(vue)复合型输入框el-input输入数字类型,e,+,-等特殊符号可以输入
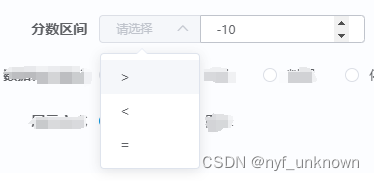
效果

代码
<el-form-item label="分数区间">
<el-input
placeholder="请输入内容"
v-model.number="formInline.scoreIntervalValue"
class="input-with-select"
type="number"
>
<el-select
v-model="formInline.scoreInterval"
slot="prepend"
placeholder="请选择"
style="width:100px"
>
<el-option v-for="item in gradeOptions" :key="item" :label="item" :value="item"></el-option>
</el-select>
</el-input>
</el-form-item>
gradeOptions: [">", "<", "="],