正文
什么是行内元素?
display属性为inline的元素为行内元素,英文:inline element,其中文叫法有多种,如:内联元素、内嵌元素、行内元素、直进式元素等。
特点:
- 和其他元素都在一行上;
- 高度、行高和顶以及底边距都不可改变;
- 宽度就是它的文字或图片的宽度,不可改变。
总的来说,行内元素一般都是基于语义级(semantic)的基本元素,它只能容纳文本或者其他行内元素,通常被包括在块元素中使用,常见内联元素有“a、b
戳这里领取完整开源项目:【一线大厂前端面试题解析+核心总结学习笔记+Web真实项目实战+最新讲解视频】
、br”等。
行内元素该如何使用?
- 行内元素会在一条直线上排列,在同一行从左至右水平排列。直到一行排不下,才会换行。
- 行内元素设置宽、高、margin上下、padding上下无效(竖直无效)。
- 行内元素设置line-height,margin左右、padding左右有效(水平有效)。
- 行内元素的宽高随标签里的内容而变化。
常用的行内元素
| 元素 | 作用 |
|---|---|
<a> | 锚点 |
<b> | 字体加粗 |
<big> | 大号字体 |
<br> | 换行 |
<em> | 定义为强调的内容 |
<i> | 斜体文本效果 |
<img> | 图像 |
<input> | 输入框 |
<label> | 标签为input元素的标注 |
<select> | 单选或多选菜单 |
<small> | 小号字体 |
<span> | 组合文档的行内元素 |
<strong> | 强调内容 |
<sub> | 定义下标 |
<sup> | 定义上标 |
<textarea> | 多行文本输入框 |
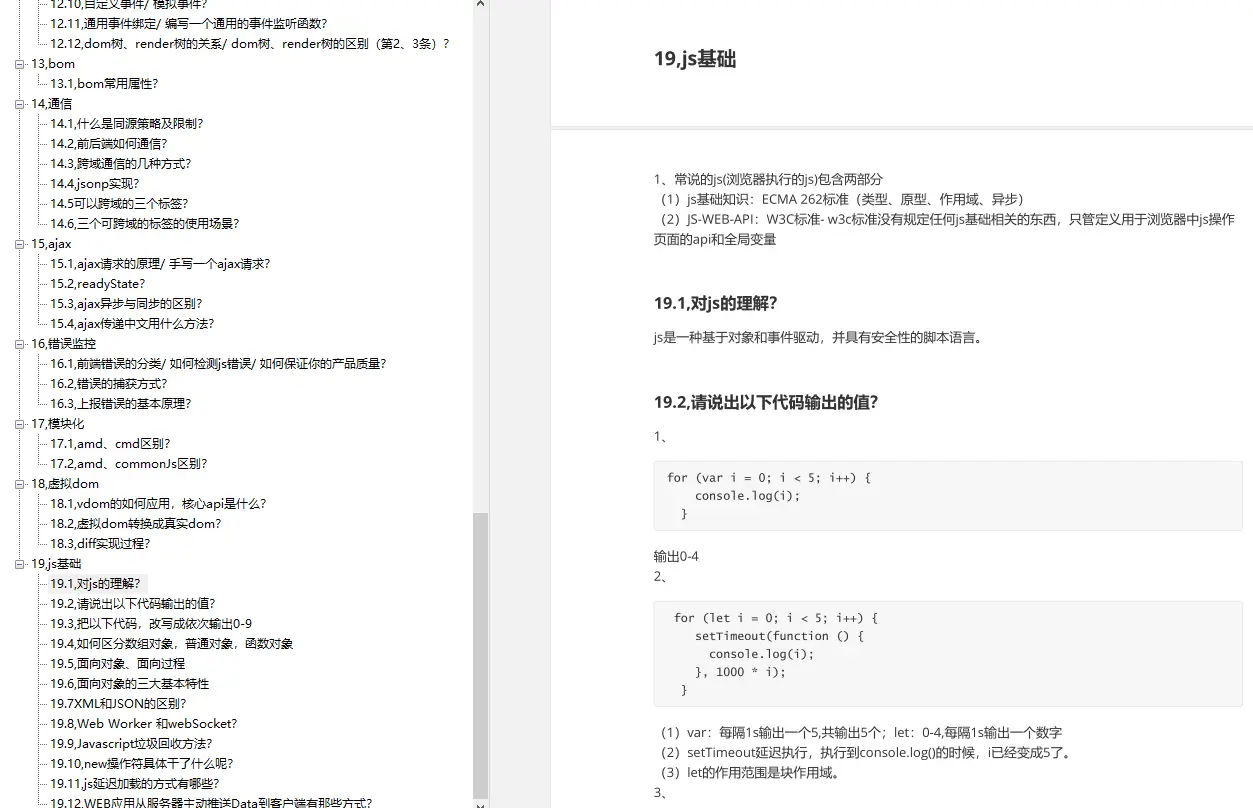
js基础
1)对js的理解?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?


XoIpJ-1709661674471)]
[外链图片转存中…(img-nBz7MrbX-1709661674472)]
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】