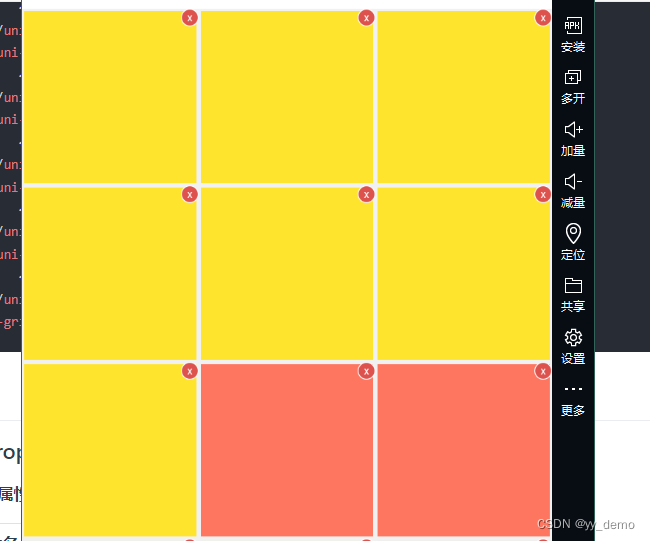
<uni-grid-item v-for="(item, index) in list" :key="index"></uni-grid-item>如上图类型的代码在H5是可以正常生效的 但是在小程序和APP中不生效,我也没有搜索到答案,但是我最后一个格子是固定的,我发现是可以显示出来,所以我就排除了这个标签在APP或者小程序上不兼容的情况,既然单个的是可以展示的,我就试着在这个标签外面包一层标签然后循环好了,结果就显示出来了
<block v-for="(item, index) in item.list" :key="item.id">
<uni-grid-item>
</uni-grid-item>
</block>