前言
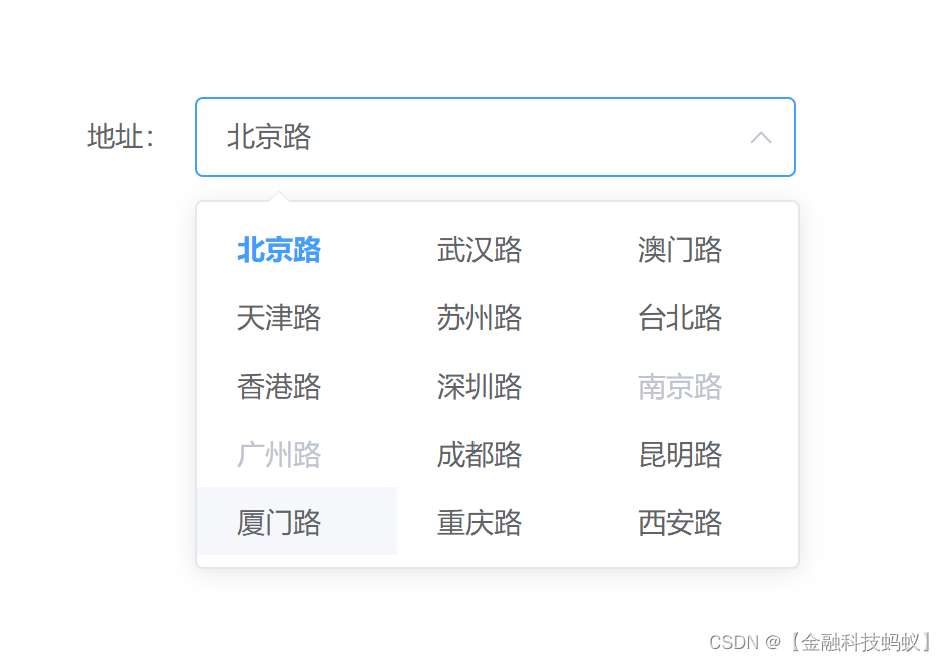
相信很多开发者在实际项目开发过程中都会使用到 element-ui 组件库中的 Select 选择器,这个选择器官方是默认只用一列去展示所有的选项信息,当我们需要展示的选项内容比较多时用户只能通过滚动条去查找,多少会影响操作效率,本文讲述一种将选项内容分多列去展示的方法,实现比较简单,仅供参考,首先放上笔者自己做出的效果图:

完整代码如下:
<template> <div> <el-form :model="info" label-width="100px" label-position="right"> <el-form-item label="地址:" prop="address"> <el-select v-model="info.address" clearable @change="changeItem"> <el-row style="width: 300px;"> <el-col v-for="(addressColumn, index) in addressList" :key="index" :span="8" > <el-option v-for="(item, index) in addressColumn" :key="index" :label="item.label" :value="item.value" :disabled="(item.value==='nan' || item.value==='guang')" ></el-option> </el-col> </el-row> </el-select> </el-form-item> </el-form> </div> </template> <script> export default { data() { return { info: { address: '', }, addressList: [ [ { value: 'bei', label: '北京路' }, { value: 'tian', label: '天津路' }, { value: 'xiang', label: '香港路' }, { value: 'guang', label: '广州路' }, { value: 'xia', label: '厦门路' }, ], [ { value: 'wu', label: '武汉路' }, { value: 'su', label: '苏州路' }, { value: 'shen', label: '深圳路' }, { value: 'cheng', label: '成都路' }, { value: 'chong', label: '重庆路' }, ], [ { value: 'ao', label: '澳门路' }, { value: 'tai', label: '台北路' }, { value: 'nan', label: '南京路' }, { value: 'kui', label: '昆明路' }, { value: 'xi', label: '西安路' }, ], ] } }, methods: { changeItem(value) { this.info.address = value } } } </script> <style scoped></style>
注:如果想要展示 2 列或者 4 列或者其他列数,可以自行修改 data() 中的 addressList 数组并调整 <el-col> 属性中的 span 值,设置 :span="n",其中 n= 24 / 要展示的列数。当然也可以自行写个方法自动化处理这个 addressList,输入参数为要展示的列数,输出对应的数组,而无需每次手工修改这个数组,这种方法本文不做代码展示。