介绍
本教程主要演示ThingsBoard的基本用法并掌握:
- 设备连接;
- 数据发布;
- 数据展示;
- 警报触发;
- 通知推送。
教程将连接和可视化来自温度传感器的数据以及简单使用。
必备条件
你需要启动并运行ThingsBoard服务, 建议使用演示服务。
另一种选项是通过安装指南进行独立部署 Windows用户应遵循本指南,已经安装docker的Linux用户执行以下命令:
| |
复制到剪贴板
以上命令可以完成ThingsBoard安装和生成演示数据。
你可以通过ThingsBoard页面地址http://localhost:8080、 用户名tenant@thingsboard.org和密码tenant进行访问, 有关模拟帐户请参见此处。
步骤1. 创建设备
做为入门教程我们将使用UI手动配置设备。
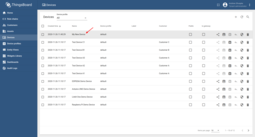
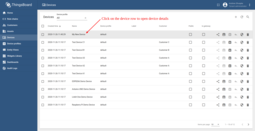
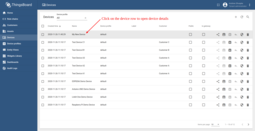
- 登录并打开设备页面
- 单击"+"图标
- 输入设备名称
- 倒序显示设备列表




你也可以通过:
- 批量配置的CSV文件创建多个设备;
- 设备配置自动创建设备, 因此无需手动创建设备。
- REST API以编程方式创建设备和其它实体;
步骤2. 连接设备
ThingsBoard支持各种设备凭证进行设备连接,建议使用默认生成的设备凭证进行连接。
- 打开设备详情
- 复制访问令牌


在此示例中我们将使用简单的命令通过HTTP或MQTT发布数据, 现在已经创建好设备可以发布遥测数据。
HTTPLinux, macOS或Windows
MQTTLinux或macOS
MQTTWindows
CoAPLinux或macOS
其他协议Modbus, SNMP, LoRaWAN等
| Ubuntu安装curl:
复制到剪贴板 macOS安装curl:
复制到剪贴板 Windows安装curl: Windows 10 b17063已经默认安装cURL。 如果你是老版Windows操作系统更多信息参见MSDB博客。 你可以在此处查看官方安装指南。 如果你已经在Windows, Ubuntu和macOS安装cURL工具。 替换$THINGSBOARD_HOST_NAME和$ACCESS_TOKEN为对应值。
复制到剪贴板 例如$THINGSBOARD_HOST_NAME是演示地址$ACCESS_TOKEN是ABC123:
复制到剪贴板 例如$THINGSBOARD_HOST_NAME是本机地址$ACCESS_TOKEN是ABC123:
复制到剪贴板 |
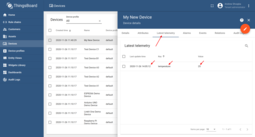
数据发布成功后可以在遥测选项卡中进行查看:
- 打开设备详情
- 打开遥测选项卡


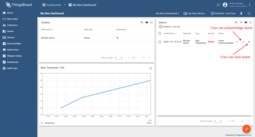
步骤3. 创建仪表板
下面文档中将创建一个仪表板并添加部件。
步骤3.1 创建空仪表板
- 单击"+"图标添加仪表板
- 输入仪表板名称
- 倒序显示仪表板列表



步骤3.2 添加别名
做为入门教程我们将使用“单一实体”别名来引用唯一实体,你也可以配置引用多个设备的别名例如某种类型或与某种资产相关的设备, 别名是部件的单个实体或实体组的引用可以是静态或者动态的引用, 你也可以在此处了解有关不同别名的更多信息。
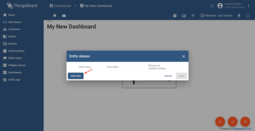
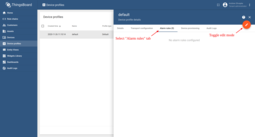
- 进入编辑模式
- 单击“别名”图标
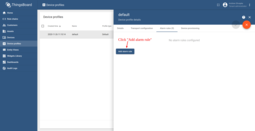
- 单击”添加别名“
- 输入别名称
- 单击“添加”后“保存”
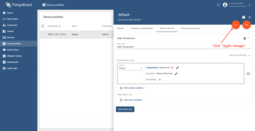
- 单击”应用更改“






步骤3.3 添加表格部件
从部件库中选中表格部件 并且每个部件都有一个数据源用于显示数据, 如果要显示第2步中的最新数据我们必须配置数据源。
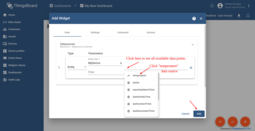
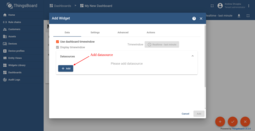
- 单击“添加”部件按钮
- 单击“卡片”部件包择“最新值”部件
- 添加数据源
- 选择实体别名
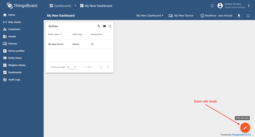
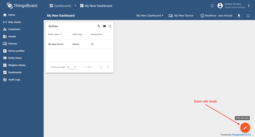
- 拖动改变部件尺寸





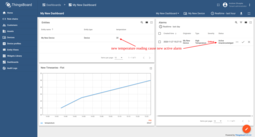
现在已经添加了一个表格部件你可以发送最新的遥测数据,数据会实时显示在表格中。
步骤3.4 添加图表部件
从部件库中选中图表部件 图表部件显示同一数据key的多个历史值, 通过配置时间显示更多数据。
- 进入编辑模式
- 单击“添加”部件
- 单击“创建”部件图标
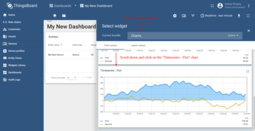
- 选择“图表”部件包使用"Timeseries-Flot"部件
- 单击“添加数据源”
- 选择实体别名
- 拖动改变部件尺寸
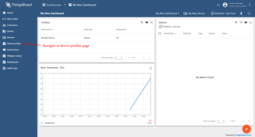
- 发布遥测数据
- 进入编辑模式,修改间隔和聚合函数









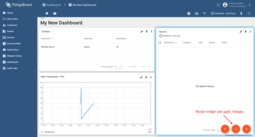
现在已经添加了一个图表部件你可以发送遥测数据,数据会实时显示在图表中。
步骤3.5 添加警报部件
- 进入编辑模式
- 单击“添加”部件
- 单击“创建”部件
- 选择“警报”部件包使用"Alarm"部件
- 单击“添加数据源”
- 选择实体别名
- 拖动改变部件尺寸






现在已经添加了一个警报部件,可以开始配置报警规则。
步骤4. 配置警报规则
如果数据大于25度时将触发警报规则功能发出警报, 因此需要编辑设备配置添加新的警报规则, “My New Device”使用的”default”设备配置, 建议为每一个对应的设备类型创建一个专用的设备配置教程中为了简单省略了此步骤。
- 打开设备配置
- 单击default配置
- 选择“警报”选项卡
- 单击"添加"警报规则
- 单击“+”图标添加报警规则
- 单击"添加"过滤条件
- 输入键名单击“添加”
- 选择操作符并输入阈值
- 单击“保存”
- 单击”应用更改“










步骤5. 创建警报
现在我们的警报规则已激活(请参阅第4步) 模拟设备数据发送遥测数据(请参阅第2步)以触发警报 温度值应为26或更高才能产生警报并且在仪表板上会立刻显示这条警报数据。
- 产生最新警报
- 确认清除警报


步骤6. 警报通知
建议你预先查看了解警报通知相关规则和示例文档。
注意:目前ThingsBoard支持AWS SNS和Twilio这两项付费短信发送服务,你需要创建一个帐户。但是你可以使用REST API call与其他SMS/EMAIL网关集成。
步骤7. 分配设备和仪表板
ThingsBoard最重要的功能之一是能够将仪表板分配给客户, 可以将不同的设备分配给不同的客户。 然后可以创建一个仪表板并将其分配给多个客户,每个用户将看到他自己的设备,将无法看到其它客户的设备或任何其他数据。
步骤7.1 创建客户
创建一个名称为“My New Customer”的客户。
- 打开客户页面
- 单击“+”添加客户
- 输入标题单击“添加”


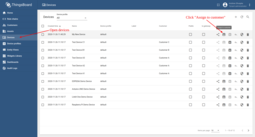
步骤7.2 分配设备
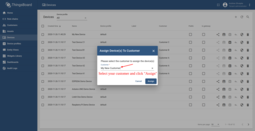
将设备分配给客户并通过用户读取和写入遥测数据和向设备发送命令。
- 打开设备页面分配给客户
- 选择客户并单击“分配”


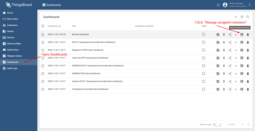
步骤7.3 分配仪表板
分配仪表板给客户并拥有仪表板的只读访问权限。
- 打开仪表板页面分配给客户
- 选择客户并单击“分配”


步骤7.4 创建用户
创建一个客户并指定此用户对仪表板和设备的只读访问权限, 可以将仪表板配置为用户登录平台后显示的首页。
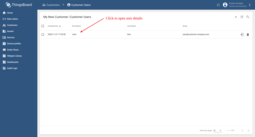
- 打开客户页面单击“管理”图标
- 单击“添加用户”图标
- 输入电子邮件单击“添加”
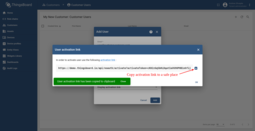
- 复制激活链接设置密码
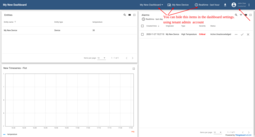
- 打开用户详情
- 切换编辑模式
- 选择仪表板并选中“始终全屏”







步骤7.5 激活用户
- 活链接设置密码单击“创建密码”
- 用户登录可以查看并确认/清除警报


下一步
-
安装指南 - 学习如何在各种操作系统上安装ThingsBoard。
-
连接设备 - 学习如何根据你的连接方式或解决方案连接设备。
-
可 视 化 - 学习如何配置复杂的ThingsBoard仪表板说明。
-
数据处理 - 学习如何使用ThingsBoard规则引擎。
-
数据分析 - 学习如何使用规则引擎执行基本的分析任务。
-
硬件样品 - 学习如何将各种硬件平台连接到ThingsBoard。
-
高级功能 - 学习高级ThingsBoard功能。
-
开发指南 - 学习ThingsBoard中的贡献和开发。
ThingsBoard社区版课程
意见反馈
希望你在github上为ThingsBoard加star帮助我们宣传, 如果你对此示例有任何疑问请在论坛发布。