最近在做需求的过程中,遇到了很多跨域和HTTP预检的问题。下面对我所遇到过的HTTP preflight和跨域的相关问题进行总结:
哪些情况会触发HTTP preflight
preflight属于cors规范的一部分,在有跨域的时候,在一定情况下会触发preflight请求。根据MDN的总结,触发预检请求的情况在以下五项条件的任意一项不满足都有可能发生:
- 请求方式:只能够使用GET POST HEAD
- 请求头:只能包含以下九种请求头 Accept Accept-Language Content-Language Content-Type DPR Downlink Save-Data Viewport-Width Width
- Content-Type:Content-Type只能包含以下三种类型 text/plain multipart/form-data application/x-www-form-urlencoded
- XMLHttpRequestUpload对象:XMLHttpRequestUpload对象没有注册任何事件监听器
- ReadableStream对象:请求中不能使用ReadableStream对象
总结来说,跨域不一定会触发preflight请求,但发生preflight预检请求则一定跨域了。下面来看本次关于跨域报错的几种情况及处理方法:
关于跨域报错
1. 接口调用跨域
在业务实现中,两个系统之间进行跳转一定存在跨域。跨域的报错一般是这样的:
Access to XMLHttpRequest at 'https://t8lzp389o4.execute-api.ap-northeast-1.amazonaws.com/dev/feedback' from origin 'http://ac-badcase-feedback.s3-website-ap-southeast-1.amazonaws.com' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.
或者这样的:
Access to XMLHttpRequest at 'https://t8lzp389o4.execute-api.ap-northeast-1.amazonaws.com/dev/feedback' from origin 'http://ac-badcase-feedback.s3-website-ap-southeast-1.amazonaws.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
如何解决
可以看到,上述两种错误:
- 一种是提示被请求的资源缺少
'Access-Control-Allow-Origin',该响应头是浏览器判断跨域的第一步。这种错误只需要给被请求的接口添加响应头即可解决:
response.setHeader("Access-Control-Allow-Origin", "*");
说明:* 表示可被所有服务跨域访问,可以替换成指定的服务,一般不建议使用 *
- 另一种是preflight校验没有通过。这种情况后端需要注意:对于跨域接口,需要添加OPTIONS请求处理。伪代码如下:
if (request.method === "OPTIONS") {
response.status = 200
return
}
2. Access-Control-Allow-Private-Network
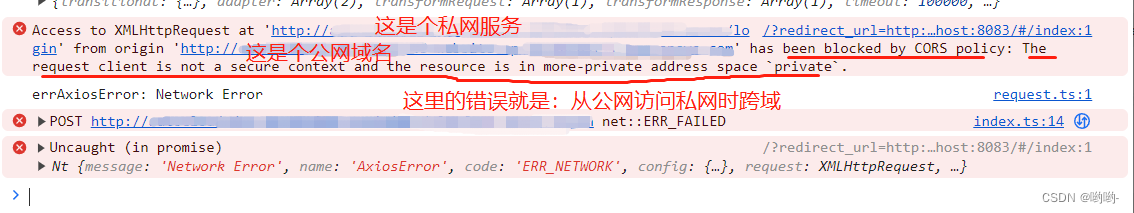
这种情况主要出现在:如从部署在亚马逊的系统跳转到部署在内网的业务系统的过程中。浏览器报错提示如下:
Access to XMLHttpRequest at 'http://private.com' from origin 'http://public.com' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `private`.
报错截图如下:

解决方法
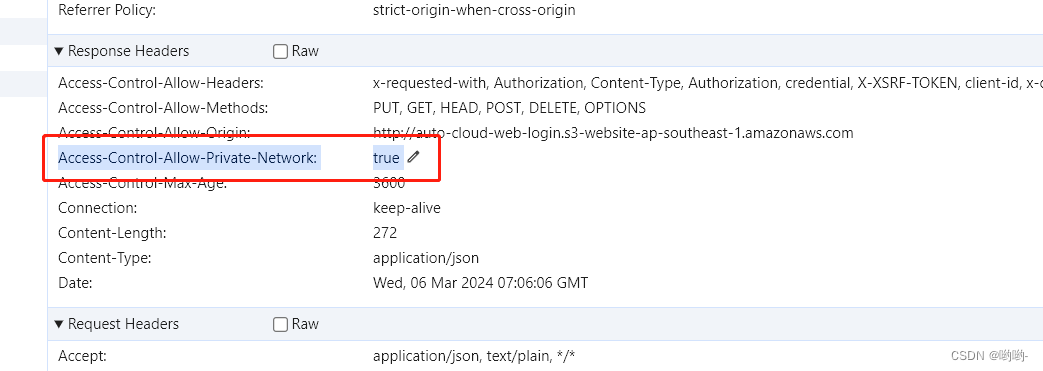
- 开发时:
支持公网访问的私网接口,添加Access-Control-Allow-Private-Network响应头

- 使用时:
不同浏览器对该响应头的限制不同:
- 对于Firfox:添加上述响应头后,该跨域即可解决,无需其它操作,访问成功
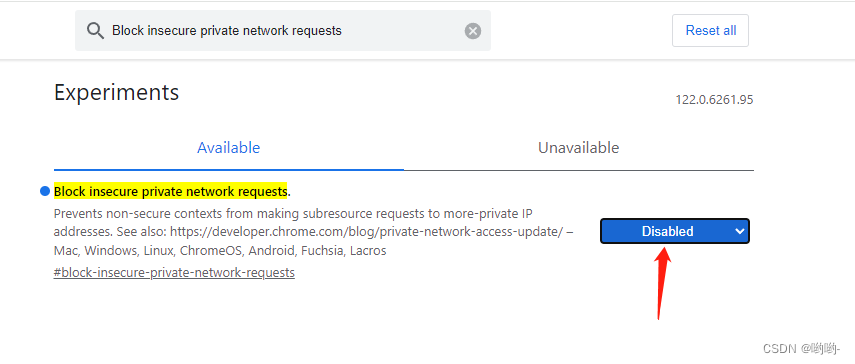
- 对于Chrome:添加该响应头依然无法解决上述问题,需要的操作:
- 访问chrome://flags/地址
- 搜索Block insecure private network requests,将该选项设置成Disabled,如下图:

相关资料
1. 私有网络访问限制