一、介绍
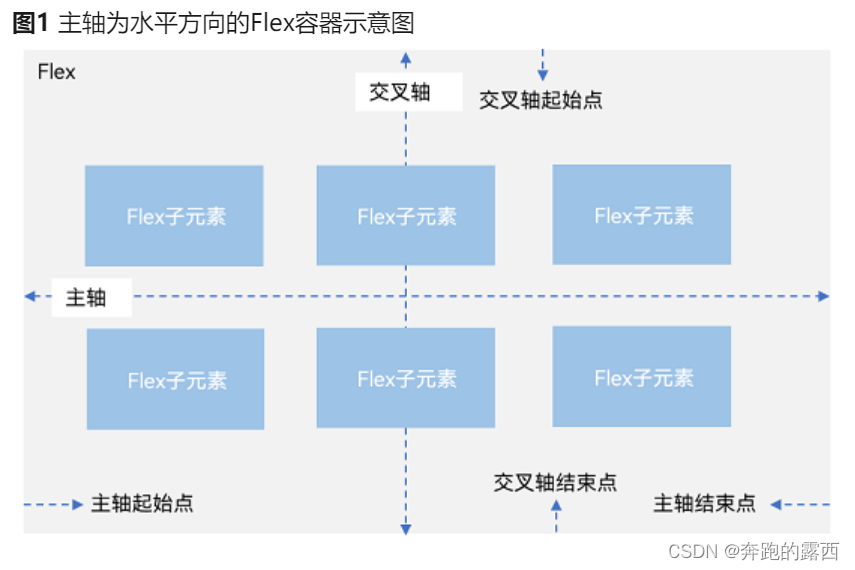
弹性布局(Flex)提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。弹性布局在开发场景中用例特别多,比如页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等等。

二、布局方向
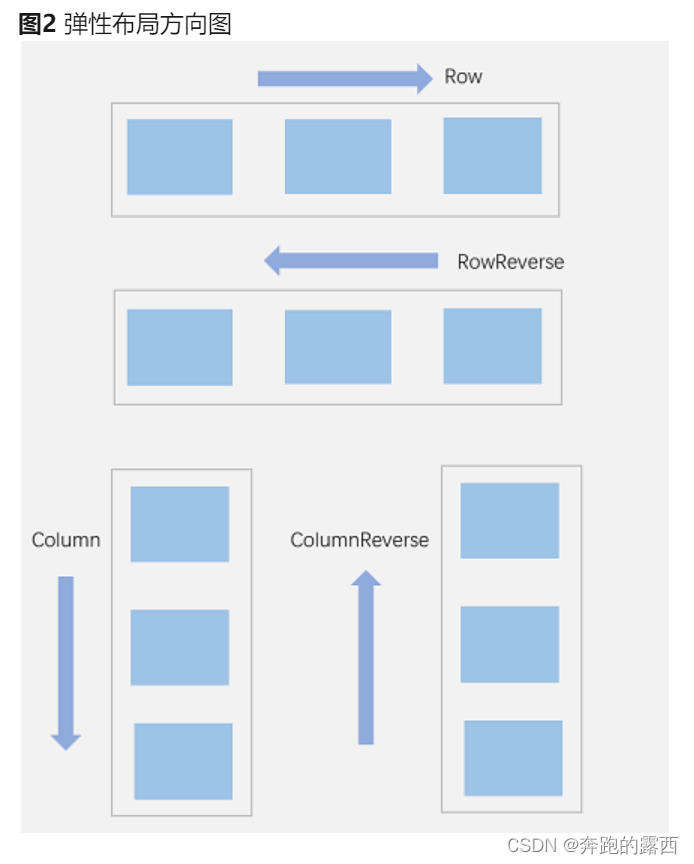
在弹性布局中,容器的子元素可以按照任意方向排列。通过设置参数direction,可以决定主轴的方向,从而控制子组件的排列方向。

2.1、布局方向-参数
| 主轴默认是水平方向, 侧轴默认是垂直方向 | |
| 修改主轴方向 | 参数:direction,参数类型:FlexDirection 例:Flex({ direction: FlexDirection.xxx}){...} |
| Row | 行, 主轴水平方向(默认值) |
| RowReverse | 行, 主轴水平方向,从右向左 |
| Column | 列, 主轴垂直方向 |
| ColumnReverse | 列, 主轴垂直方向,从下 |
2.2、布局方向-代码示例
@Entry
@Component
struct Index {
build() {
/*
* ⭐1.FlexDirection.Row(默认值):主轴为水平方向,子组件从起始端沿着水平方向开始排布。
* ⭐2.FlexDirection.RowReverse:主轴为水平方向,子组件从终点端沿着FlexDirection. Row相反的方向开始排布。
* ⭐3.FlexDirection.Column:主轴为垂直方向,子组件从起始端沿着垂直方向开始排布。
* ⭐4.FlexDirection.ColumnReverse:主轴为垂直方向,子组件从终点端沿着FlexDirection. Column相反的方向开始排布。
* */
Flex({ direction: FlexDirection.Row }) {
Text('1').width('33%').height(50).backgroundColor(0xF5DEB3)
Text('2').width('33%').height(50).backgroundColor(0xD2B48C)
Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
}
.height(70)
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
}
}三、布局换行
弹性布局分为单行布局和多行布局。默认情况下,Flex容器中的子元素都排在一条线(又称“轴线”)上。wrap属性控制当子元素主轴尺寸之和大于容器主轴尺寸时,Flex是单行布局还是多行布局。在多行布局时,通过交叉轴方向,确认新行堆叠方向。
3.1、布局换行-参数
| 主轴水平方向,默认不换行 | |
| 换行显示 | 参数:wrap,参数类型:FlexWrap 例:Flex({ wrap: FlexWrap.xxx}){...} |
| NoWrap | 不换行(默认值) |
| Wrap | 换行,主轴方向从左往右 |
| WrapReverse | 换行,主轴反方向从右往左 |
3.2、布局换行-代码示例
@Entry
@Component
struct Index {
build() {
/*
* ⭐1.FlexWrap. NoWrap(默认值):不换行。如果子组件的宽度总和大于父元素的宽度,则子组件会被压缩宽度。
* ⭐2.FlexWrap. Wrap:换行,每一行子组件按照主轴方向排列。
* ⭐3.FlexWrap. WrapReverse:换行,每一行子组件按照主轴反方向排列。
* */
Flex({ wrap: FlexWrap.NoWrap }) {
Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)
Text('2').width('50%').height(50).backgroundColor(0xD2B48C)
Text('3').width('50%').height(50).backgroundColor(0xF5DEB3)
}
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
}
}四、主轴对齐方式
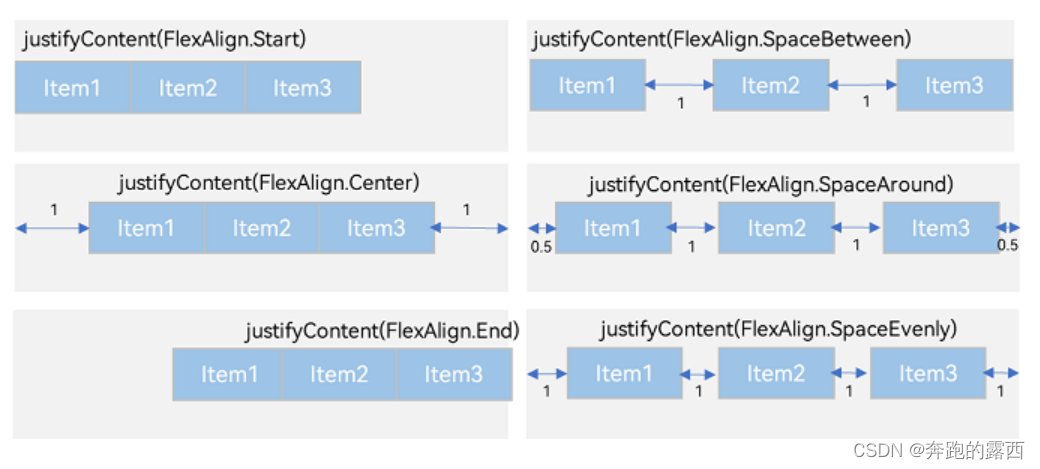
通过justifyContent参数设置在主轴方向的对齐方式。

4.1、主轴对齐方式-参数
| 主轴水平方向 | |
| 主轴对齐方式 | 参数:justifyContent,参数类型:FlexAlign 例:Flex({ justifyContent: FlexAlign.xxx}){...} |
| Start | 左对齐(默认值) |
| Center | 居中 |
| End | 右对齐 |
| SpaceBetween | 两端对齐,项目之间的间隔都相等; |
| SpaceAround | 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍; |
| SpaceEvenly | 每个项目之间的间隔相等 |
4.2、主轴对齐方式-代码示例
@Entry
@Component
struct Index {
build() {
/*
* ⭐1.FlexAlign.Start(默认值):子组件在主轴方向起始端对齐, 第一个子组件与父元素边沿对齐,其他元素与前一个元素对齐。
* ⭐2.FlexAlign.Center:子组件在主轴方向居中对齐。
* ⭐3.FlexAlign.End:子组件在主轴方向终点端对齐, 最后一个子组件与父元素边沿对齐,其他元素与后一个元素对齐。
* ⭐4.FlexAlign.SpaceBetween:Flex主轴方向均匀分配弹性元素,相邻子组件之间距离相同。第一个子组件和最后一个子组件与父元素边沿对齐。
* ⭐5.FlexAlign.SpaceAround:Flex主轴方向均匀分配弹性元素,相邻子组件之间距离相同。
* 第一个子组件到主轴起始端的距离和最后一个子组件到主轴终点端的距离是相邻元素之间距离的一半。
* ⭐6.FlexAlign.SpaceEvenly:Flex主轴方向元素等间距布局,
* 相邻子组件之间的间距、第一个子组件与主轴起始端的间距、最后一个子组件到主轴终点端的间距均相等。
* */
Flex({ justifyContent: FlexAlign.Center }) {
Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)
Text('2').width('20%').height(50).backgroundColor(0xD2B48C)
Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)
}
.width('90%')
.padding({ top: 10, bottom: 10 })
.backgroundColor(0xAFEEEE)
}
}五、交叉轴对齐方式
容器和子元素都可以设置交叉轴对齐方式,且子元素设置的对齐方式优先级较高。
可以通过Flex组件的alignItems参数设置子组件在交叉轴的对齐方式。
5.1、交叉轴对齐方式-参数
| 垂直方向 | |
| 交叉轴对齐方式 | 参数:alignItems,参数类型:ItemAlign 例:Flex({ alignItems: ItemAlign.xxx}){...} |
| Auto | 交叉轴默认配置 |
| Start | 交叉轴的起点对齐(顶部对齐) |
| Center | 交叉轴的中点对齐(垂直对齐) |
| End | 交叉轴的终点对齐(底部对齐); |
| Stretch | 交叉轴方向拉伸填充,在未设置尺寸时,拉伸到容器尺寸。 |
| Baseline | 交叉轴方向文本基线对齐。 |
5.2、交叉轴对齐方式-代码示例
@Entry
@Component
struct Index {
build() {
/*
* ⭐1.ItemAlign.Auto:使用Flex容器中默认配置。
* ⭐2.ItemAlign.Start:交叉轴方向首部对齐。
* ⭐3.ItemAlign.Center:交叉轴方向居中对齐。
* ⭐4.ItemAlign.End:交叉轴方向底部对齐。
* ⭐5.ItemAlign.Stretch:交叉轴方向拉伸填充,在未设置尺寸时,拉伸到容器尺寸。
* ⭐6.ItemAlign. Baseline:交叉轴方向文本基线对齐。
* */
Flex({ alignItems: ItemAlign.Center }) {
Text('1').width('33%').height(30).backgroundColor(0xF5DEB3)
Text('2').width('33%').height(40).backgroundColor(0xD2B48C)
Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
}
.size({ width: '90%', height: 80 })
.padding(10)
.backgroundColor(0xAFEEEE)
}
}5.3、子组件设置交叉轴对齐
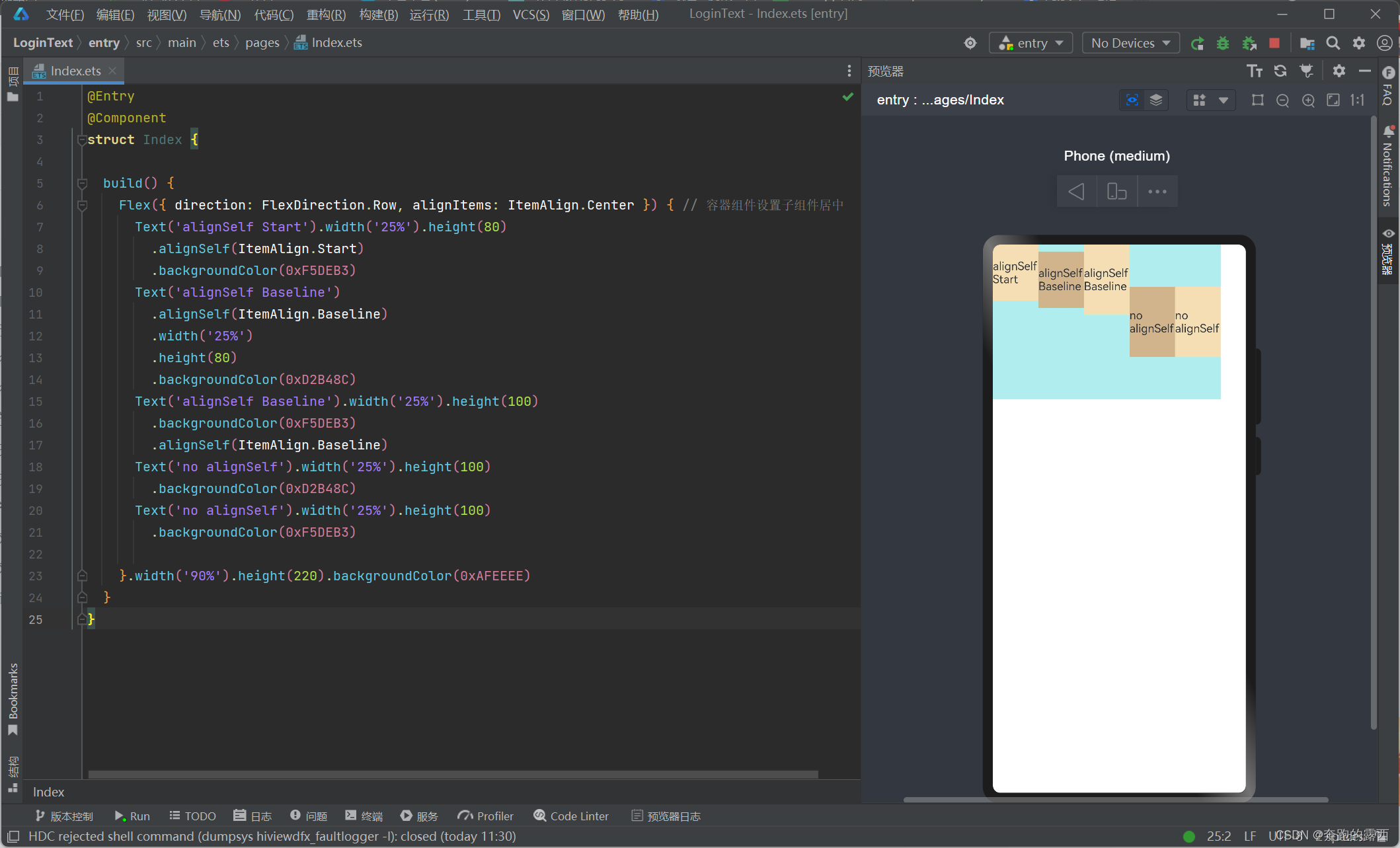
子组件的alignSelf属性也可以设置子组件在父容器交叉轴的对齐格式,且会覆盖Flex布局容器中alignItems配置。如下例所示:
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) { // 容器组件设置子组件居中
Text('alignSelf Start').width('25%').height(80)
.alignSelf(ItemAlign.Start)
.backgroundColor(0xF5DEB3)
Text('alignSelf Baseline')
.alignSelf(ItemAlign.Baseline)
.width('25%')
.height(80)
.backgroundColor(0xD2B48C)
Text('alignSelf Baseline').width('25%').height(100)
.backgroundColor(0xF5DEB3)
.alignSelf(ItemAlign.Baseline)
Text('no alignSelf').width('25%').height(100)
.backgroundColor(0xD2B48C)
Text('no alignSelf').width('25%').height(100)
.backgroundColor(0xF5DEB3)
}.width('90%').height(220).backgroundColor(0xAFEEEE)
5.4、内容对齐
可以通过alignContent参数设置子组件各行在交叉轴剩余空间内的对齐方式,只在多行的flex布局中生效
5.4.1、交叉轴内容对齐-参数
| 仅在wrap为Wrap或WrapReverse下生效。 | |
| 多根轴线的对齐方式 | 参数:alignContent,参数类型:FlexAlign 例:Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.xxx}){...} |
| Start | 与交叉轴的起点对齐(顶部对齐) |
| Center | 与交叉轴的中点对齐(居中对齐) |
| End | 与交叉轴的终点对齐(底部对齐) |
| SpaceBetween | 与交叉轴两端对齐,各行间垂直间距平均分布 |
| SpaceAround | 每根轴线两侧的间隔都相等。是元素首尾行与交叉轴两端距离的两倍 |
| SpaceEvenly | 子组件各行间距,子组件首尾行与交叉轴两端距离都相等。 |
5.4.2、交叉轴内容对齐-代码示例
@Entry
@Component
struct Index {
build() {
/*
* ⭐1.FlexAlign.Start:子组件各行与交叉轴起点对齐。
* ⭐2.FlexAlign.Center:子组件各行在交叉轴方向居中对齐。
* ⭐3.FlexAlign.End:子组件各行与交叉轴终点对齐。
* ⭐4.FlexAlign.SpaceBetween:子组件各行与交叉轴两端对齐,各行间垂直间距平均分布。
* ⭐5.FlexAlign.SpaceAround:子组件各行间距相等,是元素首尾行与交叉轴两端距离的两倍。
* ⭐6.FlexAlign.SpaceEvenly: 子组件各行间距,子组件首尾行与交叉轴两端距离都相等。
* */
Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.Center }) {
Text('1').width('30%').height(20).backgroundColor(0xF5DEB3)
Text('2').width('60%').height(20).backgroundColor(0xD2B48C)
Text('3').width('40%').height(20).backgroundColor(0xD2B48C)
Text('4').width('30%').height(20).backgroundColor(0xF5DEB3)
Text('5').width('20%').height(20).backgroundColor(0xD2B48C)
}
.width('90%')
.height(100)
.backgroundColor(0xAFEEEE)
}
}六、自适应拉伸
在弹性布局父组件尺寸不够大的时候,通过子组件的下面几个属性设置其在父容器的占比,达到自适应布局能力。
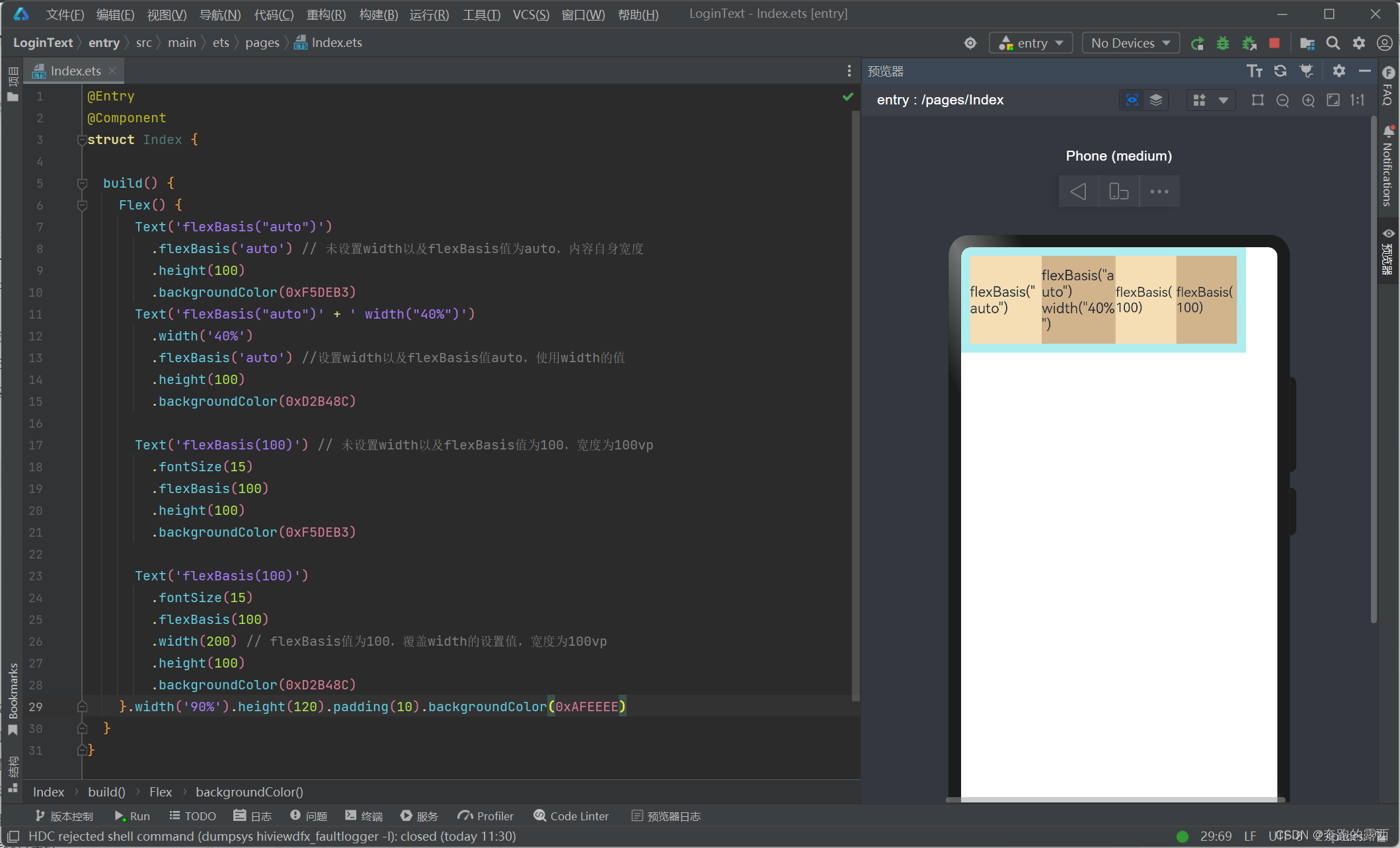
6.1、flexBasis
设置子组件在父容器主轴方向上的基准尺寸。如果设置了该值,则子项占用的空间为设置的值;如果没设置该属性,那子项的空间为width/height的值。

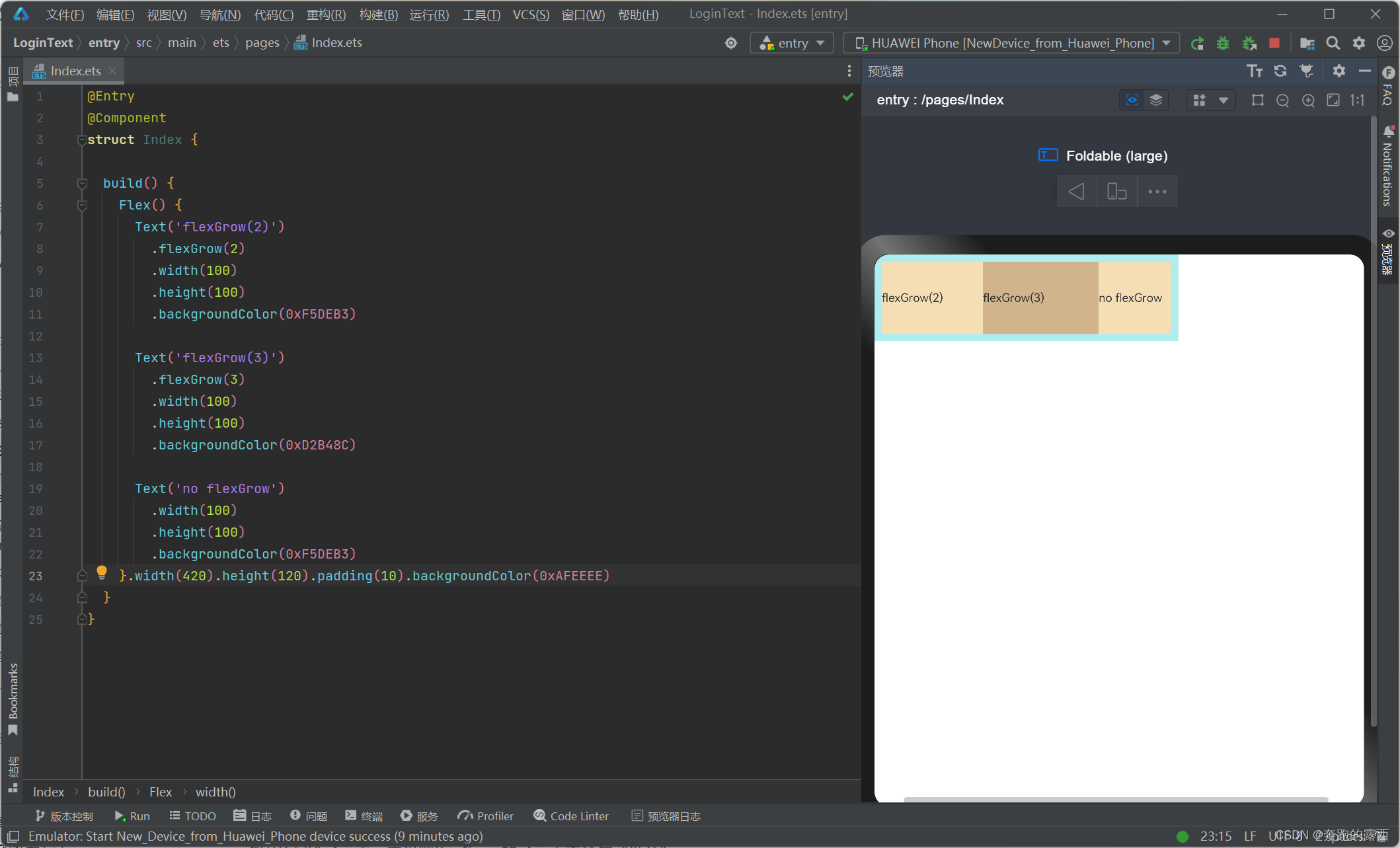
6.2、flexGrow
设置父容器的剩余空间分配给此属性所在组件的比例。用于“瓜分”父组件的剩余空间。

说明:
父容器宽度420vp,三个子元素原始宽度为100vp,左右padding为20vp,总和320vp,剩余空间100vp根据flexGrow值的占比分配给子元素,未设置flexGrow的子元素不参与“瓜分”。
第一个元素以及第二个元素以2:3分配剩下的100vp。第一个元素为100vp+100vp*2/5=140vp,第二个元素为100vp+100vp*3/5=160vp。
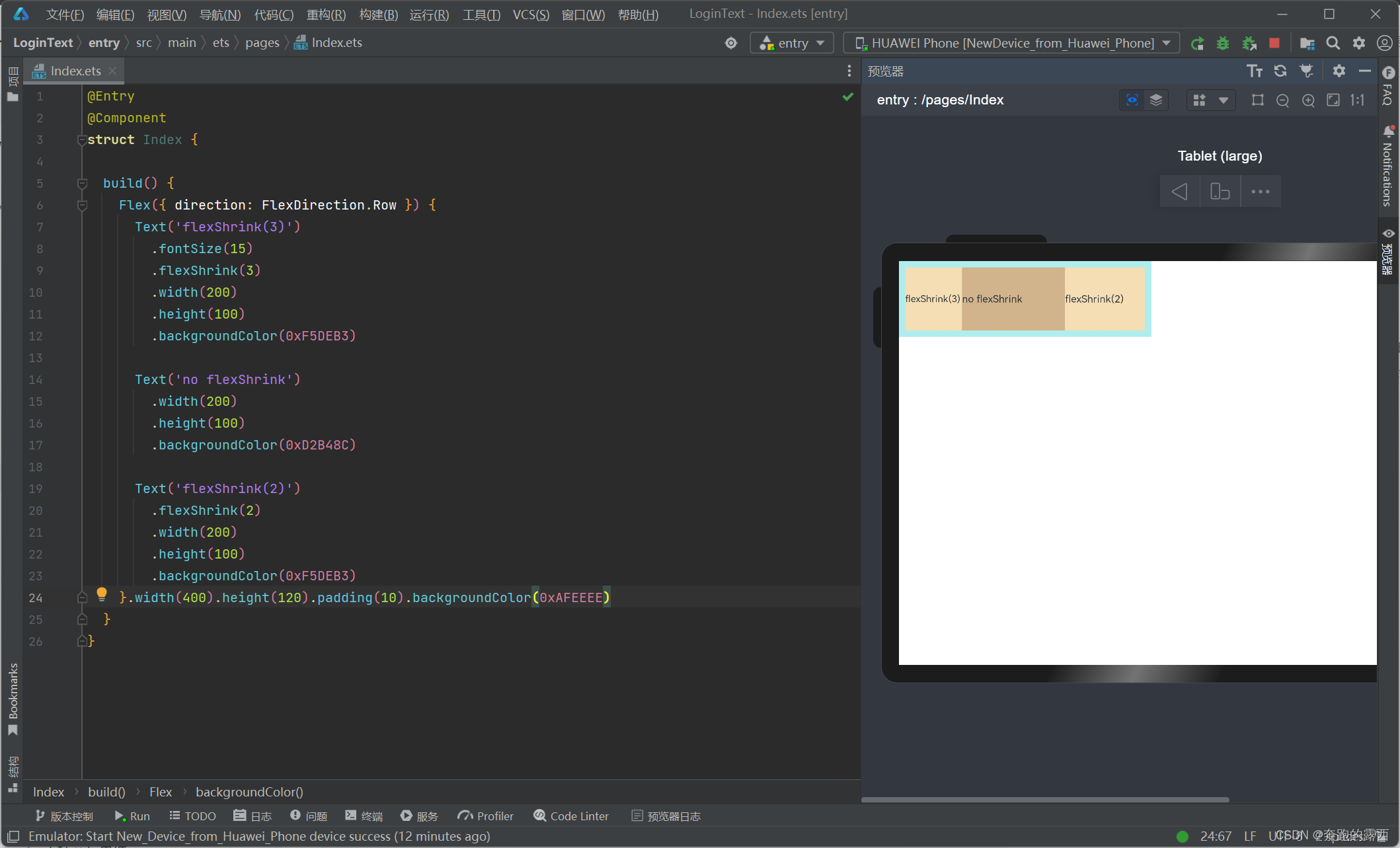
6.3、flexShrink
当父容器空间不足时,子组件的压缩比例。

最后:👏👏😊😊😊👍👍