1.简介
色温:简单理解是色彩的温度,越低越冷如蓝色,约高越暖如红色。
亮度:增加就是给图片所有色彩加白色,减少加黑色。注意是只加黑白两种颜色,不然容易跟纯度弄混。
对比度:增加就是让白的更白,黑的更黑;减少就是白的不那么白,黑的不那么黑。
饱和度:就是增加图片各种颜色的纯度。比如蓝色,增加纯度就是在蓝色上加蓝色,降低纯度就是加入蓝色的对比色,让它变灰色或者黑色。
高光:增加就是给图片白色的部分再加点白色,减少就是减少点白色。
色调:可以简单理解为色彩倾向,倾向于红橙还是黄绿。
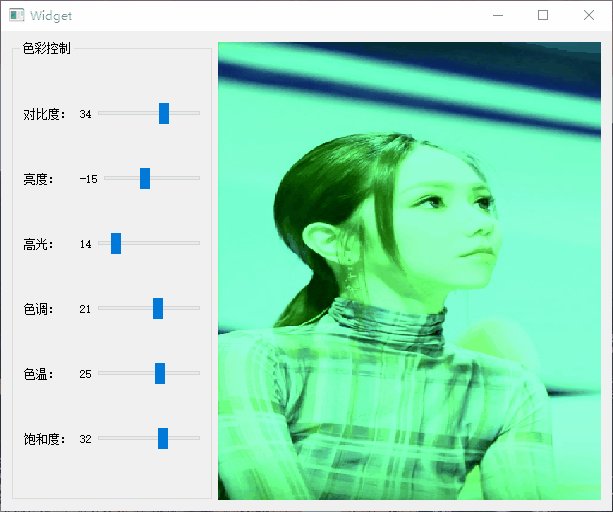
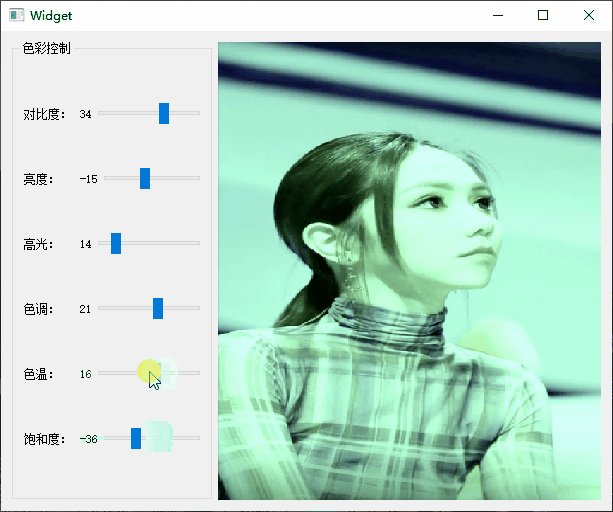
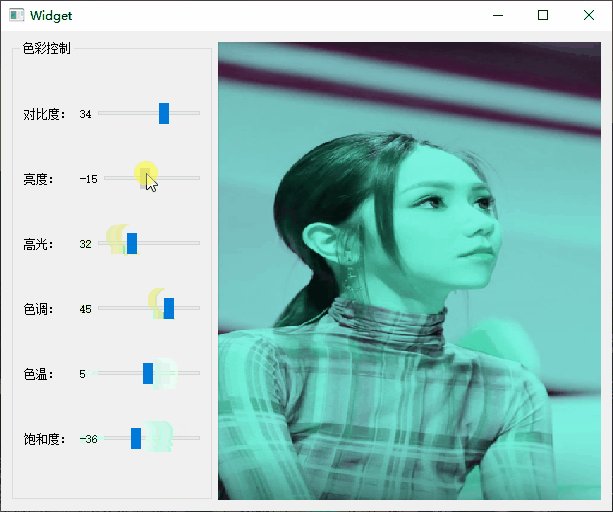
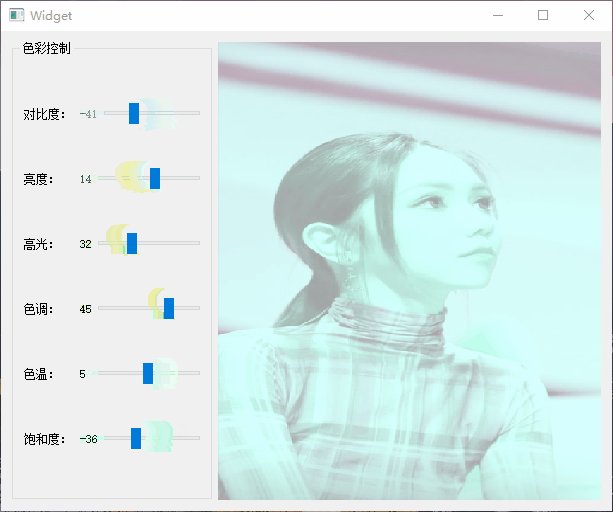
2.效果展示

3.片段着色器源码
#version 330 core
out vec4 FragColor;
uniform sampler2D ourTexture;
in vec2 outTexCoord;
uniform float temperature; //色温[-1.0, 1.0]
uniform float hue; //色调[-1.0, 1.0]
uniform float brightness; //亮度[-1.0, 1.0]
uniform float contrast; //对比度[-1,1]
uniform float saturation; //饱和度[-1.0, 1.0]
uniform float highlight; //高光[0.0, 1.0]
// 用于调整色温的函数
vec3 adjustTemperature(vec3 color, float temp) {
const vec3 warmFilter = vec3(0.93, 0.54, 0.0); // 设置黄色
const vec3 coolFilter = vec3(0.0, 0.0, 0.3); // 设置蓝色
// 根据温度值混合
color = mix(color, color + warmFilter, max(temperature, 0.0));
color = mix(color, color + coolFilter, max(-temperature, 0.0));
return color;
}
// 色调函数
vec3 adjustTint(vec3 color, float hue) {
float angle = hue * 3.14159265; // 将 -1 到 1 映射到 -PI 到 PI
float c = cos(angle);
float s = sin(angle);
mat3 hueRotateMat = mat3(
0.299, 0.587, 0.114,
0.299, 0.587, 0.114,
0.299, 0.587, 0.114
) + mat3(
0.701 * c - 0.587 * s, -0.299 * c - 0.587 * s, -0.3 * c + 0.413 * s,
0.168 * c + 0.330 * s, 0.325 * c - 0.5 * s, -0.322 * c - 0.094 * s,
0.0 * c + 0.035 * s, -0.5 * c - 0.418 * s, 0.5 * c + 0.081 * s
);
return color * hueRotateMat;
}
// 亮度函数
vec3 adjustBrightness(vec3 color, float bright) {
return color + vec3(bright);
}
// 对比度函数
vec3 adjustContrast(vec3 color, float cont) {
cont += 1.0;
return ((color - 0.5) * cont + 0.5);
}
// 饱和度函数
vec3 adjustSaturation(vec3 color, float sat) {
float luminance = dot(color, vec3(0.2126, 0.7152, 0.0722));
vec3 grey = vec3(luminance);
return mix(grey, color, sat + 1.0);
}
// 高光函数
vec3 adjustHighlight(vec3 color, float highlightStrengh) {
return min(color + vec3(highlightStrengh), vec3(1.0));
}
void main()
{
vec3 color = texture(ourTexture, outTexCoord).rgb;
// 应用各种调整
color = adjustTemperature(color, temperature);
color = adjustTint(color, hue);
color = adjustBrightness(color, brightness);
color = adjustContrast(color, contrast);
color = adjustSaturation(color, saturation);
color = adjustHighlight(color, highlight);
FragColor = vec4(color,1.0f);
}
4.完整工程
https://download.csdn.net/download/wzz953200463/88908054
5.相关参考
1.OpenGL模型控制(旋转、平移)
2.OpenGL ES2加载3D模型
3.OpenGL Assimp加载各类型模型(.obj、.fbx、.glb、.3ds)