探索原因背景
首先自然是项目有需求,这是必须去做的原因
其次,是我们项目没有直接使用市面上现成的基于element-ui或者ant-design的第三方UI框架,比如avue,而是有着自己的UI组件库
第三,我们的组件库基于ant-design-vue,而ant-design-vue并没有很好的支持主题动态切换(主题总体模式仅支持深色和浅色,其他颜色只支持主色切换,不支持其他颜色和属性动态定制)
第四,我们还在使用Vue2,这也许是最痛苦的,因为vue3的UI库比如ant-design-vue,直接支持动态主题
期望目标和效果
1、用户可以自定义主题色
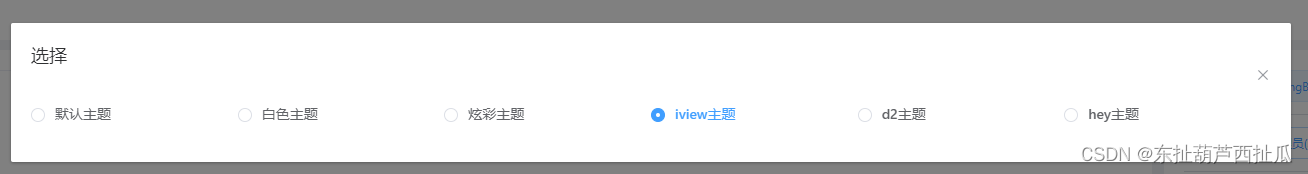
2、用户可以切换内置好的主题
3、用户可以同时自定义配置主题其他颜色细节(包括除主题以外的其他颜色,比如警告色,错误颜色等)
4、用户可以同时自定义非颜色的细节,比如输入框圆角,placeholder颜色,组件尺寸等
5、不同的组件可以单独定制
6、同时支持ant-design-vue和自研组件库的主题定制
方案和思路探索
在开始之前,我们先研究下现有的方案,参照下别人的思路
可用方案参考
1、样式覆盖
通过切换 css 选择器的方式实现主题样式的切换
2、多套css切换
即写多套css,覆盖原有的,并且根据条件切换css
比如 bladex 的主题皮肤切换就是这样做的,不同的皮肤主题,对应不同的css


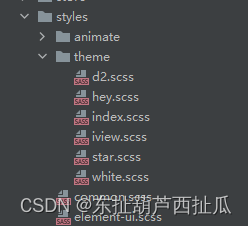
这里iview主题,对应view.scss,d2主题,对应d2.scss
3、css变量实现
- 变量声明
:root { --primary-color: #878ef6; --warning-color: #98efd7; } div{ --primary-color: #878ef6; --warning-color: #98efd7; }
其中 :root表示全局变量,而使用其他的比如在div里面声明的,只对div标签有效
- 变量的使用
使用时用var()函数获取
.button-primary {
color: var(--primary-color);
}
.button-warning {
color: var(--warning-color, "#e98321");
}
其中,var函数的第二个参数表示默认值
- 使用javascript操作
// 设置变量
document.body.style.setProperty('--primary-color', '#878ef6');
// 读取变量
document.body.style.getPropertyValue('--primary-color').trim();
// '#7F583F'
// 删除变量
document.body.style.removeProperty('--primary-color');
- 兼容性处理
css变量在低端浏览器不被支持,需要使用 css-vars-ponyfill 做兼容处理
方案优缺点
以上方案和方案优缺点参考文章:前端 “一键换肤“ 的几种方案
总体来说,使用变量覆盖和多套css切换,都不能很自由的满足主题样式定制,css变量可以动态的进行样式设置,是最优方案
a、要切换的目标主题得是我们首先定制好的,比如黑色,白色主题。
b、用户无法自己设置自己的主题,比如自己制定一个蓝色主题
c、css变量能满足这些需求,理论上我们可以让用户自己设置他喜欢的任意部位的颜色样式
我们面临的其他问题
如果我们的UI组件库完全是自己基于vue原生开发的,那选用css变量方案,无疑是最佳方案。
然而,我们的组件库是基于ant-design-vue 1.x 封装的,由于一些原因目前还不能使用vue3。这里强调1.x,是因为基于vue3 的 ant-design-vue 3.x已经提供了css变量来实现动态主题定制
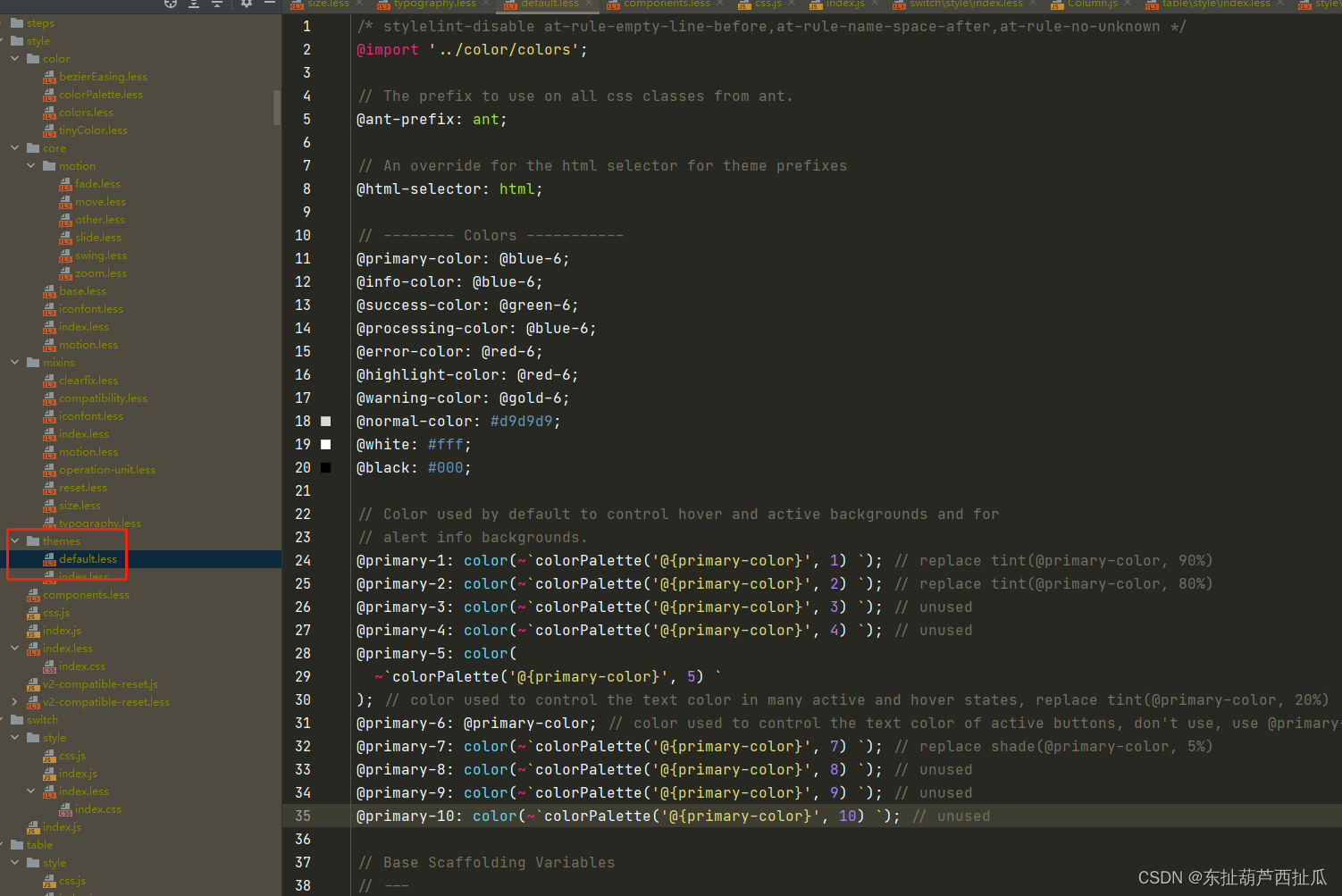
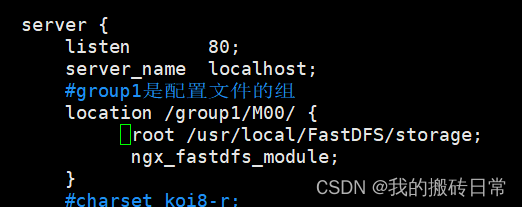
ant-design-vue 1.x 的主题变量使用less的变量,

如上图,在ant-design-vue 的 style/theme里面定义了default.less,如果我们只是想静态的改变主题,那重写或者覆盖这些变量即可
那能不能动态的改变less的变量颜色,达到类似css变量的效果呢?有,我们来看看别人的参考方案
- 在线编译less变量方案
该方案参考文章:动态改变主题颜色,less变量动态改变
该方案的实现,参考上述文章,经实践确实可以达到动态改变Less变量的目的,然而对我们确无法适用。该方案缺点:
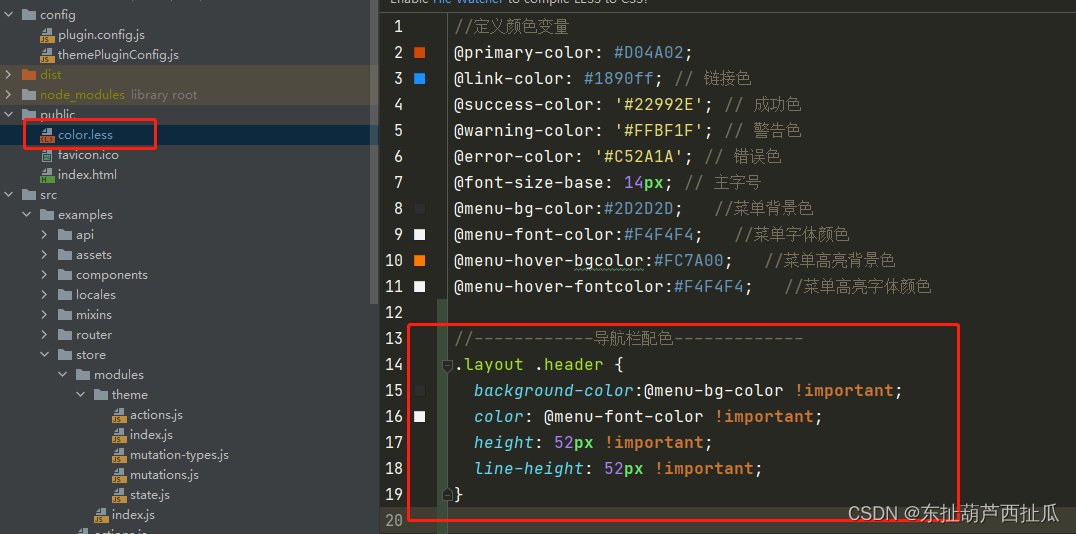
a、由于是动态编译less,因此我们需要类似如下的结构。在public中新建一个color.less文件,在文件中定义好变量,并且将对应的样式写在该less文件中

这是无法接受的
第一是项目样式考虑兼容性等原因,需经编译器处理后,统一输出成css
第二是如果一个庞大的项目使用了这种在线编译Less的结构,在性能上估计会有不少耗损(暂时没有去实践和验证大项目的在线编译)
第三我们使用的有自己的组件库以及组件库的基础UI库 ant-design-vue,组件库使用npm管理,且有基础组件库和业务组件库之分,这种结构不利于组件库的使用,也不利于样式的管理(动态编译时需要去查找color.less的路径)
b、无法覆盖ant-design-vue的主题样式。原因是less作为css预编译语言使用,在ant-design-vue里面只存在于开发模式下,生产环境打包后的只有css,类似@primary-color这样的变量也不会存在,已经被转换为 #D04A02这样的具体颜色
- 使用webpack-theme-color-replacer webpack插件动态修改颜色
首先ant-design-vue-pro UI框架就是使用了这个插件来动态修改颜色,至于其他参考文章,可能你看到的大部分都是关于element-ui的实现,因为这个插件里面直接包含了一个forElementUI工具函数库
webpack-theme-color-replacer webpack 基本思路就是,webpack构建时,在emit事件(准备写入dist结果文件时)中,将即将生成的所有css文件的内容中 带有指定颜色的css规则单独提取出来,再合并为一个theme-colors.css输出文件。然后在切换主题色时,下载这个文件,并替换为需要的颜色,应用到页面上
所以我们先直接使用ant-design-vue-pro的修改主题代码来测试一下
首先我们在项目根目录建文件夹config,在文件夹下建文件plugin.config.js,用来注册插件
plugin.config.js
const ThemeColorReplacer = require("webpack-theme-color-replacer")
const generate = require("@ant-design/colors/lib/generate").default
const getAntdSerials = (color) => {
// 淡化(即less的tint)
const lightens = new Array(9).fill().map((t, i) => {
return ThemeColorReplacer.varyColor.lighten(color, i / 10)
})
console.log("lightens", lightens)
const colorPalettes = generate(color)
console.log("colorPalettes", colorPalettes)
const rgb = ThemeColorReplacer.varyColor.toNum3(color.replace("#", "")).join(",")
// console.log("rgb", rgb)
const matchColors = lightens.concat(colorPalettes).concat(rgb)
// console.log("matchColors", matchColors)
return matchColors
}
const themePluginOption = {
matchColors: [
...getAntdSerials("#1890ff"), // 主色系列 1890ff
], // 主色系列 1890ff
}
const createThemeColorReplacerPlugin = () => new ThemeColorReplacer(themePluginOption)
module.exports = createThemeColorReplacerPlugin
这里特别要注意的是getAntdSerials(“#1890ff”),getAntdSerials 函数传递的颜色参数,一定要是ant-design-vue的色系颜色,否则webpack-theme-color-replacer webpack 无法提取出正确的css字符。这里传递的#1890ff 正是ant-design-vue的默认主题蓝色
然后在vue.config.js中注册插件
vue.config.js
const createThemeColorReplacerPlugin = require("./config/plugin.config")
module.exports = {
configureWebpack: config => {
config.plugins.push(createThemeColorReplacerPlugin())
},
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
},
}
新建测试页面theme-example,写几行测试效果的代码
<template>
<div>
<a-button type="primary">主色</a-button>
<a-button type="danger">警告色</a-button>
<a-button @click="changeTheme">点击切换</a-button>
</div>
</template>
<script lang="ts">
import { Component, Vue, Ref } from "vue-property-decorator"
import { updateTheme } from "@ant-design-vue/pro-layout"
@Component()
export default class ThemeExample extends Vue {
isDefault= true // 是否默认
/**
* 改变主题色
*/
changeTheme() {
this.isDefault= !this.isDefault
updateTheme(this.isDefault? "#1890ff" : "#cf56d7")
}
}
</script>
然后随便找个路由页面引入上述组件或者直接把他做成路由组件测试效果吧
20230108_205657
确实可以成功切换,但是只能切换主题色,如果我们想切换其他颜色,比如危险颜色,怎么做呢?
可以将 getAntdSerials 函数的颜色参数换成 ant-design-vue的危险色 #F5222D,即 getAntdSerials(“#F5222D”),然后我们重启下项目,记得要重启,因为vue.config.js要重新注册插件,重启后看效果
20230108_210855
可以看到这次切换的颜色是危险色,即a-button type=“danger” 时的颜色,而默认的主题色type="primary"并没有被切换
那该方案是否能满足我们的需求和期望呢?
答案是否定的,对比下文章开头,我们的需求和期望,只有第一点可以满足,就是自定义主题色,危险色虽然也能定制,但是我们却无法同时分别定制主题色和危险色。
那我们不妨来研究下 webpack-theme-color-replacer webpack 的实现原理,看看是否可以改进后达到我们的目标和需求。内容比较长,我们在下一篇文章 《前端组件库自定义主题切换探索-02》 来研究下











![LeetCode[703]数据流中的第K大元素](https://img-blog.csdnimg.cn/img_convert/19af8564ccb7483cbf6fbcf42cf69c77.png)