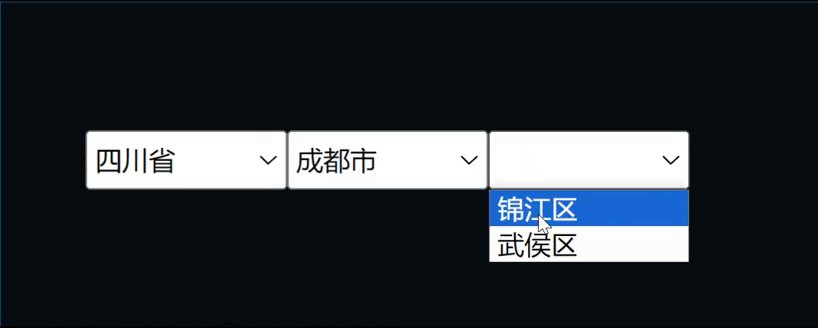
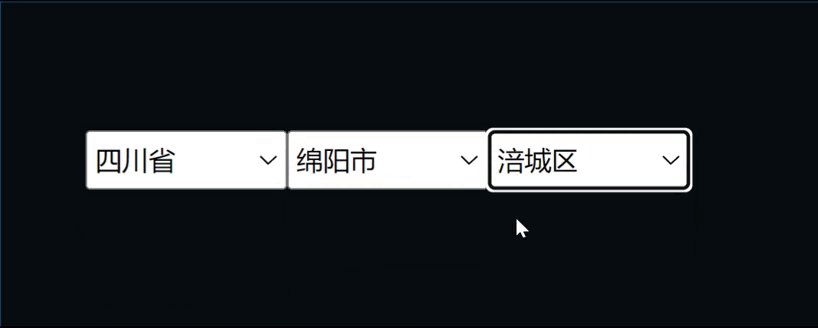
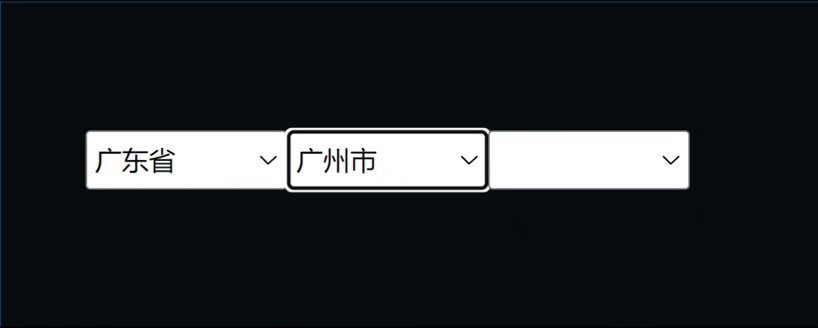
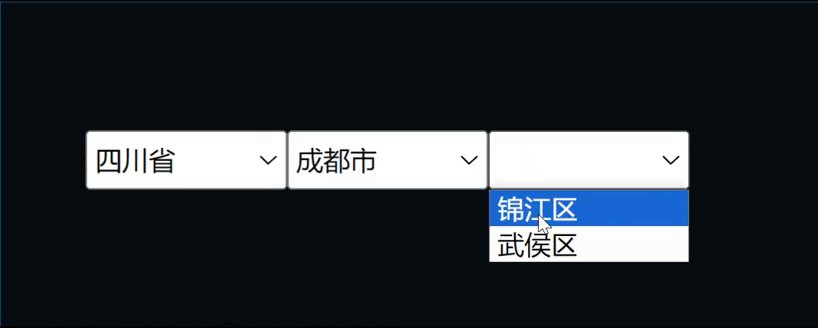
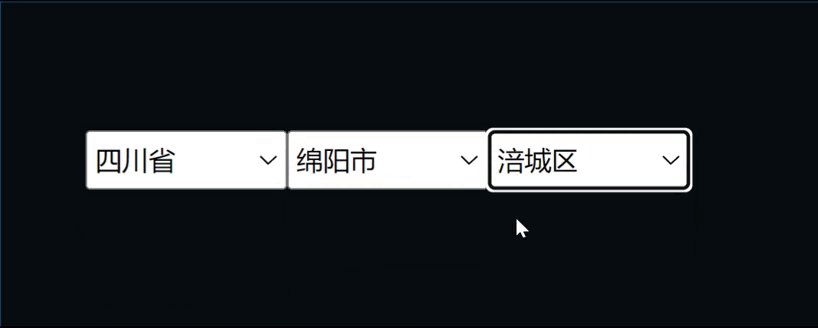
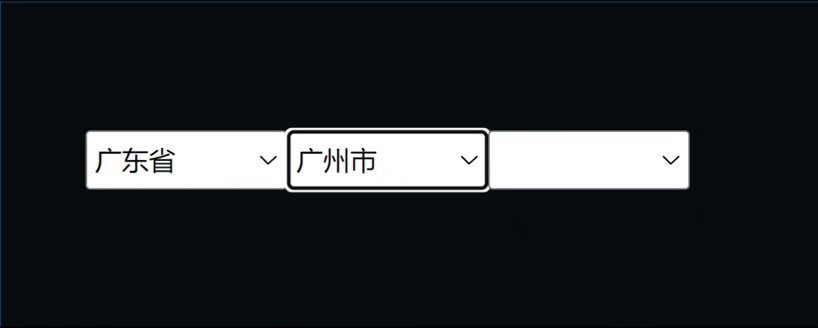
一、实现效果

二、代码展示
<template>
<div class="page">
<select v-model="property.province">
<option v-for="item in provinces" :key="item">
{{ item }}
</option>
</select>
<select v-model="property.city">
<option v-for="item in cities" :key="item">
{{ item }}
</option>
</select>
<select v-model="property.district">
<option v-for="item in districts" :key="item">{{ item }}</option>
</select>
</div>
</template>
<script lang="ts" setup>
import { computed, reactive, ref } from "vue";
interface TreeNode {
name: string;
children?: TreeNode[];
}
const property = reactive({
// 省/直辖市/自治区/特别行政区
province: "",
//市
city: "",
//区
district: "",
});
// 数据
const tree = ref({
name: "中国",
children: [
{
name: "广东省",
children: [
{
name: "广州市",
children: [
{
name: "天河区",
},
{
name: "越秀区",
},
],
},
{
name: "深圳市",
children: [
{
name: "福田区",
},
{
name: "南山区",
},
],
},
],
},
{
name: "四川省",
children: [
{
name: "成都市",
children: [
{
name: "锦江区",
},
{
name: "武侯区",
},
],
},
{
name: "绵阳市",
children: [
{
name: "涪城区",
},
{
name: "游仙区",
},
],
},
],
},
{
name: "北京市",
children: [
{
name: "东城区",
},
{
name: "西城区",
},
],
},
],
});
// 所有省/直辖市/自治区/特别行政区
const provinces = tree.value.children.map((item) => item.name);
// 根据省/直辖市/自治区/特别行政区获取市
const cities = computed(() => {
const province = tree.value.children.find(
(item) => item.name === property.province
);
return province?.children?.map((item) => item.name) || [];
});
// 根据市获取区
const districts = computed(() => {
const province = tree.value.children.find(
(item) => item.name === property.province
);
const city: TreeNode | undefined = province?.children?.find(
(item) => item.name === property.city
);
return city?.children?.map((item) => item.name) || [];
});
</script>
<style scoped lang="scss">
.page {
width: 100%;
height: 100vh;
background-color: rgb(7, 14, 17);
color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
select {
width: 100px;
height: 30px;
}
}
</style>
再找AI要个完整的数据就行