加油,新时代打工人!
前端页面
带树形结构的表格
最近在新项目上加班加点,下面是个实现树形结构的数据表格。
需求:
在前端页面表格中展示成树形结构的数据。
技术:
后端:Java、Mybatis-Plus、HuTool树形的工具类、Mysql
前端:Element UI
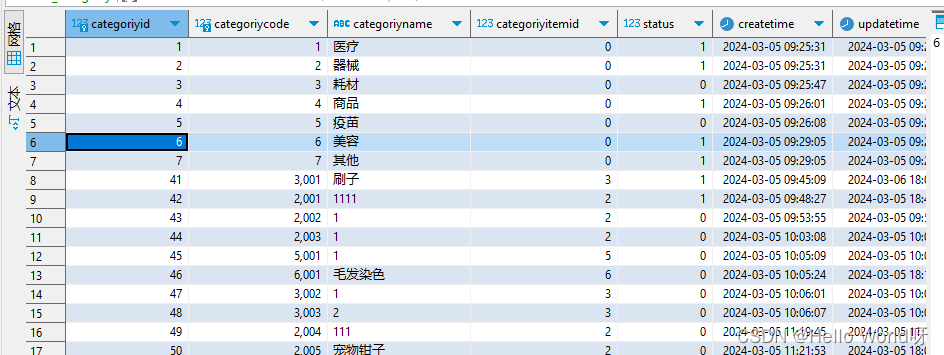
表结构
categoriyid int(11) NO PRI auto_increment
categoriycode int(10) YES UNI
categoriyname varchar(50) YES
categoriyitemid int(11) YES
status int(2) YES 0
createtime timestamp YES CURRENT_TIMESTAMP DEFAULT_GENERATED
updatetime timestamp YES CURRENT_TIMESTAMP DEFAULT_GENERATED

HuTool工具类Jar
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.16</version>
</dependency>
Java实现类代码,用的Mybatis-plus,sql语句都省了
@Autowired
private CategoriyDao categoriyDao;
@Override
public List<Tree<Object>> getCategoriyList(CategoriyListVo categoriyListVo) {
//1.没有条件查询所有的,可以根据自己的需求,加上查询条件,如查询状态已启用的
QueryWrapper<CategoriyListVo> queryWrapper = new QueryWrapper<>();
List<CategoriyListVo> dataList = categoriyDao.selectList(queryWrapper);
//2.配置
TreeNodeConfig config = new TreeNodeConfig();
config.setIdKey("id"); //默认id,可以不设置
config.setParentIdKey("categoriyitemid"); //父id
config.setNameKey("categoriyname"); //分类名称
config.setDeep(2); //最大递归深度
config.setChildrenKey("children"); //孩子节点
//3.转树
List<Tree<Object>> treeList = TreeUtil.build(dataList, "0", config, ((object, treeNode) -> {
treeNode.setId( object.getCategoriyid().toString());
treeNode.setParentId(object.getCategoriyitemid().toString());
treeNode.setName(object.getCategoriyname());
//扩展字段
treeNode.putExtra("categoriycode",object.getCategoriycode());//分类编码
treeNode.putExtra("status",object.getStatus().toString());//状态
}));
return treeList;
}
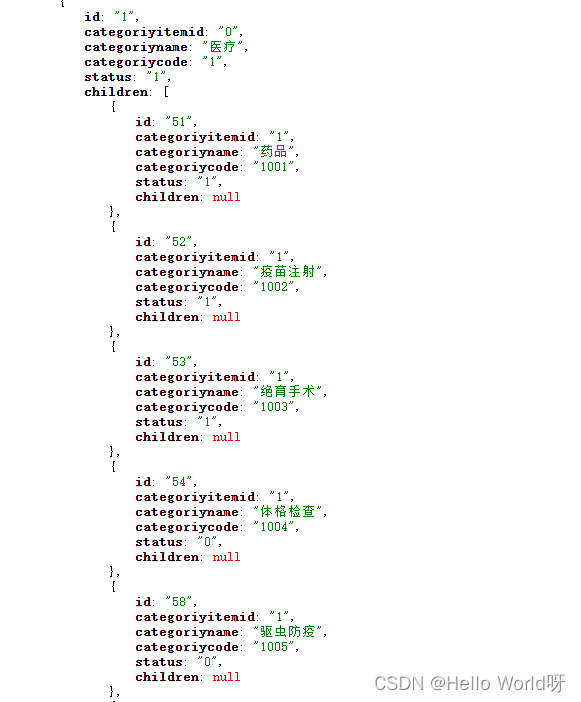
数据返回



![[HackMyVM]靶场 Run](https://img-blog.csdnimg.cn/direct/08fa5bfdc73c45f29708d36b6bbfb8d5.png)