1.下载路由
- 使用npm的下载:
# vue2对应版本
npm i vue-router@3
# vue3对应版本
npm i vue-router@4
2.路由初试化
路由的三种模式:
history, 指定路由的模式, 有hash,history,memory三种模式,一般使用第一种和第三种模式
- createWebHashHistory hash模式 ===> http://localhost:5050/#/login
- createWebHistory history模式 ===> http://localhost:5050/login
- createMemoryHistory 带缓存的history模式 ===> http://localhost:5050/
路由的格式:
export default createRouter({
history: 路由模式名称(),
// 路由列表
routes: [
{
path:"url地址",
component: 组件对象,
name: "路由别名"
}
]
})
路由的使用代码:
创建路径src/router/index.js,代码如下
// 路由列表
import {createRouter, createWebHistory} from 'vue-router';
import Home from "../views/Home";
export default createRouter({
// 路由列表
routes: [
{
path:"/", // 组件的访问路径,必须以斜杠开头
component: Home, // 不能加引号,直接填写对象即可
},
]
});
代码截图:

3.注册路由组件
src/main.js,代码:
import { createApp } from 'vue'
import App from './App.vue'
// 注册[注入]路由组件实例对象到vm中
import router from "./router/index";
createApp(App).use(router).mount('#app');
代码截图

4.切换路由
app.vue代码:
<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
5.页面跳转
一共有三种页面跳转方式,使用a标签进行跳转、使用ajaxs组件进行跳转、使用js函数进行跳转,后面两种跳转方式是无刷新跳转,代码如下:
<template>
<div>
<ul>
//-- ------- 使用普通的链接方式进行跳转---- -------
<li><a href="/">首页</a></li>
<li><a href="/register">注册</a></li>
//-- -------使用ajaxs组件的方式进行跳转,这种跳转方式无刷新-------
<li>
<router-link to="/">组件跳转-首页</router-link>
</li>
<li>
<router-link to="/register">组件跳转-注册</router-link>
</li>
//-- ------- 使用js的方式进行跳转-- -- -------
<li><a @click.prevent="goto('/')">js函数跳转-首页</a></li>
<li><a @click.prevent="goto('/register')">js函数跳转-注册</a></li>
</ul>
</div>
</template>
<script>
export default {
name: "Menu",
data() {
},
methods: {
goto(url){
this.$router.push(url) //跳转到指定的url地址对应的页面中
// this.$router.back() //返回上一页
// this.$router.go(1) //跳转到制定的n个页面,正数表示前进,负数表示后退
// this.$router.forward()//前进到下一个页面
}
}
}
</script>
6.不同页面的参数的传递和接收
- 方式1:通过地址栏传递参数
从list.vue页面传递参数到goods.vue:
list.vue代码:
<template>
<h1>List页面</h1>
<router-link to="/goods">go goods页面</router-link><br>
<router-link to="/goods?id=20&cat=10">20号商品</router-link>
//或者使用下面这种方式传参也是一样的作用
<router-link :to="{path:'/goods',query={'id':20,'cat':10}}">20号商品</router-link>
</template>
<script>
export default {
name: "List",
}
</script>
goods.vue代码:
<template>
<h1>goods页面</h1>
<p>{{ goods_id_query }}号商品的详细信息</p>
</template>
<script>
export default {
name: "Goods",
data() {
return {
goods_id_query: 0,
}
}, created() {
//接受地址栏的查询字符串
this.goods_id_query = this.$route.query.id;
console.log(this.$route.query.cat);
}
}
</script>
<style scoped>
</style>
- 方式2:通过路由动态传递参数
从goods.vue页面传递参数到list.vue:
goods.vue页面代码
<template>
<h1>goods页面</h1>
<router-link to="/list/5">动态路由参数-5号列表</router-link>
</template>
<script>
export default {
name: "Goods"
}
</script>
list.vue代码:
<template>
<p>{{ goods_id_query }}号商品的详细信息</p>
</template>
<script>
export default {
name: "Goods",
data() {
return {
goods_id_query: 0,
}
}, created() {
//接受地址栏的查询字符串
this.goods_id_query = this.$route.query.id;
console.log(this.$route.query.cat);
}
}
</script>
使用这种方式传递参数有一个缺陷就是不能直接访问list页面了,必须要传递参数才可以访问list页面
index.js路由代码:
{
path: "/list/:id",
component: List,
},
{
path: "/goods",//动态路由参数;设置路由的一部分作为参数,写法必须是 :参数名
component: Goods,
}
7.嵌套路由
嵌套路由是vue-route提供给开发者应用在同一个页面组件下切换不同子组件的时候使用的.
实现功能:

导航有用户中心首页,好友列表,订单列表三个导航,可以实现在三个页面跳转,而公共部分不变.
- 第一步:在路由中设置子路由,
index.js中:
{
path: "/user",
component: User,
children: [
{
path:'/' //相当访问/user
},
{
path: "friend", // 访问 /user/friend
component: UserFriend,
},
{
path:"order",
component: UserOrder
}
]
}
第二步:在user中设置和链接,user.vue中:
<template>
<router-link to="/user">用户中心首页</router-link>|
<router-link to="/user/friend">好友列表</router-link>|
<router-link to="/user/order">订单列表</router-link>|
<ul v-if="$route.path==='/user'">
<li>用户名:小红</li>
<li>登入时间:2021-07-01</li>
<li>欢迎登入回来</li>
</ul>
<p>用户中心的公共代码[页面的头部]</p>
<router-view></router-view>
</template>
<script>
export default {
name: "User"
}
</script>
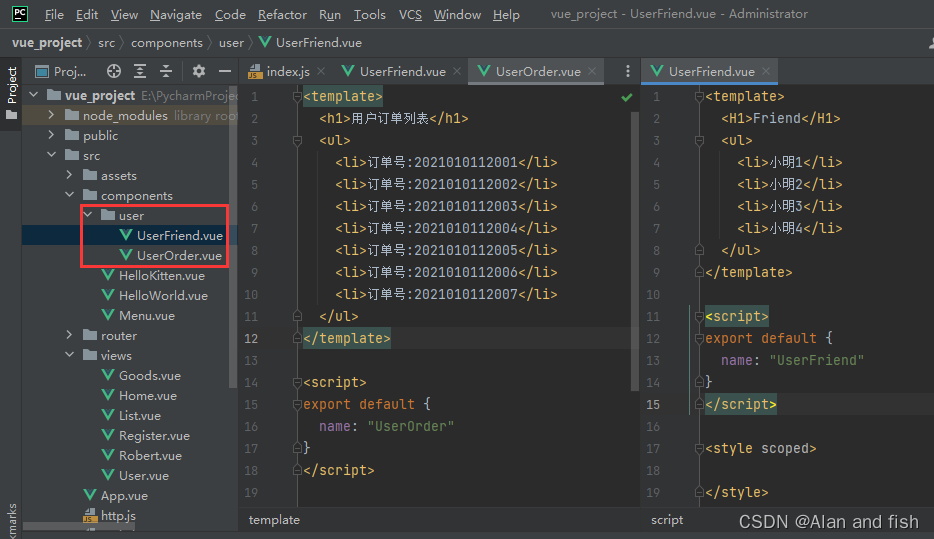
子路由页面,UserFriend和UserOrder页面: