1 请求头的类型: content-type;
01: application/json 数据以json格式请求:{"key":"value"}
02: application/x-www.form-urlencoded from表单的数据格式 name="zs"&age=12
03 mutipart/form-data 上传文件的格式
04 text/xml xml格式
2 axios中使用:
01 如果对axios不做任何的请求拦截配置的话 使用方法如下:
const axios from ‘axios’
axios.default.baseURL = 'xxxx' // 配置请求都会携带的地址
axios.default.headers.post['Content-Type'] = 'applocation/x-www-form-urle....' // 配置post请求的数据格式;
axios.default.headers['Content-Type'] = 'application/json' // 无论是post还是get默认都配置json格式
axios.default.headers.common['Authorization'] = 'Token' // 配置token
02 封装进行配置:
const axios = axios.create( { headers:{'Content-Type':'application/json'} } )
3 关于使用nginx进行项目的部署:本地loaclhost可以进行访问项目
01 第一种部署方式: 执行命令 npm run build。 将生成的dist目录给到后端
02 nginx进行部署:
第一步 百度nginx 进入官方网站 进行下载 网址:http://nginx.org/en/download.html
选择Mainline version;nginx/window-1.25.4进行下载, 下载解压后就可以直接使用了
第二步 用法操作:命令环境
start nginx 启动; nginx -s stop 不保存信息停止; nginx -s quit保存信息停止;
nginx -s reload 重启;nginx -v 查看版本;
启动后查看是否成功,网址输入 localhost就可以了默认端口80;会有一个欢迎界面。
第三步 build完以后 将dist扔到http里面;正常情况下不会正常使用的;
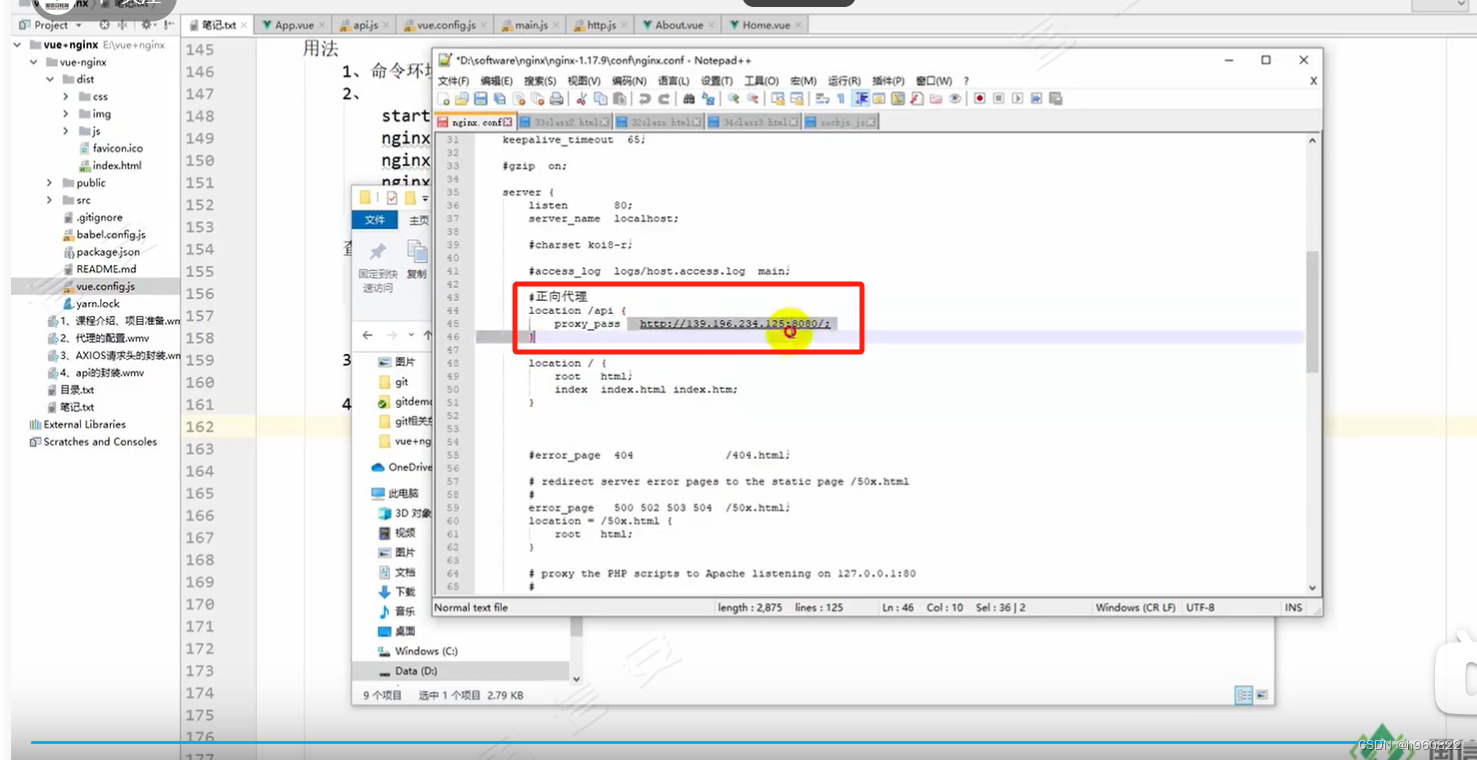
第四步 配置nginx; 需要配置一个正向的代理;代理后端请求的接口:配置完就可以进行访问了。
server {
listen 80;
server_name localhost;
location / {
root html/dist; // 因为我们是直接把dist目录放进来了 所以要让她访问dist目录下的index.html
index index.html index.html;
}
# 正向代理
location /api {
proxy_pass http://139.196.234.125:8080/;
}
}
4 关于使用阿里云服务器 进行代理访问项目
第一步 购买服务器:1注册 2 实名认证 3 搜索云服务ecs购买服务器 4 操作系统选择CentOS这是基于nginx的操作系统;5购买完成后会给一个实例以及登录名和密码进入控制台 ;6点击实例的链接;7点击远程链接 用户名root;如果忘记密码到实例列表点击重置密码。进入到了一个命令环境;
第二步 命令环境进行部署:
1 安装yum; 操作命令: yum -y install pcre* yum -y install openssl*2
2 下载wget;类似于迅雷下载文件;yum install wget
3 下载nginx,下载到对应的目录中,菜单栏有文件,点击 user/ local,鼠标右键点击打开终端然后就这行命令进行复制就可以了 wget http://nginx.org/download/nginx-1.17.9.tar.gz
4 解压 ;还是在local的终端中执行 tar -zxvf nginx-1.17.9.tar.gz;然后右击loacl点击刷新
5 编译安装;进入文件夹 cd nginx-1.17.9/ 再执行 ./configure ; make -j4 && make install 会产生一个nginx文件 所有的操作都在这里面
6 右击选择nginx/sbin文件选择进入终端, 然后输入 ./nginx 如果没有任何反应说明启动了nginx了;
这是将购买的服务器的公网ip输入到浏览器中,这时候会一直进行刷新超时。因为阿里云没有配http的实例;
7 设置安全组;进入阿里云的官网,控制台选择自己购买的服务器的实例,点击右侧的更多选择网络和安全组,安全组配置,点击右侧配置规则,点击右上角快速创建规则选择http和https ,端口号 tcp 1-655535,授权对象0.0.0.0.0。 配置完就可以浏览器访问了
8 在http文件下上传项目,在nginx/html目录下上传项目。右键html打开终端;
9 下载一个FinalShell的软件用于文件的上传。下载完后打开,然后点击文件夹的图标,在点击弹框左侧第一个按钮创建ssh链接。 名称随便写 主机服务器公网ip,链接完双击进入。在这里把打包的dist目录直接拖拽到nginx/html目录下上传就可以了。
10 修改nginx.config文件 双击, 修改如上面一样、
11 这时候在云实例中打开的端口中进入nginx/sbin右击打开终端输入./nginx -s -reload; 再输入 ./nginx