1、 请求太多 页面加载慢 (webpack性能优化)
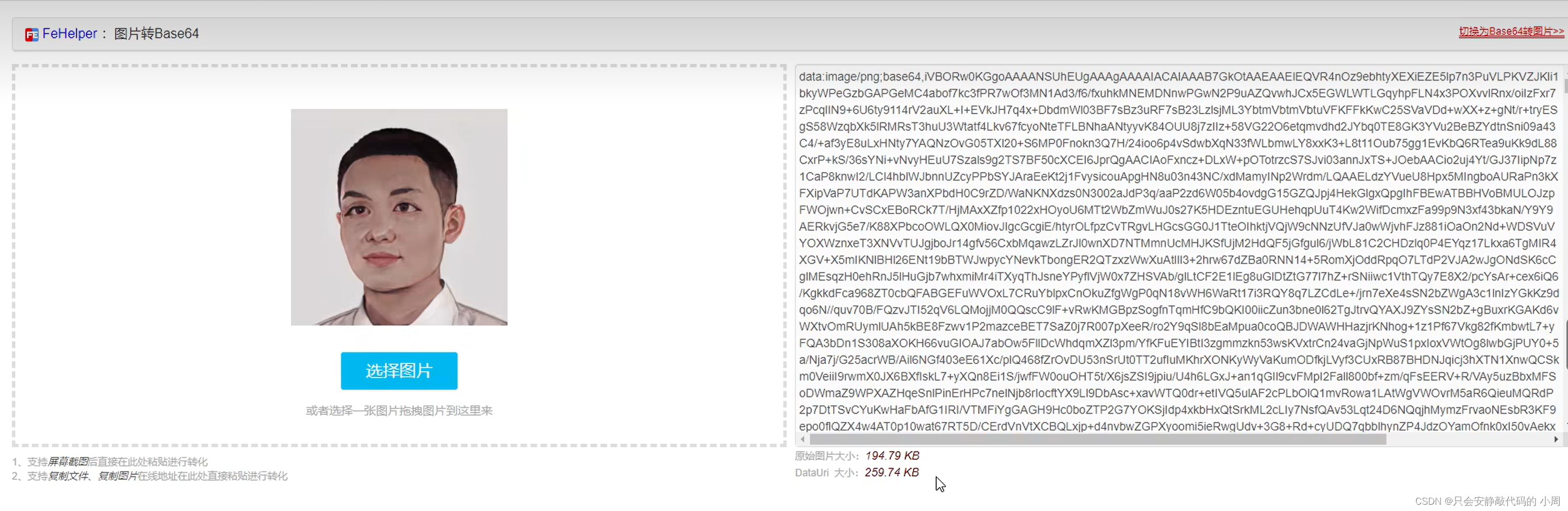
可以把 图片转换成 base64 放在src里面 减少服务器请求 但是图片会稍微大一点点

以上的方法不需要一个一个自己转化
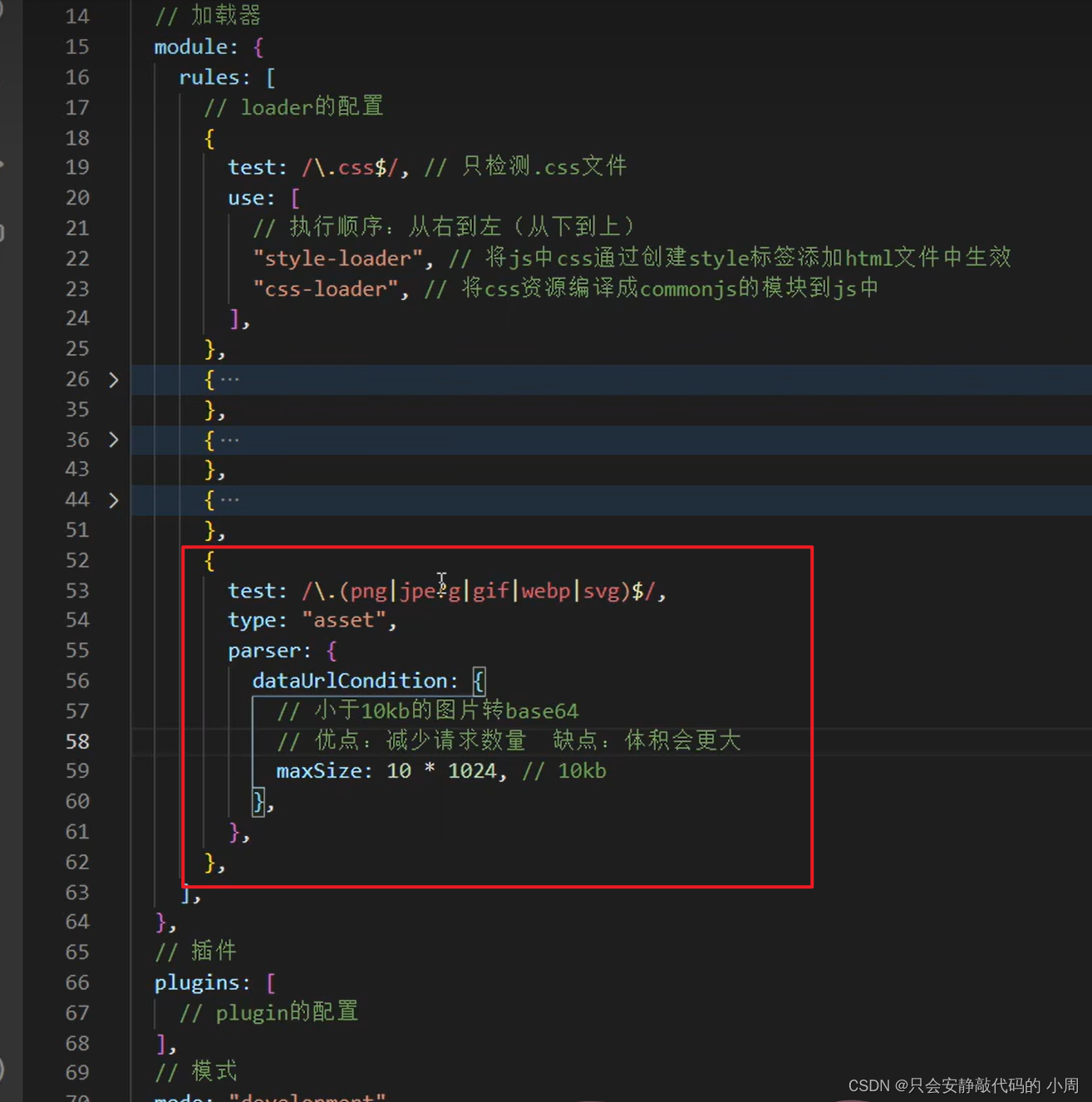
可以在webpack 进行 性能优化 (官网有详细描述)

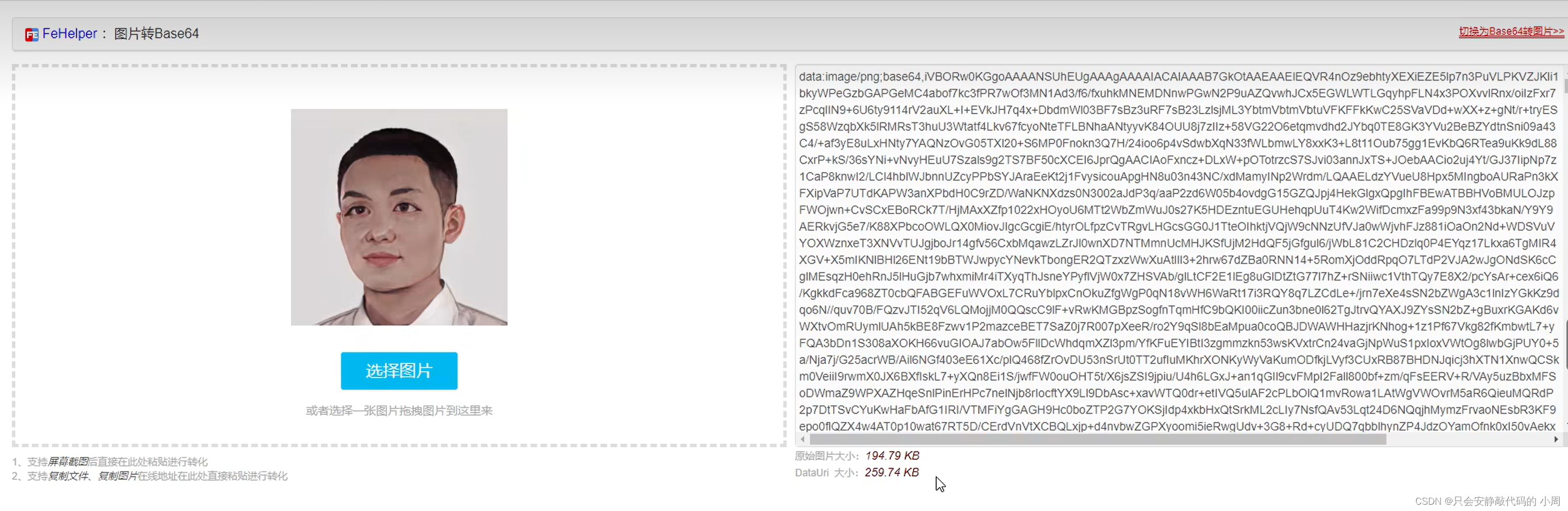
可以把 图片转换成 base64 放在src里面 减少服务器请求 但是图片会稍微大一点点

以上的方法不需要一个一个自己转化
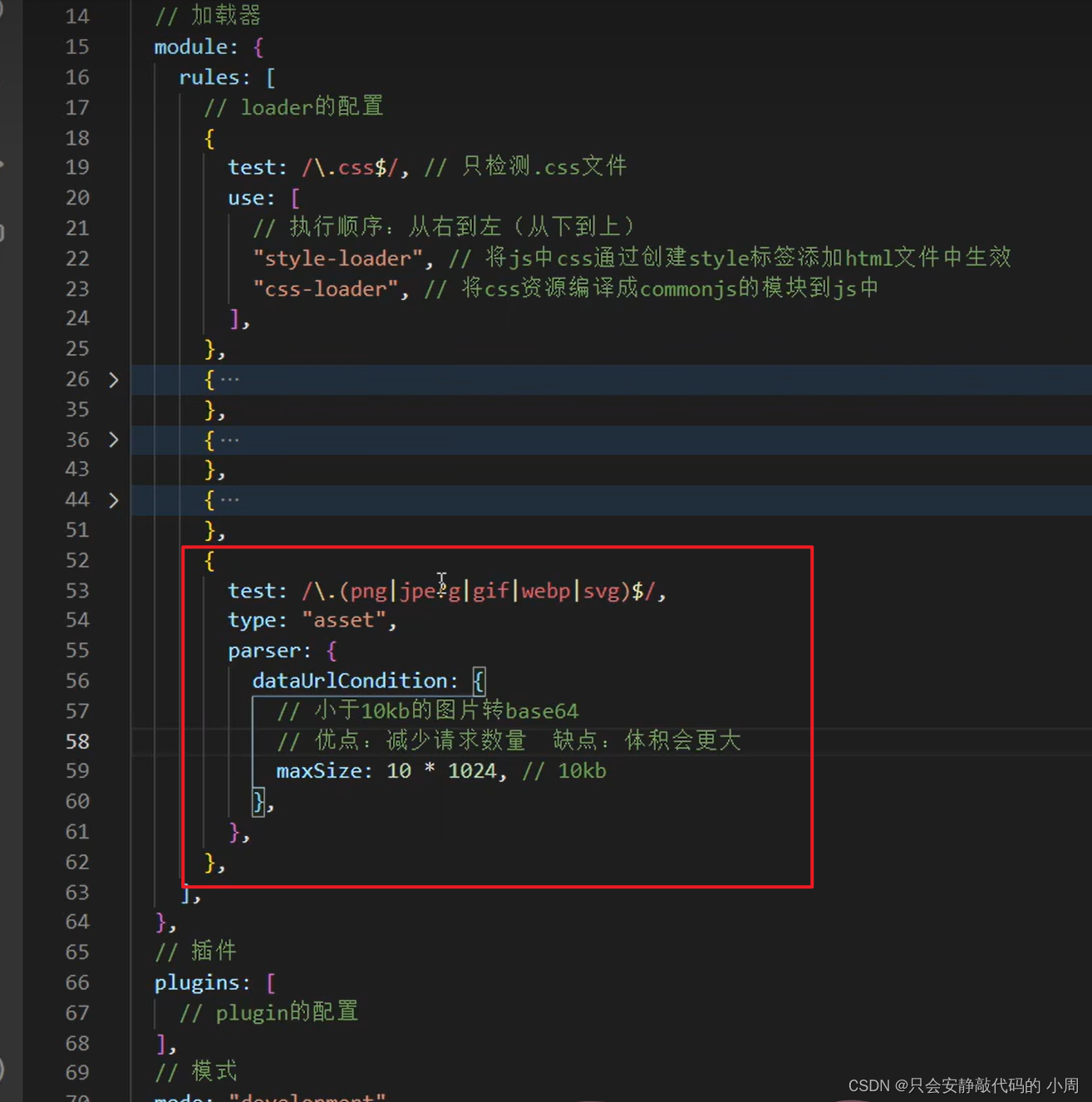
可以在webpack 进行 性能优化 (官网有详细描述)

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1491593.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!