🎉
不定期分享源码,关注不丢失哦
文章目录
- 一、作品介绍
- 二、作品演示
- 三、代码目录
- 四、网站代码
- HTML部分代码
- CSS部分代码
- 五、源码获取
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有5个页面。
🏷️想要获取本文源码,点击前往吧
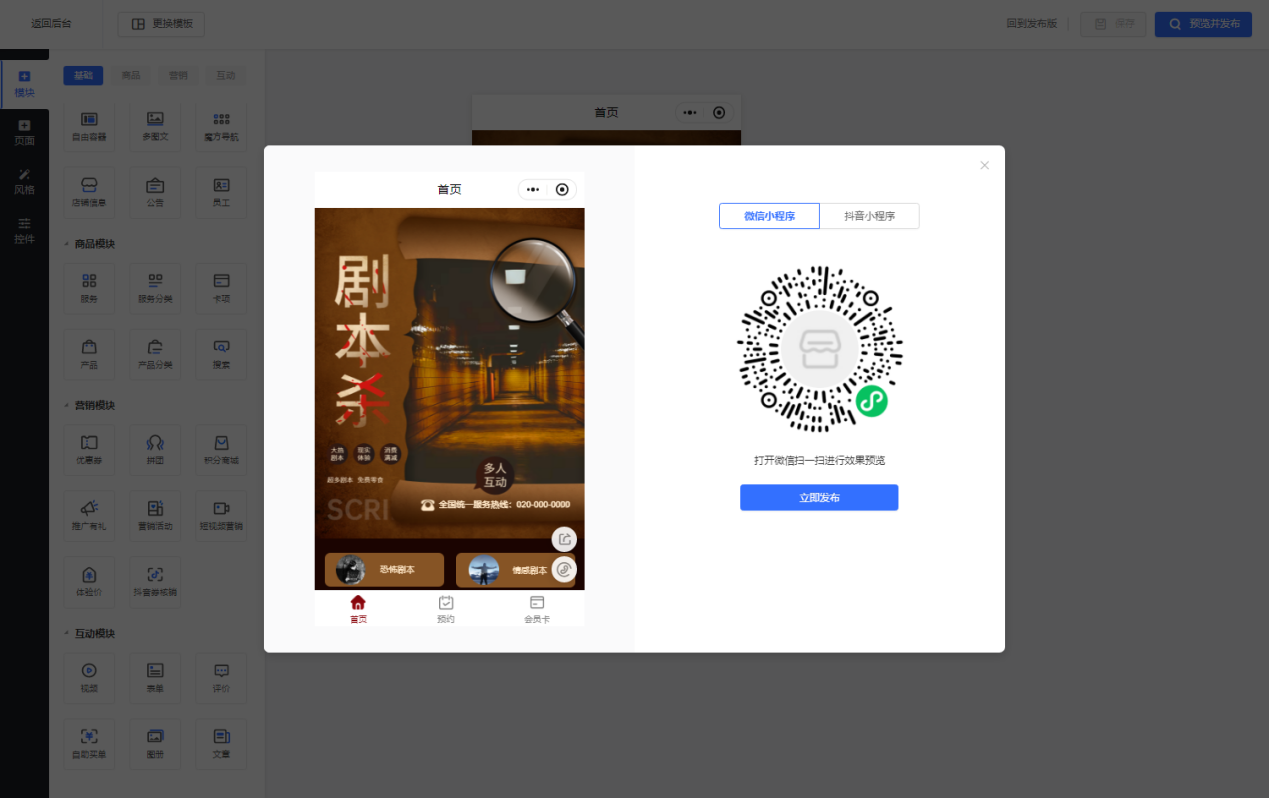
二、作品演示





三、代码目录

四、网站代码
HTML部分代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>舞蹈</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="box">
<div class="content">
<div class="nav">
<ul>
<li id="c1"><a href="index.html">网站首页</a></li>
<li id="c2"><a href="gaikuang.html">基本概况</a></li>
<li id="c3"><a href="yuanliao.html">舞蹈种类</a></li>
<li id="c4"><a href="chifa.html">舞蹈练习</a></li>
<li id="c5"><a href="zhanshi.html">舞姿展示</a></li>
</ul>
</div>
<div id="focus">
<ul>
<li><a href="#"><img src="img/d1.jpg" /></a></li>
</ul>
</div>
<div class="main">
<div class="main_left">
<div class="sidebar">
<h3>网站导航</h3>
<ul class="side_list">
<li><a href="index.html">网站首页</a></li>
<li><a href="gaikuang.html">基本概况</a></li>
<li><a href="yuanliao.html">舞蹈种类</a></li>
<li><a href="chifa.html">舞蹈练习</a></li>
<li><a href="zhanshi.html">舞姿展示</a></li>
</ul>
<div class="pic"><a href="#"><img src="img/11.jpg" /></a></div>
</div>
</div>
<div class="main_right">
<div class="index">
<h2>舞蹈简述</h2>
<p>
舞蹈是一种表演艺术,使用身体来完成各种优雅或高难度的动作,一般有音乐伴奏,以有节奏的动作为主要表现手段的艺术形式。它一般借助音乐,也借助其他的道具。舞蹈本身有多元的社会意义及作用,包括运动、社交、求偶、祭祀、礼仪等。在人类文明起源前,舞蹈在仪式,礼仪,庆典和娱乐方面都十分重要。中国在五千年以前就已经出现了舞蹈,它产生于奴隶社会,发展到秦汉之际已形成一定特色。
</p>
<h2>汉语词语</h2>
<p>1、有音乐伴奏的,人们能以有节奏的动作为主要表现手段的艺术形式。亦指表演舞蹈;</p>
<p>2、跳舞,现代舞,钢管舞,爵士舞,民族舞,肚皮舞,中国古典舞;</p>
<p>3、古代臣子朝拜帝王时做出特定的舞蹈姿势,是一种礼节。</p>
<h2>详细意思</h2>
<p>手舞足蹈。表示欣庆或颂扬。
汉焦赣《易林·讼之中孚》:“谢恩拜德,舞蹈欣跃,欢乐受福。”
唐柳宗元《骂尸虫文》:“下民舞蹈,荷帝之力。”
宋王禹偁《前普州刺史康公预撰神道碑》:“公既至,以二十骑自卫,入见蜀主,谕以祸福,示以恩信。 蜀之君臣舞蹈感悦。</p>
<h2>艺术名词</h2>
<p>我国古代乐舞理论中就有:“情动于中而行于言,言之不足故嗟叹之;嗟叹之不足故咏歌之;咏歌之不足,不知手之舞之足之蹈之也。”这也生动地说明了舞蹈是表现人们最激动的情感的产物。
我国有很多学者主张舞蹈起源于劳动的理论,因为劳动是人生存和发展的第一需要,也是劳动创造了人自身,是劳动使人脱离了动物界,是劳动创造了人类社会。在原始人的舞蹈中,表现狩猎和种植以及各种劳动生活的占有最大的比重。</p>
<ul>
<li>
<span>芭蕾舞</span>
<img src="img/pic1.jpg">
</li>
<li>
<span>钢管舞</span>
<img src="img/pic2.jpg">
</li>
</ul>
</div>
</div>
</div>
<div class="footer">
<p>舞蹈 版权所有</p>
</div>
</div>
</div>
</body>
</html>
CSS部分代码
@charset "utf-8";
*{ margin:0; padding:0;}
ul,li{list-style-type:none;}
body{font-size:14px;background-image:linear-gradient(black,pink);}
a{text-decoration:none;}
.box{
width: 1000px; height: 100%;margin: 0 auto;background: rgb(255,255,255,0.8);
}
.content{ width:1000px; height:auto;margin:auto;}
.nav{width:1000px; height:72px; background-color: deeppink;}
.nav ul{ padding-left:30px;}
.nav li{ float:left;margin:5px; margin-top:11px;height:50px;line-height:50px;padding:0 5px;border-radius:10px;}
.nav li a{ font-size:18px;color:#fff;}
.nav ul li a:hover{border: 4px solid pink;}
.r_nav{ width:200px; height:30px; float:left; margin-top:10px; margin-left:60px;}
.r_nava{width:30px; height:30px; float:left; margin:15px;}
#c1{ background:pink;}
#c2{ background:pink;}
#c3{ background:pink;}
#c4{ background:pink;}
#c5{ background:pink;}
#c6{ background:pink;}
#c7{ background:pink;}
#c8{ background:pink;}
/*轮播图*/
#focus {width:1000px;height:320px;overflow:hidden; position:relative;}
#focus ul {height:320px; position:absolute;}
#focus ul li {float:left;width:1000px;height:320px;overflow:hidden; position:relative;}
#focus ul li div {position:absolute;overflow:hidden;}
#focus ul li img {width:1000px;height:320px;}
#focus .btnBg {position:absolute;width:1000px;height:20px;left:0;bottom:0;background:#000;}
#focus .btn {position:absolute; width:1000px; height:20px;right:0; bottom:0; text-align:right;}
#focus .btn span {display:inline-block; width:25px; height:10px;font-size:0; margin-right:10px;cursor:pointer;background:#fff;}
#focus .btn span.on {background:#fff;}
#focus .preNext {width:50px;height:50px; position:absolute; top:50%; margin-top:-25px;cursor:pointer;}
#focus .pre{left:0;background:url(../images/prev.png);}
#focus .next{right:0;background:url(../images/next.png);}
五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧