

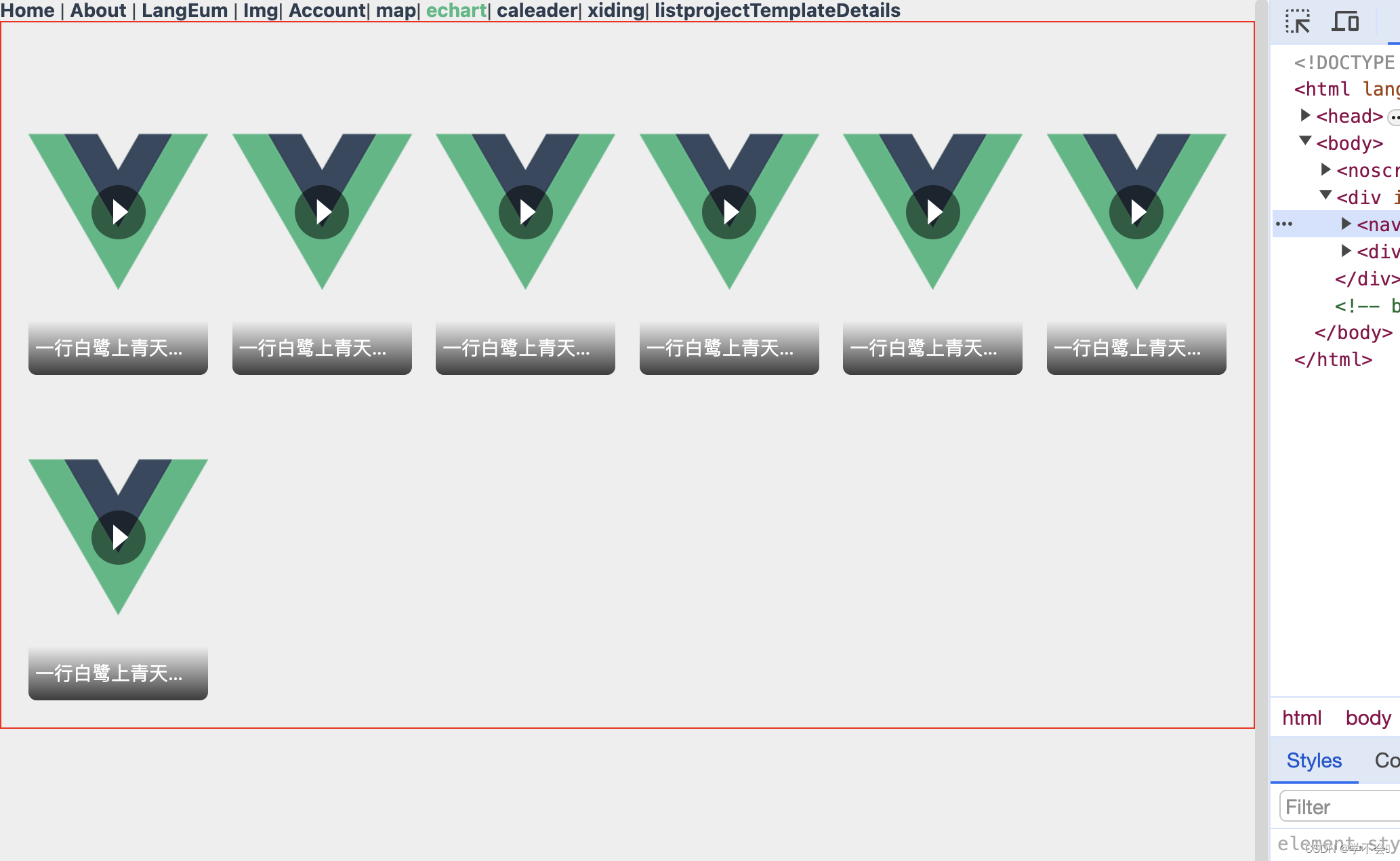
1.列表页面
<template>
<div>
<ul>
<li class="item" v-for="(item,index) in list" :key="index" @click="turnPlay(item.videoUrl)">
<img :src="item.img" alt="">
<div class="btn">
<i class="el-icon-caret-right"></i>
</div>
<div class="mask">一行白鹭上青天一行白鹭上青天一行白鹭上青天</div>
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
list: [
{
img: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.png',
videoUrl: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.mp4'
},
{
img: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.png',
videoUrl: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.mp4'
},
{
img: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.png',
videoUrl: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.mp4'
},
{
img: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.png',
videoUrl: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.mp4'
},
{
img: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.png',
videoUrl: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.mp4'
},
{
img: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.png',
videoUrl: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.mp4'
},
{
img: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.png',
videoUrl: 'https://oss.ncsis.org.cn:9000/test/龙年拜年.mp4'
}
]
}
},
methods: {
turnPlay (url) {
window.open(`${window.location.origin}/#/playVideo?url=${url}`, '_blank')
}
}
}
</script>
<style lang="less" scoped>
ul {
display: flex;
padding: 20px;
flex-wrap: wrap;
border: 1px solid red;
box-sizing: border-box;
justify-content: space-between;
li {
width: calc(90% / 6);
height: 240px;
overflow: hidden;
border-radius: 6px;
cursor: pointer;
position: relative;
img {
width: 100%;
height: 100%;
object-fit: contain;
transition: all 1s ease 0s;
&:hover {
transform: scale(1.2);
}
}
.btn {
position: absolute;
top: 100px;
left: 50%;
width: 40px;
height: 40px;
background: rgba(0, 0, 0, 0.5);
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
transform: translate(-50%, 0);
.el-icon-caret-right {
font-size: 30px;
color: #fff;
}
}
.mask {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 40px;
background: linear-gradient(transparent 0, rgba(0, 0, 0, 0.75) 100%);
line-height: 40px;
padding: 0 5px 0;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
color: #fff;
}
}
}
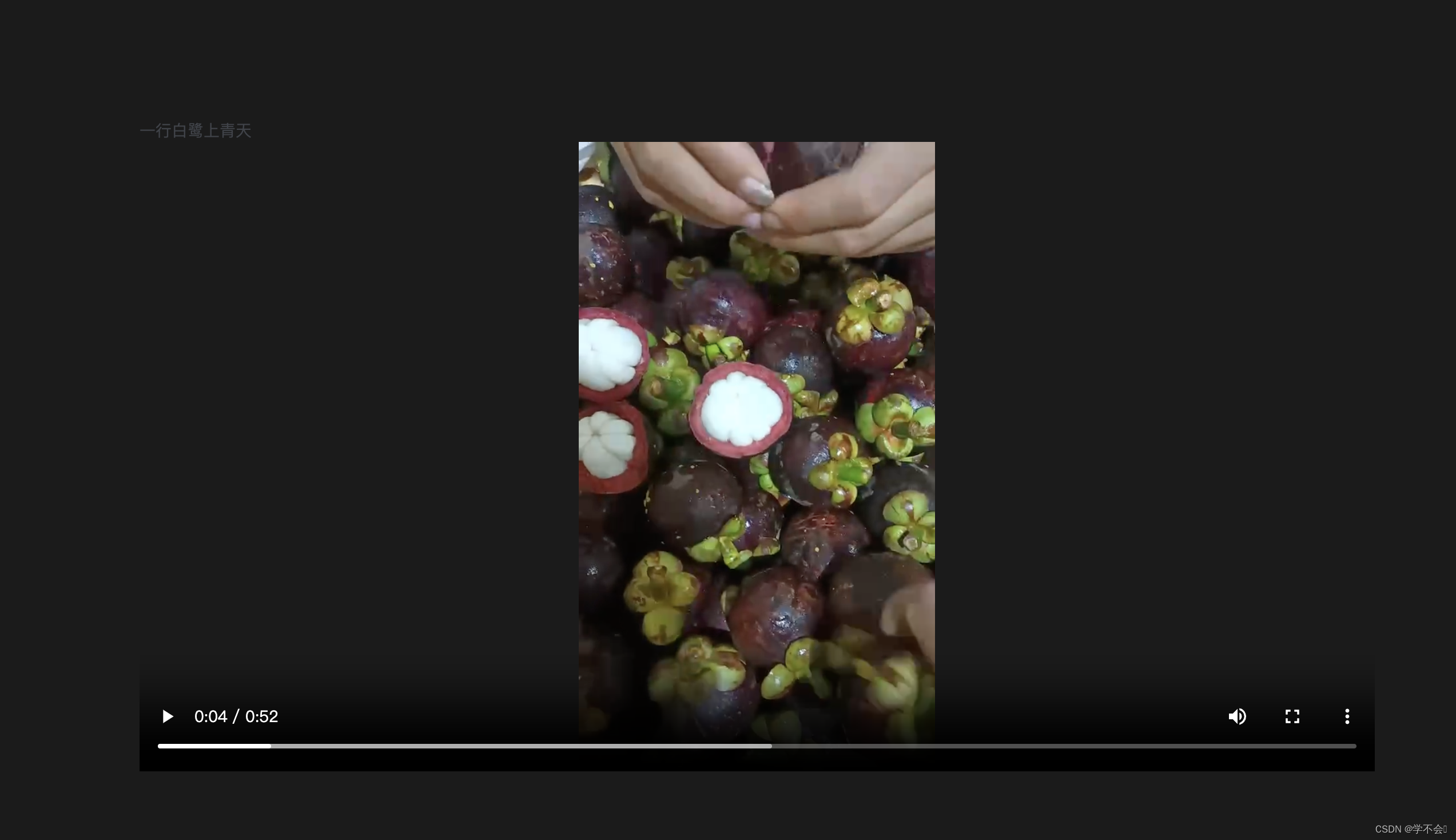
</style>2.视频页面
<template>
<div class="content">
<div class="item">
<div class="title">{{title}}</div>
<video width="1080" v-if="url" ref="videoRef" height="550" controlsList="nodownload" preload poster="" controls class="video">
<source :src="url" type="video/mp4">
</video>
</div>
</div>
</template>
<script>
export default {
data () {
return {
title: '一行白鹭上青天',
url: ''
}
},
created () {
this.url = this.$route.query.url
},
mounted () {
if (this.url) {
this.$refs.videoRef.play()
}
}
}
</script>
<style lang="less" scoped>
.content {
width: 100%;
height: 100vh;
background: #1b1b1b;
display: flex;
align-items: center;
justify-content: center;
.item {
display: flex;
flex-direction: column;
}
}
</style>需要注意我这里跳转页面路由模式是‘hash’,如果是 ‘history’,页面会跳转错误