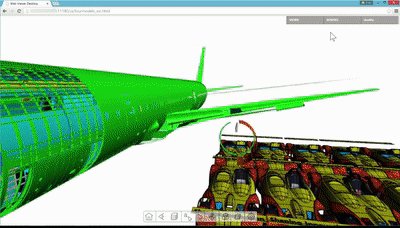
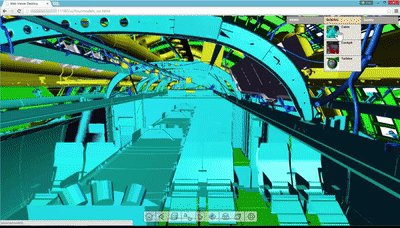
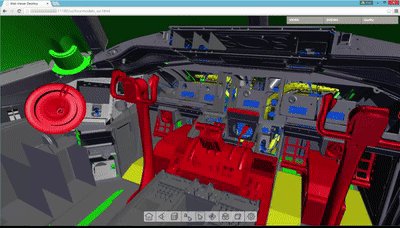
今天给大家介绍一些关于3D Web轻量化引擎HOOPS Commuicator的关键概念,这些概念可以帮您在HOOPS Communicator流缓存服务器之上更好地构建您自己的模型流服务器。如果您是有大型数据集,那么,使用流缓存服务器可以极大地帮助您最大限度地减少内存使用量,并确保浏览器中模型数据的交互流畅性。
HOOPS中文网![]() http://techsoft3d.evget.com/
http://techsoft3d.evget.com/

一、SC Server(流缓存服务器)
SC Server(流缓存服务器)通过Websocket(网络接口)连接,支持将一个或多个SC模型中包含的数据高效地流式传输到HOOPS Web Viewer。SC Server的单个实例仅支持一个客户端连接,但SC Server的多个实例通常会在单个Web服务器上并行运行。SC Server支持两种渲染模式——CSR(客户端渲染)和SSR(服务器端渲染)。
在CSR模式下,SC Server将CAD模型几何图形发送到连接的HOOPS Web Viewer,并让HOOPS Web Viewer直接在用户浏览器中使用WebGL执行3D渲染。在SSR模式中,SC Server将在服务器机器上自行执行3D渲染,然后将渲染结果作为图像数据发送到HOOPS Web Viewer进行显示。
SC Server使用WebSocket技术与HOOPS Web Viewer进行通信,这要求每个SC Server都可以访问未使用的网络端口。如果所有中间防火墙均已正确配置,HOOPS Web Viewer可以直接连接到此端口,或者HOOPS Web Viewer可以通过代理技术使用单个共享端口。
但请注意,即使使用代理方法,每个SC Server实例仍然需要服务器计算机内的专用网络端口,因为代理在网络序列中稍后发生。如果正在使用代理,服务器计算机可能只需要为单个代理端口配置其防火墙即可允许网络流量。HOOPS Communicator HOOPS Server,它管理多个SC Server实例。但是您不使用HOOPS Server的服务器配置,则可以直接运行SC Server。

二、HOOPS Server
HOOPS Server的主要任务是管理单个计算机上的多个SC Server实例和关联资源。任务包括:
- SC Server生命周期管理
通常会启动新的SC Server实例来响应查看模型的请求。如果关联的HOOPS Web Viewer断开连接或发生响应超时,现有SC Server实例将关闭,每台服务器计算机同时运行的SC Server实例的最大数量将受到用户管理的配置文件的限制,因此正确控制这些实例的启动和关闭非常重要。
- 网络端口管理
HOOPS Server配置必须包括一系列专用于SC Server与HOOPS Web Viewer之间的WebSocket的通信端口。HOOPS Server必须确保可正确使用这些端口,并且如果SC Server实例关闭或意外启动,则必须收回任何端口。
- 查看请求
当用户希望启动新的HOOPS Web Viewer时,必须发出请求来创建新的查看会话,从而为该HOOPS Web Viewer启动新的SC Server实例。
HOOPS Server支持两种类型的查看请求:
① REST协议
在此模式下,查看请求通过REST样式的HTTP URL发送到HOOPS Server。HOOPS Server将启动一个新的SC Server实例,并使用可用于HOOPS Web Viewer查看的URI进行响应。
② WebSocket代理服务器
在此模式下,查看请求通过WebSocket URL发送到HOOPS Server,通常采用“ws://<服务器主机名>:<端口>”形式。服务器将启动一个新的SC Server实例,并在内部将请求直接代理到该新实例。
三、HTTP Server
任何情况下,标准HTTP Web Server还必须与Communicator服务器结合使用,以将HTML、JS、CSS、图像和任何其他文件传送到请求浏览器。HOOPS服务器包含一个内置HTTP Web服务器,可用于开发和评估目的,但不建议在生产环境中使用。在特定情况下,应使用针对文件服务进行优化的工业级Web服务器,Apache或NGINX也是不错的选择。
四、渲染类型
- 客户端渲染(CSR)
通过CSR,SC Server将模型数据流式传输到HOOPS Web Viewer,允许客户端硬件使用WebGL技术渲染3D图形。WebGL是一种JavaScript API,用于在Web浏览器中渲染交互式3D图形,而无需使用第3方插件。它在大多数现代浏览器中都可用。
对于小型模型,SC Server通常只需发送整个模型即可,但对于大型模型,这种方法在内存或网络带宽方面并不实用。因此,在模型较大的情况下,SC Server会使用启发式方法,并结合对当前3D摄像机方向的模型面的了解,来确定向所连接的HOOPS Web Viewer发送模型的最佳部分。通过这种方式,当使用CSR方法时,大型模型几乎可以立即开始部分数据的渲染。
由于WebGL依赖客户端硬件来执行所有渲染,因此运行HOOPS Web Viewer的任何设备都必须足以渲染交互式3D图形,比如:
①您需要有非常高频的网络带宽,可以在可接受的时间内提供3D模型数据
②客户端设备具有足够的计算能力和GPU能力来正确渲染3D模型
③客户端浏览器支持WebGL
④您打算在每台服务器计算机上同时运行大量SC Server

- 服务器端渲染(SSR)
当HOOPS Web Viewer设置为服务器端渲染时,3D模型的所有渲染均由Web服务器上的GPU执行。因此,您的服务器后端必须包含一个包含GPU的实例。当用户与模型交互时,服务器会渲染每一帧,并将图像发送回客户端的网络浏览器进行显示,从而最大限度地降低对客户端硬件的要求。
图像是实时发送的,因此在用户看来,渲染就像是在本地计算机上实时完成的。
请注意,SSR仅用于3D模型渲染,所有其他功能(如按钮和模型浏览器)都是通过HTML在客户端创建的,这包括所有用户创建的测量和标记数据。SSR的优势是可以只将图像发送到客户端,因此用户几乎可以立即开始模型交互。SSR还允许您使用高性能GPU技术,该技术可以为非常大的模型带来显着的优势。但使用SSR模式会将硬件要求转移到服务器上。
在以下情况下,您可以选择SSR:
☉ 您希望针对最广泛的客户端硬件☉您正计划为不同的客户提供超大型的模型
☉ 您拥有一个复杂的服务器后端,能够以可接受的速度渲染您的模型,它还应该能够根据模型的大小和并行用户数量进行扩展

- SCS基于单个文件的渲染
在转换源CAD模型时,可以指示HOOPS Communicator Converter生成名为“<模型名称>.scs”的单个文件。通过这种方法,您无需使用HOOPS Server或启动关联的SC Server即可渲染模型。这是CAD模型的独立版本,可以加载到HOOPS Web Viewer中,以便使用WebGL在客户端上进行渲染。SCS文件通常会使用HTTP Web服务器传送到客户端浏览器,所以SCS文件仍然会用到服务器,不过这种方法不需要HOOPS Server或SC Server。
虽然SCS文件方法因其简单性而提供了一些明显的价值,但也有特定条件:
① 在对CAD模型进行任何渲染之前,浏览器必须接收整个SCS文件。对于非常小的模型,这很好,但对于中型到大型模型,与使用CSR相比,这会造成明显的启动滞后。
② 对于较大的模型,SCS文件的大小可能会变得太大而不实用,所以,如果您是仅查看小型模型时,SCS这种方式会更便捷且实用。
欢迎持续关注,下期内容,我们将手把手教您构建您自己的流缓存服务器:
- 如何以编程方式配置和生成SC-Server (流缓存服务器)实例
- 如何将JavaScript WebViewer连接到生成的SC-Server
- 如何监控SC-Server实例的生命周期
关于Tech Soft 3D
Tech Soft 3D是工程软件开发工具包的领先提供商,成立于1996年,总部位于俄勒冈州本德,在法国、英国、日本和挪威均设有办事处。该公司的工具包产品为全球数亿台计算机上运行的700多个独特应用程序提供支持。了解更多HOOPS信息,请访问“HOOPS中文网”。
申请HOOPS试用![]() http://x7pfmmn259623uby.mikecrm.com/d7EBgIv
http://x7pfmmn259623uby.mikecrm.com/d7EBgIv
如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们申请3D 轻量化引擎HOOPS的试用哦~