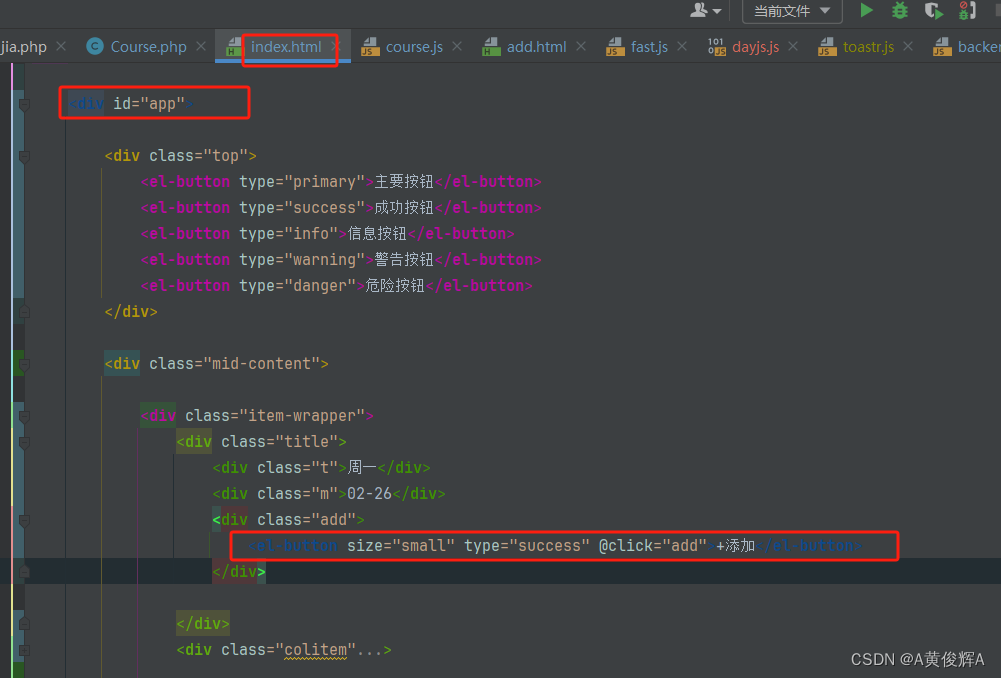
使用了 vue 更改了 fastadmin 项目的列表页面


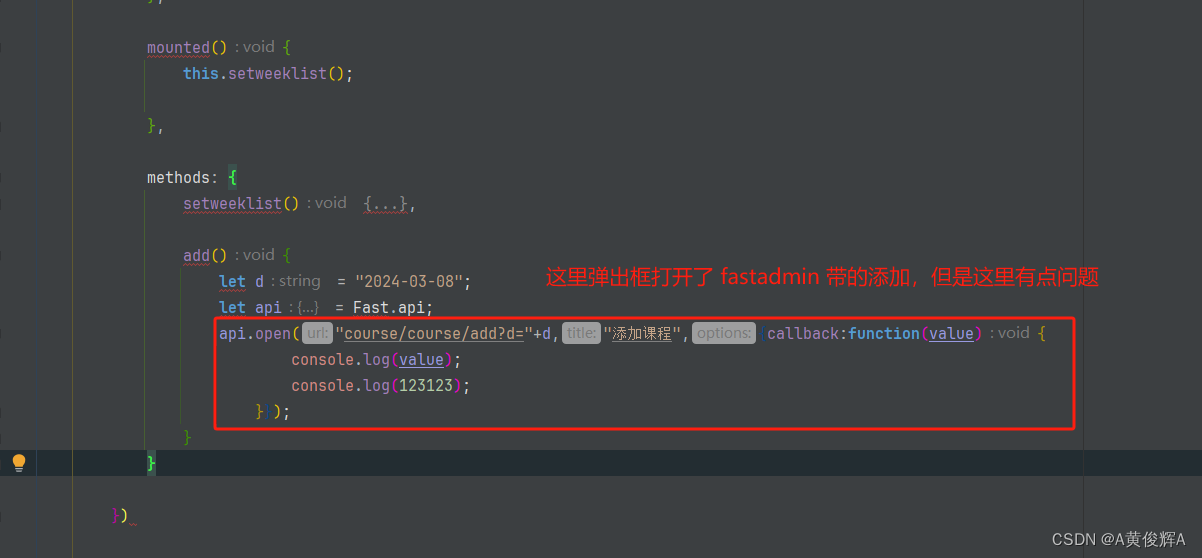
但是,当点击 添加时, 弹出 fastadmin 的弹出框,添加也是fastadmin 自带的

上面的代码有点不如意的地方,就是 当我们新增完成之后, 在关闭弹出窗时,想让当前页面刷新,但是上面的 callback 中的代码是不执行了
找了半天的原因,后来才知道,这是需要 Fast.api.close() 才可以了
解决才法就是 在add 的页面中上添加如下代码

要注意的是, 我们open 的是 add 方法,所以 我们调用的 close方法是写在 add的js 使码中
通过上面的操作, open中的 callback方法就执行了, 我们就可以在其中刷新页面了