
第一章:课程说明和准备
课程介绍和说明
资料准备
为什么使用qemu_v8环境?
为什么选择香橙派开发板?
optee qemu_v8环境展示
香橙派optee环境展示
第二章:Qemu环境搭建
ubuntu20.04的安装(virtualbox+ubuntu20.04)
搭建optee qemu_v8环境
使用搭建好的镜像环境
开发一个CA/TA程序
第三章:香橙派环境搭建
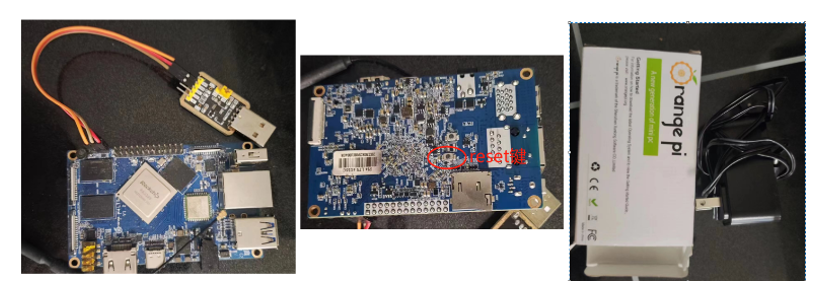
开发板基础介绍
环境搭建方式一:使用搭建好的环境-直接使用
环境搭建方式二:使用release镜像-快速搭建
环境搭建方式三:从0开始集成TEE到开发版
第四章:CA/TA开发
CA/TA开发模板程序的介绍
快速开发一个CA/TA程序
开发一个TA能在多家tee上运行的示例
optee安全存储模型和示例详解
optee密码学算法模型和示例详解
第五章:资料赠送
GP规范手册
PPT手册
qemu_v8环境下载
香橙派相关资料下载
Release包下载

![BUUCTF---[BJDCTF2020]藏藏藏1](https://img-blog.csdnimg.cn/direct/65af539ad7ab427f885b2aa3e1f3936a.png)



![[LeetBook]【学习日记】寻找链表相交节点](https://img-blog.csdnimg.cn/direct/0bb42fc0ba544f04b871c53b26d084d2.png)