本文前言及说明
适合学过一门语言有一定基础的人看。
省略最初学习编程时的各种编程重复的基础知识。
javascript简介
编程语言(主前端)
用途:主web前后端,游戏,干别人网站
优点:速度快,浏览器直接识别
编辑器:vscode
第三方安装工具:node
编辑器配置:安装live sever插件帮助实践查看自身代码
代码形式:通常与html共同编写,javascript负责代码逻辑,html负责网页。代码常常跟在html代码的body后面。
javascript前端代码基本结构
首先一个网站中会有html和javascript两种代码,html主要负责页面中显示的结构,javascript主要负责网站中的逻辑结构计算。
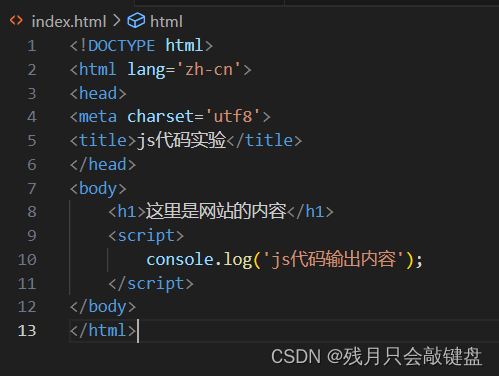
代码结构
如下

这个<>是标签。
除了<script>的之外别的事html的代码。html与js代码可以写在一起。
script在body后的好处:
代码从上到下执行,js代码负责逻辑,如果网站很大,浏览器从上执行,加载速度很慢。
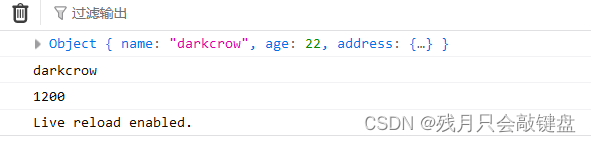
结果

右键检查页面看控制台可以看js代码输出的内容
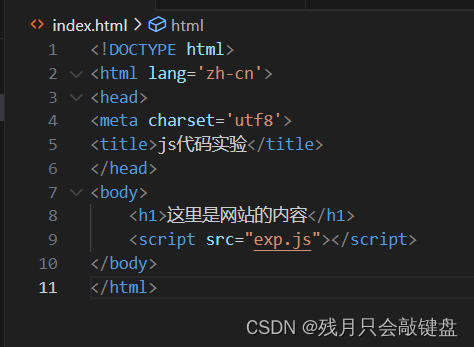
代码分离
因为有时候js代码量很大,全写在一起肯定眼睛会瞎,所以我们可以像模块化一样给他分离开。
我们可以给标签加属性让他指向指定文件。


看结果


显示正常,还访问了那个文件。
(一般来说。。。每行代码后面应该加个; 但是我一般python用的比较多。。习惯性的不加;但是不要学习我的坏习惯。。)
node运行文件
vscode页面按ctrl+~开启node页面
在终端输入node 文件名就可以运行
注释
-
单行注释://
-
多行注释:/*注释内容*/
变量常量
var:全局变量
let:可被修改
const不可被修改


数据类型
字符串,数字(js无浮点),布尔,空,未定义


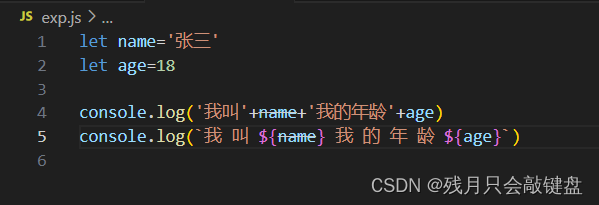
字符串格式化
+号法
·${}·法


注意一下第二个用${}是用的`(~)不是引号.
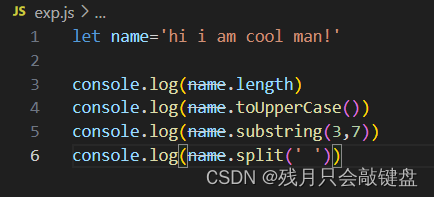
字符串处理属性与方法
length #获取字符串长度
toUpperCase() #把字符串转化为大写
substring(3,7) #截取字符串
split(' ') #根据双引号内的字符对字符串进行分割

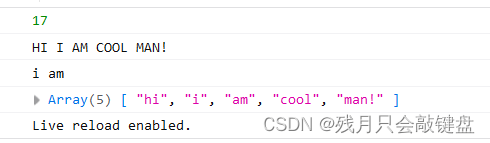
运行结果如下

数组
我不太清楚别的语言,python中数组是有列表元组字典之分的,在javascript中没有这些概念,统一的称之为数组。
形式:[1,'hello',true]
数组操作方法:
push() #数组后面添加元素
unshift() #在开头添加元素
pop() #删除最后的元素
Array.isArray() #判断是否为数组
indexOf() #返回指定元素的索引
a.splice(2,1) #删除指定索引的元素(2指定元素的起始索引;1删除的个数)
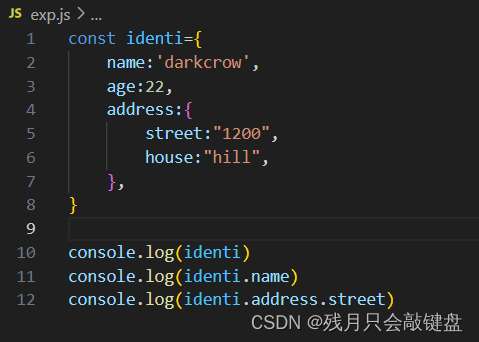
面向对象
属性的定义
{}定义类,用:定义属性


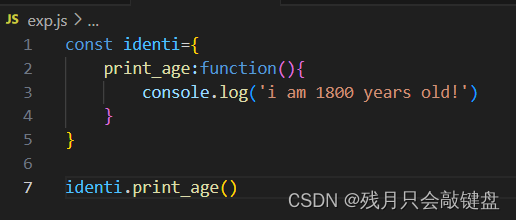
方法定义
用function函数就可以创建


对象数组与json
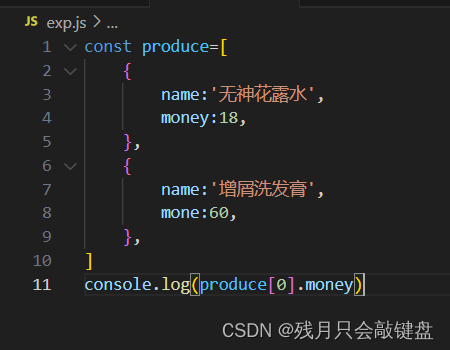
对象数组
简单理解就是数组套对象


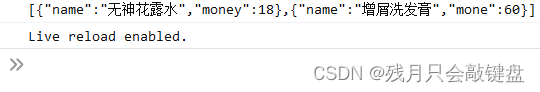
json数据
json数据是一种数据的传输形式,跟对象数组形式差不多。用于服务器的数据传输。
json与对象数组的不同就是他会给属性名都加双引号给括起来。
比如这里:name:...
json:"name":...


用JSON的stringify方法可以转化为json类型。
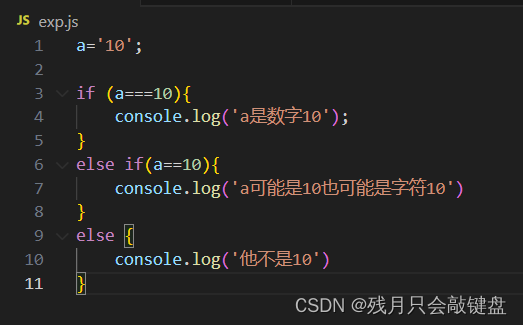
if条件语句


===指当a必须为整数10时执行
==指a为数字还是字符10都可以被执行
if条件语句的形式就是上面的形式。
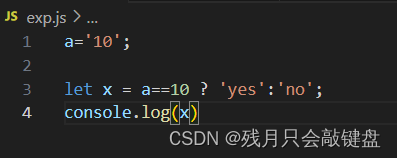
三目运算符
作用:根据不同的情况给变量赋值


?前面是条件,后面是true时的赋值,:后面是假的赋值。
即当a=10时赋值yes,否则赋值no
switch条件语句
作用:与if——else差不多。只不过匹配速度快点,匹配范围小。

结果如下:

解析:当x为yes时还行这一部分,为no时执行另一部分。当都没有匹配到时执行最后一部分。
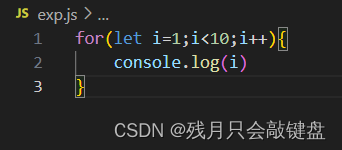
for循环结构


for里面第一部分可以声明变量,第二部分写条件,第三部分写执行递增等变量的变化。
也可以写到外边。
i++代表了i递增1
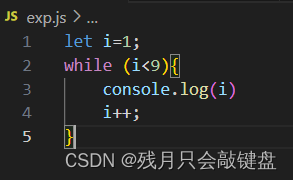
while循环


while与for的写法差不多,这里我是变量赋值和递增都写在外面的形式写的。
定义函数
用function


逻辑运算符
| && | (and)两边都是true |
| || | (or)一边是true就可以 |
| ! | (not)不满足的时候执行 |
结语
javascript与其他语言重复的内容基本是这些,之后的内容基本上与其他的语言开始有一些差异了。整理出这篇博客希望能够减少看重复知识点浪费的时间。