深入JavaScript运行原理
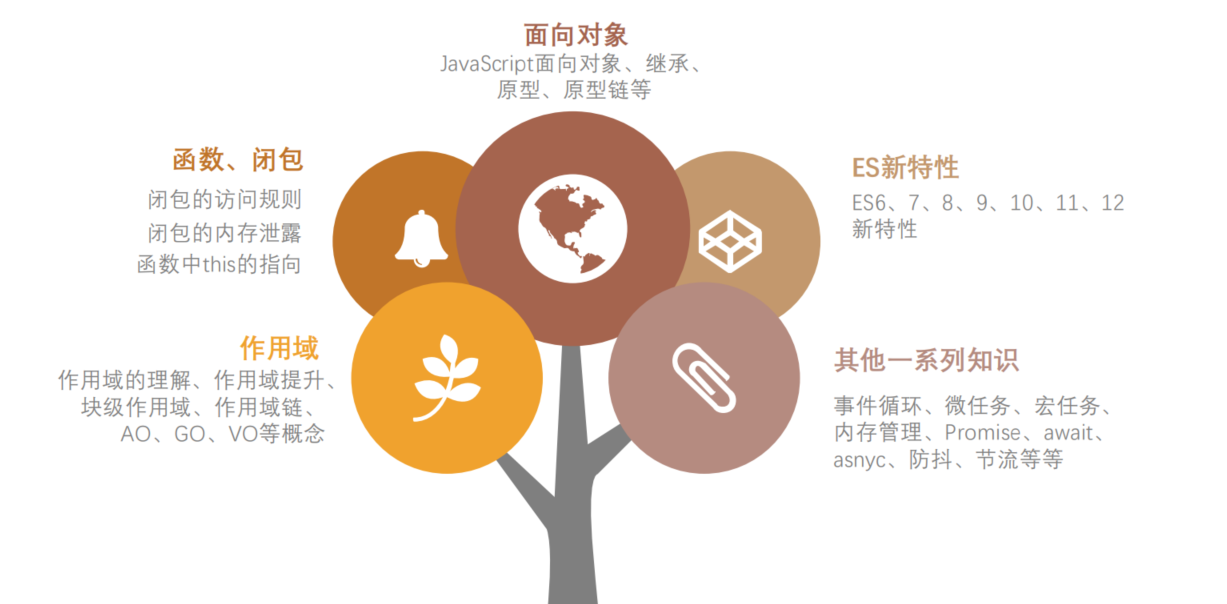
JavaScript让人迷惑的知识点

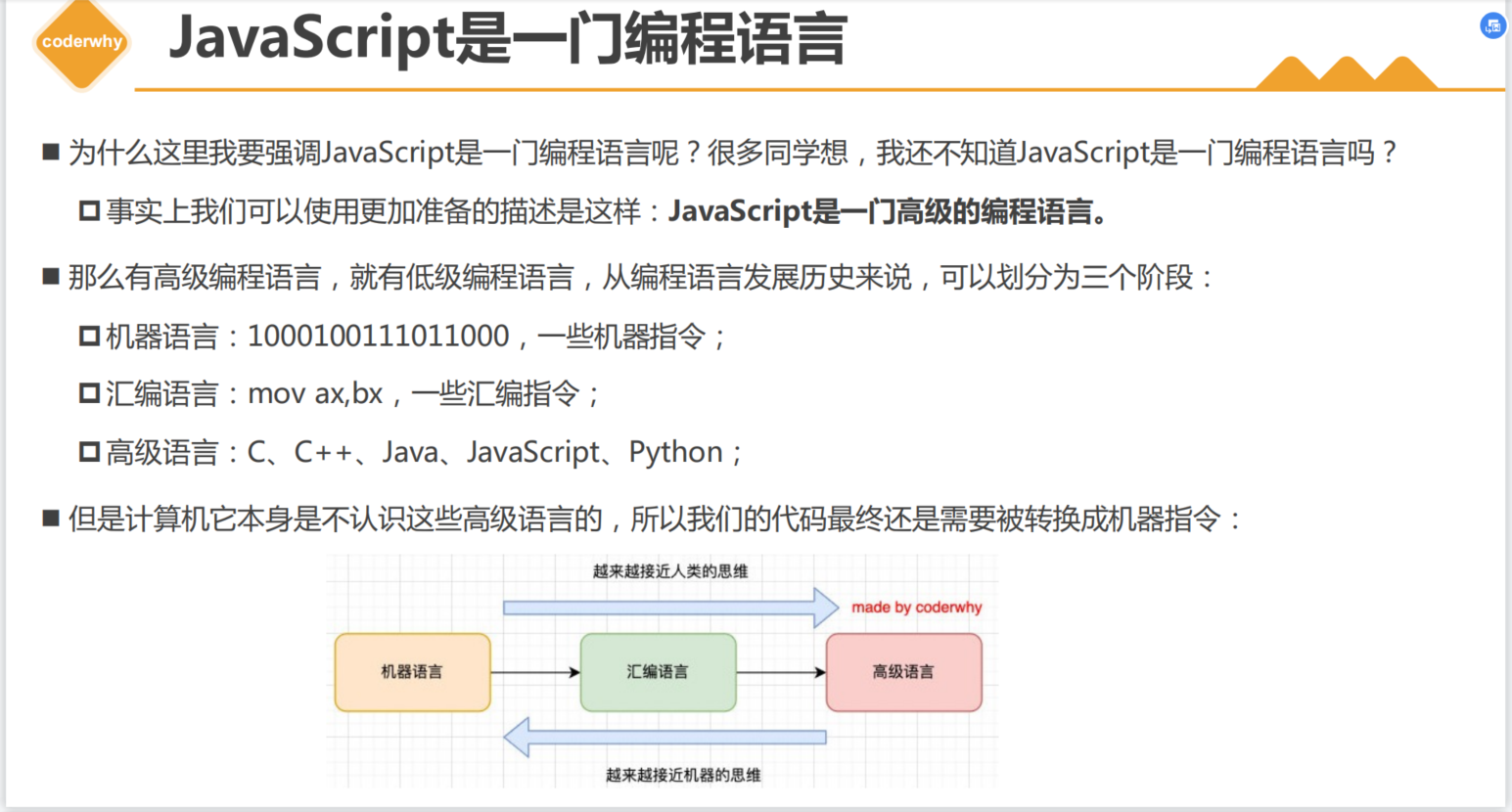
JavaScript是一门编程语言

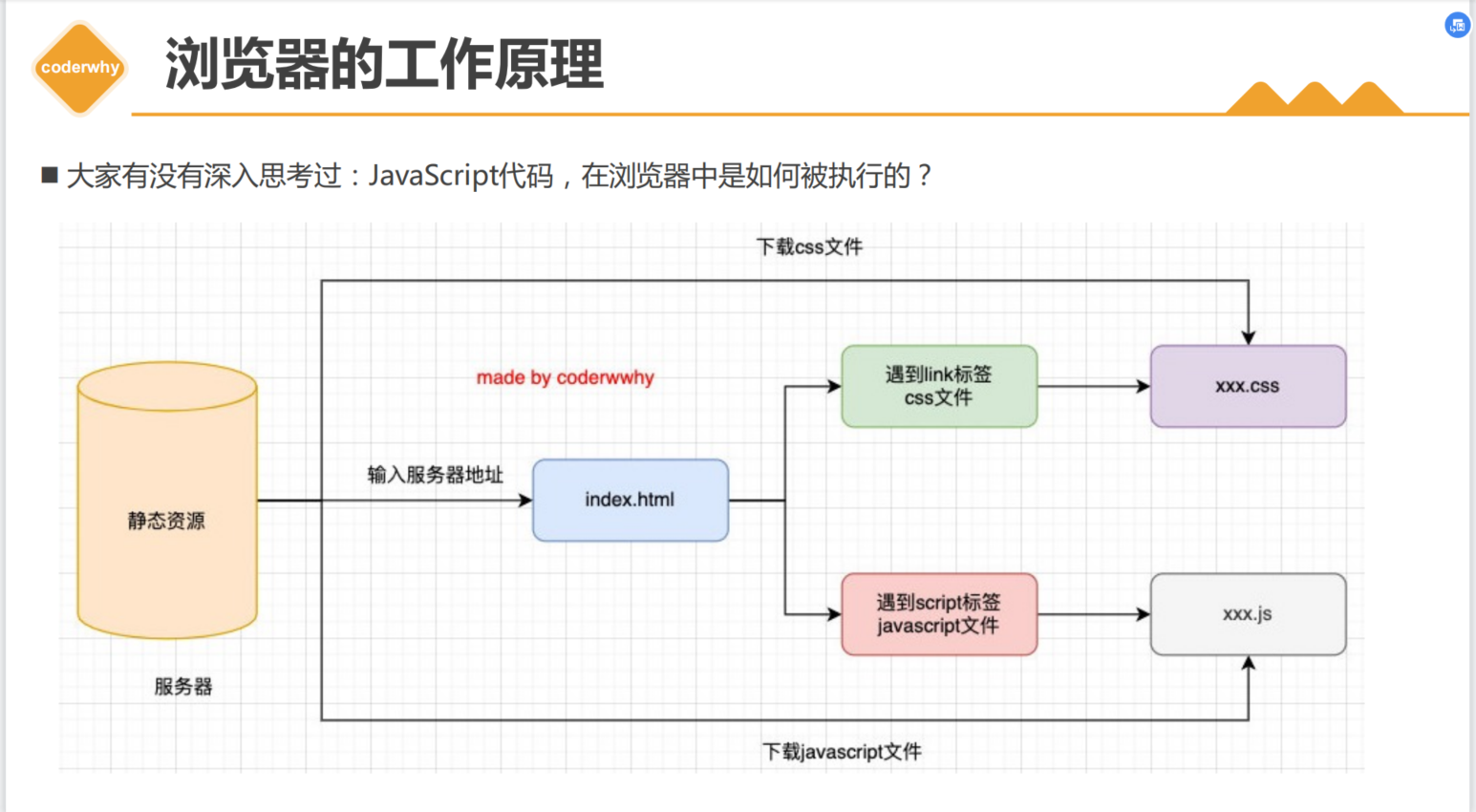
浏览器的工作原理
一般的浏览器有以下主要部分组成:
1. 用户界面
包括浏览器中可见的地址输入框,浏览器前进返回按钮,打开书签,打开历史记录等用户可操作性的功能选项。
2. 浏览器引擎
用来查询及操作渲染引擎的接口,可以在用户界面和渲染引擎之间传送指令或在客户端本地缓存中读写数据等。
3. 渲染引擎
解析 DOM 文档和 CSS 规则并将内容排版到浏览器中显示有样式的界面,我们常说的浏览器内核主要指渲染引擎。
4. 网络功能模块
是浏览器开启网络线程发送请求或下载资源文件的模块,例如 DOM 树解析过程中请求静态资源首先是通过浏览器中的网络模块发起的。
5. UI 后端
UI 后端则用于绘制基本的浏览器窗口内控件,比如组合选择框,按钮,输入框等,具有不特定与某个平台的通用接口,底层使用操作系统的用户接口。
6. JS 解释器
用来解释和执行 JavaScript 代码,例如 V8 引擎。
7. 数据持久化存储
处于持久层,浏览器需要在硬盘中保存类似 cookie 的各种数据,HTML5 定义了 web database 技术,这是一个轻量级的完整的客户端存储技术,浏览器数据持久化存储则涉及到 cookie,localStorage等一些客户端存储技术,可以通过浏览器引擎提供的 API 进行调用。

认识浏览器的内核

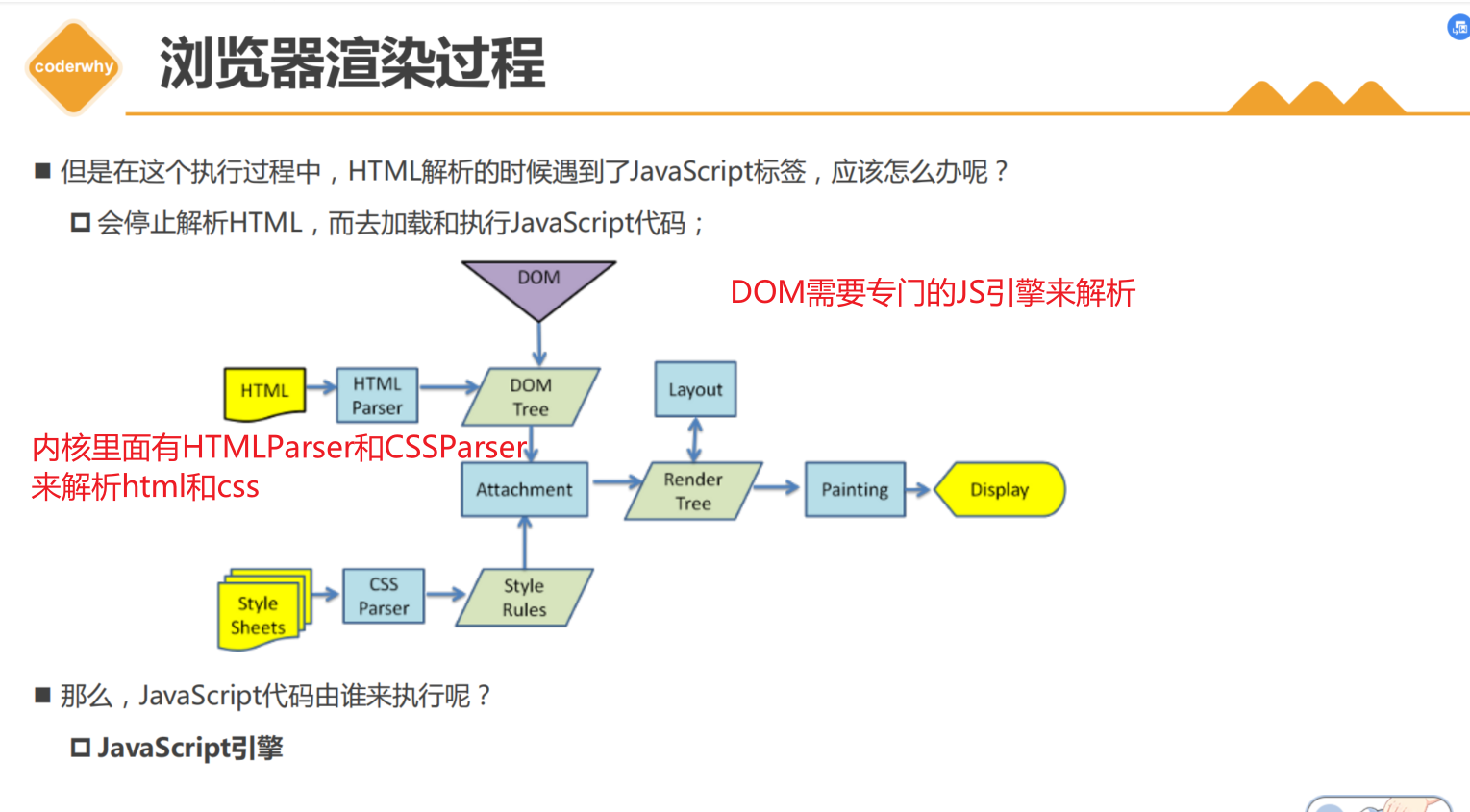
浏览器渲染过程

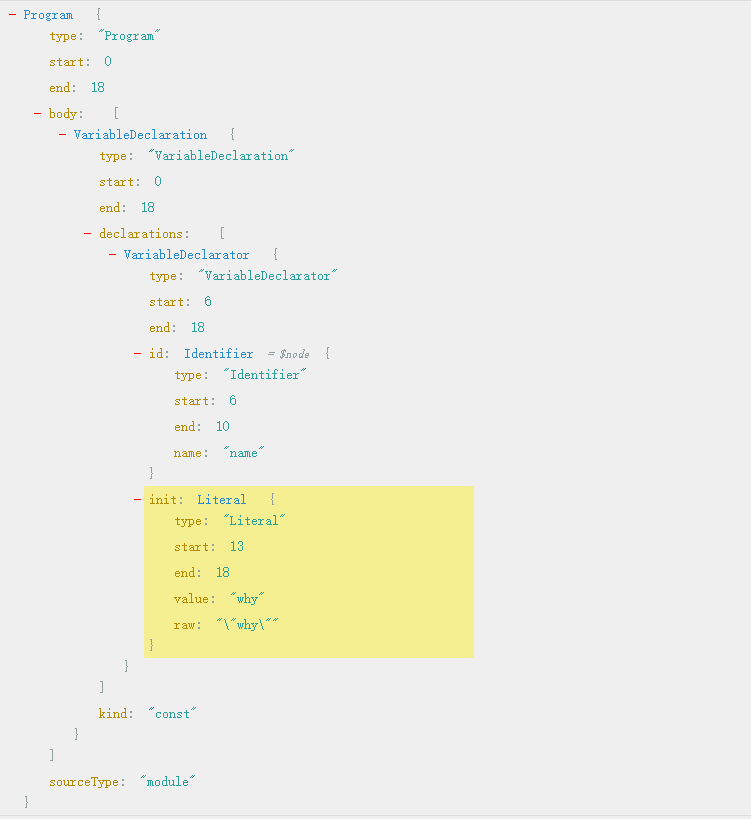
抽象语法树—词法分析树网站 https://astexplorer.net/
抽象语法树的应用场景很多的


认识JavaScript引擎

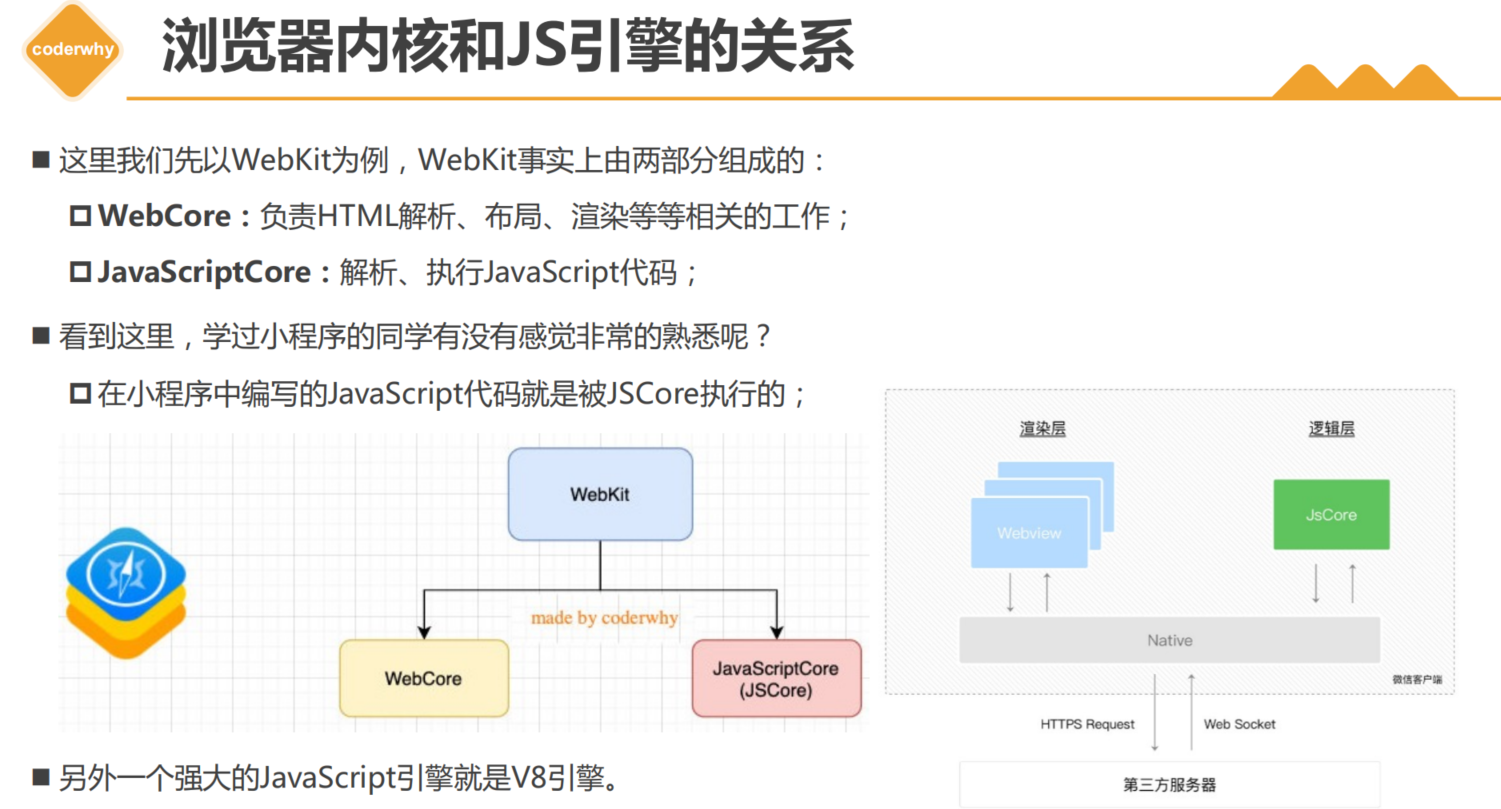
浏览器内核和JS引擎的关系

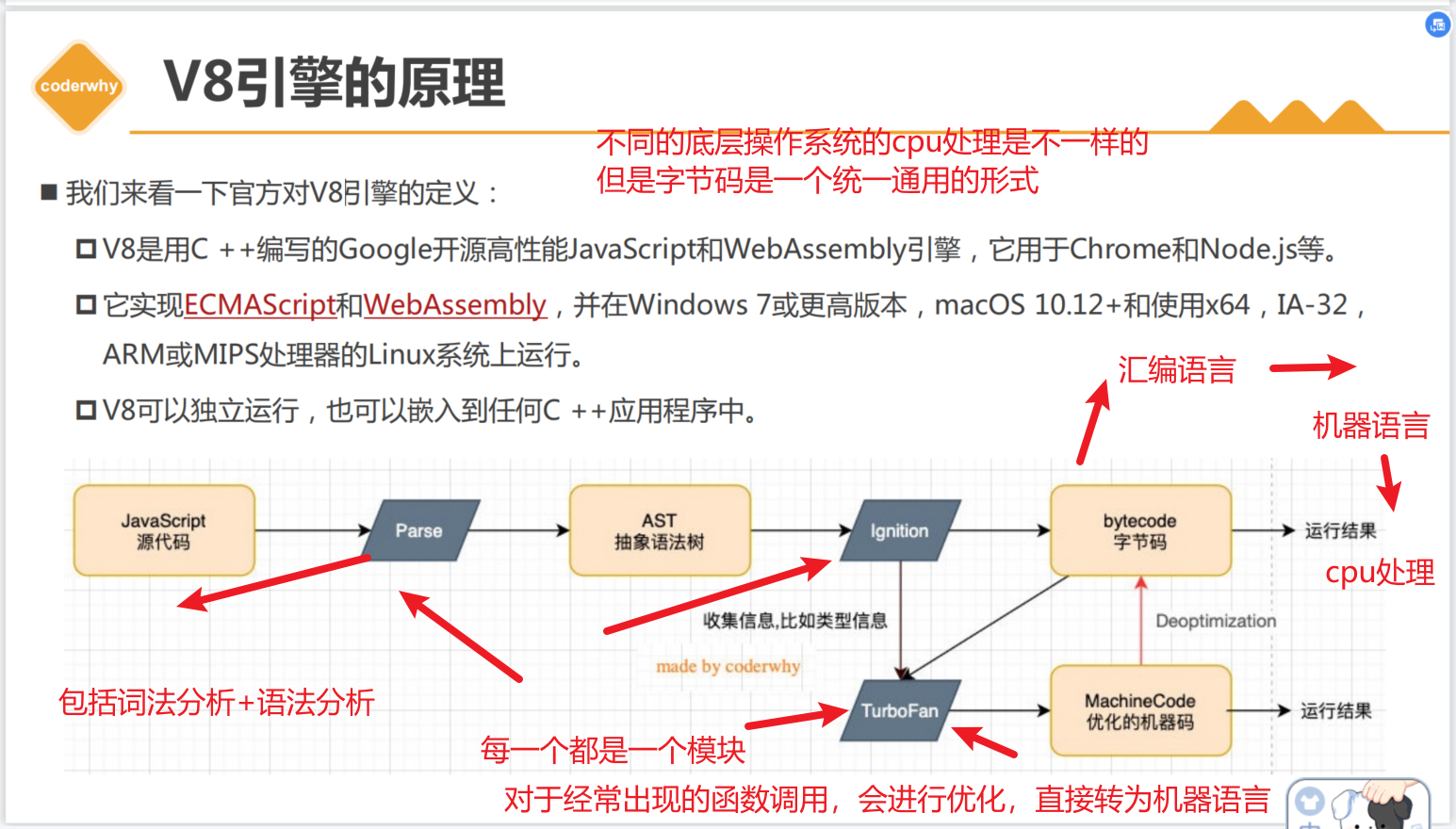
V8引擎的原理

V8引擎的架构

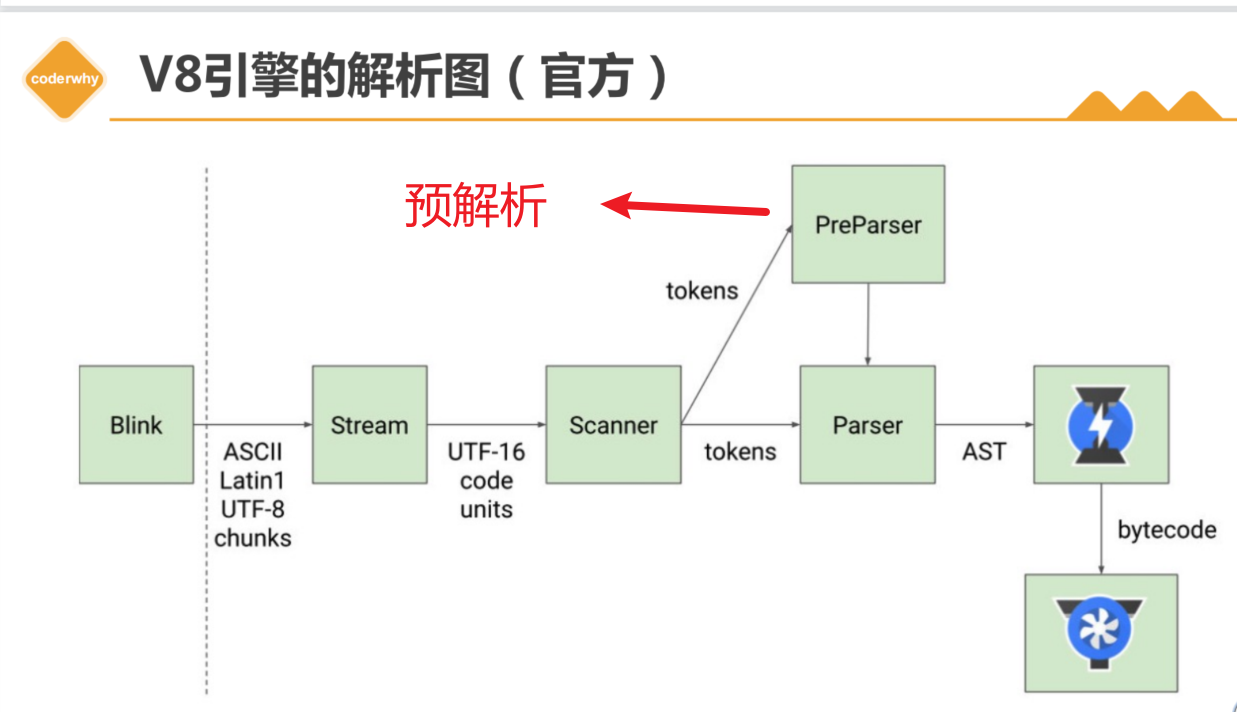
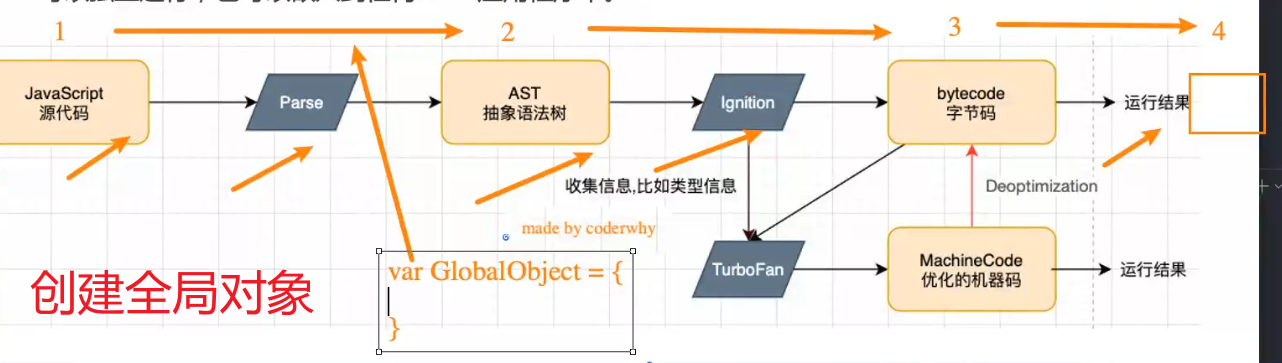
V8引擎的解析图(官方)

V8执行的细节

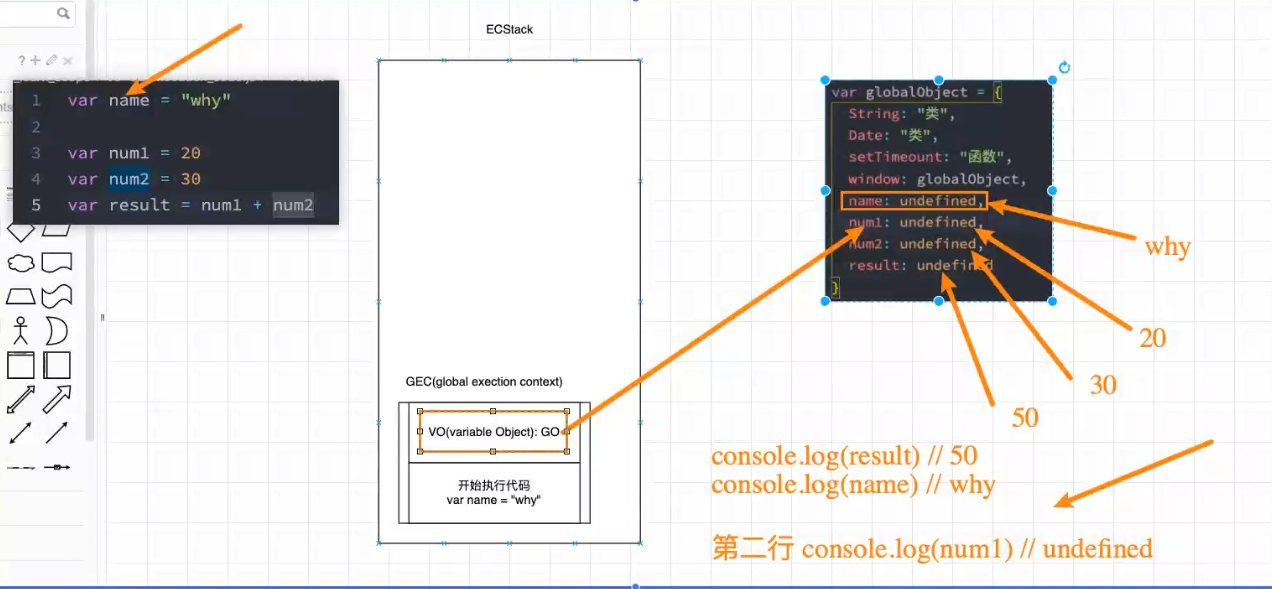
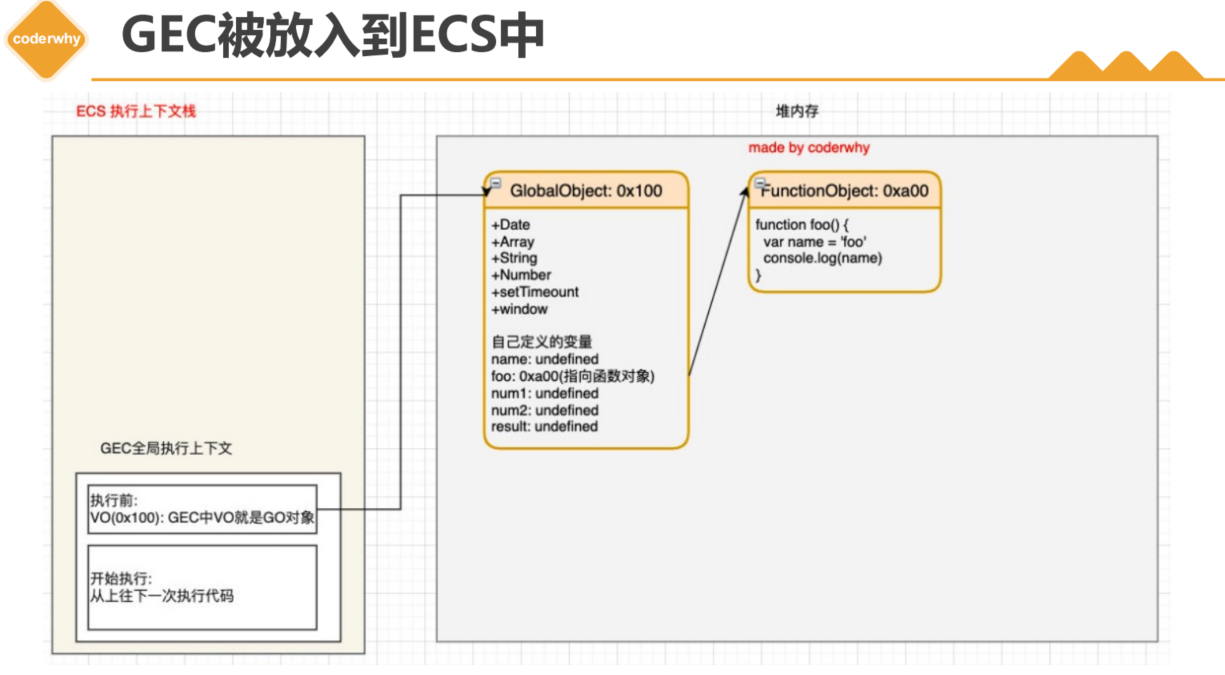
JavaScript的执行过程

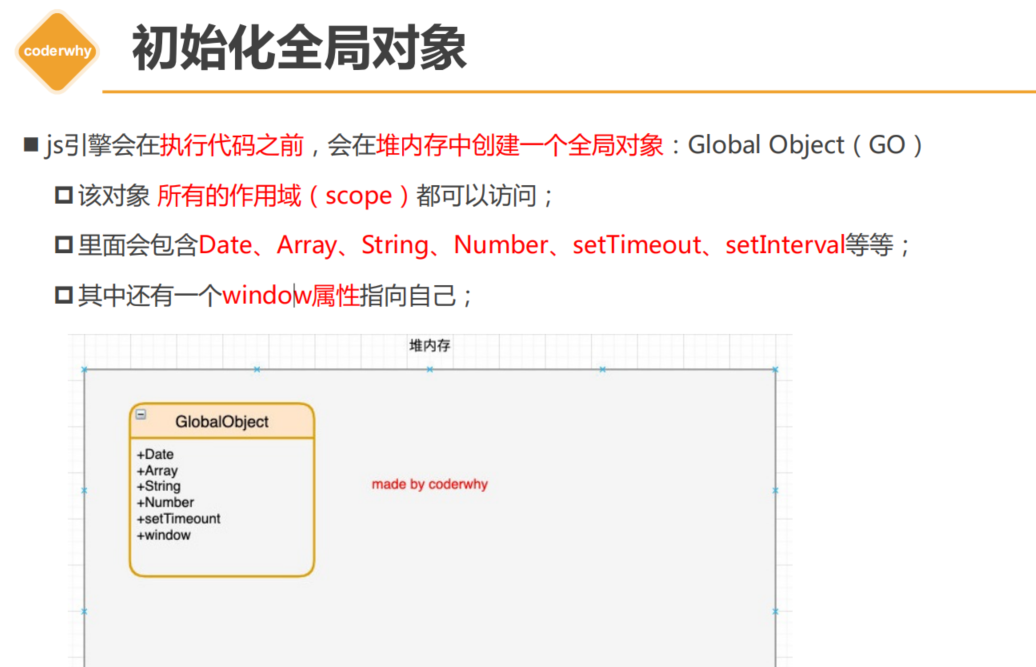
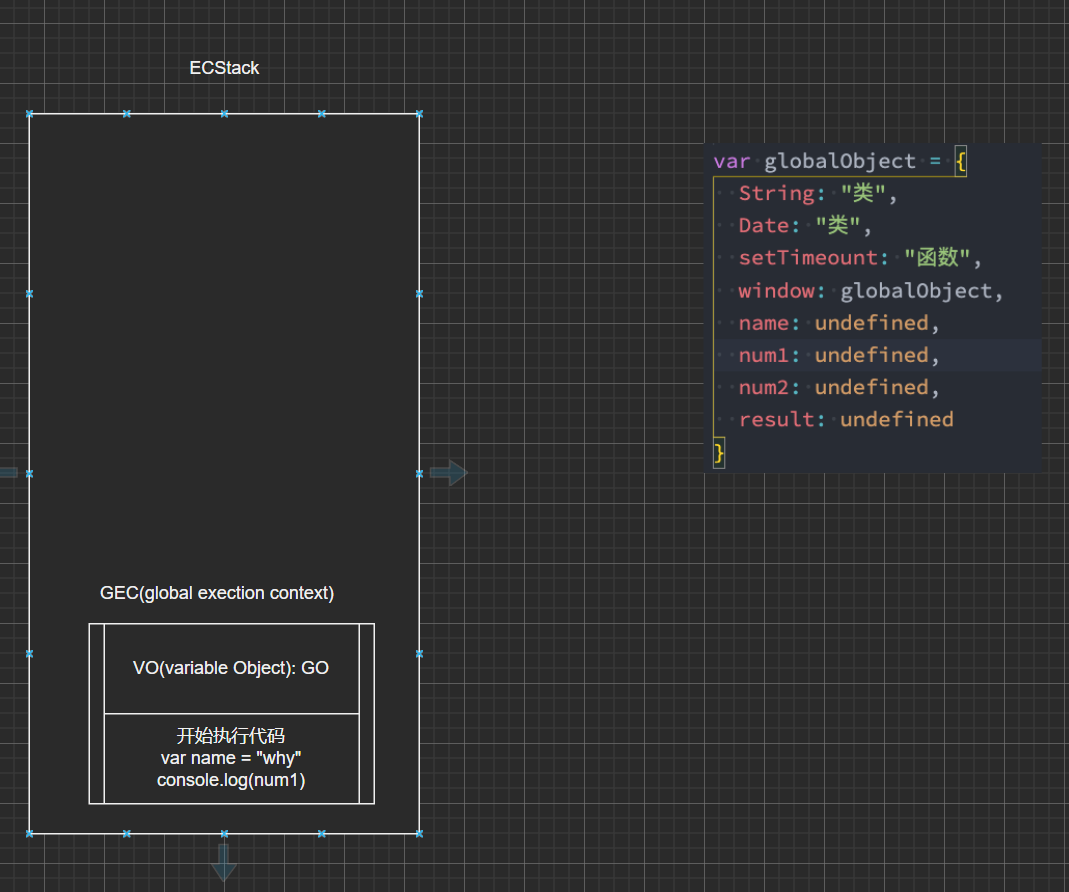
初始化全局对象


var name = "why"
console.log(num1)
var num1 = 20
var num2 = 30
var result = num1 + num2
console.log(result)
/**
* 1.代码被解析, v8引擎内部会帮助我们创建一个对象(GlobalObject -> go)
* 2.运行代码
* 2.1. v8为了执行代码, v8引擎内部会有一个执行上下文栈(Execution Context Stack, ECStack)(函数调用栈)
* 2.2. 因为我们执行的是全局代码, 为了全局代码能够正常的执行, 需要创建 全局执行上下文(Global Execution Context)(全局代码需要被执行时才会创建)
*/
var globalObject = {
String: "类",
Date: "类",
setTimeount: "函数",
window: globalObject,
//解析的时候没有执行,所以是undefined
name: undefined,
num1: undefined,
num2: undefined,
result: undefined
}
// console.log(window.window.window.window)

执行上下文栈(调用栈)



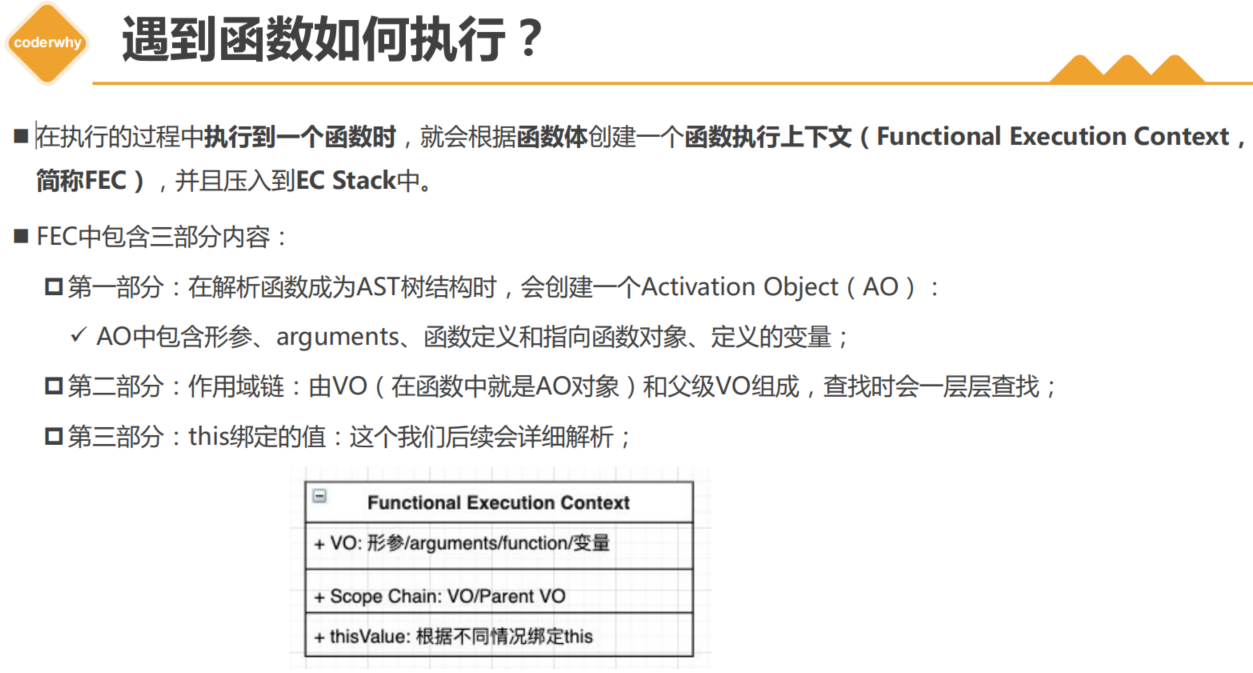
遇到函数如何执行?

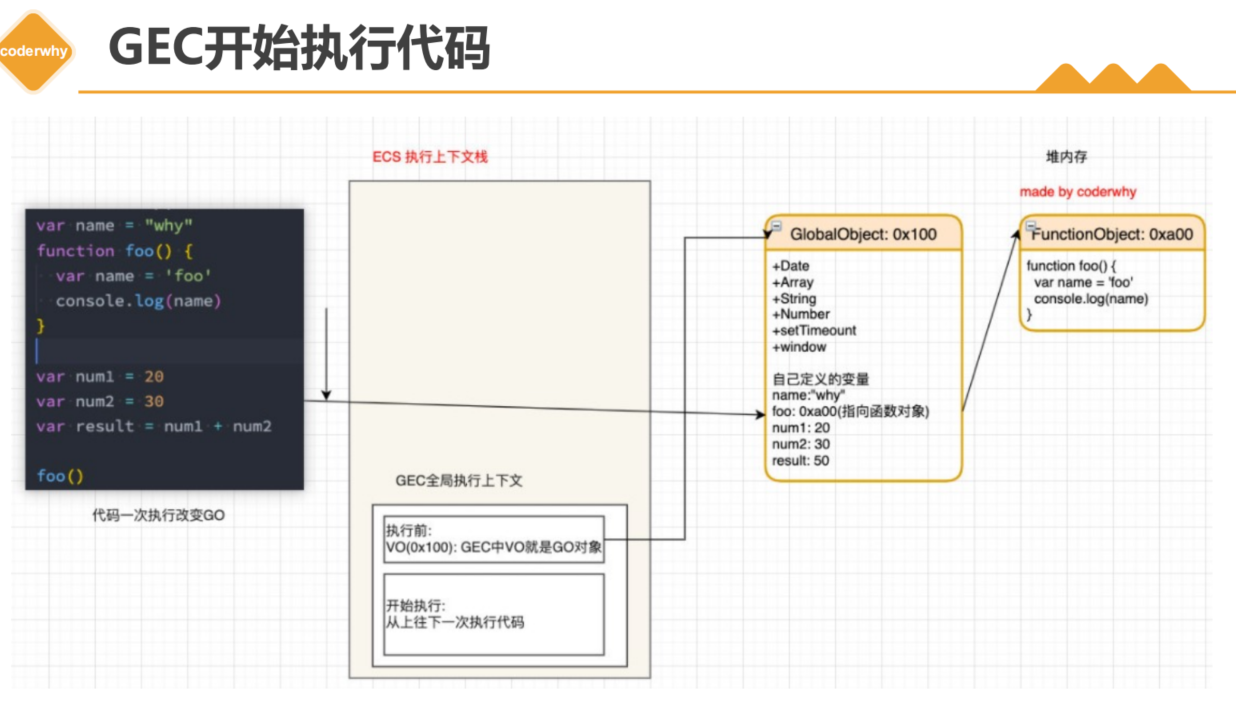
02_全局代码执行过程

var name = "why"
console.log(num1)
var num1 = 20
var num2 = 30
var result = num1 + num2
console.log(result)
/**
* 1.代码被解析, v8引擎内部会帮助我们创建一个对象(GlobalObject -> go)
* 2.运行代码
* 2.1. v8为了执行代码, v8引擎内部会有一个执行上下文栈(Execution Context Stack, ECStack)(函数调用栈)
* 2.2. 因为我们执行的是全局代码, 为了全局代码能够正常的执行, 需要创建 全局执行上下文(Global Execution Context)(全局代码需要被执行时才会创建)
*/
var globalObject = {
String: "类",
Date: "类",
setTimeount: "函数",
window: globalObject,
name: undefined,
num1: undefined,
num2: undefined,
result: undefined
}
// console.log(window.window.window.window)


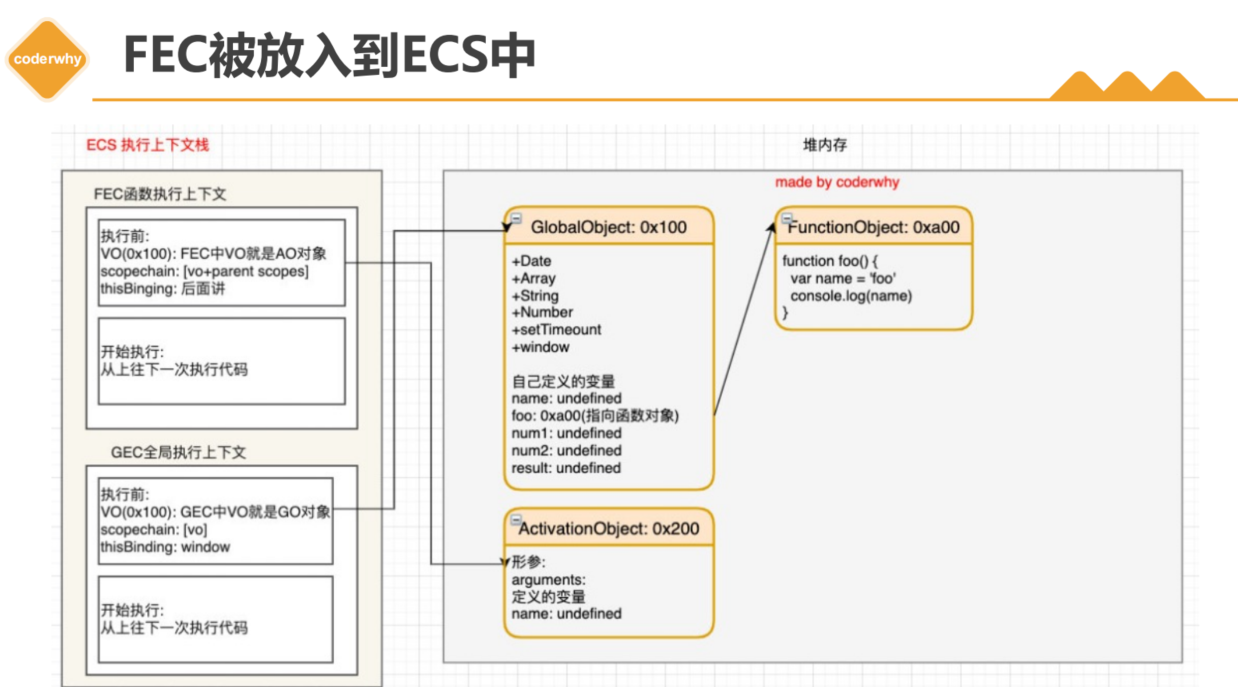
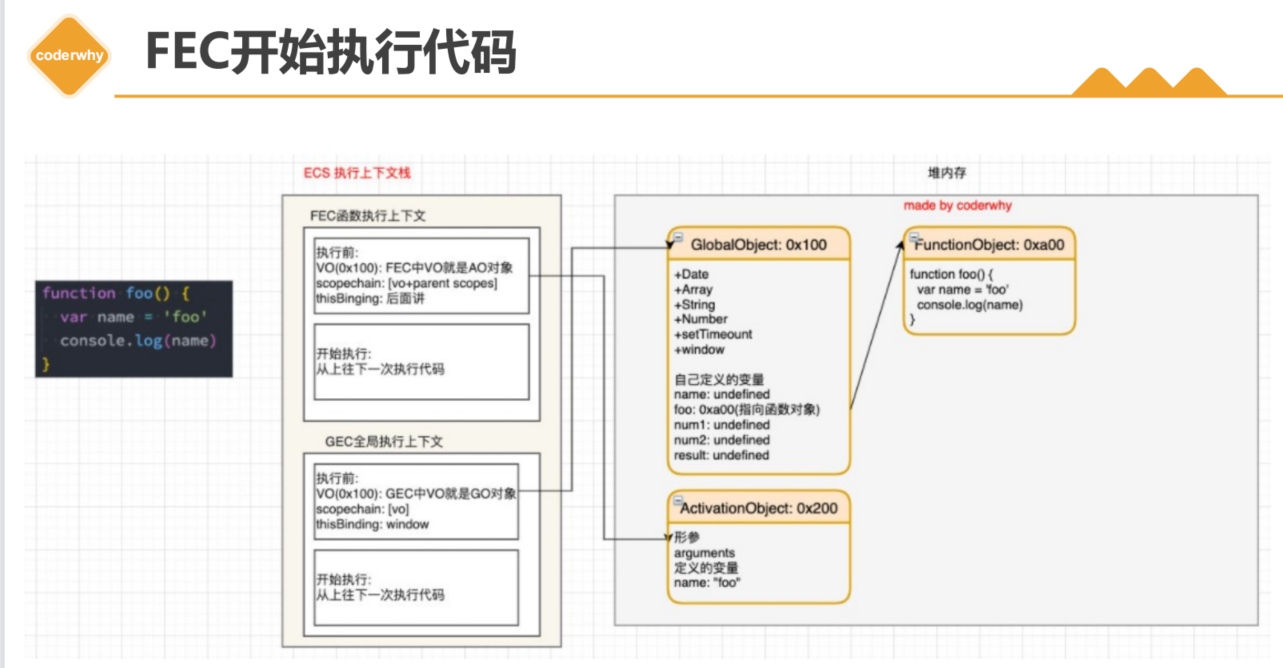
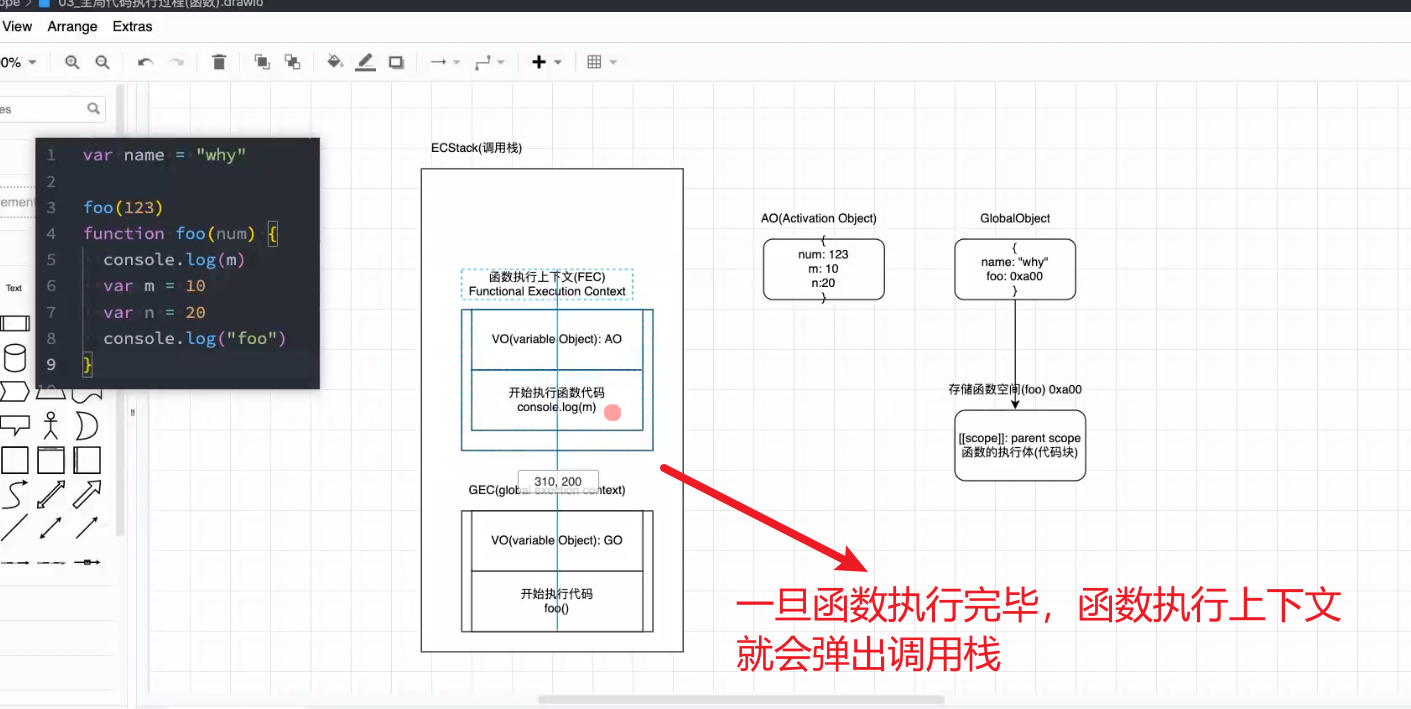
03_全局代码执行过程(函数)

var name = "why"
foo(123)
function foo(num) {
console.log(m)
var m = 10
var n = 20
console.log(name)
}
console.log(aaaaaaa)
/**
* 1.代码被解析, v8引擎内部会帮助我们创建一个对象(GlobalObject -> go)
* 2.运行代码
* 2.1. v8为了执行代码, v8引擎内部会有一个执行上下文栈(Execution Context Stack, ECStack)(函数调用栈)
* 2.2. 因为我们执行的是全局代码, 为了全局代码能够正常的执行, 需要创建 全局执行上下文(Global Execution Context)(全局代码需要被执行时才会创建)
*/
// var globalObject = {
// String: "类",
// Date: "类",
// setTimeount: "函数",
// window: globalObject,
// name: undefined,
// num1: undefined,
// num2: undefined,
// result: undefined
// }
// console.log(window.window.window.window)
// var GlobalObject = {
// String: "类",
// window: GlobalObject,
// name: undefined,
// foo:
// }
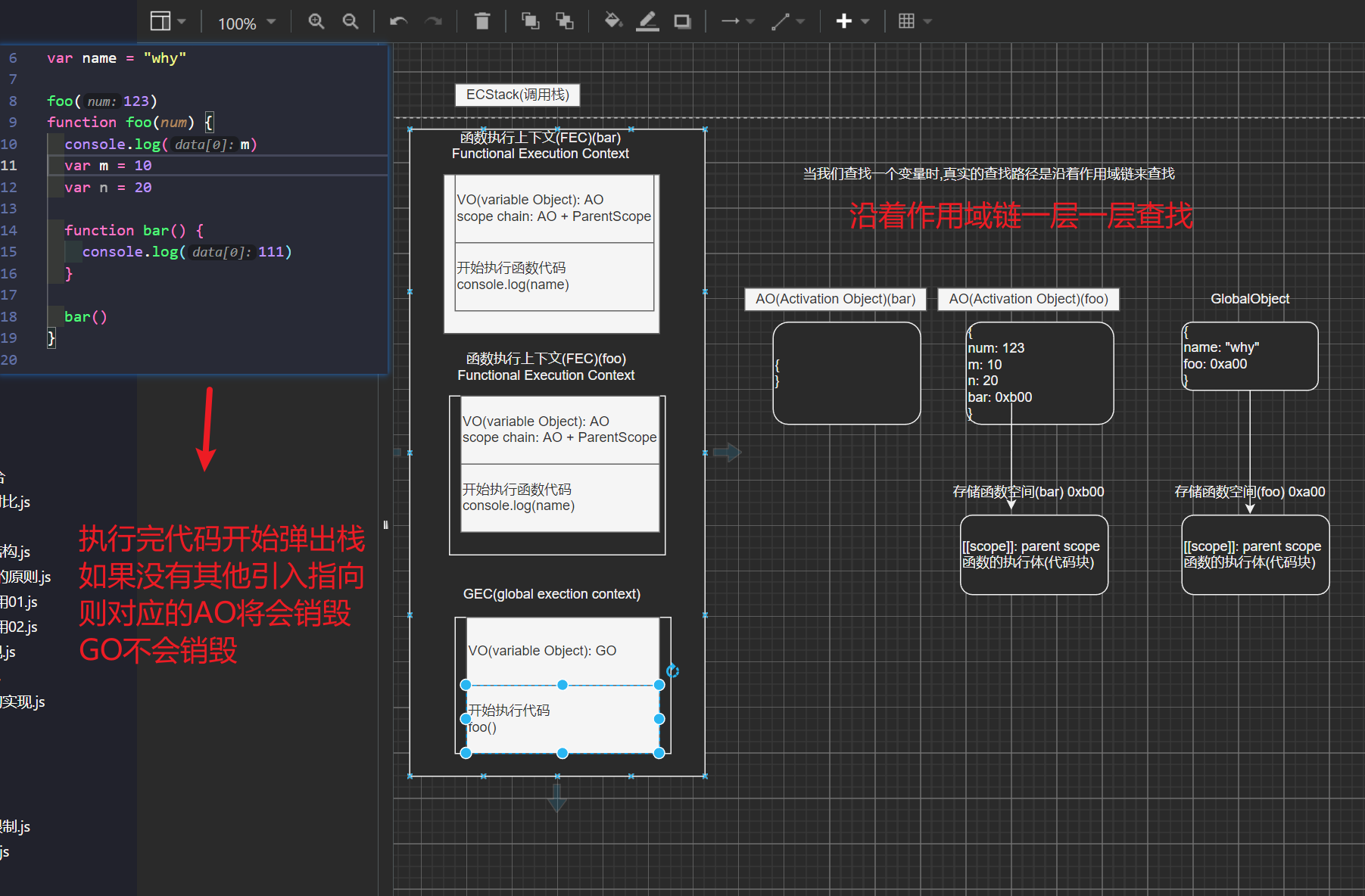
04_全局代码执行过程(函数嵌套)-作用域的查找规则

// window本身有name值 会保存name
// var name = "why"
// name比较特殊--有些浏览器里面可能会内置name属性 --如果我们的global也没设置,可能也有name值
// var age = 100 //所以我们使用age也来做个测试,如果global也没设置,就会报错
foo(123)
function foo(num) {
console.log(m)
var m = 10
var n = 20
function bar() {
console.log(111)
}
bar()
}
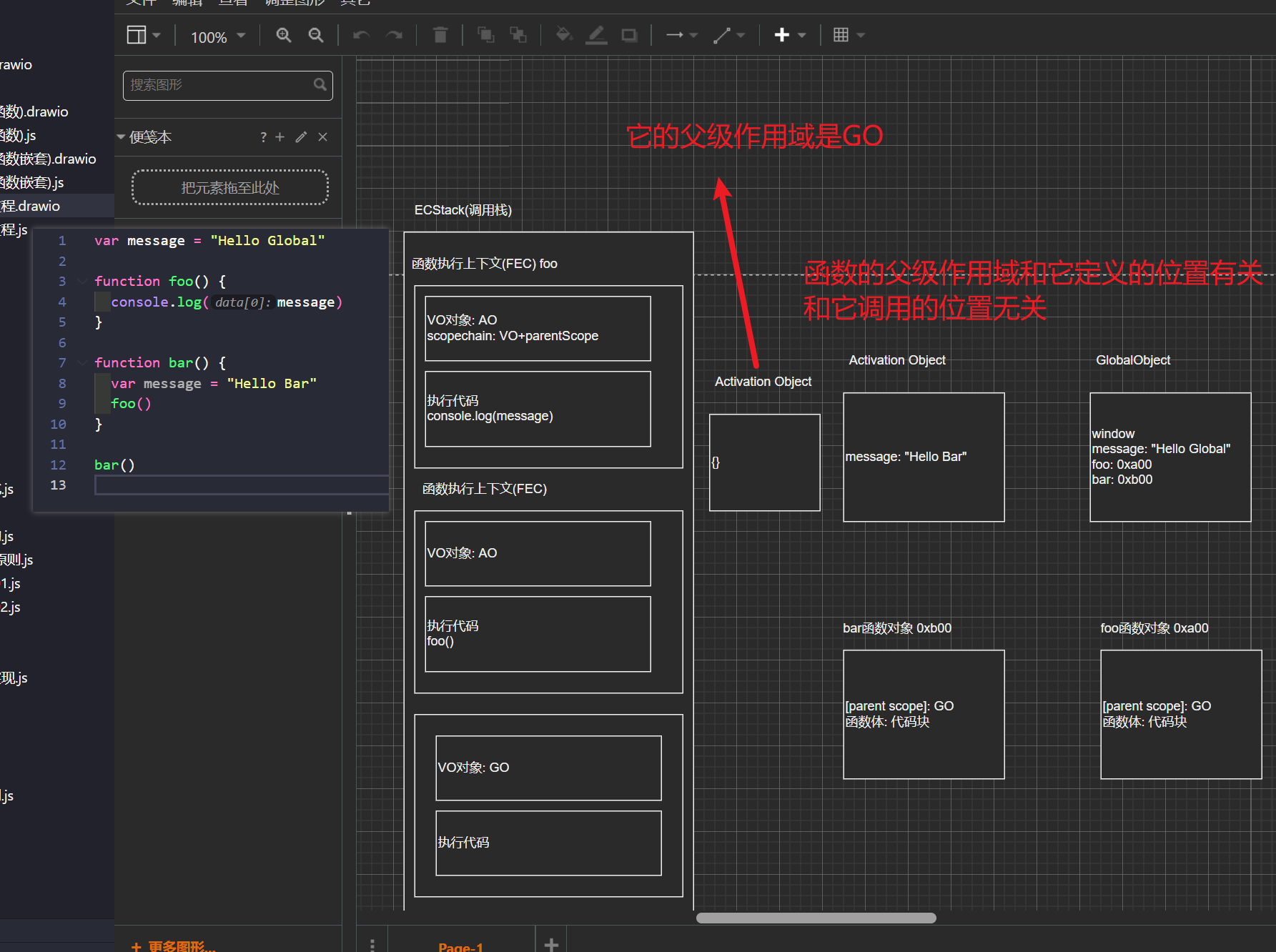
05_函数调用函数执行过程
函数的父级作用域和它定义的位置有关,和它调用的位置无关

var message = "Hello Global"
function foo() {
console.log(message)
}
function bar() {
var message = "Hello Bar"
foo()
}
bar()
变量环境和记录