系列文章目录
01 Qt自定义风格控件的基本原则-CSDN博客
02 从QLabel聊起:自定义控件扩展-图片控件-CSDN博客
03 从QLabel聊起:自定义控件扩展-文本控件-CSDN博客
04 自定义Button组件:令人抓狂的QToolButton文本图标居中问题-CSDN博客
05 扩展组件:自定义CheckBox组件-CSDN博客
06 Qt自绘组件:Switch动画开关组件-CSDN博客
07 Qt自绘组件:图片预览小组件ImageViewer-CSDN博客
08 Qt自绘制日历控件:摆脱丑的让人无语的原生QCalendarWidget-CSDN博客
文章目录
目录
系列文章目录
文章目录
前言
一、示意图
Qt原生式样风格
Qt扩展组件目标效果图
下图为按钮常驻风格:
下图为动态控制按钮显隐风格:
二、实现思路
概述
1.继承基类QLineEdit!
2.使用QLineEdit::addAction
功能接口举例
关于如何更改QLineEdit按钮图标的大小
总结
前言
QLineEdit是Qt框架中的一个类,用于创建一个单行文本输入框,用户可以在这个输入框中输入文本。QLineEdit提供了一系列功能和属性,用于处理用户输入、文本显示和编辑等操作。QLineEdit是Qt中常用的控件之一,适用于需要用户输入文本的场景,如登录界面、搜索框、设置界面等。通过QLineEdit提供的丰富功能,可以实现灵活的文本输入和处理逻辑。
但是QLineEdit的风格还是比较单调, 这里想记录下自己在业务开发过程中对于Qt-Gui框架的原生Edit控件的封装、功能扩展思路!
一、示意图
Qt原生式样风格

Qt扩展组件目标效果图
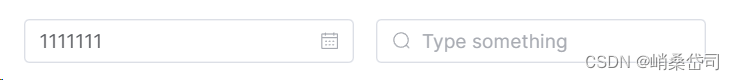
下图为按钮常驻风格:

下图为动态控制按钮显隐风格:

二、实现思路
概述
1.继承基类QLineEdit!
我们不需要继承QWidget类,然后从0开始完全重写一个LineEdit组件。
因为,我注意到有的同学的封装思想是这样的:为了添加一个按钮,将QLineEdit用QWidget类包了一层,然后水平布局了一个控制按钮在左边或右边。
这种思路当然也行的通, 但是,这无疑增加了很多冗余工作量,至少单单从添加控制按钮的角度,我们无需如此!
2.使用QLineEdit::addAction
可能一部分的业务开发者,忽略了这个神器接口,这个接口正是我们添加功能按钮的底气!
功能接口举例
class QUIEXTPLUGIN_EXPORT QUiInput : public QLineEdit
{
Q_OBJECT
public:
//按钮的显隐模式
enum ButtonVisibleMode{
ShowAlways =0,//始终显示
OnGetFocus,//获取焦点时显示
OnHasText,//有文本时
};
QUiInput(QWidget *parent);
~QUiInput();
//添加控制按钮:按钮图标, 按钮位置, 返回值为按钮id
int addButton(const QString& imgPath, QLineEdit::ActionPosition pos, ButtonVisibleMode mode);
//控制按钮点击信号
signals:
void buttonClicked(int btnId);
/***********省略************************
};
关于如何更改QLineEdit按钮图标的大小
以下为QLineEdit部分源码:
源码文件名:
qlineedit_p.cpp
路径:
Src\qtbase\src\widgets\widgets
QLineEditPrivate::SideWidgetParameters QLineEditPrivate::sideWidgetParameters() const
{
Q_Q(const QLineEdit);
SideWidgetParameters result;
result.iconSize = q->style()->pixelMetric(QStyle::PM_SmallIconSize, nullptr, q);
result.margin = result.iconSize / 4;
result.widgetWidth = result.iconSize + 6;
result.widgetHeight = result.iconSize + 2;
return result;
}从以上源码中,我们可以看到, QLineEdit的图标大小很难更改,不仅如此, 在iconSize得到之后,QLineEdit的按钮宽、高也就固定了, 分别为:iconSize + 6、iconSize + 2。
所以,妄图想更改按钮图标的宽高、以及margin的同学就别在奢望了,建议找美工从UI图片上解决!
那有的同学非要改,本人这边也提供一个思路,那就是继承QCommonStyle。参考代码如下:
#include <QCommonStyle>
class QCustomStyle : public QCommonStyle
{
public:
QCustomStyle(): QCommonStyle()
{
}
int pixelMetric(QStyle::PixelMetric m, const QStyleOption *opt, const QWidget *widget) const
{
int size = QCommonStyle::pixelMetric(m, opt, widget);
if(QStyle::PM_SmallIconSize == m)
{
size = 30;//目标值
}
return size;
}
};然后,将重写的风格类更新到目标QLineEdit控件上:
QCustomStyle* pCustomStyle = new QCustomStyle();
pInput2->setStyle(pCustomStyle);总结
以上就是今天要分享的:Qt如何丰富、扩展QLineEdit组件!
既聊思路,也说代码!我们下次继续分享其他自定义风格扩展组件!
PS:本专栏所有篇幅涉及的UI扩展组件类,会封装成插件动态库,感兴趣的同学可以留言哦