文章目录
- Css预处理sass less是什么?为什么使用他们
- 怎么转换 less 为 css?
- 重绘和回流是什么
- http 是什么?有什么特点
- HTTP 协议和 HTTPS 区别
- 什么是 CSRF 攻击
- HTML5 新增的内容有哪些
- Css3 新增的特性
- flex VS grid
- 清除浮动的方式有哪些?
- 定位的属性值有何区别
- 子元素如何在父元素中居中
- 元素垂直居中
- 如何让 chrome 浏览器显示小于 12px 的文字
- Css 选择器有哪些?那些属性可以继承?优先级如何计算?Css3 新增的伪类有哪些?
- 常见 CSS 选择器:
- 属性继承性:
- 优先级计算:
- 关系选择器
- 网页中有大量图片加载很慢 你有什么办法进行优化?
- 浏览器的标准模式和怪异模式区别?
- 弹性盒子布局属性有那些请简述?
- 怎么实现标签的禁用
- Px,rem,em 的区别
- 三栏布局方式两边固定中间自适应
- 什么是HTML
- 什么是XML,与HTML的区别
- 双边距重叠问题(外边距折叠)
- css 动画如何实现
- CSS文本溢出的处理
- 怎么画一条0.5px的边
Css预处理sass less是什么?为什么使用他们
- CSS 的预处理器
- 让css像编程语言
- 变量,继承,嵌套,混合
怎么转换 less 为 css?
在webpack,vue cli, babel构建工具里面配置
重绘和回流是什么
重绘(Repaint)和回流(Reflow)是浏览器渲染页面时的两个关键概念,它们涉及到页面元素的布局和样式的改变。
-
重绘(Repaint):
- 重绘是指当元素样式的改变不影响其布局时,浏览器将根据新样式重新绘制元素,但不会改变元素的大小和位置。重绘的过程是比较快速的,因为它不涉及对元素布局的重新计算。
- 例如,改变元素的颜色、背景色等。
-
回流(Reflow):
- 回流是指当元素的尺寸、结构或某些布局属性发生改变,导致浏览器重新计算元素的大小和位置的过程。回流是一种相对较为昂贵的操作,因为它涉及到整个页面的布局更新。
- 例如,改变元素的宽度、高度、边距、添加或删除元素等。
在实际开发中,应当尽量减少回流和重绘的次数,以提高页面性能。
优化的策略包括:
- 使用样式操作代替布局操作:
- 尽量使用更轻量的样式操作代替布局操作,例如使用
transform替代改变元素的位置和大小。【transform 属性不会触发回流】
- 尽量使用更轻量的样式操作代替布局操作,例如使用
// 直接改变布局属性,触发回流
// box.style.width = '200px';
// box.style.height = '200px';
// box.style.top = '50px';
// box.style.left = '50px';
// 使用 transform 属性,不触发回流
box.style.transform = 'translate(50px, 50px) scale(2)';
- 合并多次操作:
- 如果需要进行多次样式或布局操作,可以将它们合并在一起,然后一次性进行,减少回流和重绘的次数。
- 避免频繁访问布局相关属性:
- 尽量避免频繁访问会触发回流的布局相关属性,比如 offsetTop、offsetLeft、offsetWidth、offsetHeight。
http 是什么?有什么特点
http 叫做超文本传输协议,是互联网应用最广泛的一种网络协议
特点:基于请求-响应的模式 无状态保存(每次请求都是独立的) 无连接(发完请求就断开,发完响应就断开)
HTTP 协议和 HTTPS 区别
HTTP明文传输
HTTPS更安全(s-security),使用使用 SSL(Secure Socket Layer)或其继任者 TLS(Transport Layer Security)协议对数据进行加密
什么是 CSRF 攻击
- “吃生日饭”
- CSRF(Cross-Site Request Forgery,跨站请求伪造)
- 攻击者获取用户在目标网站上的会话(例如cookie),然后构造一些恶意的请求,目标网站接收到请求后,认为是合法的用户请求
- 解决:同源策略
HTML5 新增的内容有哪些
-
语义化元素:
<article>:定义页面中独立的内容,如一篇文章或新闻报道。<section>:定义文档中的节或区段。<nav>:定义导航链接的部分。<header>:定义文档或节的页眉。<footer>:定义文档或节的页脚。<aside>:定义页面内容之外的内容,如侧边栏或广告。
-
多媒体元素:
<audio>:用于嵌入音频文件。<video>:用于嵌入视频文件。<source>:定义多媒体元素的媒体资源。
-
新表单控件:
<input>的新类型,如date、email、url、color等,使得表单更易于填写和验证。<datalist>:用于定义<input>元素的预定义选项列表。
-
Canvas 绘图:
<canvas>元素允许通过 JavaScript 脚本进行图形的绘制。
-
本地存储:
localStorage和sessionStorage提供了在客户端存储数据的能力,以便在页面刷新后数据仍然可用。
-
离线应用:
- 使用 Application Cache,可以让网页在离线时仍然可访问。
-
Web Workers:
- 允许在后台运行的 JavaScript 线程,提高了多核系统上的性能。
Css3 新增的特性

-
选择器的增强:
- 新的通用选择器(
*)。 - 属性选择器的增强,如
:nth-child、:nth-of-type(选择同类型元素中的第 n 个元素) 等。 - 类型选择器的增强,如
:not(选择不匹配指定选择器的元素)。#home:not(p)选择home元素中不是p的元素
- 新的通用选择器(
-
盒模型:
box-sizing属性,用于控制盒模型的计算方式,包括content-box和border-box。
区别:
默认content-box, 宽度=内容,也就是默认的W3C盒模型计算方法
border-box,宽度=内容+padding+边框,IE盒模型计算方法
border-box 计算更方便,更直观,而无需考虑内边距和边框的额外计算 -
多列布局:
column-count、column-gap等属性,用于创建多列布局。
-
背景和边框:
border-radius:用于创建圆角边框。box-shadow:用于添加元素的投影效果。background-size:控制背景图片的尺寸。
-
颜色和渐变:
- 支持 RGBA 和 HSLA 颜色表示法。
linear-gradient()和radial-gradient()等渐变效果。
-
字体:
@font-face规则,允许使用自定义字体。font-size-adjust属性,用于调整不同字体间的垂直对齐。
-
文本效果:
text-shadow:为文本添加阴影效果。text-overflow:控制溢出文本的显示方式。
-
变换和过渡:
transform属性,允许对元素进行旋转、缩放、平移等变换。transition属性,实现元素状态变化的平滑过渡效果。
-
动画:
@keyframes规则,用于定义动画序列。animation属性,用于指定动画的名称、持续时间等参数。
-
Flexbox 布局:
- 引入 Flexbox 模型,使得创建灵活的、响应式的布局更为容易。
-
Grid 布局:
- 引入 Grid 布局,提供了更强大的二维布局系统。
-
过滤效果:
filter属性,用于应用图像过滤效果,如模糊、饱和度调整等。
-
响应式设计:
@media查询,允许根据设备特性和屏幕尺寸应用不同的样式。
flex VS grid
-
Flexbox:
- 主要关注 一维布局,通过 flex-direction 属性控制主轴的方向(行或列,默认是行-x轴)
- justify-content-x轴,align-items-y轴 Grid:
- 关注 二维布局,可以同时定义行和列,通过 grid-template-rows 和 grid-template-columns 定义网格的行和列。
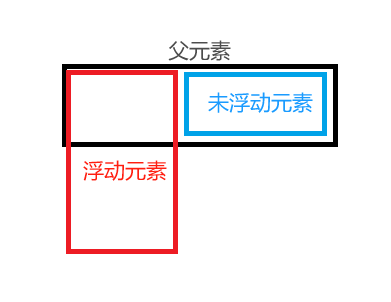
清除浮动的方式有哪些?

浮动元素脱离文档流,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,这时就需要一些技巧来清除浮动。
解决方法
- 给父元素添加
overflow:hidden。原理:父元素会变成BFC,BFC(块级格式化上下文,Block Formatting Context),BFC 是一个独立的渲染区域,具有一套渲染规则。 BFC 不会让浮动元素溢出到它的外部。
- 在浮动元素后添加一个元素a,在a上添加属性
clear:both或left。
或者使用一个伪元素:
.clearfix::after {
content: "";
display: table;
clear: both;
}
定位的属性值有何区别
Position 有5个属性值:
-
Relative 相对定位:
- 不脱离文档流。
- 相对于自身定位。
-
Absolute 绝对定位:
- 脱离文档流。
- 相对于最近的已定位的祖先元素进行定位,不考虑
static定位的祖先元素。
-
Fixed 固定定位:
- 脱离文档流。
- 相对于浏览器窗口定位。
-
Static 默认值:
- 元素出现在正常的流中。
-
Sticky 粘性定位:
- 滚动到某个设定阈值后表现为固定定位。
.element {
position: sticky;
top: 50px;
}
子元素如何在父元素中居中
- 子元素设置 margin:auto,并且子元素不能设置浮动
- 父元素设置弹性盒子,display:flex; justfy-content:center ;align-item:center;
元素垂直居中
- .子元素设置为行内块,再加 vertical-align:middle
- 弹性盒,父元素 display:flex,子元素 align-self:center
如何让 chrome 浏览器显示小于 12px 的文字
谷歌浏览器默认情况下字体最小只能设置到12px,小于12px的设置会无效化。
解决办法:
通过缩放来实现,transform:scale(0.8),把它变为原来的0.几倍,即可实现设置小字体的效果。
Css 选择器有哪些?那些属性可以继承?优先级如何计算?Css3 新增的伪类有哪些?
常见 CSS 选择器:
-
元素选择器(Element Selector)
-
类选择器(Class Selector)
-
ID 选择器(ID Selector)
-
通配符选择器(Universal Selector): 即*
-
群组选择器(Grouping Selector):
h1, h2, h3 { /* styles */ } -
属性选择器(Attribute Selector):
input[type="text"] { /* styles */ } -
伪类选择器(Pseudo-class Selector):
a:hover { /* styles */ } -
伪元素选择器(Pseudo-element Selector):
p::first-line { /* styles */ }
属性继承性:
一些常见的可继承的属性包括:字体的一些属性(颜色,字体,行高,大小粗细
优先级计算:
- !important: 优先级最高。color: red !important;
- 行内样式:
- ID 选择器
- 类选择器、属性选择器和伪类选择器
- 元素选择器和伪元素选择器
- 通配符和关系选择器(组合器)
Css3 新增的伪类:与child有关的都是
关系选择器
div p {后代}
ul > li {直接子元素}
h2 + p {相邻兄弟 }
h2 ~ p {同级兄弟元素}
网页中有大量图片加载很慢 你有什么办法进行优化?
- 压缩,JPEG
- 懒加载
- CDN
- *利用图片精灵(CSS Sprites):
将多个小图标或图片合并成一张图片,通过 CSS 的背景定位来显示需要的部分。减少请求次数,提高加载速度。
浏览器的标准模式和怪异模式区别?
标准模式使用W3C盒模型
怪异模式使用IE盒模型
弹性盒子布局属性有那些请简述?
Flex-direction:弹性容器中子元素排列方式(主轴排列方式)
Flex-wrap:设置弹性盒子的子元素超出父容器时是否换行
Flex-flow:是 flex-direction 和 flex-wrap 简写形式
flex-flow: <flex-direction> <flex-wrap>;
Align-item:设置弹性盒子元素在侧轴上的对齐方式
Align-content:设置行对齐
.flex-container {
display: flex;
flex-wrap: wrap; /* 允许多行 */
align-content: center; /* 多行居中对齐 */
}
Justify-content:设置弹性盒子元素在主轴上的对齐方式
怎么实现标签的禁用
添加 disabled 属性
<input type="text" disabled>
Px,rem,em 的区别
em是1个相对单位
px 是绝对单位,不受父元素影响。
rem (root)是相对于根元素字体大小的单位
em 是相对于父元素字体大小的单位
三栏布局方式两边固定中间自适应
- 使用ui库
- flexbox:给左右元素设置宽度即可。
- grid
.container {
display: grid;
grid-template-columns: 200px 1fr 200px; /* 左右两列固定宽度,中间列自适应 */
grid-gap: 10px; /* 可选,设置列之间的间隔 */
}
fr 是 CSS Grid 布局中的一个单位,表示"fraction"(分数)
在 grid-template-columns 或 grid-template-rows 中,可以使用 fr 单位来指定一个分数,用于分割剩余的可用空间。例如,1fr 表示分割可用空间的一个等份,2fr 表示分割可用空间的两等份,以此类推。
什么是HTML
- HTML(HyperText Markup Language)是一种标记语言,用于创建和设计网页的结构。
- HTML 使用标记(tag)来包围文本,这些标记告诉浏览器如何显示文本或者处理文本的结构。
- 每个 HTML 标记都有特定的含义,用于表示文本的不同部分、链接、图像、表格等。
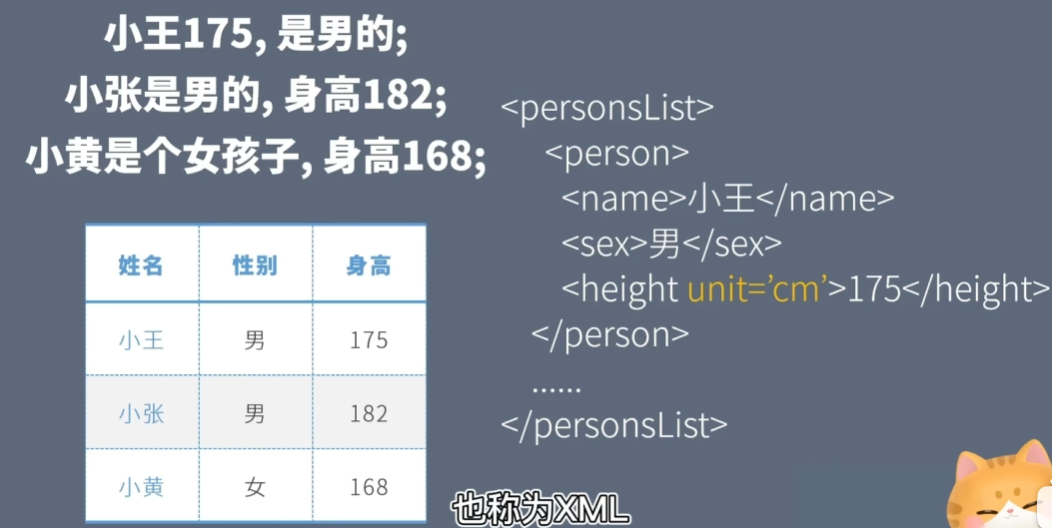
什么是XML,与HTML的区别
- XML(eXtensible Markup Language)是一种用于描述数据的标记语言
- HTML 的设计目标是展示内容,有专门的元素和属性,便于浏览器解析
- XML 的设计目标是传输和存储数据,它目标是把数据转为计算机能理解的格式化语言,没有预定义
- XML 允许用户定义自己的标签和数据结构,因此它更灵活,适用于各种数据交换和存储的场景。
- XML用处:配置文件、小数据库、数据传输

- 现在用json更多,因为json更容易被js操作
双边距重叠问题(外边距折叠)
多个相邻(兄弟或者父子关系)普通流的块元素垂直方向 marigin 会重
叠折叠的结果为:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。两
个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。 两个外
边距一正一负时,折叠结果是两者的相加的和。
css 动画如何实现
定义关键帧
@keyframes exampleAnimation {
0% {
/* 初始状态 */
transform: translateX(0);
}
50% {
/* 中间状态 */
transform: translateX(100px);
}
100% {
/* 最终状态 */
transform: translateX(200px);
}
}
应用动画:
.element-to-animate {
animation: exampleAnimation 3s ease-in-out infinite;
}
3s 是动画的持续时间,ease-in-out 是动画的缓动函数,infinite 表示动画将无限循环。
CSS文本溢出的处理
.example {
white-space: nowrap; /* 防止文本换行 */
overflow: hidden; /* 隐藏溢出的文本 */
text-overflow: ellipsis; /* 使用省略号表示溢出的文本 */
}
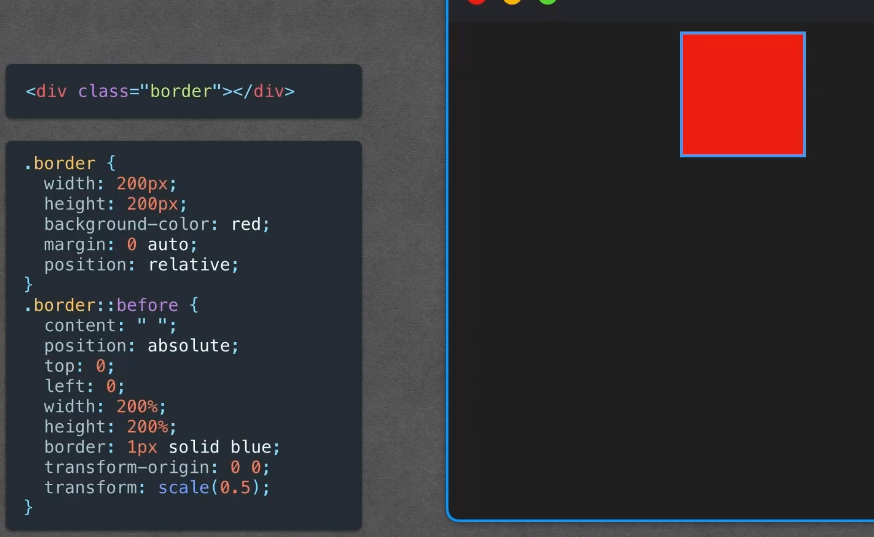
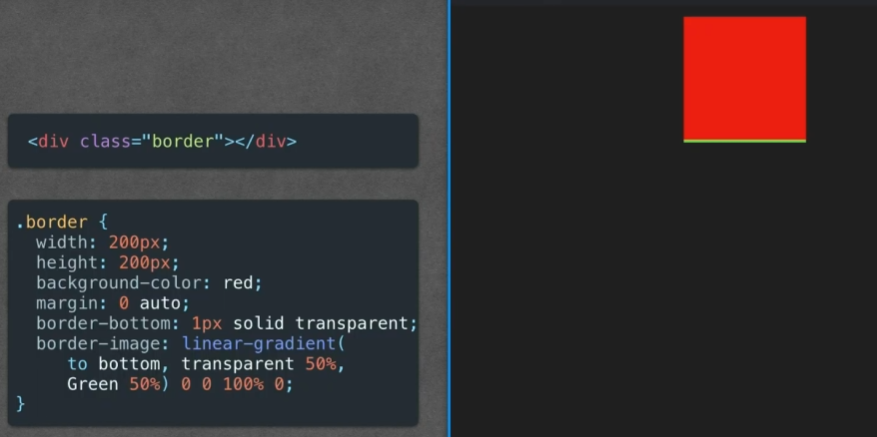
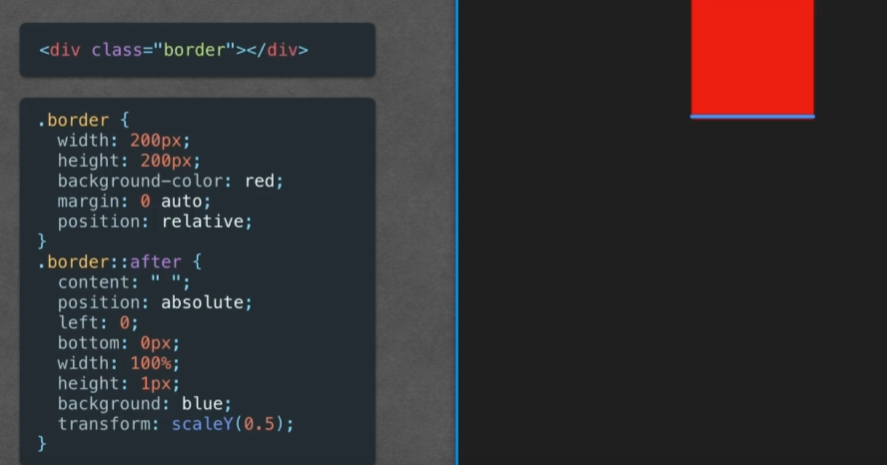
怎么画一条0.5px的边
一条边存在:渐变

一条边存在:定位+伪元素+缩放

四个边都存在的情况:
定义两倍大小的伪元素,然后再以两倍缩放