首先安装 Vite 中的 rollup-plugin-visualizer 插件
cnpm install rollup-plugin-visualizer接着在你的 vite.config.ts 中引入并且使用到 plugins 中
import { visualizer } from "rollup-plugin-visualizer";
export default defineConfig({
plugins: [
react(),
visualizer({ open: true }),
CompressionPlugin(), // 代码压缩
ViteLegacy({
targets: ["defaults", "not IE 11"],
polyfills: true,
modernPolyfills: true,
renderLegacyChunks: true,
}),
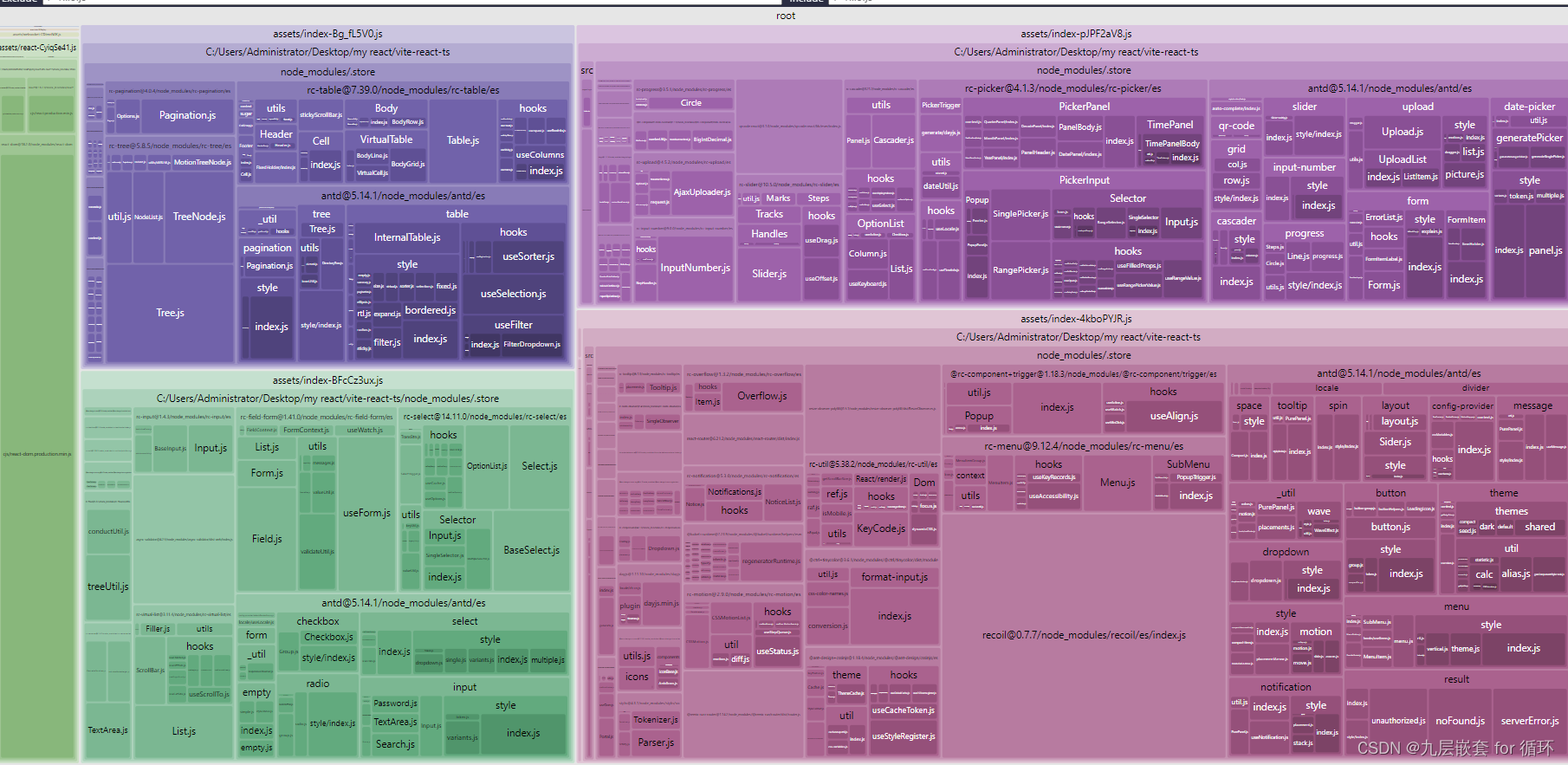
],接着进行打包,生成 dist 文件之后会自动为你打开页面进入查看,如下

时小记,终有成。








![[项目设计] 从零实现的高并发内存池(四)](https://img-blog.csdnimg.cn/c446ebae288e480d84f5d14d494c88bb.gif)