QDialog—对话框
什么是对话框,如下样式
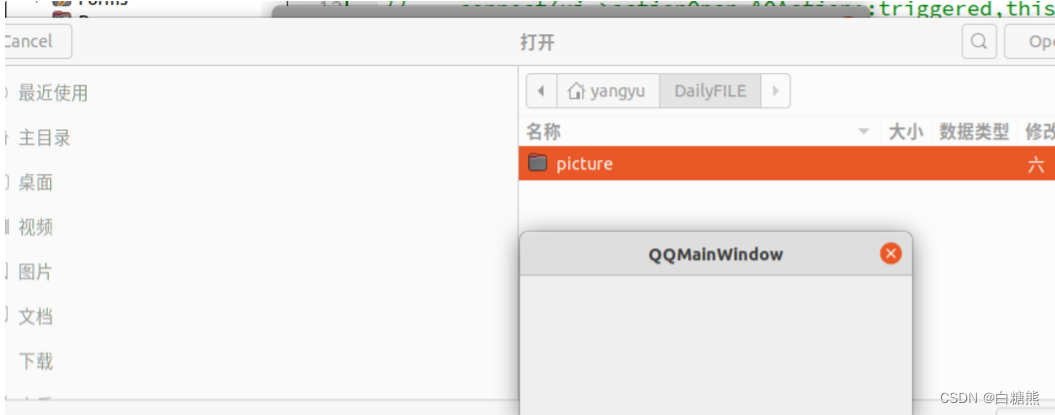
非模态对话框,即打开以后,我还可以对其他框进行操作。

模态对话框,打开以后,其他框都不能再操作了

模态对话框是阻塞对话框
QDialog dig(this);
//显示模态对话框
dig.exec(); //在这里阻塞了,只有被关闭,才会向下走
//显示文件对话框
QString name = QFileDialog::getOpenFileName(this,"打开","/home/yangyu/DailyFILE",tr("Images (*.png *.xpm *.jpg)"));
qDebug()<<name.toUtf8().data();
非阻塞对话框
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
//非模态对话框
QDialog dig(this);
//显示非模态对话框
dig.show(); //该对话框一闪而过,如何解决
//显示文件对话框
QString name = QFileDialog::getOpenFileName(this,"打开","/home/yangyu/DailyFILE",tr("Images (*.png *.xpm *.jpg)"));
qDebug()<<name.toUtf8().data();
});
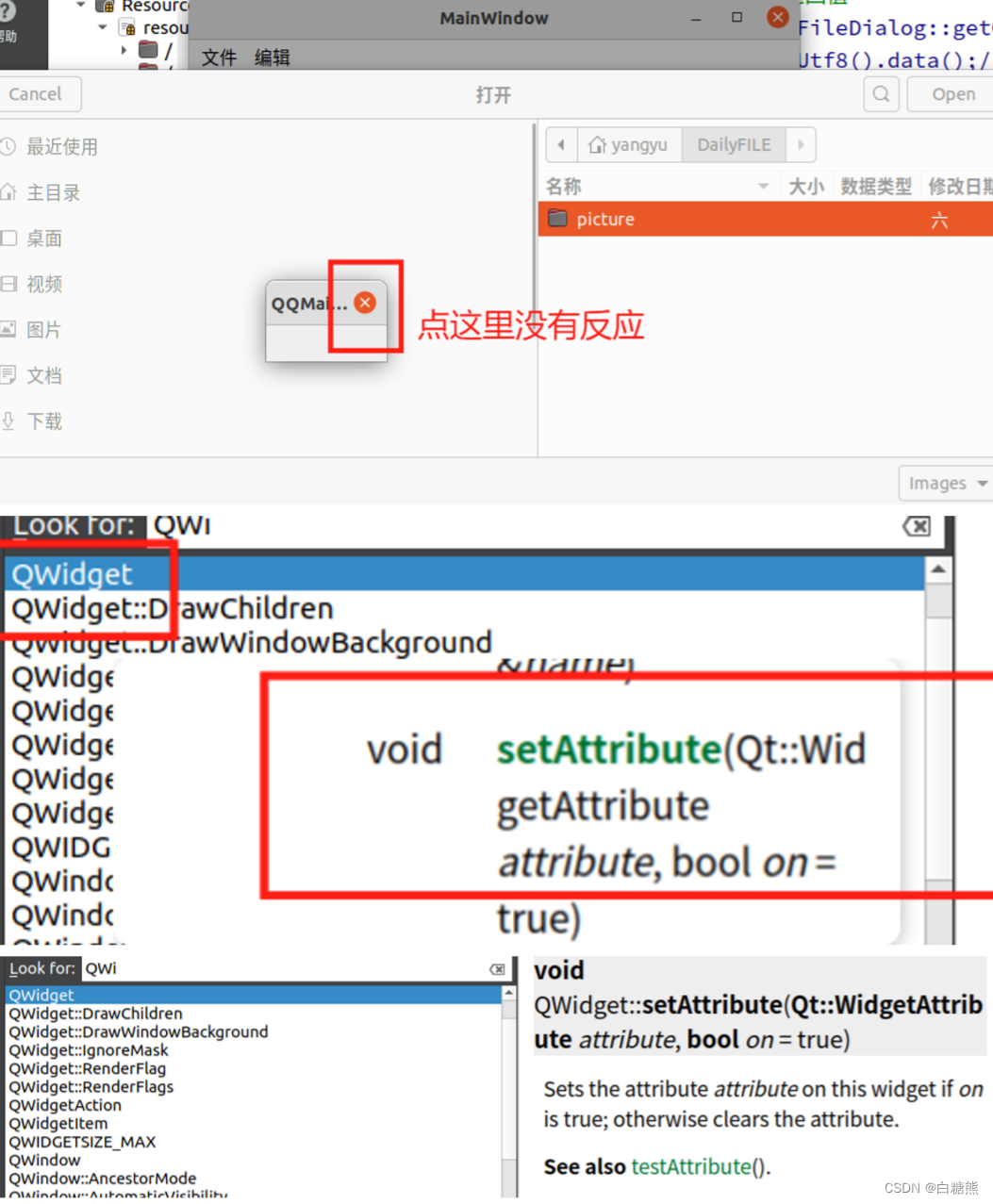
- 该对话框一闪而过,如何解决
给该对话框new一个空间,只有程序整个关闭时才会被析构
QDialog *dig = new QDialog(this);

使用QT,只需要记住常用的信号,和常用的常函数。
根据要设计功能去找那个常方法适合,然后直接拿到代码里来试,试过就知道了。
设置对话框属性
该对话框只能主窗口关闭的时候才会关闭(父类不析构,子类不析构),那么如何让他可以自己关闭呢。
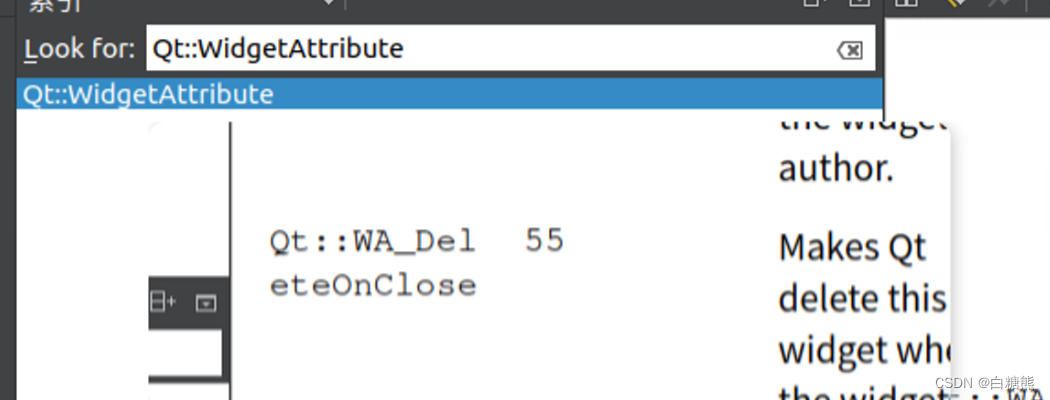
方法如下:设置属性


connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
//非模态对话框
QDialog *dig = new QDialog(this);//指定父对象
//设置对话框属性
dig->setAttribute(Qt::WA_DeleteOnClose);
//显示非模态对话框
dig->show();
//显示文件对话框
QString name = QFileDialog::getOpenFileName(this,"打开","/home/yangyu/DailyFILE",tr("Images (*.png *.xpm *.jpg)"));
qDebug()<<name.toUtf8().data();
});

代码中这样的宏,如何去记呢
开头都是QT大头
整个对话框学习的相关代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QFileDialog>
#include <QDebug>
#include <QLabel>
#include <QDialog> //对话框类
#include <QMessageBox>//提示对话框
#include <QColorDialog> //颜色对话框
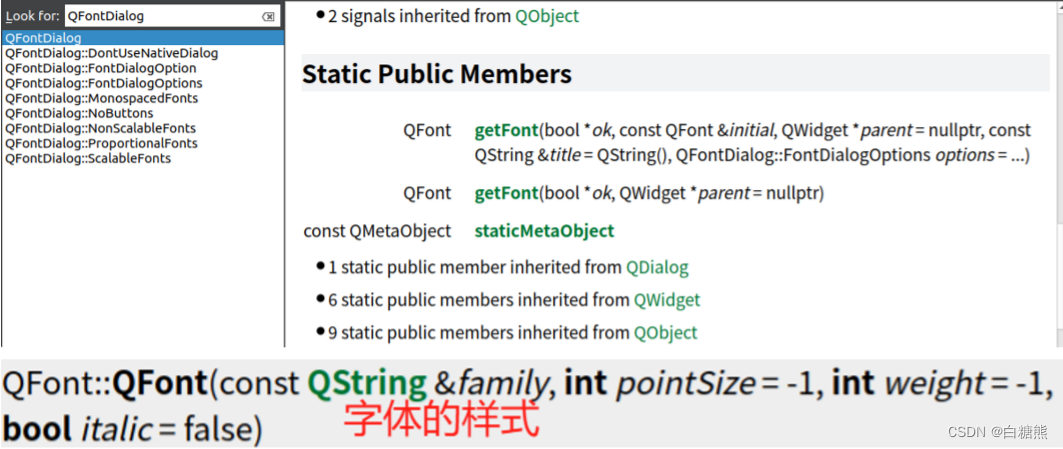
#include <QFontDialog> //字体对话框
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setWindowIcon(QIcon(":/picture/42.jpg"));
//this->setFixedSize(1000,1000);
ui->dockWidget->show();
QPushButton* button = new QPushButton("--v--",this);
ui->statusBar->addWidget(button); //给状态栏加控件
//状态,服务器链接上小红灯图片变小绿灯(label里面只能放图片 )
QLabel *label = new QLabel("未连接",this);
ui->statusBar->addWidget(label);
//规则 :/
ui->actionSave_2->setIcon(QIcon(":/picture/45.jpg"));
// ui->actionOpen->setIcon(QIcon(":/picture/43.jpg"));
ui->actionClose->setIcon(QIcon(":/picture/44.jpg"));
/*
* // ui->Edit->addAction();
//(设置菜单打开功能)打开一个对话框
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{ //打开文件通常有一个返回值 //过滤条件,对打开的文件进行过滤
QString name = QFileDialog::getOpenFileName(this,"打开文件","home/yangyu/",tr("Images (*.png *.xpm *.jpg)"));
qDebug()<<name.toUtf8().data();//将标准utf8转换为char*类型
});
//模态对话框 ---打开后,其他页面不可点
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
QDialog dig(this);
//显示模态对话框
dig.exec(); //在这里阻塞了,只有被关闭,才会向下走
//显示文件对话框
QString name = QFileDialog::getOpenFileName(this,"打开","/home/yangyu/DailyFILE",tr("Images (*.png *.xpm *.jpg)"));
});
//非模块对话框------打开后,其他页面可点
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
//非模态对话框
QDialog *dig = new QDialog(this);//指定父对象
//设置对话框属性
dig->setAttribute(Qt::WA_DeleteOnClose);
//显示非模态对话框
dig->show(); //该对话框一闪而过,如何解决----设置属性
//显示文件对话框
QString name = QFileDialog::getOpenFileName(this,"打开","/home/yangyu/DailyFILE",tr("Images (*.png *.xpm *.jpg)"));
qDebug()<<name.toUtf8().data();
});
//提示对话框
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{ //打开文件通常有一个返回值
//三 QMessageBox::about(this,"about","bug");
// QMessageBox::critical(this,"错误","erro,erro!",QMessageBox::Ok,QMessageBox::Cancel);
// QMessageBox::information(this,"提示","举起手来",QMessageBox::Yes,QMessageBox::No);
// QMessageBox::question(this,"问题","你摊上大事了",QMessageBox::Close);
if(QMessageBox::Open ==QMessageBox::warning(this,"警告","未成年禁止入内",QMessageBox::Open,QMessageBox::Close))
{
//显示模态对话框
QDialog dig(this);
dig.exec();
}
});
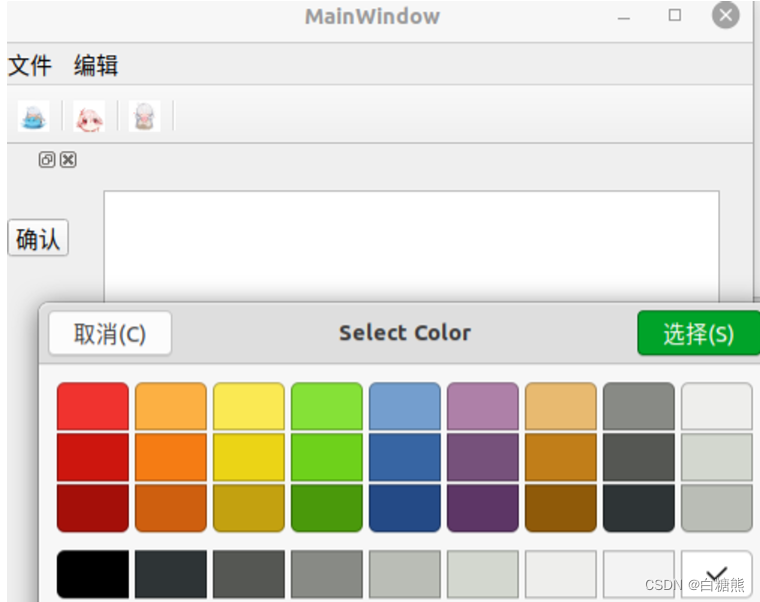
//颜色对话框
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
QColor color = QColorDialog::getColor();
qDebug()<<color.red()<<color.green()<<color.blue();
});
//字体对话框
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
bool ok;
QFont font = QFontDialog::getFont(&ok, QFont("仿宋", 12), this,"字体设置");
qDebug()<<font.family()<<font.italic()<<font.pointSize()<<font.bold();
});
*/
}
MainWindow::~MainWindow()
{
delete ui;
}
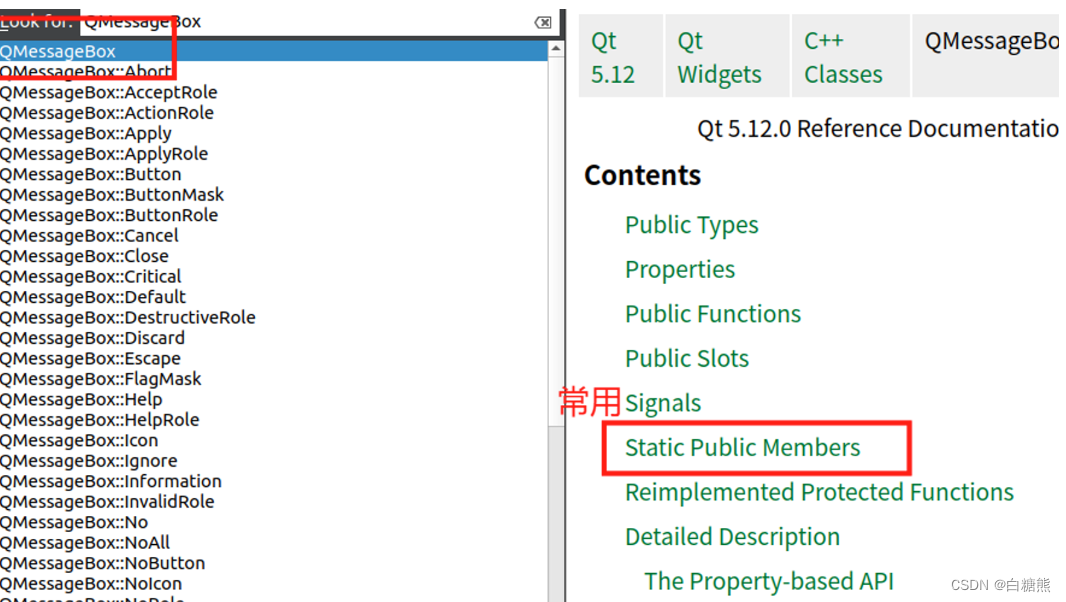
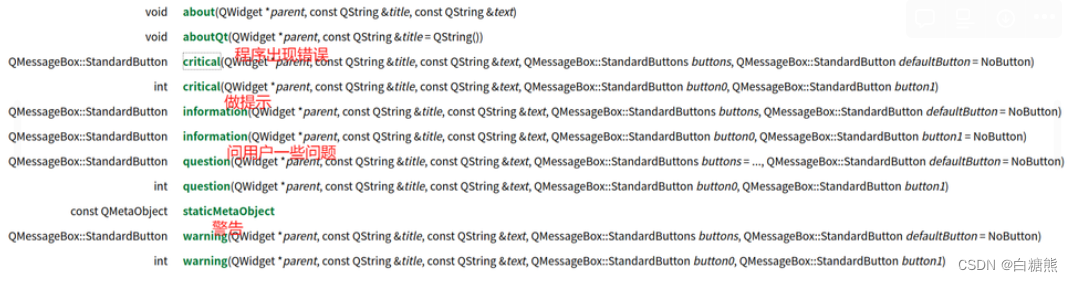
QMessageBox—提示对话框


void
about(QWidget *parent, const QString &title, const QString &text)
void
aboutQt(QWidget *parent, const QString &title = QString())
QMessageBox::StandardButton
critical(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons, QMessageBox::StandardButton defaultButton = NoButton)
int
critical(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButton button0, QMessageBox::StandardButton button1)
QMessageBox::StandardButton
information(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons, QMessageBox::StandardButton defaultButton = NoButton)
QMessageBox::StandardButton
information(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButton button0, QMessageBox::StandardButton button1 = NoButton)
QMessageBox::StandardButton
question(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = ..., QMessageBox::StandardButton defaultButton = NoButton)
int
question(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButton button0, QMessageBox::StandardButton button1)
const QMetaObject
staticMetaObject
QMessageBox::StandardButton
warning(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons, QMessageBox::StandardButton defaultButton = NoButton)
int
warning(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButton button0, QMessageBox::StandardButton button1)
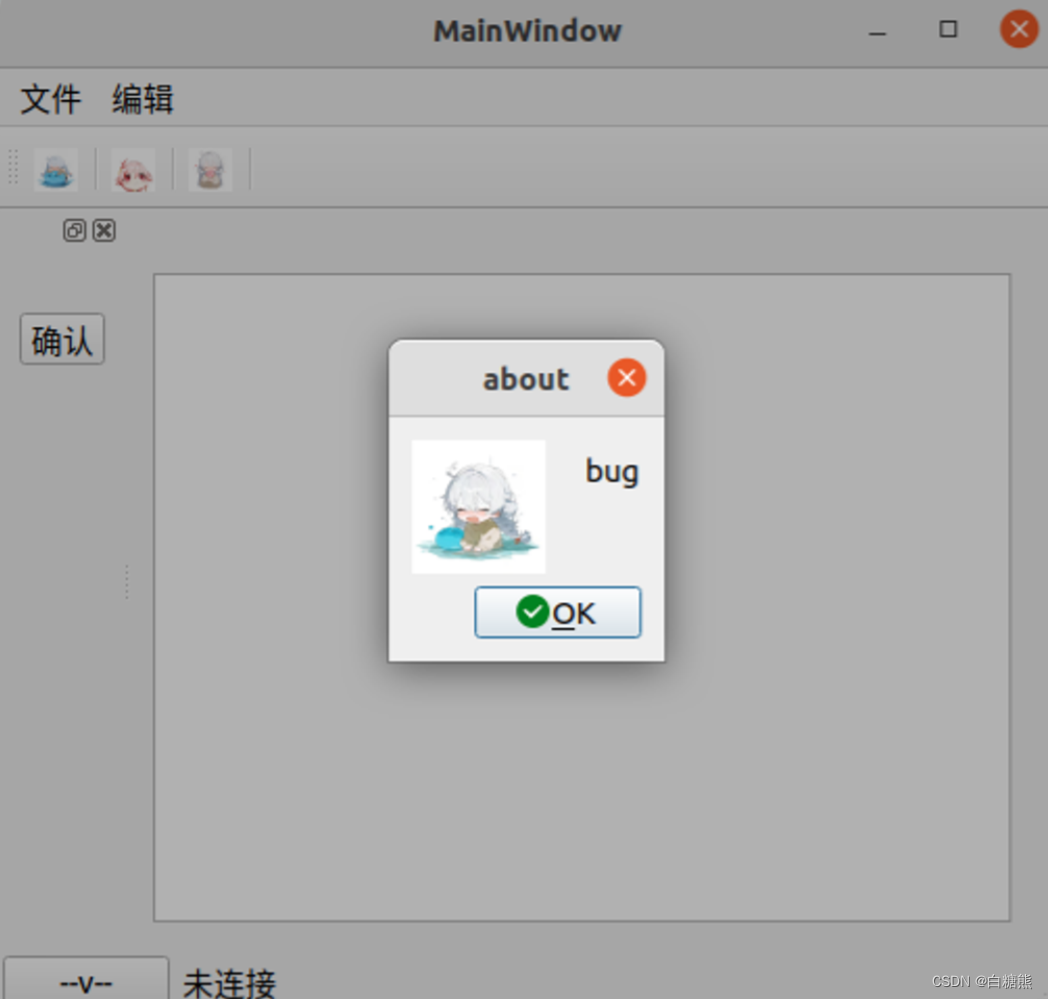
about用法
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{ //打开文件通常有一个返回值
QMessageBox::about(this,"about","bug");
});

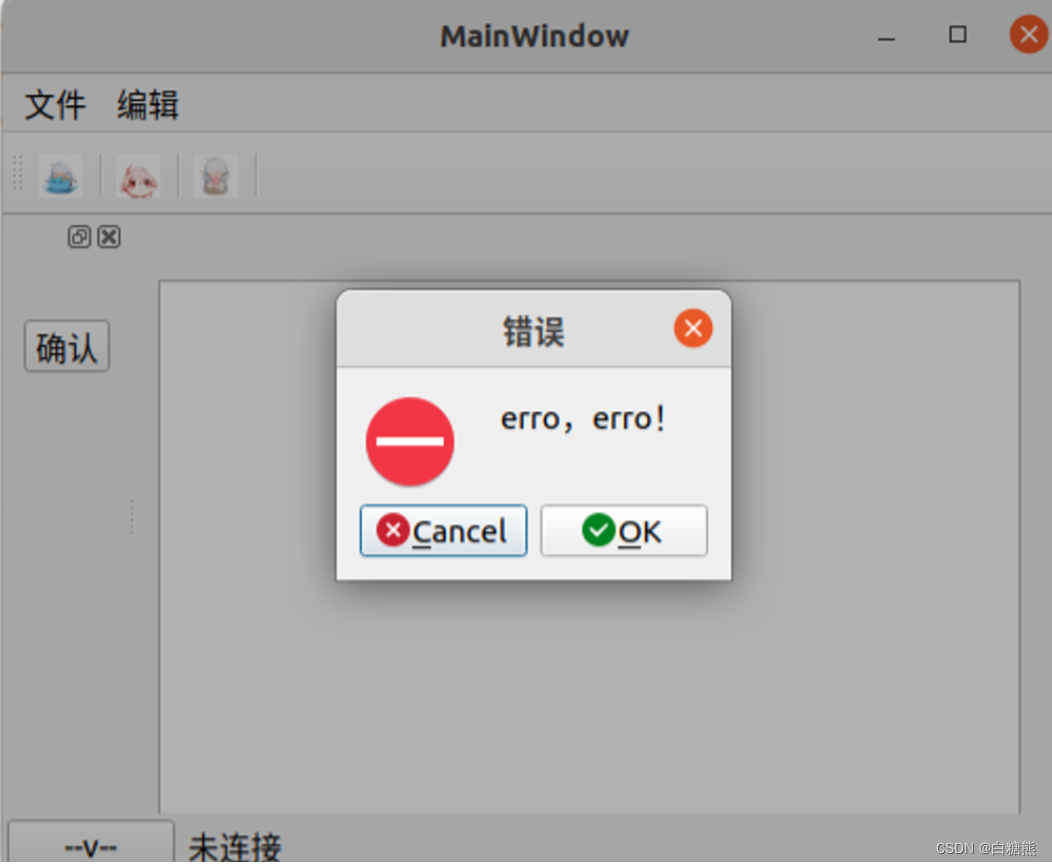
critical用法
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{ //打开文件通常有一个返回值
QMessageBox::critical(this,"错误","erro,erro!",QMessageBox::Ok,QMessageBox::Cancel);
});

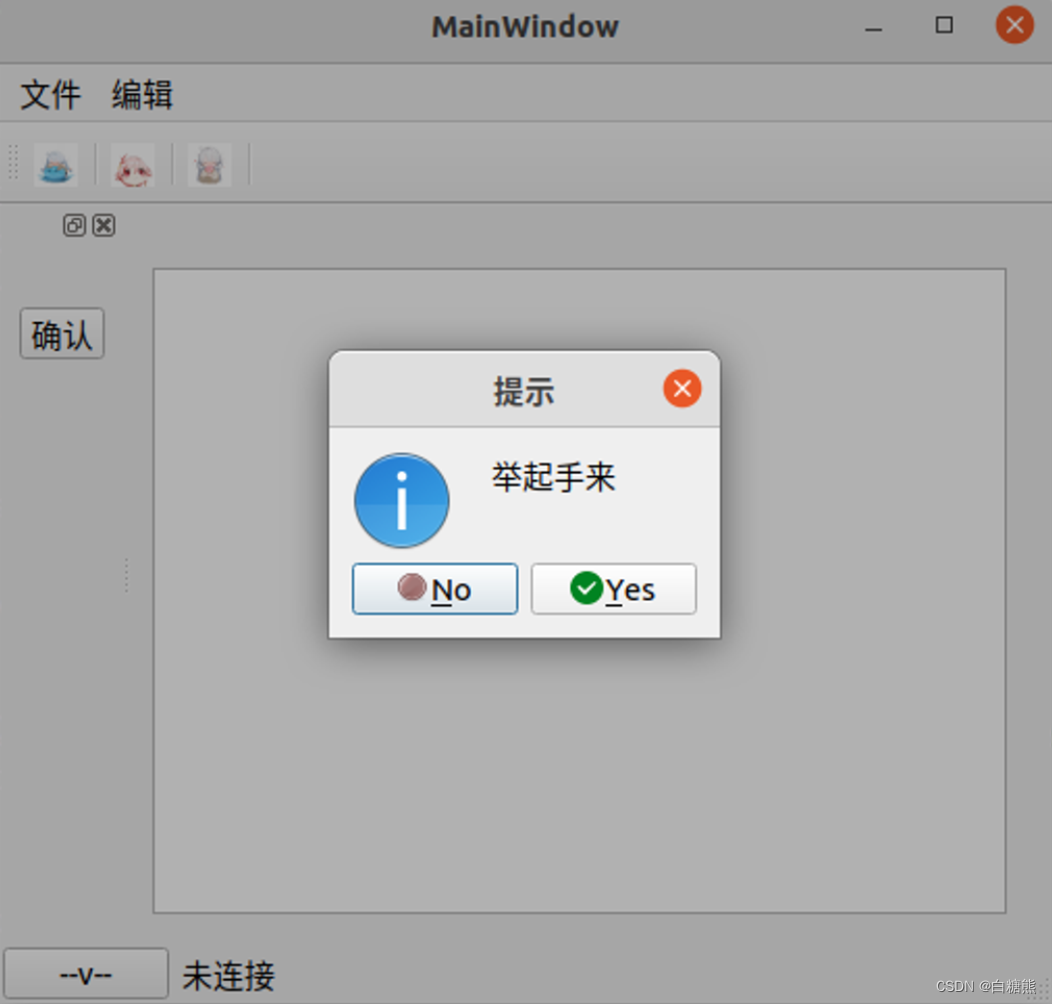
information用法
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
QMessageBox::information(this,"提示","举起手来",QMessageBox::Yes,QMessageBox::No);
});

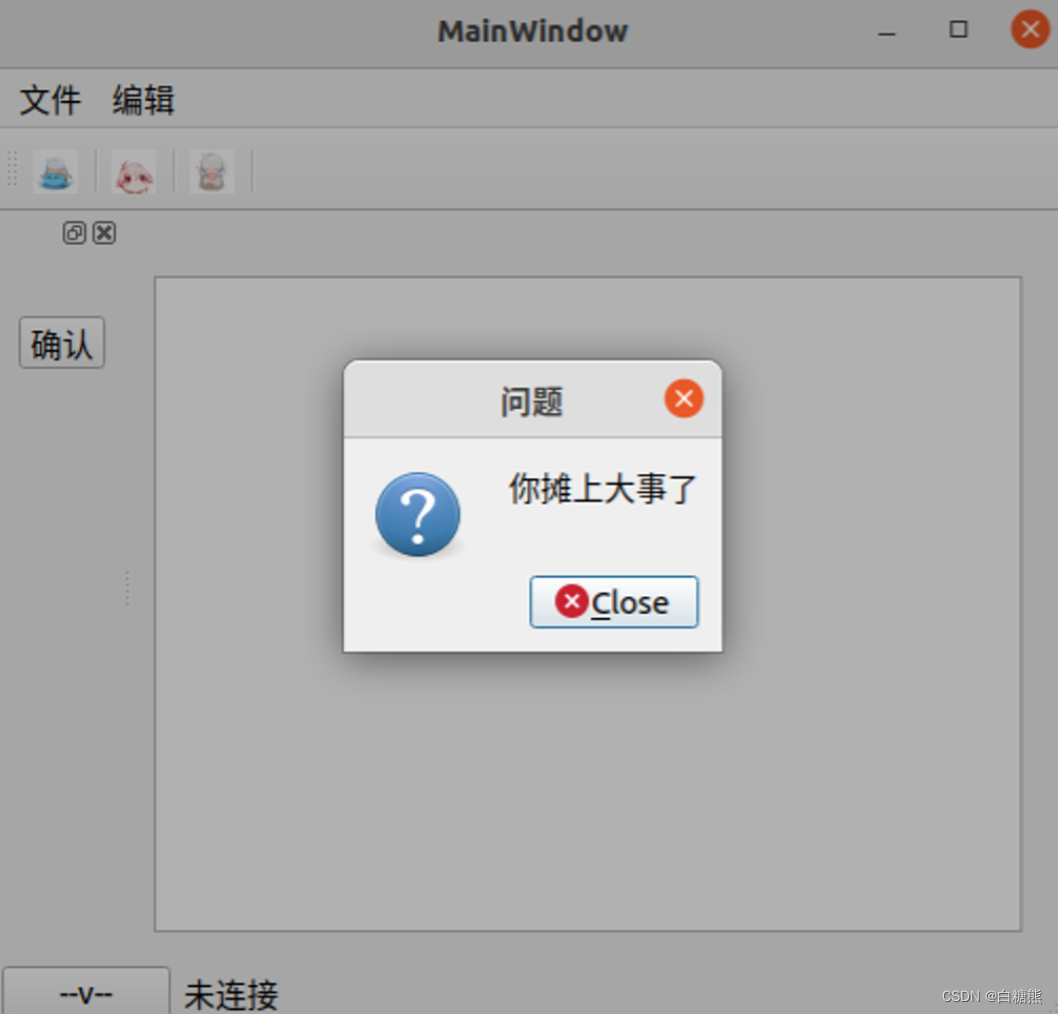
question用法
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
QMessageBox::question(this,"问题","你摊上大事了",QMessageBox::Close);
});

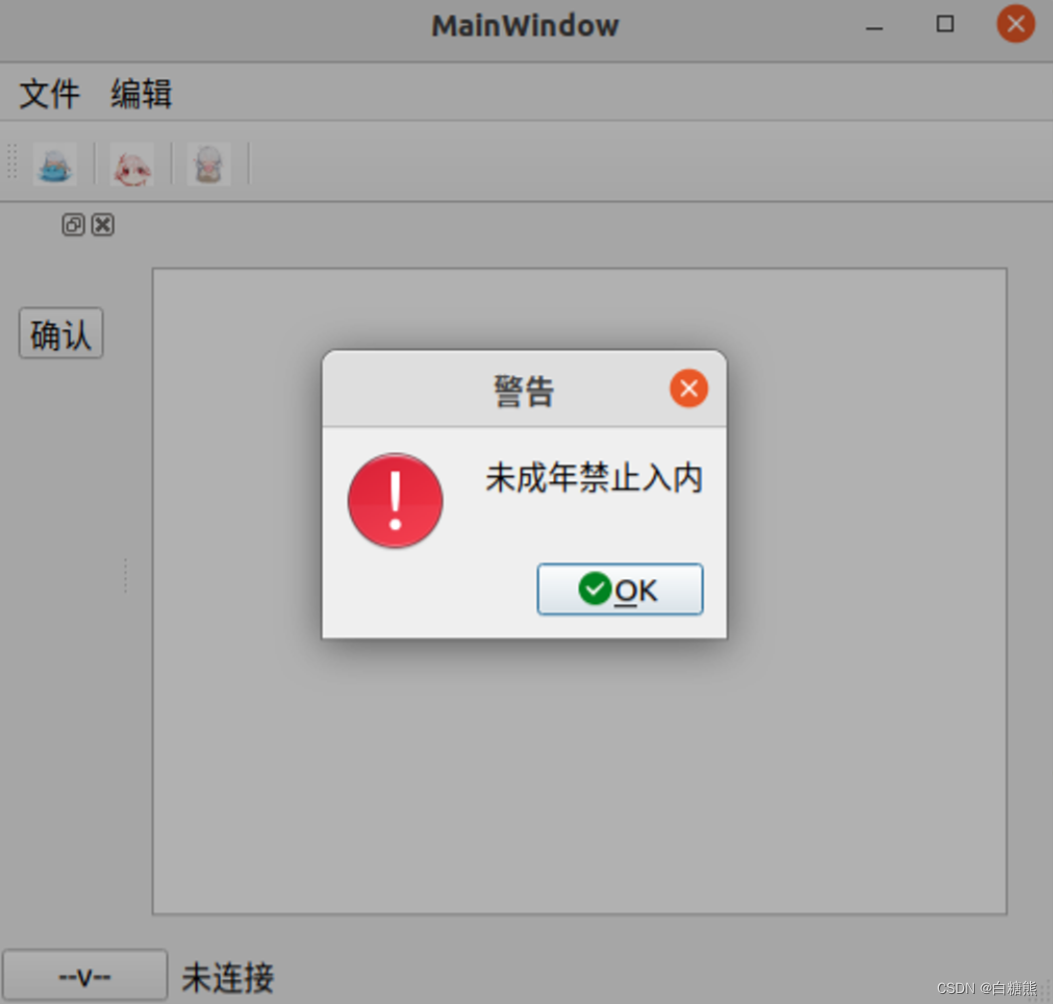
warning用法
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
QMessageBox::warning(this,"警告","未成年禁止入内",QMessageBox::Ok);
});

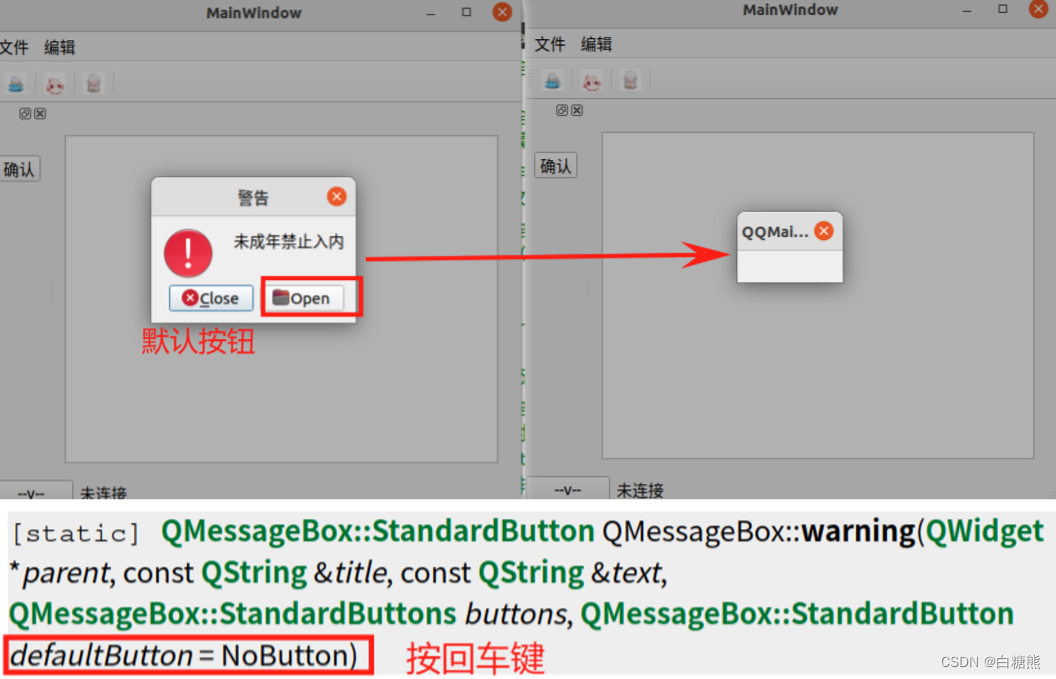
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
if(QMessageBox::Open ==QMessageBox::warning(this,"警告","未成年禁止入内",QMessageBox::Open,QMessageBox::Close))
{
//显示模态对话框
QDialog dig(this);
dig.exec();
}
});

颜色和字体对话框
#include <QColorDialog> //颜色对话框

connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
QColor color = QColorDialog::getColor();
qDebug()<<color.red()<<color.green()<<color.blue();
});

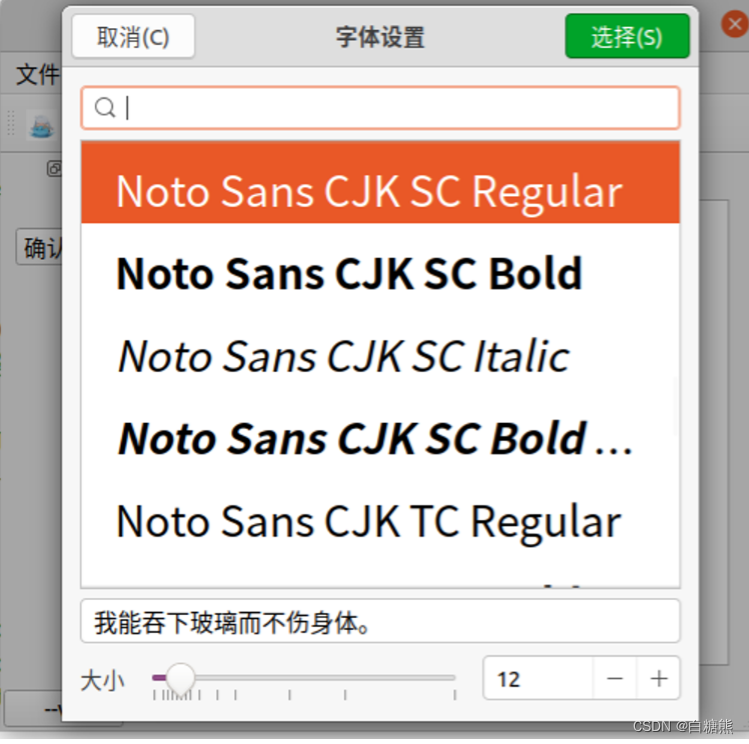
文字对话框

connect(ui->actionOpen,&QAction::triggered,this,[=]()
{
QColor color = QColorDialog::getColor();
qDebug()<<color.red()<<color.green()<<color.blue();
});