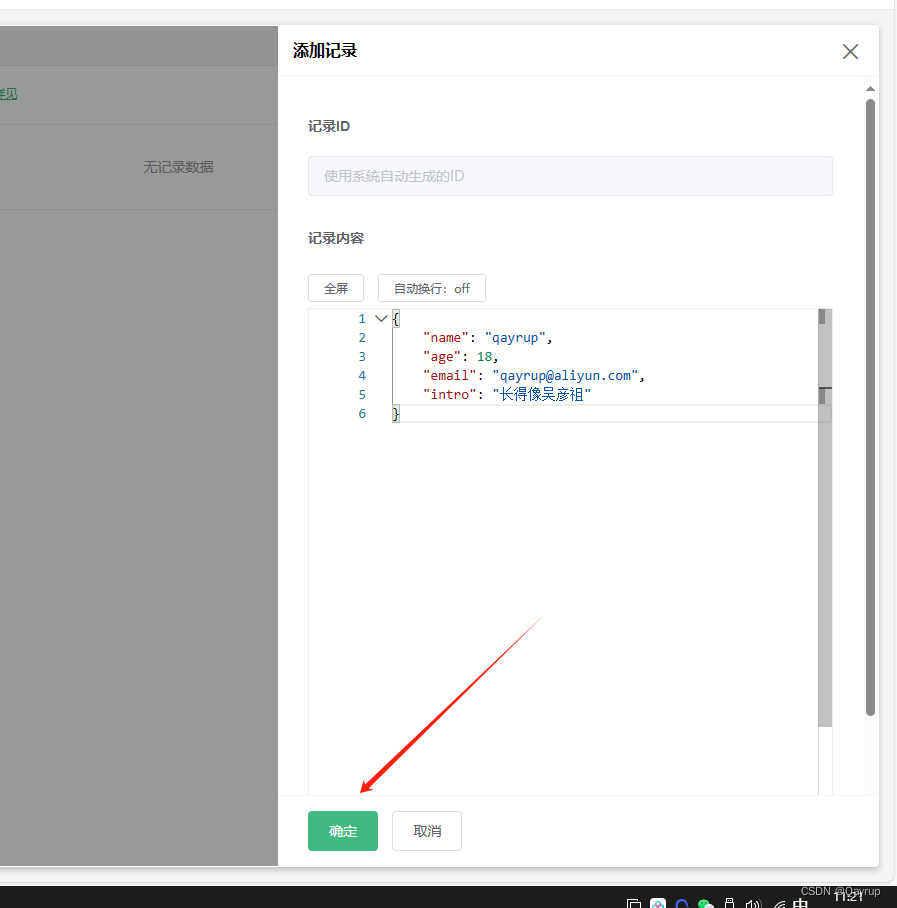
知道在坐的各位彦祖不想动手,json数据我放这了
{
"name": "qayrup",
"age":18,
"email": "qayrup@aliyun.com",
"intro": "长得像吴彦祖"
}
将上面代码复制粘贴到抽屉栏内,然后点击确认即可

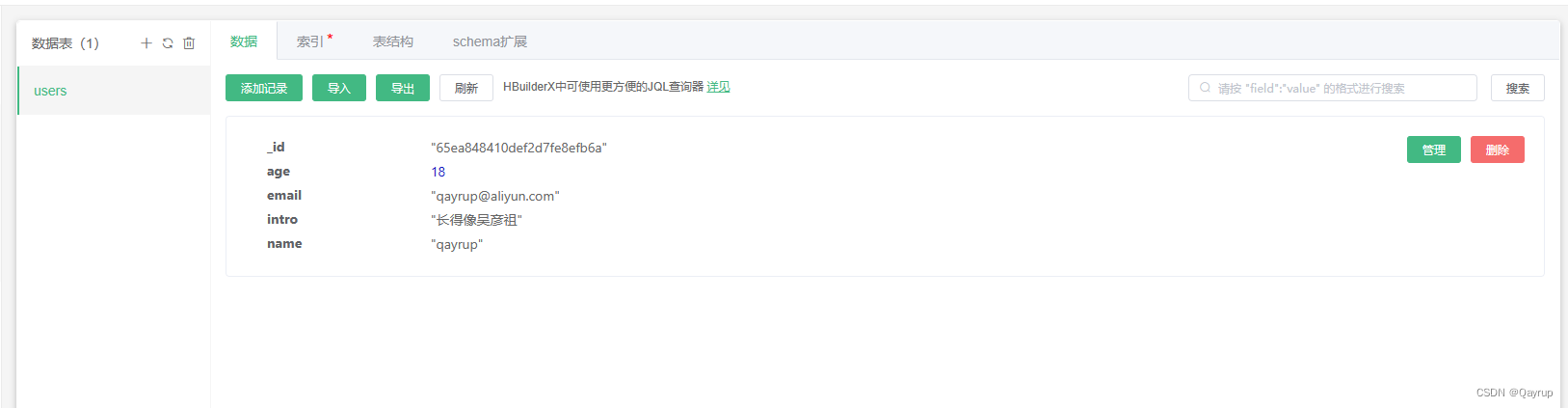
点击确认后,即可看到如下界面
其中_id是系统自动生成的,不用我们管理,它唯一的,可以作为本条记录的唯一标识