文章目录
- 前言
- 一、什么是AJAX
- 二、AJAX原理是什么
- 三、为什么需要AJAX
- 四、AJAX的使用
- 五、AJAX的应用场景
前言
AJAX 即 Asynchronous Javascript And XML(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX 是一种用于创建快速动态网页的技术。它可以令开发者只向服务器获取数据(而不是图片,HTML文档等资源),互联网资源的传输变得前所未有的轻量级和纯粹,这激发了广大开发者的创造力,使各式各样功能强大的网络站点,和互联网应用如雨后春笋一般冒出,不断带给人惊喜。

一、什么是AJAX
Ajax是一种异步请求数据的web开发技术,对于改善用户的体验和页面性能很有帮助。简单地说,在不需要重新刷新页面的情况下,Ajax 通过异步请求加载后台数据,并在网页上呈现出来。常见运用场景有表单验证是否登入成功、百度搜索下拉框提示和快递单号查询等等。
Ajax的目的是提高用户体验,较少网络数据的传输量。同时,由于AJAX请求获取的是数据而不是HTML文档,因此它也节省了网络带宽,让互联网用户的网络冲浪体验变得更加顺畅。
1.AJAX = 异步 JavaScript 和 XML。
2.AJAX 是一种用于创建快速动态网页的技术。
3.通过在后台与服务器进行少量数据交换,可以使网页实现异步更新。
4.可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
什么叫异步:
当前页面发送一个请求给服务器,当前页面不需要等待服务器响应才能操作网页。发送完请求之后,当前页面可以继续浏览、操作。
二、AJAX原理是什么
Ajax相当于在用户和服务器之间加了一个中间层,使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像一些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
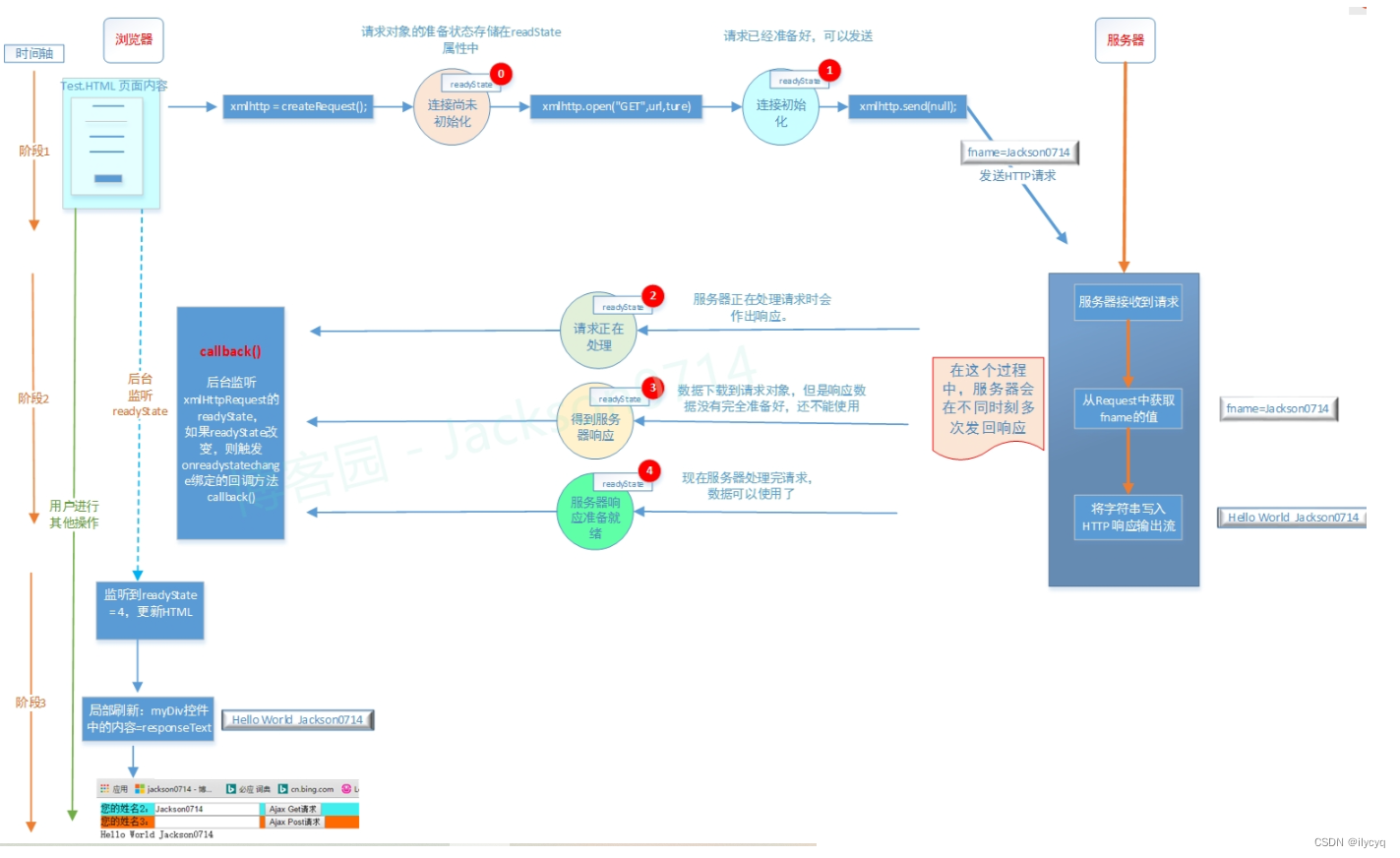
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发送异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。要清楚这个过程和原理,我们必须对 XMLHttpRequest有所了解。
XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单的说,也就是JavaScript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到无刷新的效果。
三、为什么需要AJAX
背景:
1.传统的Web网站,提交表单,需要重新加载整个页面。
2.如果服务器长时间未能返回Response,则客户端将会无响应,用户体验很差。
3.服务端返回Response后,浏览器需要加载整个页面,对浏览器的负担也是很大的。
4.浏览器提交表单后,发送的数据量大,造成网络的性能问题。
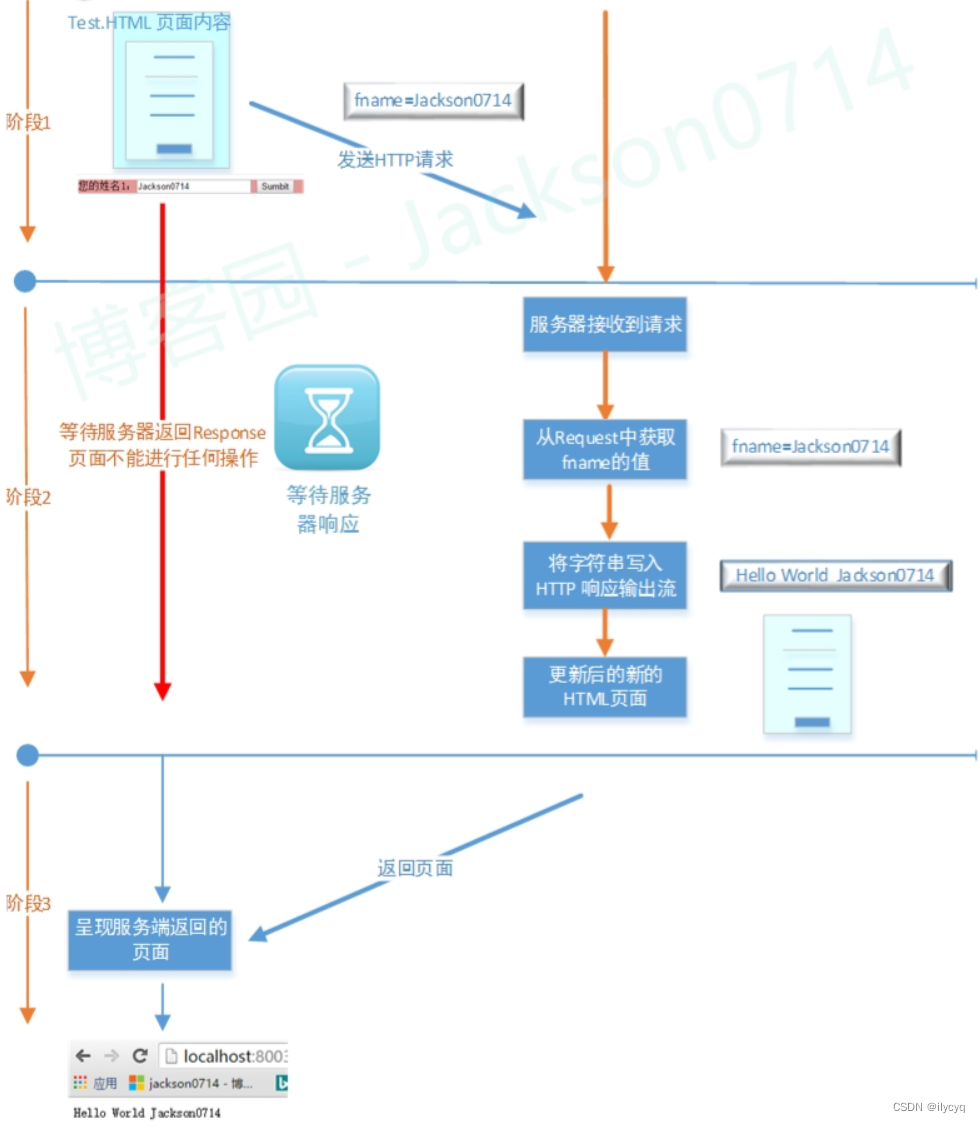
当需要从服务器获取数据,并刷新页面的操作,如果不采用AJAX,则需要用提交整个表单的方式,当提交表单时,发送请求给服务器,页面需要等待服务器发送完response后,页面才能恢复操作。
我们如果使用传统方式提交表单,流程如下图:

如果我们使用AJAX提交表单:

四、AJAX的使用
- 创建Ajax核心对象XMLHttpRequest(记得考虑兼容性)
let xhr = null;
if (window.`XMLHttpRequest`) {// 兼容 IE7+, Firefox, Chrome, Opera, Safari
xhr = new `XMLHttpRequest`();
} else {// 兼容 IE6, IE5
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
- 向服务器发送请求
xhr.open(method, url, async);
send(string);//`POST`请求时才使用字符串参数,否则不用带参数。
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
- 服务器响应处理(区分同步跟异步两种情况)
responseText 获得字符串形式的响应数据。
responseXML 获得XML 形式的响应数据。
同步处理:
xhr.open("`GET`","info.txt",false);
xhr.send();
document.`GET`ElementById("myDiv").innerHTML = xhr.responseText; //获取数据直接显示在页面上
异步处理:
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200){
document.`GET`ElementById("myDiv").innerHTML = xhr.responseText;
}
}//相对来说比较复杂,要在请求状态改变事件中处理。
原生JavaScript AJAX请求有几个步骤?分别是什么?
//创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
//发送信息至服务器时内容编码类型
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//接受服务器响应数据
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && (xhr.status == 200) {
// let data = xhr.responseText;
}
};
//规定请求的类型、URL 以及是否异步处理请求。
xhr.open('GET',url,true);
//发送请求
xhr.send(null);
五、AJAX的应用场景
以下是一些常见的Ajax应用场景:
-
动态加载内容:使用Ajax可以在不刷新整个页面的情况下,通过异步请求从服务器获取数据并动态更新页面的部分内容,从而实现更流畅的用户体验。
-
表单验证:通过使用Ajax技术可以在不刷新页面的情况下,实时验证表单数据的合法性并提供反馈信息。
-
搜索建议:当用户在搜索框中输入内容时,使用Ajax技术可以在输入框下方实时显示相关的搜索建议,帮助用户更快速地找到自己需要的信息。
-
购物车更新:在电商网站中,用户添加商品到购物车时,使用Ajax可以在不刷新整个页面的情况下,实时更新购物车中的商品数量以及总价等信息。
-
实时聊天:在聊天应用程序中,使用Ajax可以实现与服务器的实时通信,让用户在不刷新页面的情况下,实时接收到其他用户的消息。
总的来说,Ajax的应用场景十分广泛,特别是在Web应用程序中,可以提高用户的交互体验和操作效率。