1.内置对象
js中对象分为三种:
自定义对象、内置对象、浏览器对象(js独有)
内置对象:
js语言自带的对象,供开发者使用,提供一些常用或基本的功能(属性和方法)
2.Math对象
Math中所有属性和方法都是静态的,可以直接使用,不用new实例化Math对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 属性:圆周率
console.log(Math.PI);
//方法 :找最大值
console.log(Math.max(1,99,2));
console.log(Math.max(1,2,'aa'));//非数字没有办法笔记大小,返回NaN
console.log(Math.max());//没有值,返回负无穷,-Infinity
</script>
</head>
<body>
</body>
</html>

2.1 一些常用方法或属性
2.1.1 取整
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 属性:圆周率
console.log(Math.PI);
//方法 :找最大值
console.log(Math.max(1,99,2));
console.log(Math.max(1,2,'aa'));//非数字没有办法笔记大小,返回NaN
console.log(Math.max());//没有值,返回负无穷,-Infinity(((
//绝对值
console.log(Math.abs(-1));
console.log(Math.abs('-1'));//隐式转换为数字型1
console.log(Math.abs('a'));//NaN
//三个取整方法
console.log(Math.floor(3.56));//向下取整 3
console.log(Math.ceil(1.2));//向上取整 2
console.log(Math.round(1.1));//四舍五入 1
console.log(Math.round(-1.1));//-1
console.log(Math.round(-1.5));//-1 其他数组是四舍五入,但是.5特殊,往大了取
console.log(Math.round(-1.6));//-2
</script>
</head>
<body>
</body>
</html>

2.1.2 随机数random
返回一个随机小数:0<=x<1
该方法里没有参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 返回一个随机小数:0<=x<1
// 该方法里没有参数
console.log(Math.random());
// 实践:返回两个数之间的随机整数(包括这两个数)
function getRandom(min,max){
return Math.floor(Math.random()*(max-min+1))+min;
}
console.log(getRandom(1,100));//获取1-100之间的一个整数
</script>
</head>
<body>
</body>
</html>

3.日期对象Date
日期对象是使用构造函数声明的对象,所以使用时,需要new关键字进行实例化

获取日期时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 实例化Date,如果没有参数,返回当前系统的当前时间
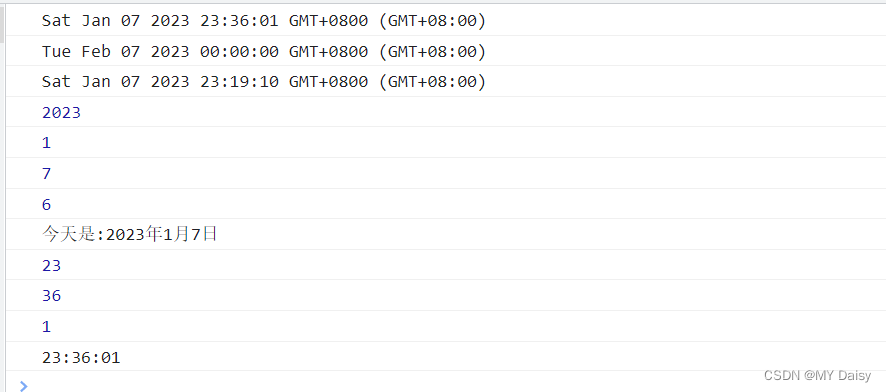
var date = new Date();
console.log(date);
// 实例化Date有参数常用写法
// 数字型 2019,10,01 或字符串型 '2019-10-1 8:8:8'
var date1 = new Date(2023, 1, 7);
console.log(date1);
var date2 = new Date('2023-1-7 23:19:10');
console.log(date2);
// 日期格式化
var date3 = new Date();
console.log(date3.getFullYear());//返回当前日期年
console.log(date3.getMonth() + 1);//返回当前月 (0-11月)返回0,实际1,所以月份要加1
console.log(date3.getDate());//返回当前是几号
console.log(date3.getDay());//返回周几(周日是0,周一-周六是1-6)
// 需求:返回2023年1月7日
var year = date3.getFullYear();
var month = date3.getMonth() + 1;
var day = date3.getDate();
console.log('今天是:' + year + '年' + month + '月' + day + '日');
//时分秒格式化
console.log(date3.getHours());//时
console.log(date3.getMinutes());//分
console.log(date3.getSeconds());//秒
// 要求封装一个函数返回当前时分秒08:08:08
function getTime() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTime());
</script>
</head>
<body>
</body>
</html>

获取时间戳
//获取Date总毫秒数,从1970年1月1日到现在的毫秒数
// 1\通过valueOf()或getTime()
var date4 = new Date();
console.log(date4.valueOf());
console.log(date4.getTime());
//2\简单的写法:最常用
var date5 =+new Date();//+new Date()返回总毫秒数
console.log(date5)
//3\H5新增方法
console.log(Date.now());

倒计时制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function countDown(time) {
var nowTime = +new Date();
var inputTime = +new Date(time);
var times = (inputTime - nowTime) / 1000;//ms转为s
var day = parseInt(times / 60 / 60 / 24);
var h = parseInt(times / 60 / 60 % 24);
var m = parseInt(times / 60 % 60);
var s = parseInt(times % 60);
return day + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2023-1-10 20:00:00'));
</script>
</head>
<body>
</body>
</html>

4.数组对象
添加删除元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=new Array();//创建一个空数组
var arr1=new Array(2);//创建一个长度为2的数组,有两个空数组元素
var arr2=new Array(1,2);//等价于[1,2],创建一个数组,有两个元素分布是1,2
// 检测是否为数组
// (1)instanceof 检测是否是数组
var arr3=[];
console.log(arr3 instanceof Array);
// (2)isArray 确定传进去的参数是否是数组 h5新增
console.log(Array.isArray(arr3));
// 添加或删除数组元素
// 添加:push() 在数组末尾添加一个或多个数组元素,参数是要添加的元素,返回值是最终数组的长度
arr3.push(1,3);
console.log(arr3.push(1,3));
console.log(arr3);
// 添加:unshift() 在数组开头添加元素.参数是要添加的元素,返回值是最终数组的长度
arr3.unshift(9,8);
console.log(arr3);
//删除:pop() 删除数组最后一个元素,没有参数,返回值是删除的元素
console.log(arr3.pop());
console.log(arr3);
// 删除:shift()删除数组第一个元素,没有参数,返回值是删除的元素
console.log(arr3.shift());
console.log(arr3);
</script>
</head>
<body>
</body>
</html>

数组排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 翻转数组
var arr=['apple','pink','blue'];
arr.reverse();
console.log(arr);
//数组排序
arr.sort();
console.log(arr);
//数组排序(冒泡排序),直接用sort()比较数字,得出的结果是按字典序排列的 1,12,18,5,6,8
var arr1=[1,12,5,6,8,18];
arr1.sort(function(a,b){
return a-b;//升序
return b-a;//降序
});
console.log(arr1);
</script>
</head>
<body>
</body>
</html>

数组索引方法
注意案例:数组去重
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//返回数组元素索引号
//indexOf,只返回第一个满足条件的元素的索引,找不到该元素,返回-1
var arr = ['red', 'blue', 'green', 'blue'];
console.log(arr.indexOf('blue'));
// lastIndexOf 从后往前找元素,返回索引,找不到该元素,返回-1
console.log(arr.lastIndexOf('blue'));
//数组去重(重点)
// 核心原理:遍历旧数组,用旧数组的元素去查询新数组,如果新数组中有就不添加,没有就添加元素到新数组
console.log(arr);
function uniqueArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) == -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
console.log(uniqueArr(arr));
</script>
</head>
<body>
</body>
</html>

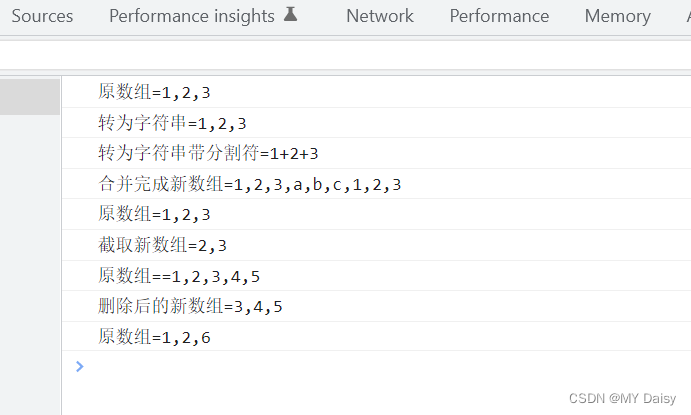
数组转化为字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=[1,2,3];
console.log('原数组='+arr);
//数组转为字符串
// 1.toString()
console.log('转为字符串='+arr.toString());
//2.join(分隔符)或join()
console.log('转为字符串带分割符='+arr.join('+'));
// concat()链接两个或多个数组,返回新数组,不影响原来数组
var arr1=[1,2,3];
var arr2=['a','b','c'];
console.log('合并完成新数组='+arr1.concat(arr2,arr1));
console.log('原数组='+arr1);
//slice(begin,end) 数组截取,返回被截取项目的新数组.[begin,end),左闭右开,不影响原数组
var arr3=[1,2,3,4,5];
console.log('截取新数组='+arr3.slice(1,3));
console.log('原数组=='+arr3);
// splice() 数组删除(begin,num),从第几个开始,共删除多少个.返回被删除项目的新数组,会影响原数组
var arr4=[1,2,3,4,5,6];
console.log("删除后的新数组="+arr4.splice(2,3));
console.log('原数组='+arr4);
</script>
</head>
<body>
</body>
</html>