目录
1. 双大括号写法·用法一:展示内容
步骤一:创建一个data对象
步骤二:双大括号写法的使用
步骤三:拓展
2. 双大括号写法·用法二:绑定属性值
步骤一:给对象赋一个属性值
步骤二:双大括号绑定属性值
步骤三:拓展
3. 双大括号写法·用法三:运算的使用
3.1 算数运算
3.2 三元运算
3.3 逻辑运算
4. 注意事项
4.1 在双大括号内写入if语句
4.2 在双大括号内写入for语句
4.3 调用.js中的方法
小程序页面中使用的数据均需要在 Page()方法的 data 对象中进行声明定义。
在将数据声明好以后,在 WXML 使用 Mustache 语法(双大括号{{ }})将变量包起来,从而将数据绑定在 {{ }} 内部可以做一些简单的运算,支持如下几种方式:
1. 算数运算
2. 三元运算
3. 逻辑判断
4. 其他…
注意事项:在{{ }}语法中,只能写表达式,不能写语句,也不能调用 js 相关的方法。
1. 双大括号写法·用法一:展示内容
步骤一:创建一个data对象
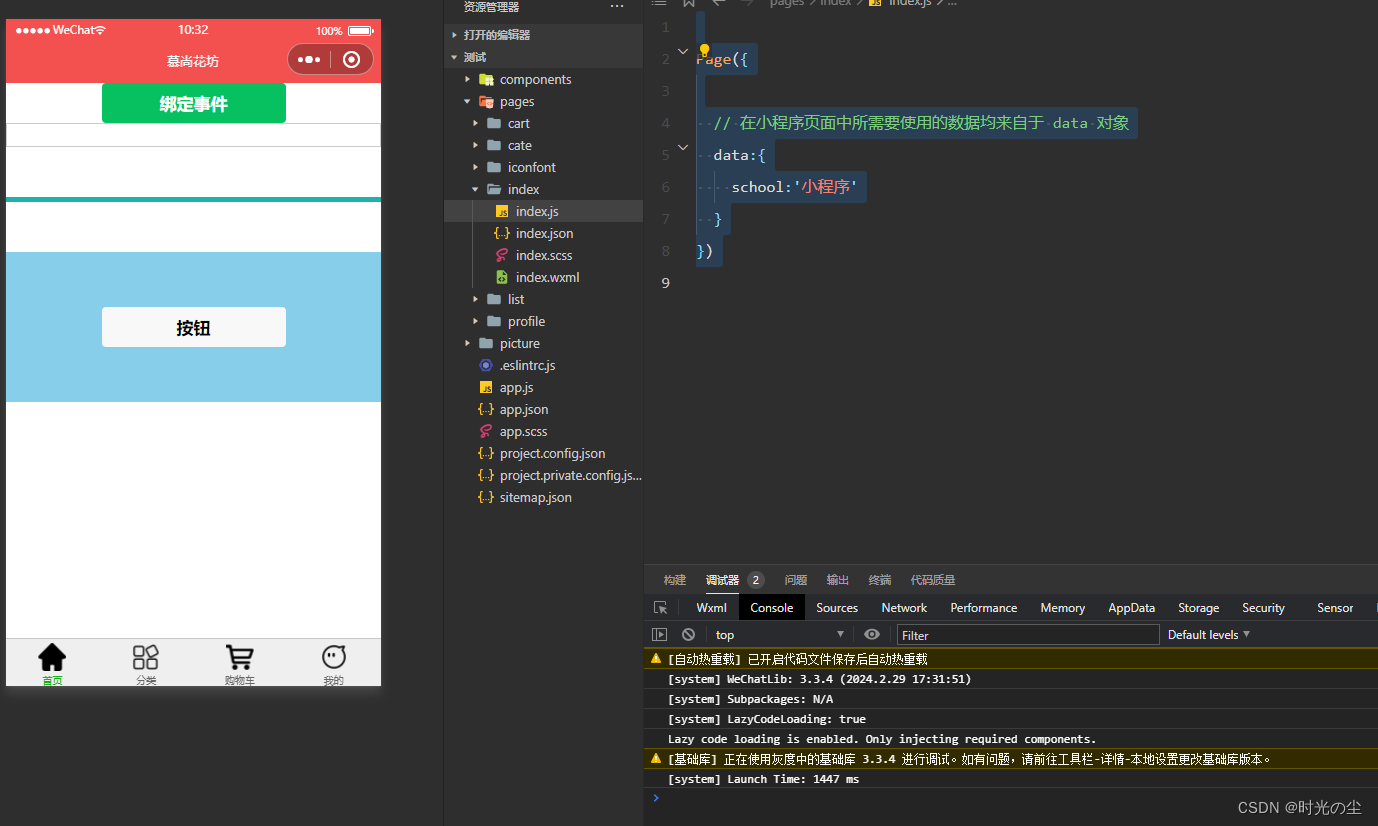
找到index.js文件,将page内的代码删除,创建一个 data 对象:
Page({
// 在小程序页面中所需要使用的数据均来自于 data 对象
data:{
school:'小程序'
}
})

步骤二:双大括号写法的使用
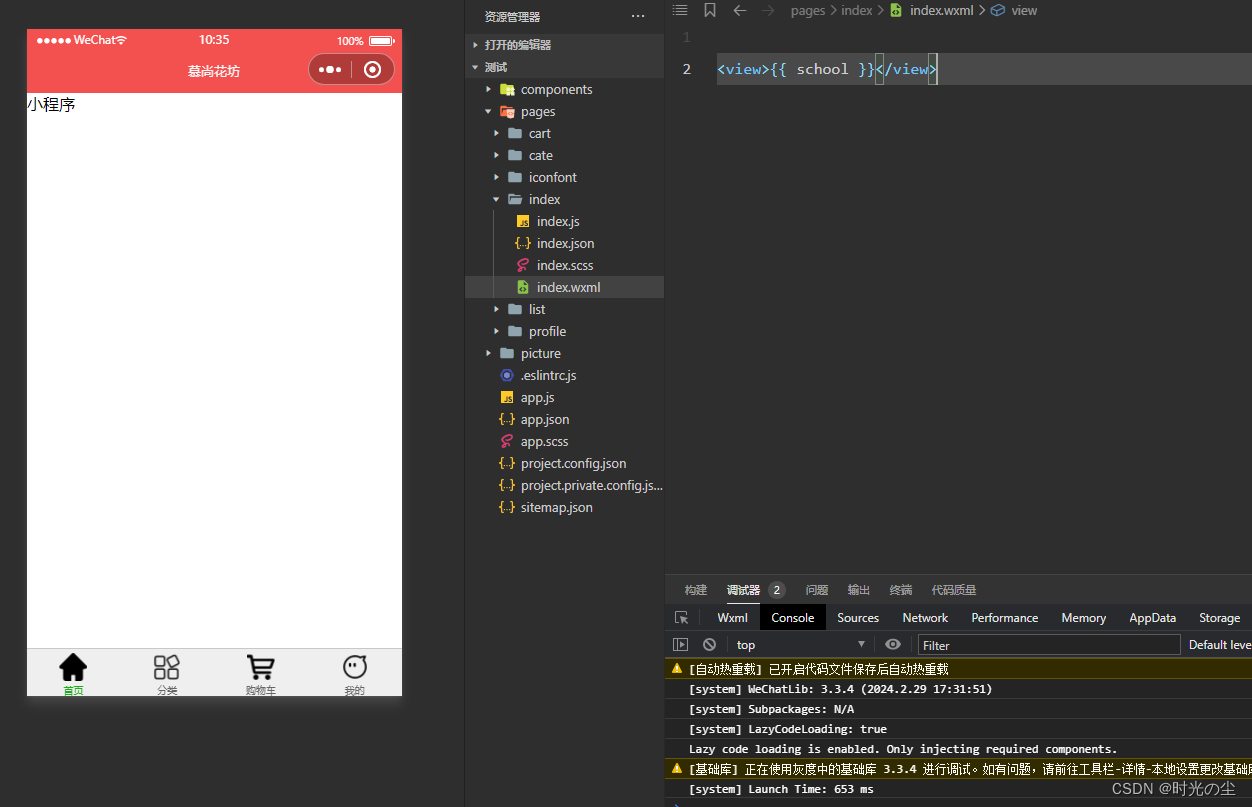
找到index.wxml文件,将其内容删除,编写代码:
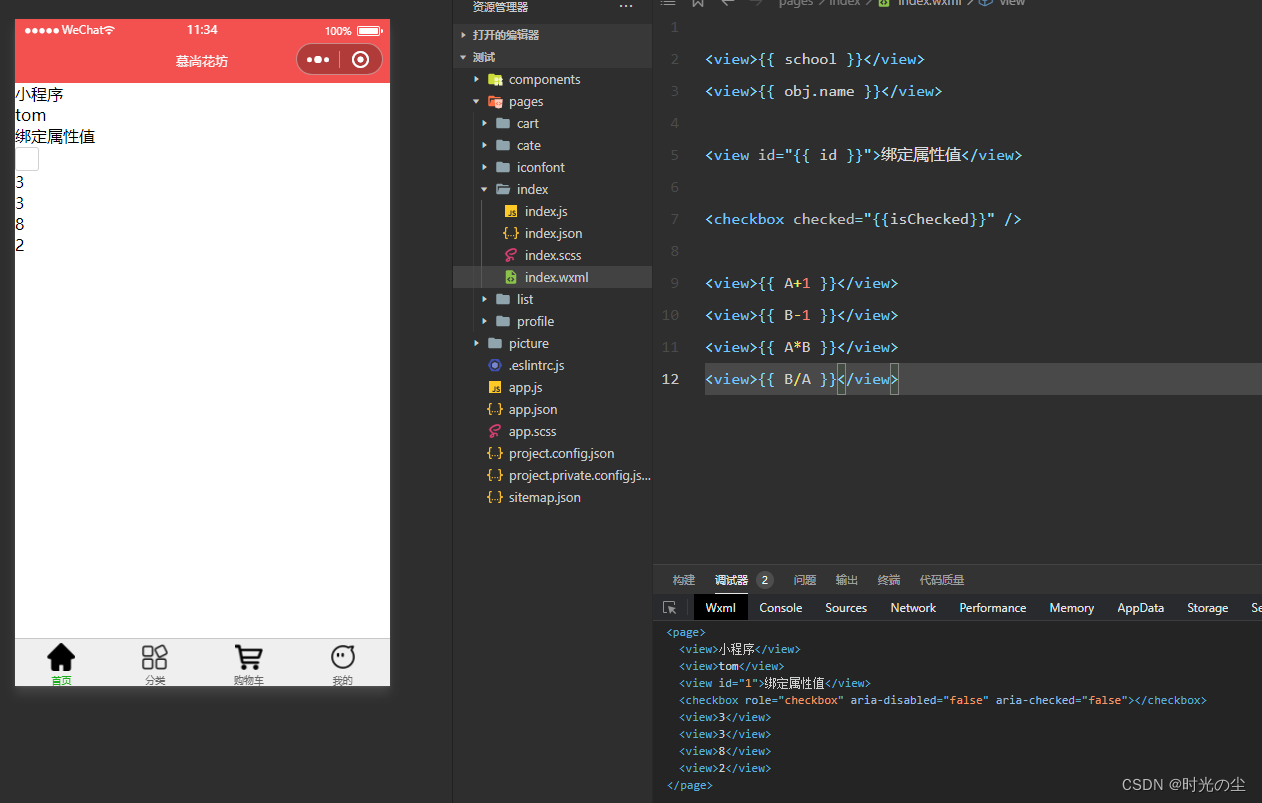
<view>{{ school }}</view>可以看到此时主界面,显示我们在data中写入的内容:

步骤三:拓展
再次找到index.js文件,在date文件中在创建一个对象:
Page({
// 在小程序页面中所需要使用的数据均来自于 data 对象
data:{
school:'小程序',
obj:{
name:'tom'
}
}
})
再次找到index.wxml文件,编写代码:
<view>{{ school }}</view>
<view>{{ obj.name }}</view>可以看到:

2. 双大括号写法·用法二:绑定属性值
步骤一:给对象赋一个属性值
找到index.js文件,在data中添加一个对象,给其赋值:
Page({
// 在小程序页面中所需要使用的数据均来自于 data 对象
data:{
id: 1,
school:'小程序',
obj:{
name:'tom'
}
}
})

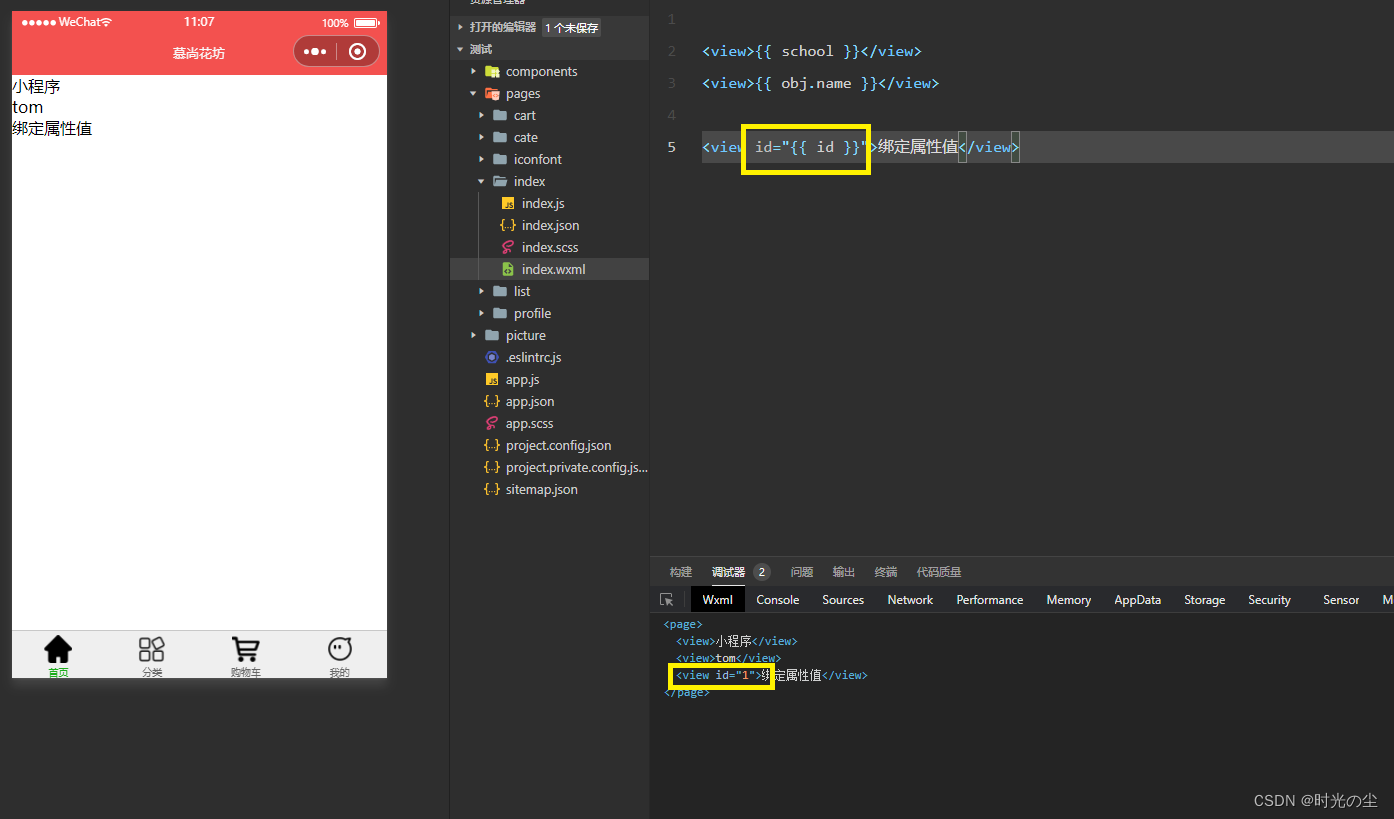
步骤二:双大括号绑定属性值
首先,我们先不使用双大括号写法,来显示属性值:
<view id="id">绑定属性值</view>
使用双大括号:
<view id="{{ id }}">绑定属性值</view>
结论:绑定属性值,如果需要动态绑定一个变量,属性值也需要使用双大括号进行包裹。
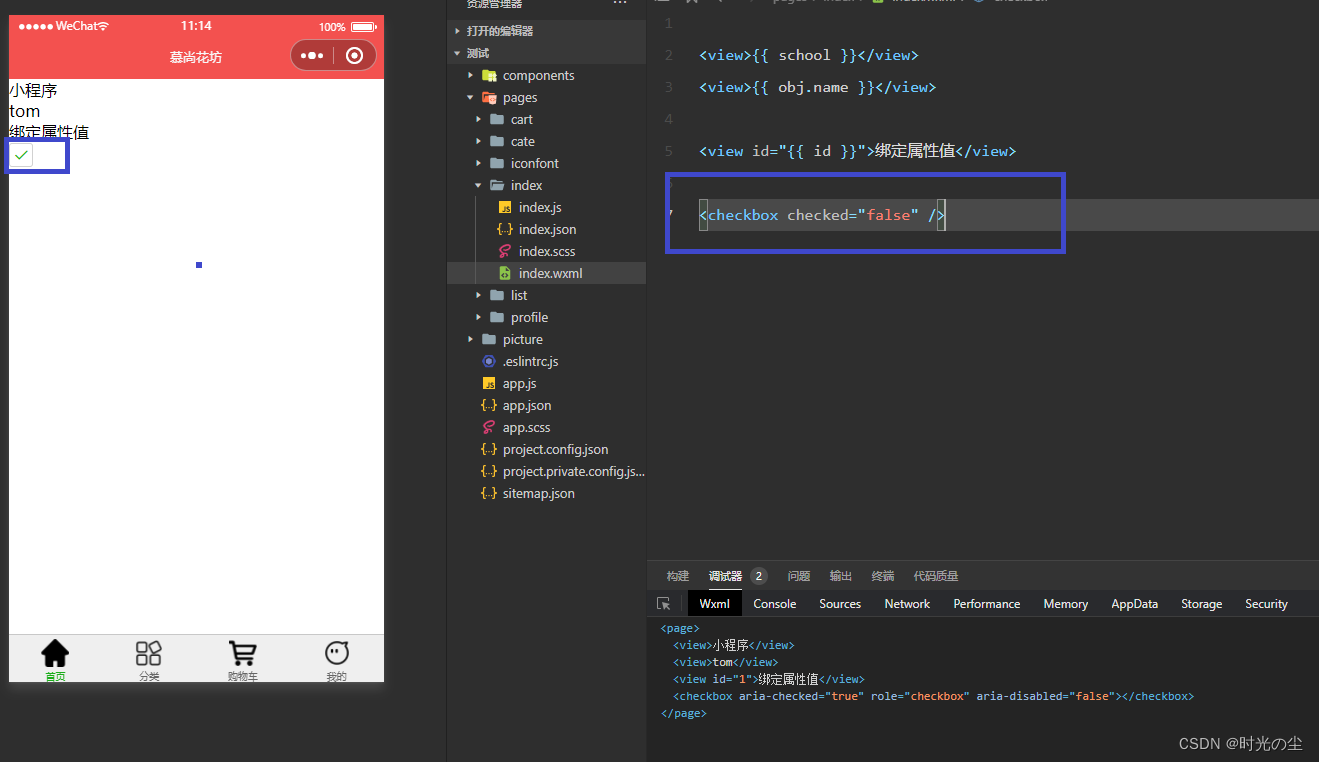
步骤三:拓展
首先,我们创建一个复选框:
<checkbox checked="false" />其中,true为选中状态,false为未选中状态,若我们不使用大括号,会发现,在false状态下,其还是在选中状态:

那是因为:
如果属性值是布尔值,也需要使用大括号进行包裹
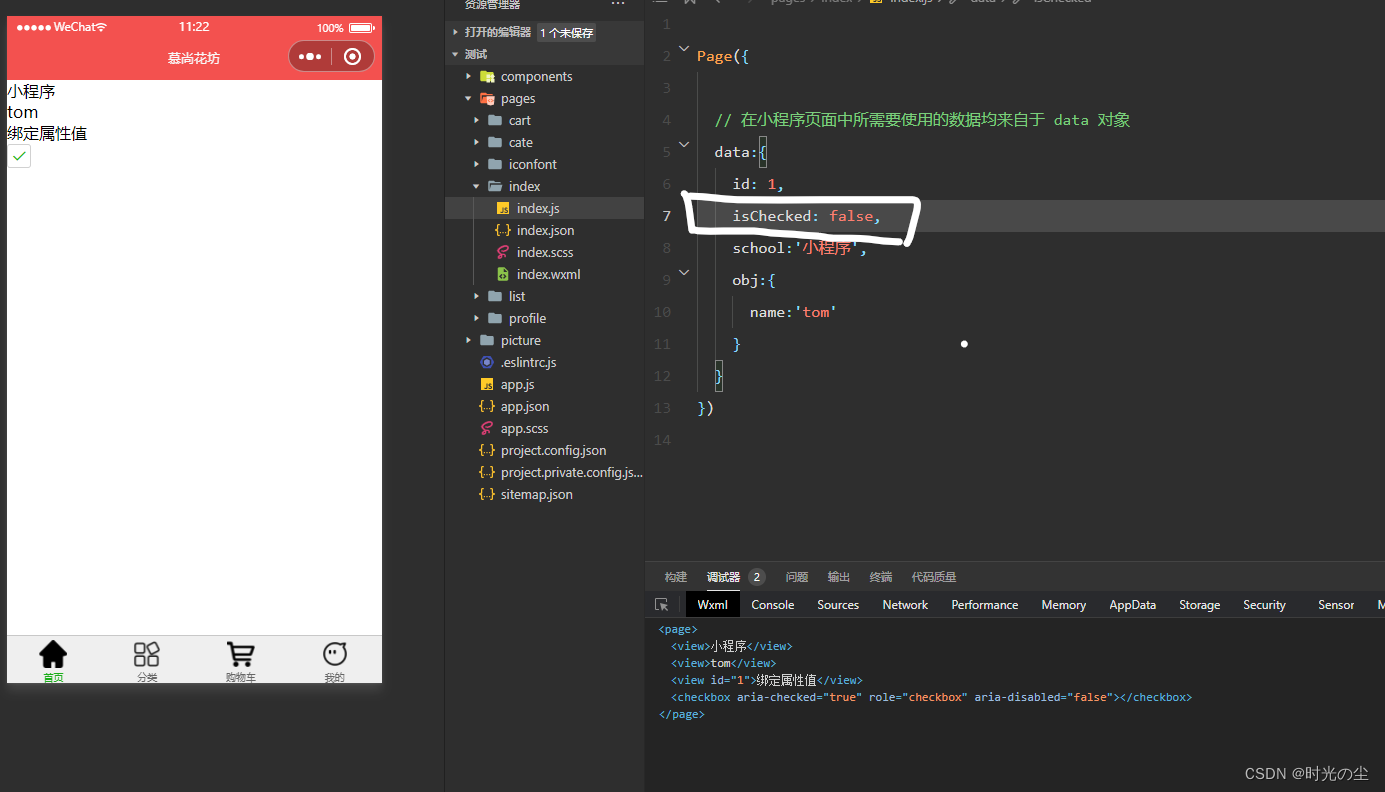
找到idenx.js文件,加入代码:
isChecked: false,
找到index.wxml文件,使用双大括号写法:
<checkbox checked="{{isChecked}}" />
可以发现此时显示正常。
3. 双大括号写法·用法三:运算的使用
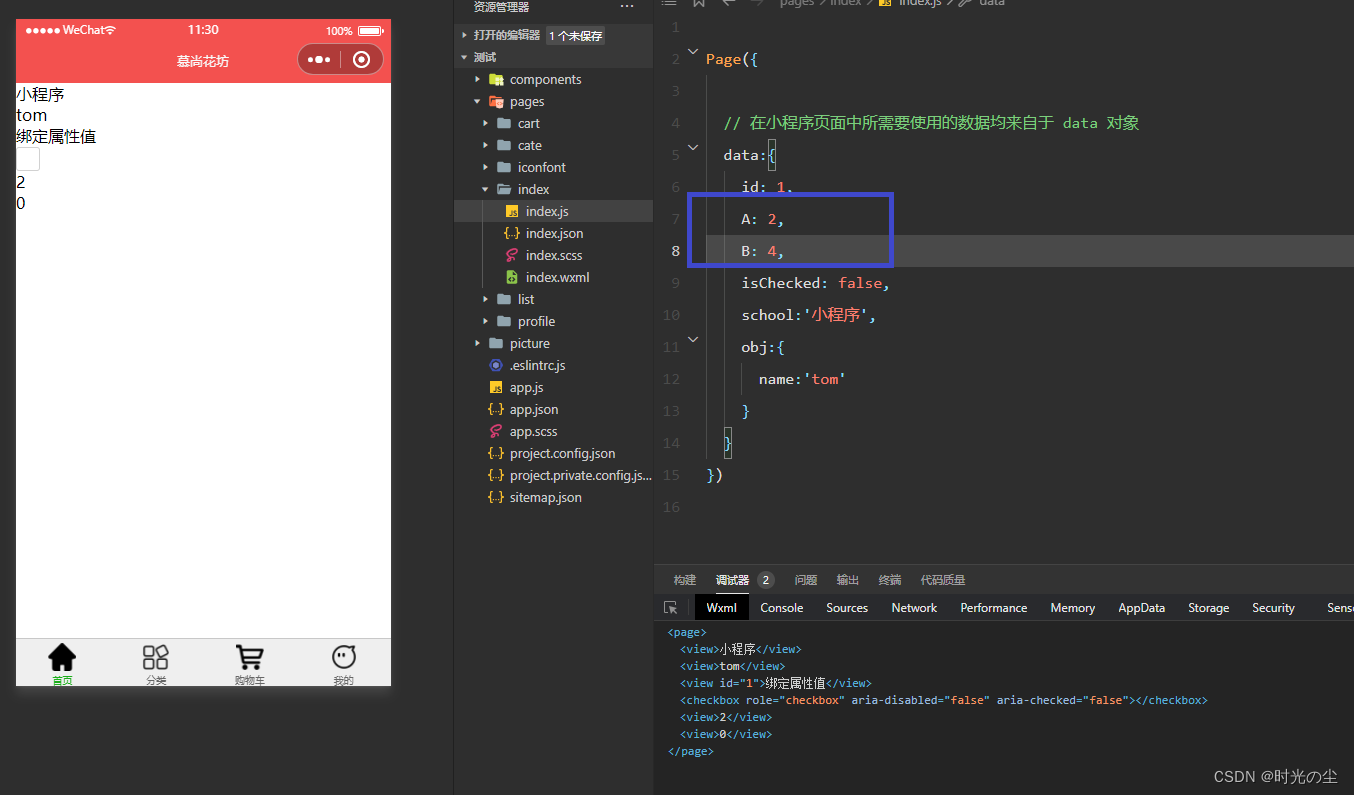
3.1 算数运算
找到index.js文件,在创建两个参数,赋值分别为2,4:
Page({
// 在小程序页面中所需要使用的数据均来自于 data 对象
data:{
id: 1,
A: 2,
B: 4,
isChecked: false,
school:'小程序',
obj:{
name:'tom'
}
}
})
找到index.wxml文件,对A和B分别进行加减乘除运算:
<view>{{ A+1 }}</view>
<view>{{ B-1 }}</view>
<view>{{ A*B }}</view>
<view>{{ B/A }}</view>
3.2 三元运算
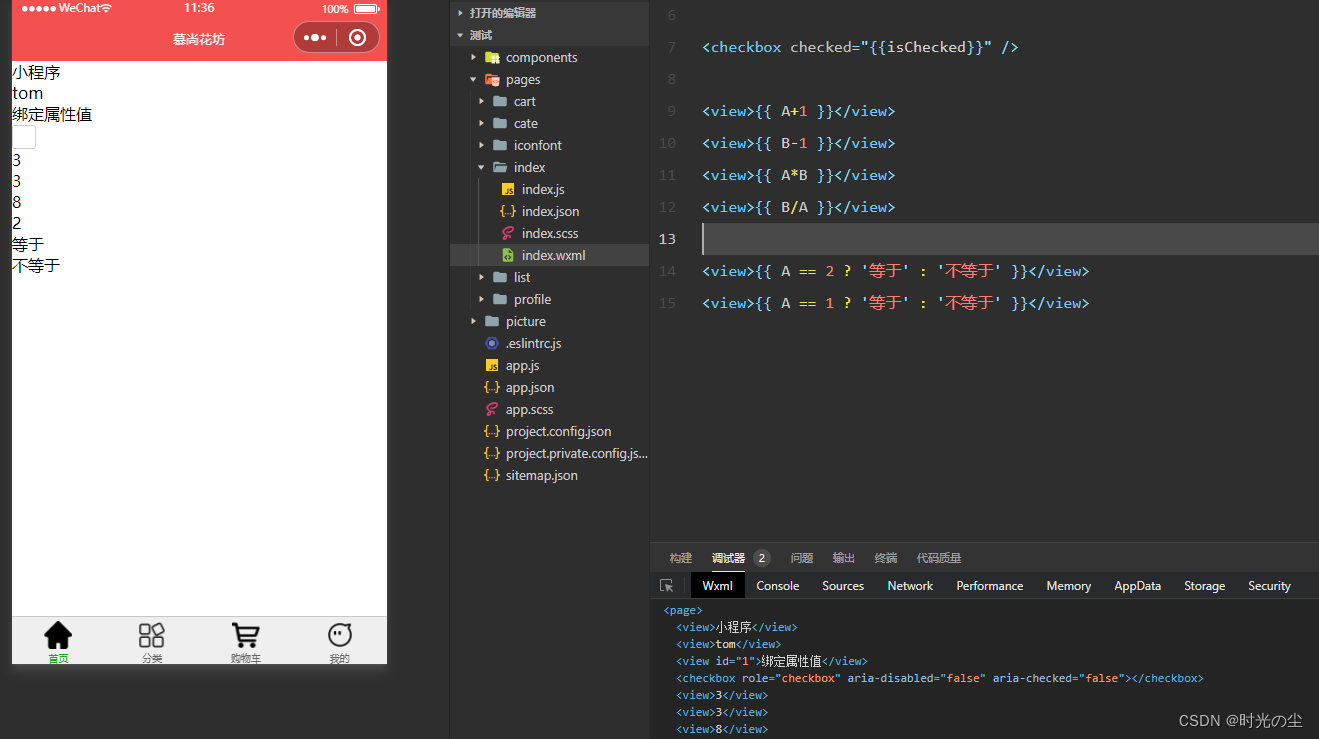
判断A是否等于2或者1:
<view>{{ school }}</view>
<view>{{ obj.name }}</view>
<view id="{{ id }}">绑定属性值</view>
<checkbox checked="{{isChecked}}" />
<view>{{ A+1 }}</view>
<view>{{ B-1 }}</view>
<view>{{ A*B }}</view>
<view>{{ B/A }}</view>
<view>{{ A == 2 ? '等于' : '不等于' }}</view>
<view>{{ A == 1 ? '等于' : '不等于' }}</view>
3.3 逻辑运算
判断id是否等于1或者2:
<view>{{ school }}</view>
<view>{{ obj.name }}</view>
<view id="{{ id }}">绑定属性值</view>
<checkbox checked="{{isChecked}}" />
<view>{{ A+1 }}</view>
<view>{{ B-1 }}</view>
<view>{{ A*B }}</view>
<view>{{ B/A }}</view>
<view>{{ A == 2 ? '等于' : '不等于' }}</view>
<view>{{ A == 1 ? '等于' : '不等于' }}</view>
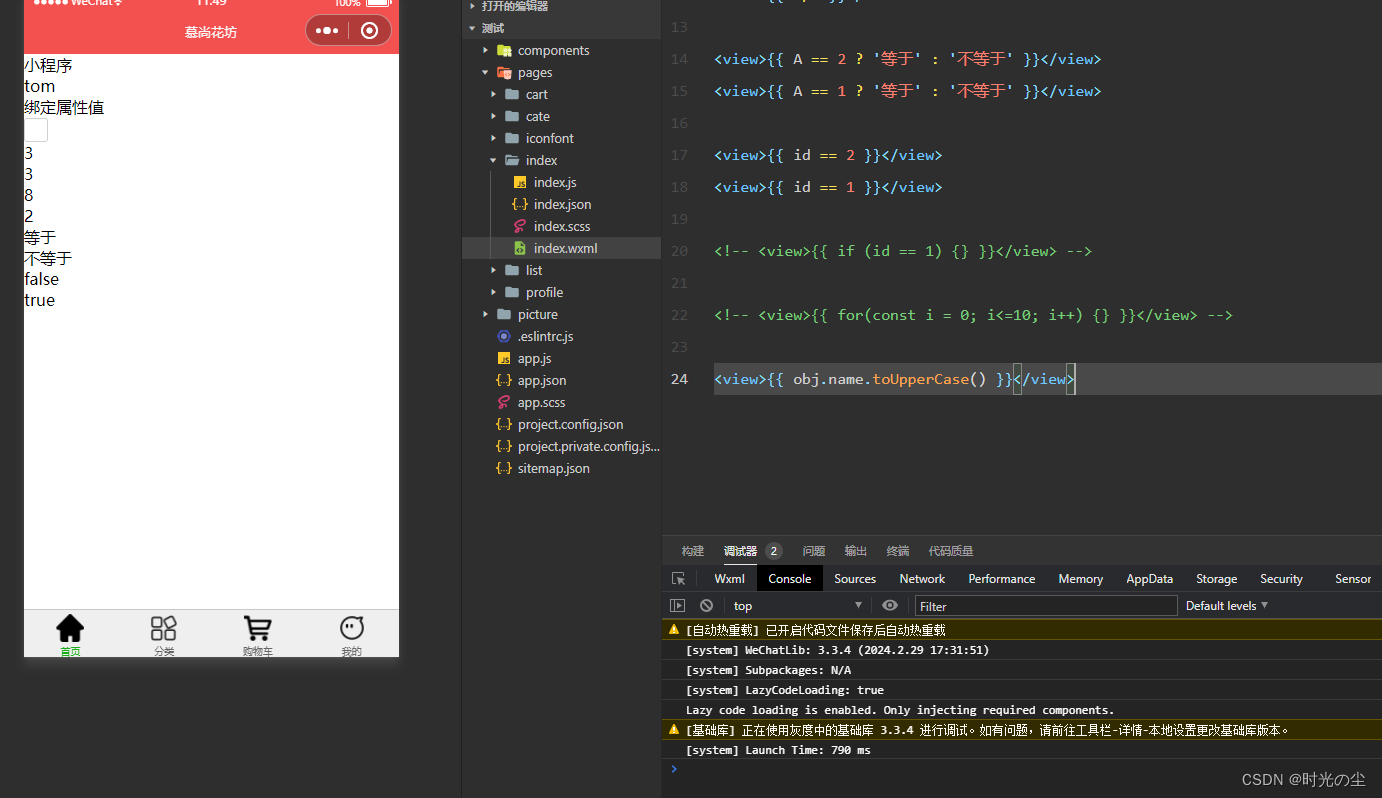
<view>{{ id == 2 }}</view>
<view>{{ id == 1 }}</view>

4. 注意事项
注意事项:在{{ }}语法中,只能写表达式,不能写语句,也不能调用 js 相关的方法。
4.1 在双大括号内写入if语句
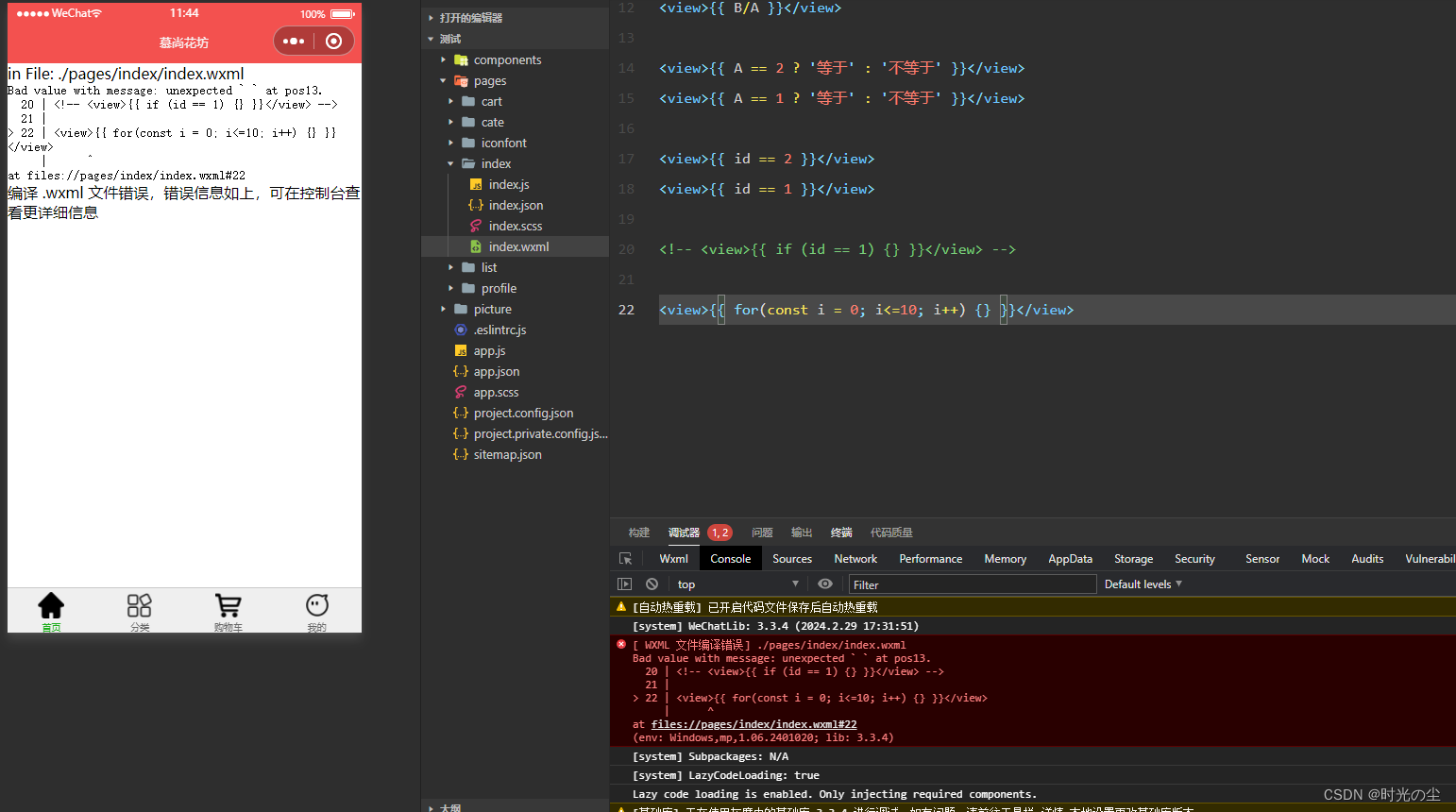
<view>{{ if (id==1) }}</view>会发现此时报错:

4.2 在双大括号内写入for语句
<view>{{ for(const i = 0; i<=10; i++) {} }}</view>会发现此时报错:

4.3 调用.js中的方法
将obj转换成大写:
<view>{{ obj.name.toUpperCase() }}</view>运行后会发现,既没有报错,也没有运算:


微信小程序开发_时光の尘的博客-CSDN博客







![[译]BNF 表示法:深入了解 Python 的语法](https://img-blog.csdnimg.cn/direct/64e4d8f682e94269bb45ced2732d35b3.png)