表单验证 一个属性根据另一个属性有无进行操作(属性绑定)
1、问题描述
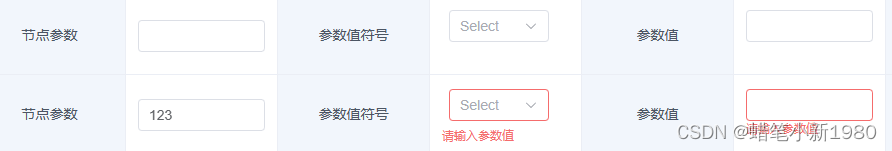
需求:表单里面后两个属性需要根据前面一个属性进行有无判断。如果前面属性没有输入值,则不需要进行操作;如果前面属性有输入值,则后面两个值都需要进行填入。即前面不选,则后必选。
包含:表单验证、属性绑定、整体表单验证
最后样式:

<el-form
ref="ruleForm"
:rules="formRules"
:model="tableData"
>
<el-table
border="true"
:show-header="false"
:data="tableData"
>
<el-table-column
label="节点参数"
prop=""
align="center"
min-width="150"
>
<template #default="scope">
{{ tabelText.node_param }}
</template>
</el-table-column>
<el-table-column
prop="param"
align="center"
min-width="150"
>
<template #default="scope">
<el-input v-model="scope.row.param" />
</template>
</el-table-column>
<el-table-column
label="参数值符号"
prop=""
align="center"
min-width="150"
>
<template #default="scope">
{{ tabelText.node_symbol }}
</template>
</el-table-column>
<el-table-column
prop="operate"
align="center"
min-width="150"
>
<template #default="scope">
<el-form-item
prop="operate"
:rules="(scope.row.param && !scope.row.operate) ? [{required: true, message: '请输入参数值', trigger: 'blur'}]:[{required:false}]"
>
<el-select
v-model="scope.row.operate"
class="m-2"
placeholder="Select"
style="width:100px"
clearable
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</el-form-item>
</template>
</el-table-column>
<el-table-column
label="参数值"
prop=""
min-width="150"
align="center"
>
<template #default="scope">
{{ tabelText.node_val }}
</template>
</el-table-column>
<el-table-column
prop="param_val"
min-width="150"
align="center"
>
<template #default="scope">
<el-form-item
prop="param_val"
:rules="(scope.row.param && !scope.row.param_val) ? [{required: true, message: '请输入参数值', trigger: 'blur'}]:[{required:false}]"
>
<el-input v-model="scope.row.param_val" />
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
<script setup>
const ruleForm = ref(null)
// 表单验证
const formRules = ref({})
// 整个表单验证
const createJudgeForm = () => {
ruleForm.value.validate((valid) => {
if (valid) {
createView()
} else {
ElMessage({
type: 'error',
message: '表单验证失败'
})
}
})
}
</script>
















![[译]BNF 表示法:深入了解 Python 的语法](https://img-blog.csdnimg.cn/direct/64e4d8f682e94269bb45ced2732d35b3.png)