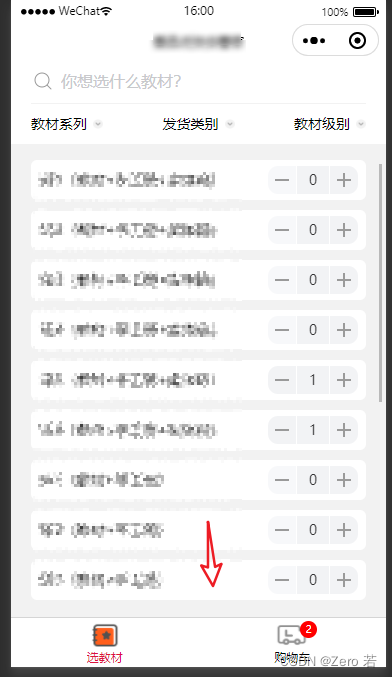
最终效果
最近在用Taro框架开发一个小程序,有一个自定义底部Tabbar的需求,最终效果如下

起步
这页是我第一次接触自定义小程序底部Tabbar,所有第一选择必然是相看官方文档:微信小程序自定义 Tabbar | Taro 文档 (如果第一次做,请一定要仔细看这个文档)
按照文档正常配置app.config.js
app.config.js
export default {
tabBar: {
custom: true,
color: '#000000',
selectedColor: '#000000',
backgroundColor: '#000000',
list: [
{
pagePath: 'page/home/index',
text: '组件',
},
{
pagePath: 'page/cart/index',
text: '接口',
},
],
},
}
配置tab页面usingComponents
page/home/index.config.js
export default {
navigationBarTitleText: '教材',
usingComponents: {},
}
page/cart/index.config.js
export default {
navigationBarTitleText: '购物车',
usingComponents: {},
}开发 custom-tab-bar
设置 custom-tab-bar 组件
"component": true
Demo
import { Component, useState } from 'react';
import { CoverImage, CoverView } from '@tarojs/components'
import clx from 'classnames'
import Taro from '@tarojs/taro';
import { View } from '@tarojs/components';
import ic_book from '@/static/images/ic_book@2x.png';
import ic_car from '@/static/images/ic_car@2x.png';
import ic_bookHover from '@/static/images/ic_book_hover@2x.png';
import ic_carHover from '@/static/images/ic_car_hover@2x.png';
import './index.scss';
function CustomTabBar() {
const [tab, setTab] = useState({
color: '#000000',
selectedColor: '#DC143C',
list: [
{
pagePath: '/pages/home/index',
text: '教材',
iconPath: ic_book,
selectedIconPath: ic_bookHover
},
{
pagePath: '/pages/shopping-cart/index',
text: '购物车',
iconPath: ic_car,
selectedIconPath: ic_carHover
}
]
});
function switchTab(index, url) {
nx.$patch('app/setTabIndex', index);
Taro.switchTab({ url });
}
return (
<CoverView
className="tab-bar"
style={{ height: nx.$get('app.tabHeight') + 'px' }}>
<CoverView className="tab-bar-border"></CoverView>
{tab.list.map((item, index) => {
return (
<CoverView
key={index}
className="tab-bar-item"
onClick={() => switchTab(index, item.pagePath)}>
<CoverView className="ra">
<CoverImage
className="cover-image"
src={
nx.$use('app.tabIndex') === index
? item.selectedIconPath
: item.iconPath
}
/>
{index === 1 && (
<CoverView className={clx('null-dot', {
'dot': nx.$use('cart.count'),
})}>{nx.$use('cart.count')}</CoverView>
)}
</CoverView>
<CoverView
className="cover-view"
style={{
color:
nx.$use('app.tabIndex') === index
? tab.selectedColor
: tab.color
}}>
{item.text}
</CoverView>
</CoverView>
);
})}
</CoverView>
);
}
export default CustomTabBar;
注意点:
- 上述代码中出现的nx是我同事基于Redux Toolkit 封装的一个语法糖,你可以忽略,直接理解为你自己全局状态的使用
修复自定义tab点击卡顿、闪烁
请在每个tab页面中调用如下代码,更新tab
home
const page = useMemo(() => Taro.getCurrentInstance().page, []);
useDidShow(() => {const tabbar = Taro.getTabBar<any>(page);
tabbar?.setSelected(0);
});
cart
const page = useMemo(() => Taro.getCurrentInstance().page, []);
useDidShow(() => {const tabbar = Taro.getTabBar<any>(page);
tabbar?.setSelected(1);
});
以上就是我自定义tab的大致过程,详细细节还需要你自己去看文档,官方有相关示例,只要有耐心,你一定可以做的更好
已下是Taro官方的示例
react:
https://github.com/NervJS/taro/tree/main/examples/custom-tabbar-react
vue
https://github.com/NervJS/taro/tree/main/examples/custom-tabbar-vue3