系列文章
HTML5+CSS3+移动web——HTML 基础-CSDN博客![]() https://blog.csdn.net/ymxk2876721452/article/details/136070953?spm=1001.2014.3001.5501
https://blog.csdn.net/ymxk2876721452/article/details/136070953?spm=1001.2014.3001.5501
目录
一、列表
无序列表
有序列表
定义列表
二、表格
表格结构标签
基本使用
合并单元格
三、表单
input 标签
input 标签占位文本
radio 单选框
checkbox 多选框
file上传文件
下拉菜单
文本域
label 标签
按钮
一、列表
无序列表
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>有序列表
<ol>
<li>01</li>
<li>02</li>
<li>03</li>
</ol>定义列表
<dl>
<dt>服务中心</dt>
<dd>申请售后</dd>
<dd>售后政策</dd>
</dl>二、表格
网页中的表格与 Excel 表格相似,用来展示数据。
表格结构标签
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。

基本使用
标签:table 嵌套 tr,tr 嵌套 td / th。
| 标签名 | 说明 |
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>学分</th>
<th>描述</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>100</td>
<td>快快乐乐</td>
</tr>
</table>合并单元格
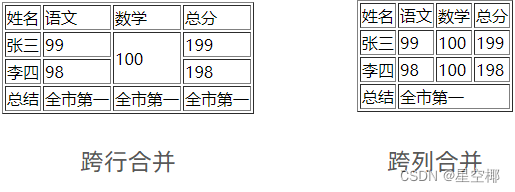
作用:将多个单元格合并成一个单元格,以合并同类信息。

不能跨表格结构标签合并单元格(thead、tbody、tfoot)
合并单元格保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
跨行合并,保留最上单元格,添加属性 rowspan,删除其他单元格
跨列合并,保留最左单元格,添加属性 colspan,删除其他单元格
三、表单
作用:收集用户信息。用于场景:登录,注册,需要填写的信息~
input 标签
input 标签 type 属性值对应不同,则功能不同。
<input type="..." >
input 标签占位文本
占位文本:提示信息
<input type="..." placeholder="提示信息">
radio 单选框
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女常用属性:
name(控件名称),单选功能同组只能选中一个,name 属性值自定义。
checked(默认选中),属性名与属性值相同,简写为一个单词
checkbox 多选框
多选框也叫复选框,默认选中:checked。
<input type="checkbox" checked> 文本内容file上传文件
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。
<input type="file" multiple>下拉菜单
标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
默认显示第一项,selected 属性实现默认选中功能。

文本域
作用:多行输入文本的表单控件。 一般使用CSS设置文本域的尺寸

<textarea>默认提示文字</textarea>label 标签
作用:网页中,某个标签的说明文本。

用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。
写法一
-
label 标签只包裹内容,不包裹表单控件
-
设置 label 标签的 for 属性值 和表单控件的 id 属性值相同
<input type="radio" id="man">
<label for="man">男</label>写法二:使用 label 标签包裹文字和表单控件,不需要属性
<label><input type="radio">女</label>按钮
<button type="">按钮</button>
<!-- form 表单区域 -->
<!-- action="" 发送数据的地址 -->
<form action="">
用户名:<input type="text">
<br><br>
密码:<input type="password">
<br><br>
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
</form>







![【web | CTF】BUUCTF [HCTF 2018]WarmUp](https://img-blog.csdnimg.cn/direct/254c6310bbd3449f9b7765a390cf7bde.png)