概述
本示例通过输入电话,进行电话拨打,及电话相关信息的显示。
样例展示

涉及OpenHarmony技术特性
网络通信
基础信息

拨打电话
介绍
本示例使用call相关接口实现了拨打电话并显示电话相关信息的功能
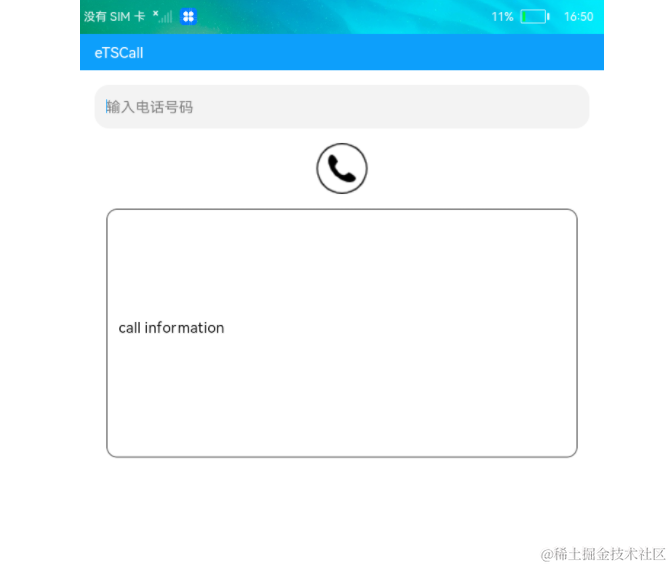
效果预览

使用说明
1.输入电话号码后,点击电话按钮,进行拨打电话。
2.拨打电话后文本框会显示拨打是否成功,是否存在通话,通话状态,是否紧急号码,格式化后的电话号码。
工程目录
entry/src/main/ets/ |---common | |---CallView.ets // 电话API |---entryability | |---EntryAbility.ts |---model | |---Logger.ts // 日志工具 |---pages | |---Index.ets // 首页
具体实现
- 该示例展示拨打电话功能,dial方法拨打电话,可设置通话参数,hasCall方法判断是否存在通话,getCallState方法获取当前通话状态,isEmergencyPhoneNumber方法判断是否是紧急电话号码,formatPhoneNumber方法格式化电话号码,formatPhoneNumberToE164方法将电话号码格式化为E.164表示形式。
源码链接:[CallView.ets]
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import Logger from '../model/Logger'
import call from '@ohos.telephony.call'
const TAG: string = `[CallView]`
@Component
export struct CallView {
private on: Resource = $r('app.media.call_on')
private off: Resource = $r('app.media.call_off')
@State src: Resource = this.off
@Link input: string
@Link output: string
build() {
Column() {
Image(this.src)
.id('callImg')
.width(70)
.height(70)
.onClick(() => {
if (this.src == this.on) {
this.src = this.off
} else {
this.output = ''
this.src = this.on
call.dialCall(this.input, (err, data) => {
this.output = this.output + `dial: ${JSON.stringify(data)}` + '\n'
Logger.info(`${TAG}, callback: dial err->${JSON.stringify(err)} data->${JSON.stringify(data)}`)
})
call.hasCall((err, data) => {
this.output = this.output + `hasCall: ${JSON.stringify(data)}` + '\n'
Logger.info(`${TAG}, callback: hasCall err->${JSON.stringify(err)} data->${JSON.stringify(data)}`)
})
call.getCallState((err, data) => {
this.output = this.output + `getCallState: ${JSON.stringify(data)}` + '\n'
Logger.info(`${TAG}, callback: getCallState err->${JSON.stringify(err)} data->${JSON.stringify(data)}`)
})
call.isEmergencyPhoneNumber(this.input, (err, data) => {
this.output = this.output + `isEmergencyPhoneNumber: ${JSON.stringify(data)}` + '\n'
Logger.info(`${TAG}, callback: isEmergencyPhoneNumber err->${JSON.stringify(err)} data->${JSON.stringify(data)}`)
})
call.formatPhoneNumber(this.input, (err, data) => {
this.output = this.output + `formatPhoneNumber: ${JSON.stringify(data)}` + '\n'
Logger.info(`${TAG}, callback: formatPhoneNumber err->${JSON.stringify(err)} data->${JSON.stringify(data)}`)
})
call.formatPhoneNumberToE164(this.input, "CN", (err, data) => {
this.output = this.output + `formatPhoneNumberToE164: ${JSON.stringify(data)}` + '\n'
Logger.info(`${TAG}, callback: formatPhoneNumberToE164 err->${JSON.stringify(err)} data->${JSON.stringify(data)}`)
})
}
})
.onFinish(() => {
this.src = this.off
})
}
}
}
鸿蒙OpenHarmony知识待更新👈点
最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?鸿蒙开发岗位需要掌握那些核心技术点?为此鸿蒙的开发学习必须要系统性的进行。
而网上有关鸿蒙的开发资料非常的少,假如你想学好鸿蒙的应用开发与系统底层开发。你可以参考这份资料,少走很多弯路,节省没必要的麻烦。由两位前阿里高级研发工程师联合打造的《鸿蒙NEXT星河版OpenHarmony开发文档》里面内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。下面是鸿蒙开发的学习路线图。

高清完整版请点击→《鸿蒙NEXT星河版开发学习文档》
针对鸿蒙成长路线打造的鸿蒙学习文档。话不多说,我们直接看详细资料鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
《鸿蒙 (OpenHarmony)开发学习视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
-
ArkTS语言
-
安装DevEco Studio
-
运用你的第一个ArkTS应用
-
ArkUI声明式UI开发
-
.……

《鸿蒙开发进阶》
-
Stage模型入门
-
网络管理
-
数据管理
-
电话服务
-
分布式应用开发
-
通知与窗口管理
-
多媒体技术
-
安全技能
-
任务管理
-
WebGL
-
国际化开发
-
应用测试
-
DFX面向未来设计
-
鸿蒙系统移植和裁剪定制
-
……

《鸿蒙开发实战》
-
ArkTS实践
-
UIAbility应用
-
网络案例
-
……

获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
总结
鸿蒙—作为国家主力推送的国产操作系统。部分的高校已经取消了安卓课程,从而开设鸿蒙课程;企业纷纷跟进启动了鸿蒙研发。
并且鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,未来将会支持 50 万款的应用。那么这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!