概述
本示例展示了同一设备中前后台的数据交互,用户前台选择相应的商品与数目,后台计算出结果,回传给前台展示。
样例展示

基础信息

RPC连接
介绍
本示例使用[@ohos.rpc]相关接口,实现了一个前台选择商品和数目,后台计算总价的功能,使用rpc进行前台和后台的通信。
效果预览
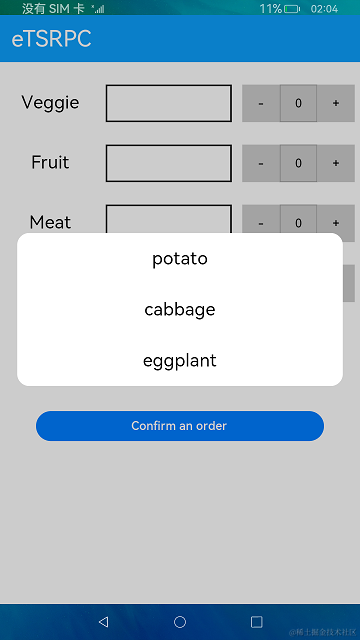
| 主页 | 选择列表 |
|---|---|
 |  |
使用说明:
- 点击商品种类的空白方框,弹出商品选择列表,选择点击对应的商品,空白方框显示相应内容。
- 点击商品选择框后的 + 或 - 按钮,选择商品所对应的数量。
- 点击 Confirm an order 按钮,根据相应的菜品数量与单价,计算出总价并显示。
具体实现
- 发送数据:在首页的sortString()中通过rpc.MessageSequence.create()创建MessageSequence对象,然后通过MessageSequence.writeStringArray()将 我们的处理过的购物数据写入MessageSequence对象中,通过rpc.RemoteObject.sendMessageRequest()将我们得出总价所需要的参数发送到进程中, 源码参考:[Index.ets]
/*
* Copyright (c) 2021-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import rpc from '@ohos.rpc'
import ReceivedData from '../model/ReceivedData'
import { ProcessData } from '../model/ProcessData'
import { Logger } from '../common/Logger'
import { MyDataSource } from '../model/OptionsData'
import { OPTIONS } from '../muck/MyData'
import { TitleBar } from '../common/TitleBar'
import { FlexList } from '../common/FlexList'
const REQUEST_CODE: number = 1
type SelectType = {
subcategory: string,
count: number
}
@Entry
@Component
struct Index {
@State send: string = ''
@State result: number = 0
private Process: ProcessData = new ProcessData()
private selectStuffs: Array<SelectType> = new Array(4).fill({ subcategory: '', count: 0 })
selectStuff(index: number, good: string, count: number) {
Logger.info(`index= ${index}, count= ${count}, good= ${good}`)
this.selectStuffs[index] = { subcategory: good, count: count }
}
async sortString(sendData: Array<string>) {
Logger.info(`sortString is ${sendData}`)
Logger.info(`sendData typeof ${typeof (sendData)}`)
let option: rpc.MessageOption = new rpc.MessageOption()
let data: rpc.MessageSequence = rpc.MessageSequence.create()
let reply: rpc.MessageSequence = rpc.MessageSequence.create()
Logger.info(`getCallingUid: ${ReceivedData.getCallingUid()} getCallingPid: ${ReceivedData.getCallingPid()}`)
data.writeStringArray(sendData)
try {
await ReceivedData.sendMessageRequest(REQUEST_CODE, data, reply, option)
} catch (err) {
Logger.error(`sortString failed, ${JSON.stringify(err)}`)
}
this.result = reply.readInt()
reply.reclaim()
}
build() {
Scroll() {
Column() {
TitleBar()
LazyForEach(new MyDataSource(OPTIONS), (item, index) => {
Row() {
FlexList({
category: item.category,
menu: item.subcategory,
index: index,
selectStuff: this.selectStuff.bind(this)
})
}
}, item => JSON.stringify(item))
Column() {
Row() {
Text($r('app.string.final_price'))
.width('65%')
.height(25)
.fontSize(18)
.textAlign(TextAlign.Center)
Text(this.result.toString())
.id('totalPrice')
.height(25)
.fontSize(20)
.margin({ left: '5%' })
.textAlign(TextAlign.Center)
}
.justifyContent(FlexAlign.Center)
.width('80%')
Button($r('app.string.confirm'))
.id('confirmOrderBtn')
.width('80%')
.height(40)
.margin({ top: 30 })
.onClick(() => {
let priceArray = this.Process.getPrice(this.selectStuffs)
Logger.info(`priceArray= ${priceArray}`)
this.sortString(priceArray)
})
}
.width('100%')
.justifyContent(FlexAlign.Center)
.margin({ top: 20 })
.height('30%')
}
.width('100%')
}
}
}
- 读取数据:处理MessageRequest请求的接口封装在ReceivedData里面,在这里接收传递来的数据,然后经过处理得出总价, 并通过rpc.MessageParcel.writeInt()写入MessageParcel对象,源码参考:[ReceivedData.ets]
/*
* Copyright (c) 2021-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import rpc from '@ohos.rpc'
import { Logger } from '../common/Logger'
import { PRICE_LIST } from '../muck/MyData'
const TAG = '[eTSRPC.ReceivedData]'
let resultList: Array<number> = Array.from({ length: 4 }, () => 0)
class ReceivedData extends rpc.RemoteObject {
onRemoteRequest(code: number, data: rpc.MessageParcel, reply: rpc.MessageParcel, option: rpc.MessageOption): boolean {
Logger.info(TAG, `called`)
if (code === 1) {
let result = 0
let readIntArr
try {
readIntArr = data.readStringArray()
} catch (err) {
Logger.error(`readStringArray failed, code is ${err.code}, message is ${err.message}`)
}
Logger.info(TAG, `readIntArr= ${readIntArr}`)
for (let i = 0; i < 4; i++) {
if (readIntArr[i] === '0') {
resultList[i] = 0
} else {
resultList[i] = PRICE_LIST.get(readIntArr[i]) * Number(readIntArr[i+4])
}
Logger.info(TAG, `this.resultList= ${resultList}`)
result += resultList[i]
}
try {
reply.writeInt(result)
} catch (err) {
Logger.error(TAG, `writeInt failed, code is ${err.code}, message is ${err.message}`)
}
Logger.info(TAG, `result= ${result}`)
} else {
Logger.info(TAG, `unknown request code`)
}
return true
}
}
export default new ReceivedData('send')
鸿蒙OpenHarmony知识待更新