引言
作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计?
“时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。
要在短时间内理解、掌握一个工具的使用,最有效的方式莫过于临摹:
看实例视频教程,并跟着教程在实例素材上操作。
基于以上两点,小北根据学长和老师们的推荐,选择了先上入手“墨刀”这个软件!

软件介绍
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
官网下载地址:墨刀 - 在线一体化产品设计协作平台 (modao.cc)![]() https://modao.cc/brand
https://modao.cc/brand

墨刀支持为页面或组件添加交互跳转事件,模拟用户使用产品交互时的真实体验,让你的原型“动”起来。
一、添加批注
打点和卡片批注
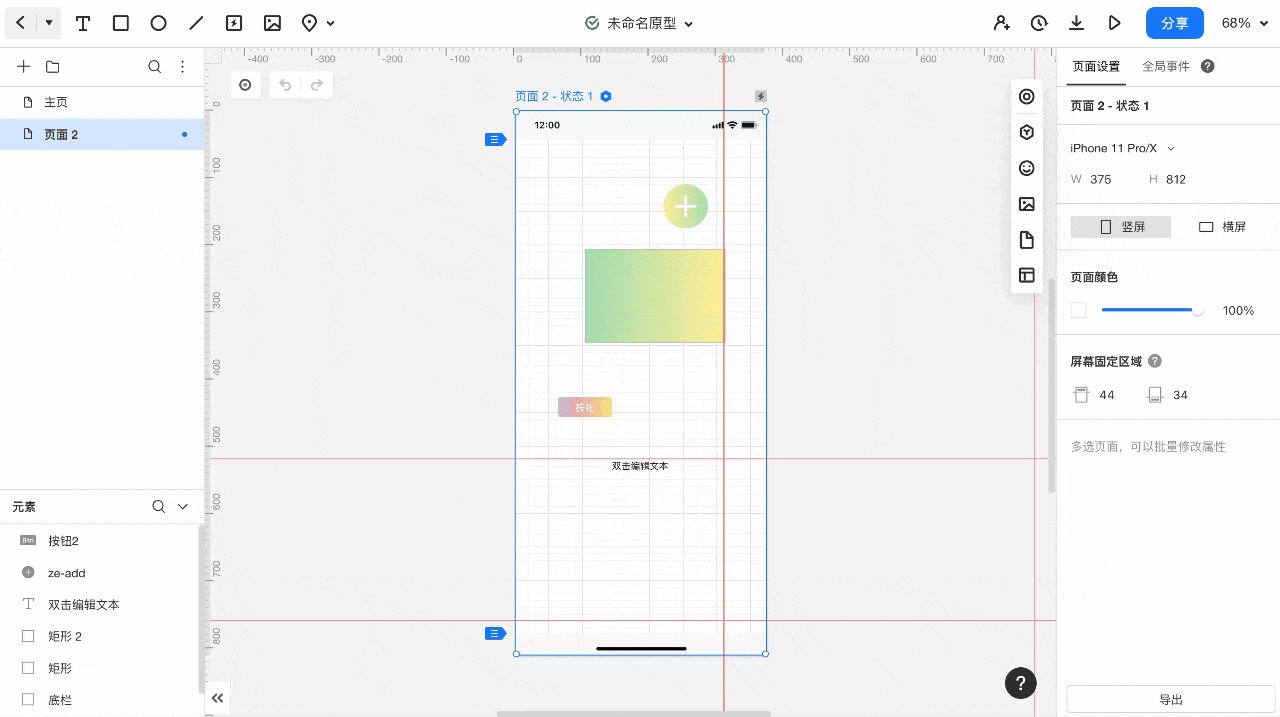
如果需要为产品添加功能说明,可以用「批注」组件来实现。
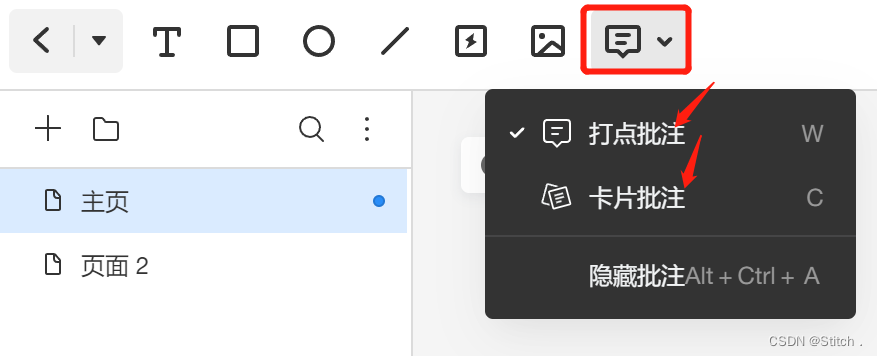
在基础组件内可以找到此组件,或者在导航栏也可直接添加批注。

目前墨刀有两种批注,一个是卡片批注,一个是打点批注,支持在编辑时显示/隐藏批注(快捷键Alt+Ctrl+A)。
卡片批注的特点是,可指向所标识的元素,支持快捷键 C 快速创建。
卡片批注更适合可以在界面进行强呈现,不易忽视所标注的内容,适合功能说明的着重强调。
打点批注的特点是,将水滴放置在组件上即可与组件进行强绑定,可明确指向所说明的区域;同时支持富文本编辑,使内容表达更具层次;支持快捷键 W 快速创建。视觉干扰比卡片批注更少。和组件绑定移动组件时,批注也能跟随移动。
二、其他操作
查找/替换
查找替换功能可以用来批量修改原型内的文字。
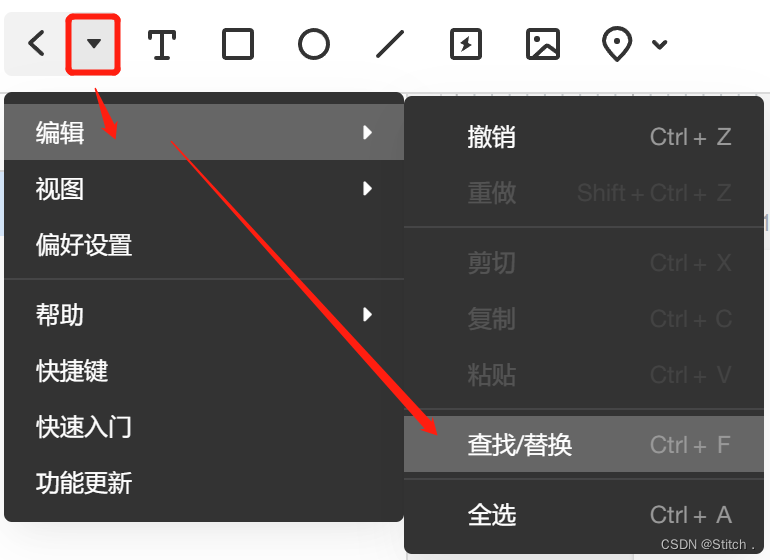
使用方法很简单,使用快捷键 Ctrl+F 调出查找替换面板或者在左上角点击编辑选择查找/替换,
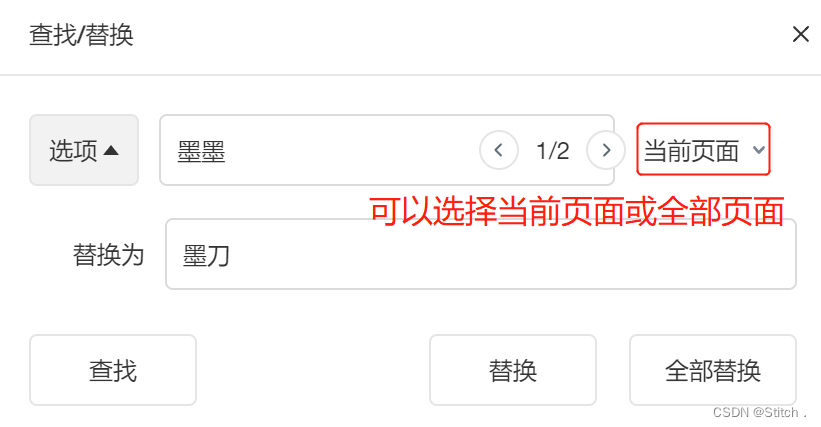
输入查找关键词后点击查找即可依次查看(部分隐藏内容需要手动操作才可以显示哦),在选项出点击下拉显示替换,即可单个或全部替换为想要更改的文字。如果需要全部页面内搜索把当前页面选择更换为全部页面即可。

标尺与参考线
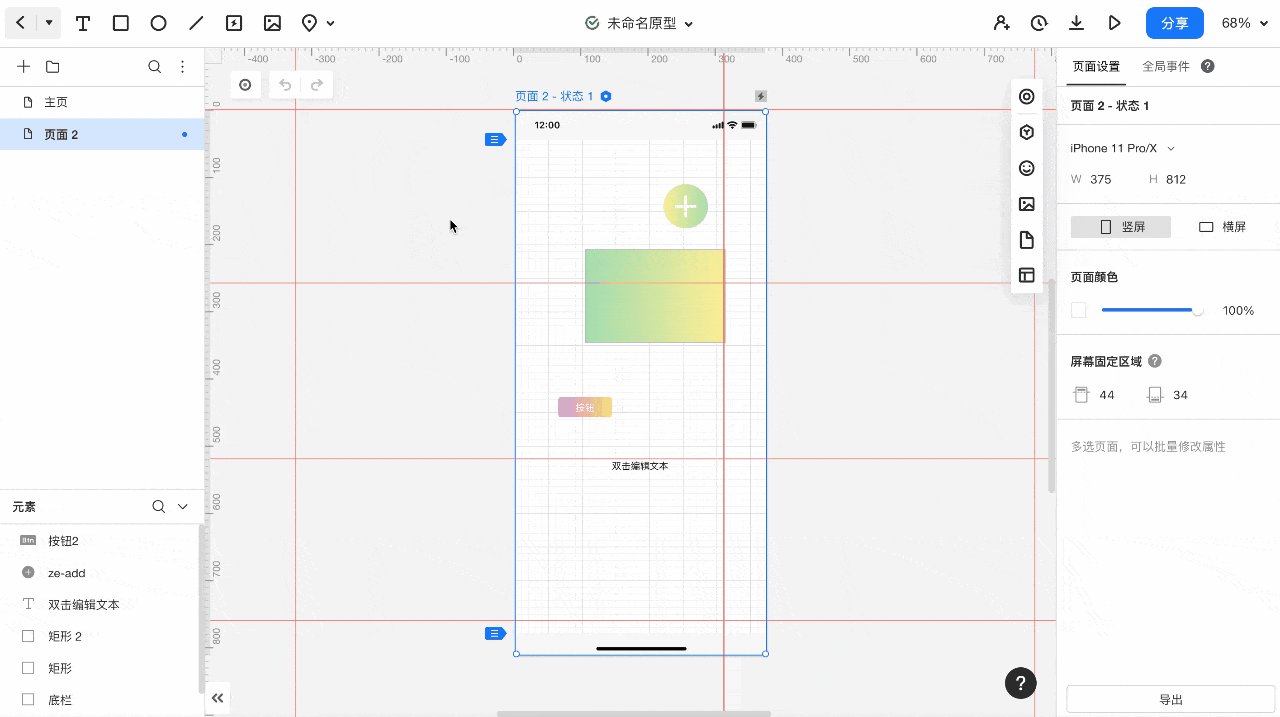
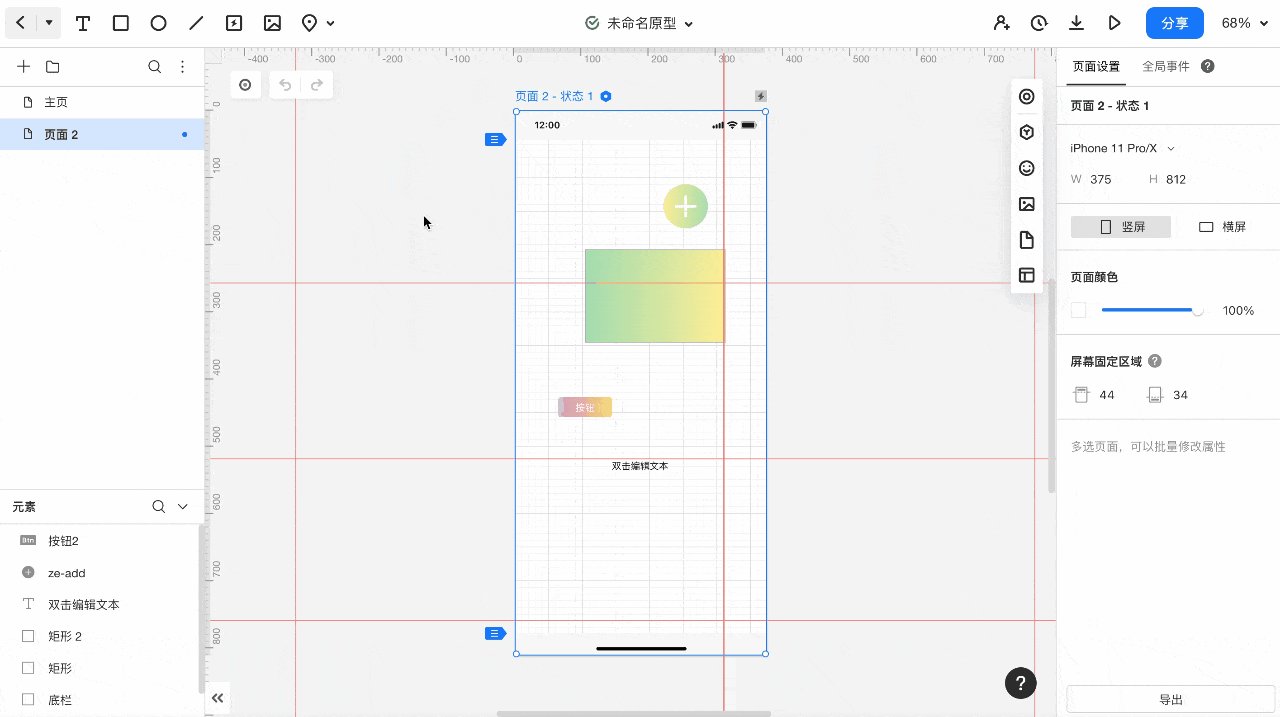
在原型编辑区的上方和左侧设有标尺,可以帮助您把精确调整元素组件的位置和尺寸, 从标尺上可以拖拽出参考线,能够辅助您便捷地定位图像或对齐元素。
标尺
上方和左侧的「标尺」分别与画布的 X、Y 值相对应,在绘制原型的过程中就能通过标尺更便捷直观地查看元素和组件的坐标位置。
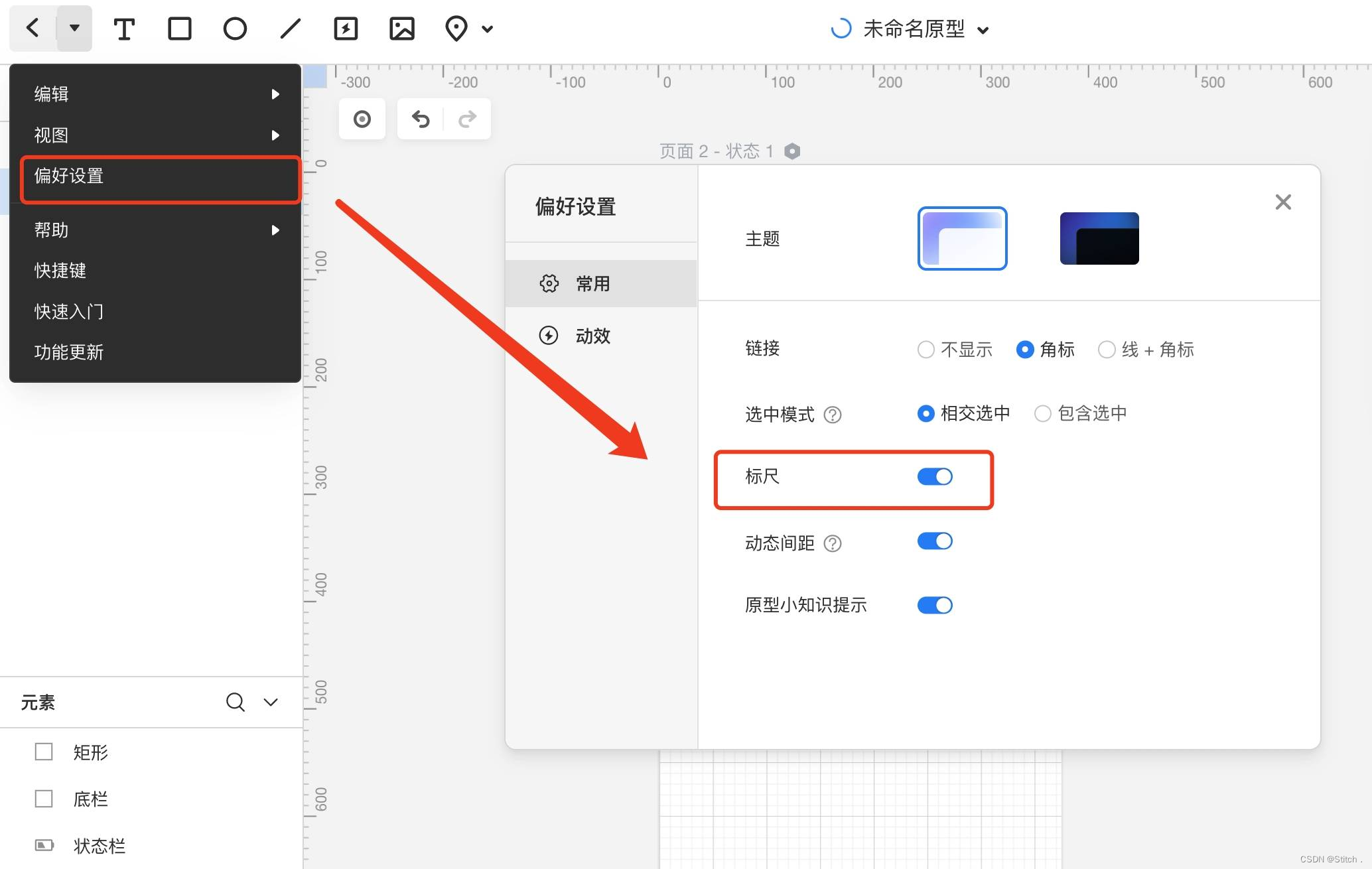
在左上角下拉菜单,点击【偏好设置】-【标尺】,能够切换标尺的显示/隐藏状态。
标尺右键菜单
鼠标放置在标尺区域,并单击右键弹出菜单,能够勾选设置显示标尺、显示参考线、对齐参考线,也可以批量删除横向/纵向参考线。
需要注意的有:
1.选择不显示标尺时,参考线也会隐藏。
2.开启对齐参考线功能后,页面元素靠近参考线时,可触发吸附效果;同时拖动参考线也会自动吸附附近的元素。
参考线
从标尺上可以拖拽出多条参考线,以辅助定位或对其元素及组件。
添加参考线
将鼠标靠近标尺区,能够看到鼠标切换为拖拽样式,此时单击鼠标并向下或向右滑动,并在合适的位置松开鼠标,即可创建参考线。

同一页面中可创建多条横向及纵向的参考线,参考线不会同步至所有页面。
操作时需要注意:
- 从上方标尺拖拽出的是 X 轴(横向)的参考线
- 从左侧标尺拖拽出的是 Y 轴(竖向)的参考线
移动参考线
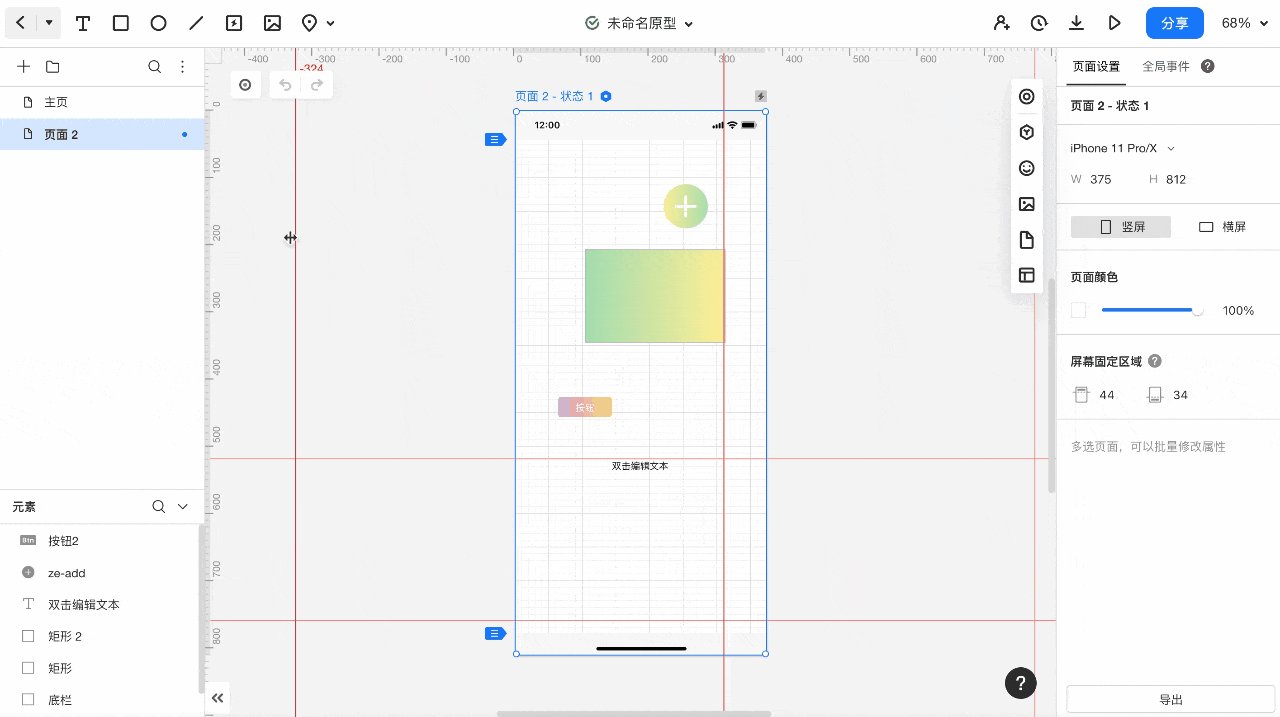
有两种方式可以对参考线进行移动。
1.将鼠标靠近目标参考线,鼠标样式会发生改变,此时直接单击鼠标并拖动即可移动参考线。
2.鼠标单击目标参考线,该参考线即会切换为蓝色的选中状态,使用键盘方向键即可移动参考线,每次移动的距离为1像素;按住shift+方向键,每次移动的距离为10像素。
穿透参考线
按住shift可穿透参考线,选择参考线下方的元素。
删除参考线
有两种方式可以删除参考线。
1.拖动参考线至上方或左侧的标尺区域,鼠标会切换至【取消】状态,此时松开鼠标,参考线即被删除。

2.单击选中参考线,Delete键即可快捷删除。
使用、隐藏一屏线(蓝色虚线)
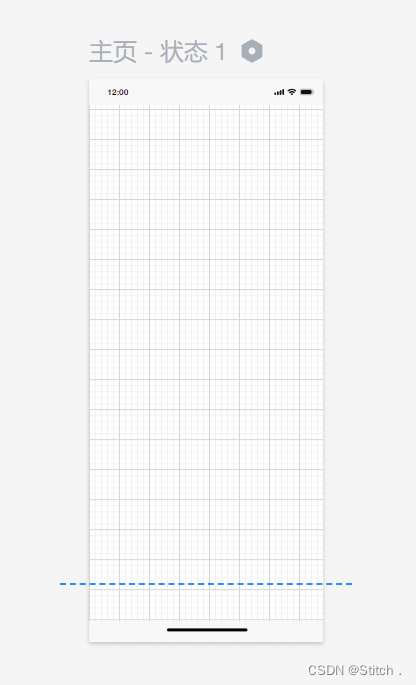
一屏线的作用
页面编辑区的蓝色虚线可以理解为「一屏线」,这条线能让您在设计页面时了解当前页面在处在第一屏(不滚动)时能呈现那些页面内容。

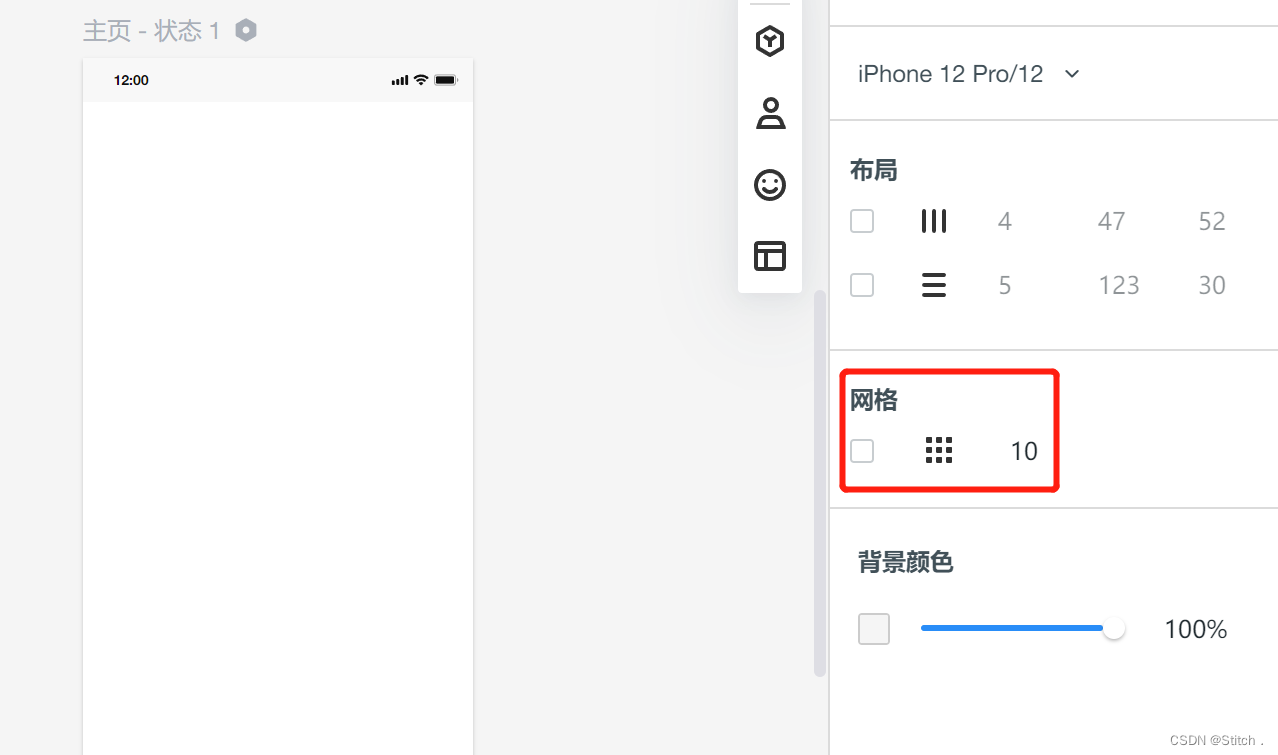
隐藏一屏线
一屏线可以和网格一起隐藏。不选中页面画布中的任何组件,在编辑区右侧的外观设置面板中取消网格勾选即可。
测距/显示测距标注
选中组件后,按住Alt,即可快速查看组件的测距标注信息。
撤销/重做
撤销和重做可以在编辑区内的左上角点击按钮操作。
您也可以使用快捷键操作:
撤销 Mac:Cmd+Z Windows:Ctrl+Z
重做 Mac:Cmd+Y Windows:Ctrl+shift+Y
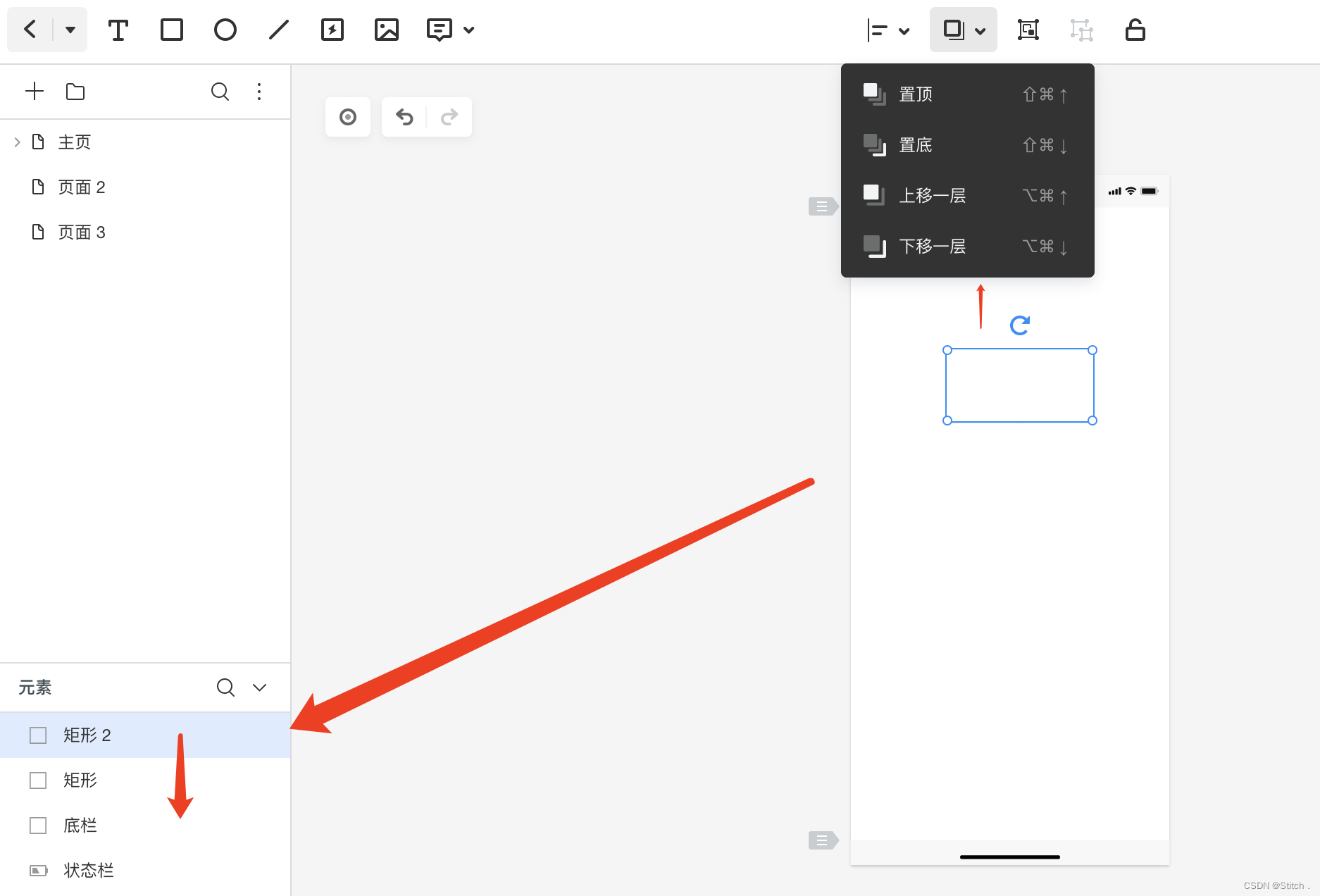
调整图层顺序
组件的图层顺序有两种调整方式:
1、选中组件,点击编辑区的顶部工具栏「图层」进行调整(如:置顶、置底)。
2、在编辑区左侧的元素列表中直接上下拖拽元素调整图层顺序。
怎么拖动画布
按住空格键后,鼠标拖拽即可自由拖动画布。
缩小、放大画布
页面画布的大小可以在编辑区的顶部工具栏中调整。
您也可以使用快捷方式操作:Ctrl+鼠标滚轮滚动。
刷新界面
刷新界面的快捷键:
Windows:Ctrl+R Mac:Command+R














![【web | CTF】BUUCTF [HCTF 2018]WarmUp](https://img-blog.csdnimg.cn/direct/254c6310bbd3449f9b7765a390cf7bde.png)