loading加载
loading.js 可以帮助你使用React Suspense创建一个组件, 当你在加载路由内容时,它会显示该加载状态组件,渲染完成后,新的内容将会自动替换。
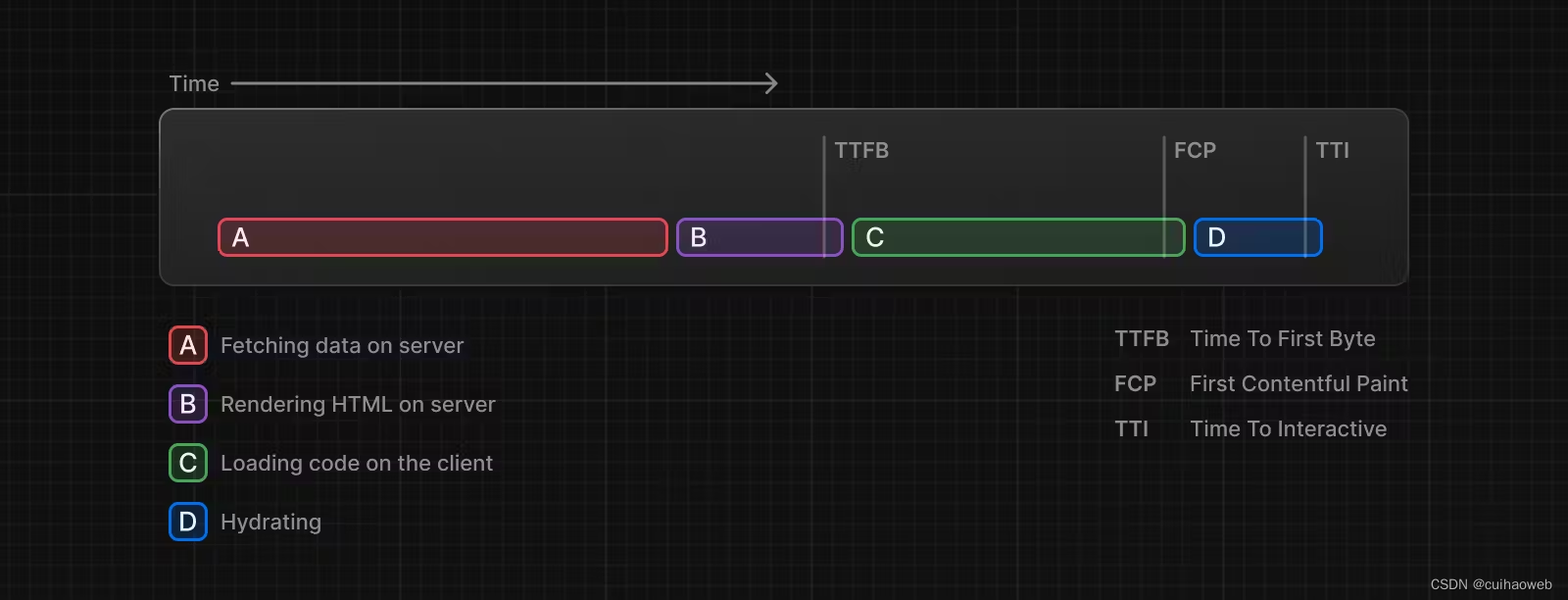
传统ssr渲染流程

传统的ssr渲染流程,当用户请求一个页面时,服务器会根据路由匹配到对应的组件,然后渲染该组件,最后将渲染后的html返回给用户。
如果组件中存在异步数据,那么服务端会等待异步数据加载完成之后再渲染,这样可能会导致页面白屏时间较长的问题。
而next.js提供了一种新的渲染方式,即流式渲染。
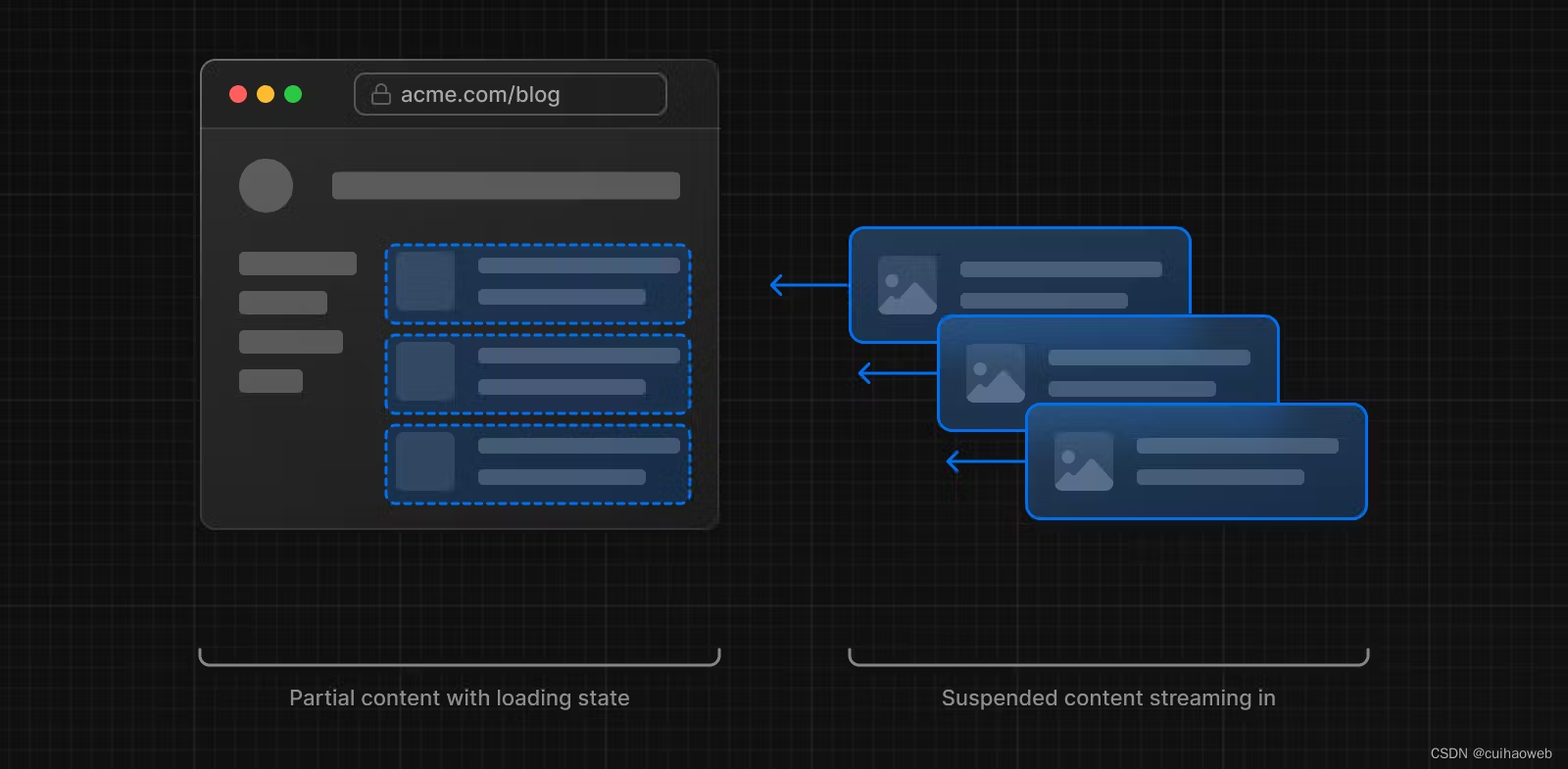
流式渲染
所谓的流式渲染,就是把一个组件拆分成多个小块,然后分块渲染。

这样的话,当客户端请求页面时会优先展示静态内容,等到服务端异步数据加载完成并渲染成功后,客户端再继续渲染剩余的内容。
但是,需要注意一点,流式渲染并不会提高整个页面的加载速度,只是将白屏时间缩短了。
Suspense
Next.js提供的Suspense组件和传统的spa中使用的Suspense组件是不同的。
- 传统spa中的Suspense组件需要搭配React提供的lazy函数一起使用,用于加载异步组件。
- Next.js中的Suspense组件则是用于加载异步数据的,不需要搭配lazy函数,当异步组件渲染完成时,会显示该组件中的内容。
- 还需要注意一点,Next.js中的Suspense并不会主动分包,而spa中的会根据import函数中的path自动分包,这一点需要额外注意。
Example
app/post/page.js
import { Suspense } from 'react'
import { PostFeed, Weather } from './Components'
export default function Posts() {
return (
<section>
<Suspense fallback={<p>Loading feed...</p>}>
<PostFeed />
</Suspense>
<Suspense fallback={<p>Loading weather...</p>}>
<Weather />
</Suspense>
</section>
)
}
PostFeed
export default async function PostFeed() {
const list = await fetch('https://xxx')
return (<pre>list</pre>)
}
Weather
export default async function Weather() {
const list = await fetch('https://xxx')
return (<pre>list</pre>)
}
为了方便读者阅读完整的教程,可直接访问作者的教程文档:
https://blog.chdl.fun/ChBlog/docs/category/nextjs