文章目录
- 一、测试流程
- 二、开发模型
- 1、 瀑布模型
- 2、增量模型
- 3、快速模型
- 4、其他
- 三、测试模型
- 1、V模型
- 2、W模型
- 四、测试分类
- 五、测试用例 test case
- 六、测试用例设计方法
- 1、等价类划分法
- 2、边界值分析法
- 3、因果图法
- 4、判定表法
- 5、正交法
- 6、场景法
- 7、流程分析法
- 8、错误推测法
- 方法选取
- 七、缺陷 BUG
- 1、基本概念
- 2、缺陷报告
- 3、缺陷的状态
- 4、缺陷的处理流程
- 5、缺陷的优先级
- 6、缺陷的表现形式
一、测试流程
1、需求分析
阅读需求文档、产品文档、产品详细设计说明书、分析需求的点、参与需求评审
快速熟悉项目
2、制定测试计划和测试方案
测试计划:测试整个项目的总体的规划
测试的范围、进度的安排、人力物力的安排、整体的测试策略、风险的评估
测试方案:
被测试的目标、选取什么样的测试工具、测试的方法、测试的重点
3、设计测试用例
边界值、等价类
4、执行测试用例
5、评估阶段 测试报告
二、开发模型
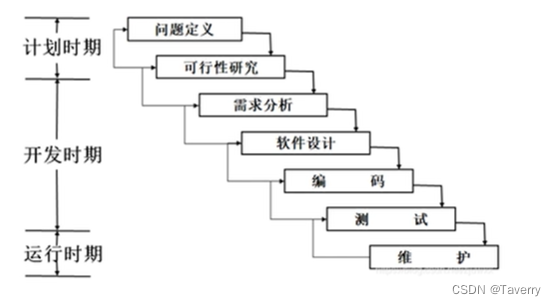
1、 瀑布模型

特点:
1、阶段间具有顺序性和依赖性
2、质量保证的观点
3、推迟实现
瀑布模型是文档驱动的模型,遵守这个约束可使软件维护变得比较容易一些,从而显著降低软件预算
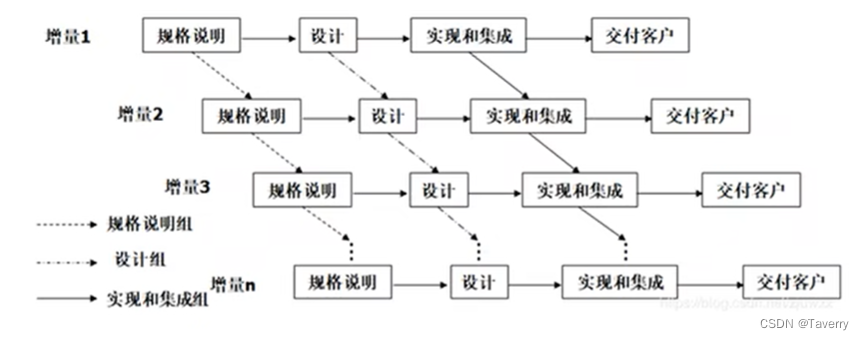
2、增量模型

把瀑布模型的顺序特征与快速原型法的迭代特征相结合,将软件看作一系列相互联系的增量,在开发过程的各次迭代中,每次完成其中的一个增量
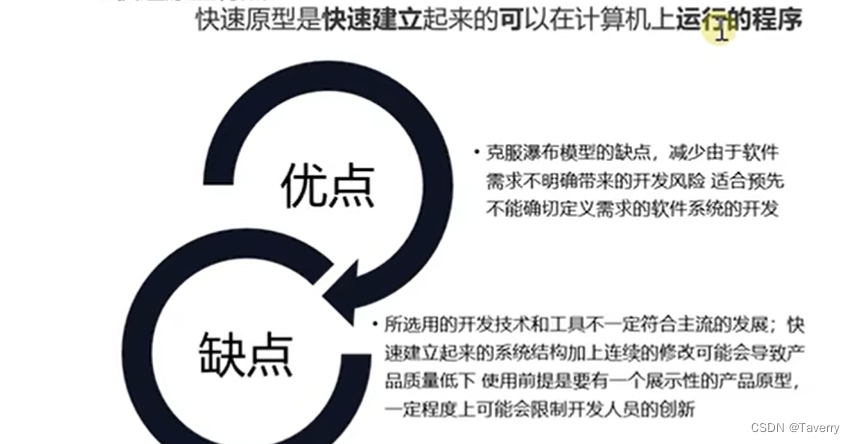
3、快速模型


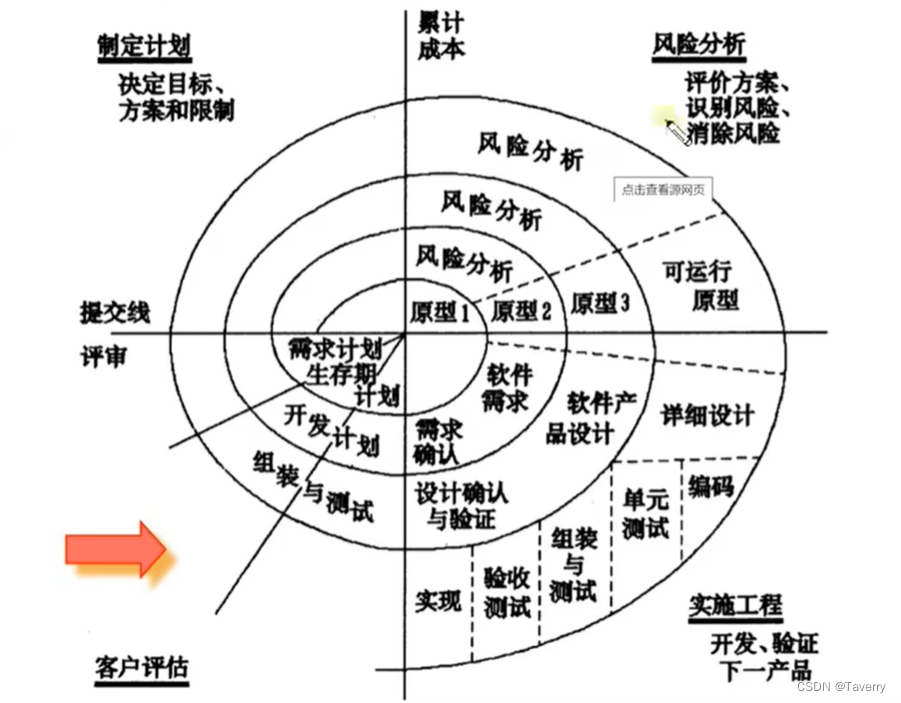
4、其他
螺旋开发模型(了解)
迭代开发模型(了解)
敏捷开发模型(了解)
三、测试模型
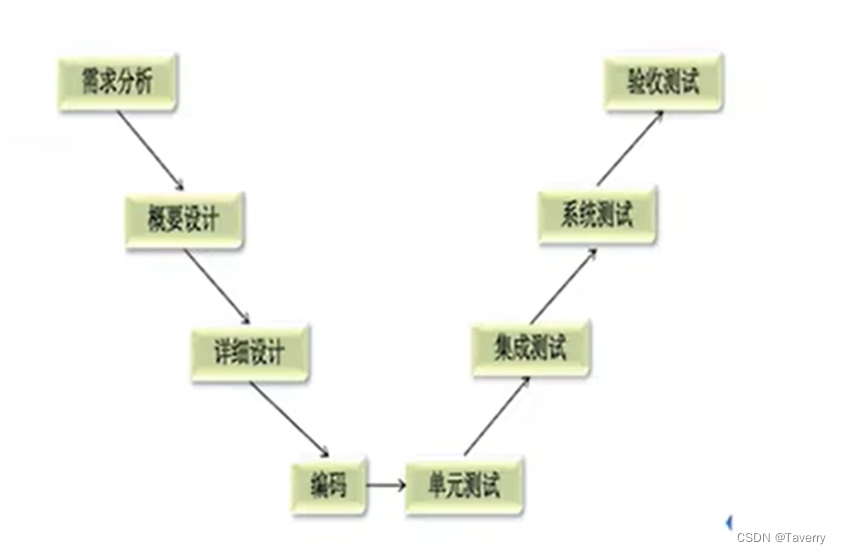
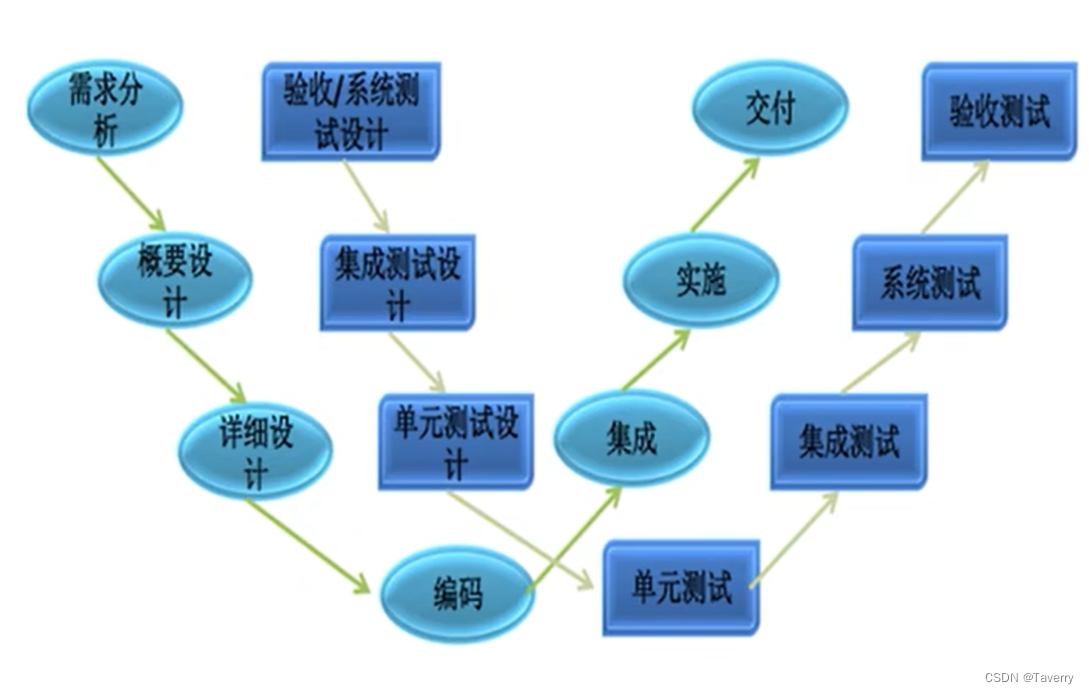
1、V模型

优点:每一个阶段都清晰明了、便于控制开发的每一个过程,既包含单元测试又包含系统测试
缺点:测试介入的较晚,对于前期的一些缺陷无从发现和修改,测试和开发串行,总用时较长
2、W模型

优点:测试伴随软件的整个生命周期,例如,在需求分析结束后就可以进行需求分析测试、测试于开发是并行独立进行
缺点:对需求和测试技术要求高,适用于大中型企业
四、测试分类
测试(开发)阶段:
1、单元测试:
编码完成前/后
模块、类、函数、方法
开发人员、白盒测试人员
2、集成测试:
单元测试完成以后
模块已经完成编码
模块和模块之间内容
开发人员和白盒测试人员
3、系统测试:
集成测试完成之后
程序、软件、app、系统、网址、项目
整体测试
开发人员、白盒黑盒测试人员测试
4、验收测试:
系统测试之后
整个的系统α测试、β测试
媒体、用户
是否覆盖源码:
1、黑盒测试:没有覆盖源码
功能测试(UI界面测试、业务功能测试、文档测试、易用性测试、安装卸载测试、兼容器测试)
性能测试(一般性能测试:相应时间、对资源的利用,稳定性测试、负载测试、压力测试)
2、灰盒测试
关心输入输出,考虑程序运行的状态
3、白盒测试:有覆盖源码
语句覆盖、判断覆盖、条件覆盖、路径覆盖
是否运行:
1、静态测试
测试程序的结构、程序过程、接口是否正常、代码的风格是否符合标准
2、动态测试
是否自动化:
1、手工测试
2、自动化测试
地域测试:
1、本地化测试
2、国际化测试
其他测试:
1、回归测试
2、冒烟测试:硬件测试词语,主要测试基本功能。模块是否能正常运行
3、随机测试:monkey测试
4、探索测试
五、测试用例 test case
是为了某个特殊目标而编制的一组测试输入、执行条件以及预期结果,以便测试某个程序路径或核实是否满足某个特定需求
特性:有效性、可复用性、易组织性、可评估性、可管理性
要素:用例编号、用例标题、模块/项目、优先级、前置条件、测试步骤、测试数据、预期结果
六、测试用例设计方法
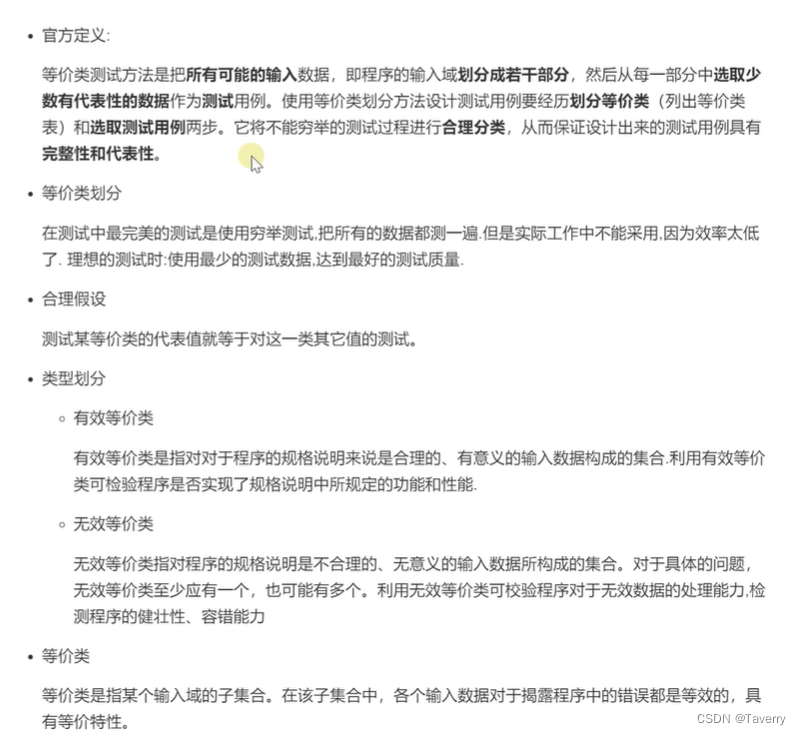
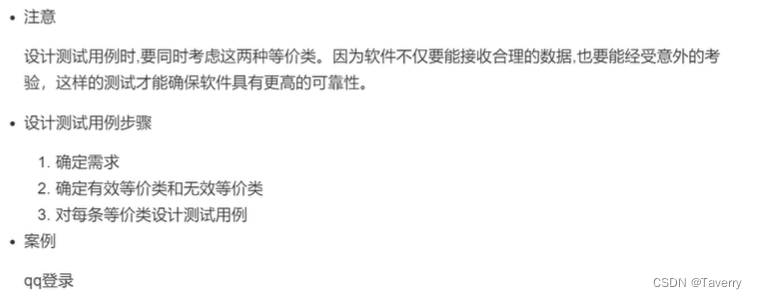
1、等价类划分法


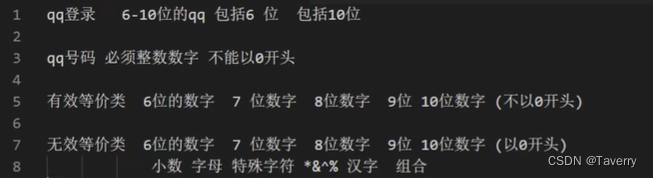
案例:


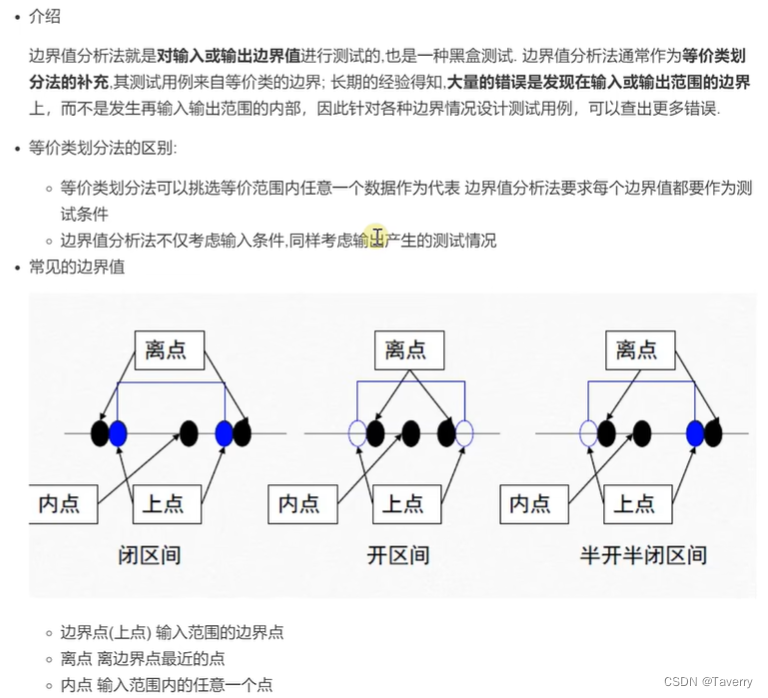
2、边界值分析法


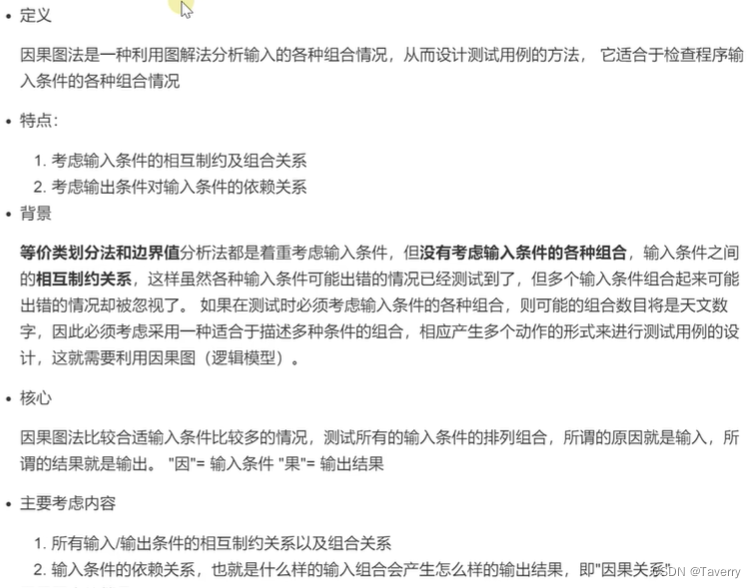
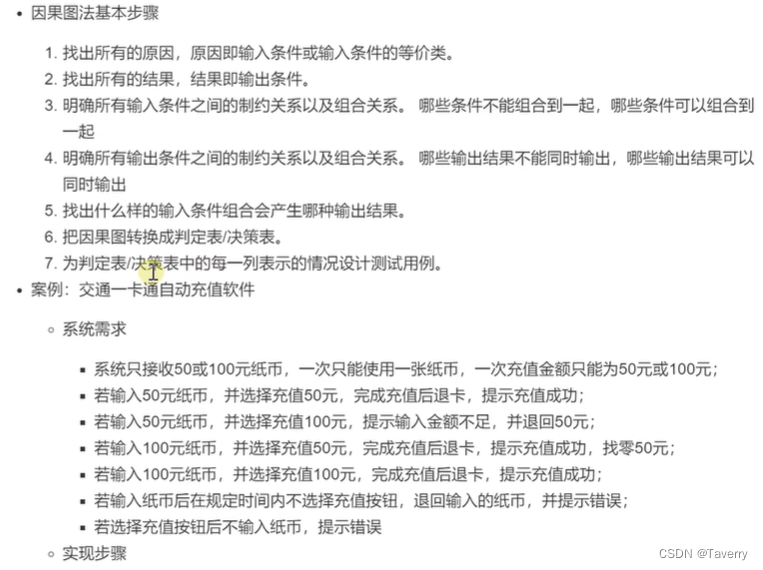
3、因果图法


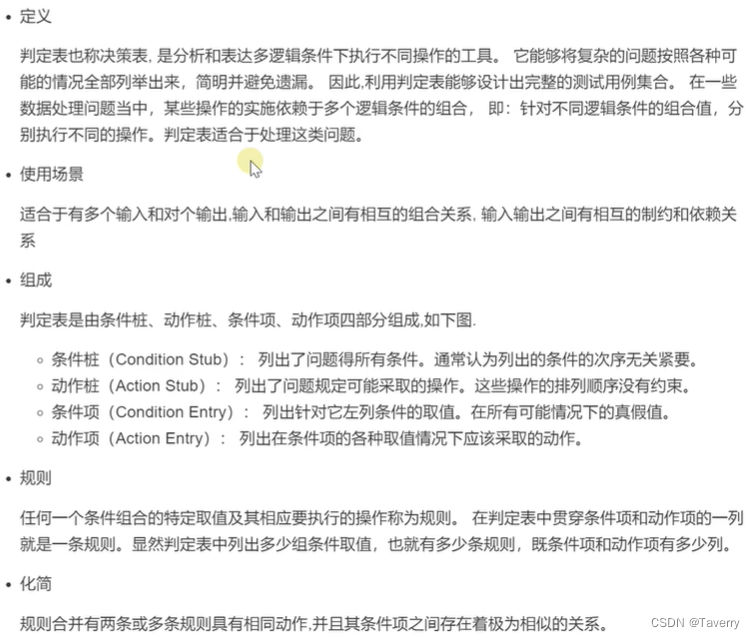
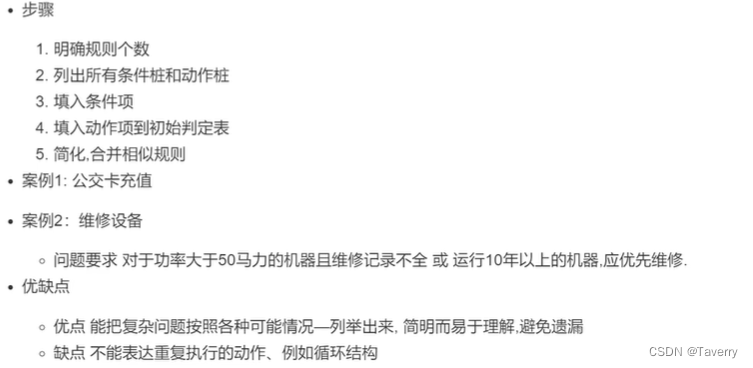
4、判定表法
因果图的实例


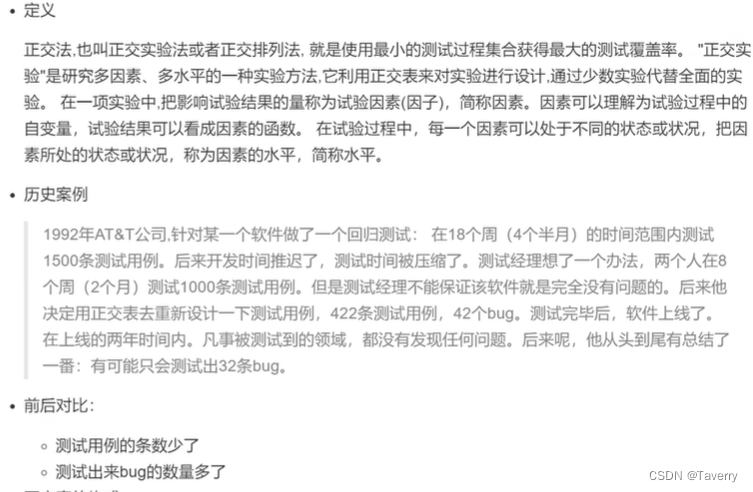
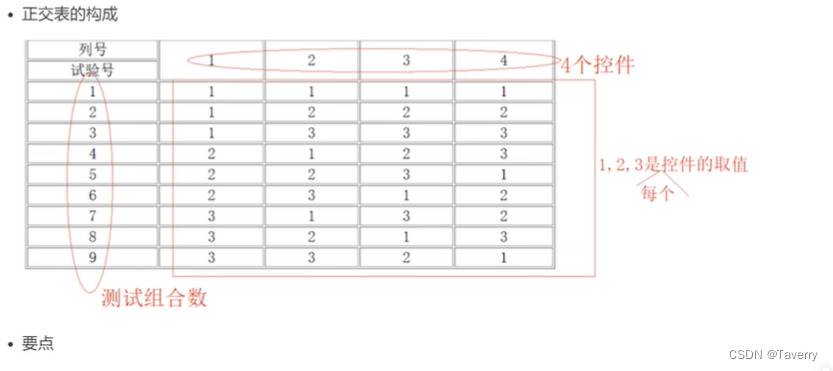
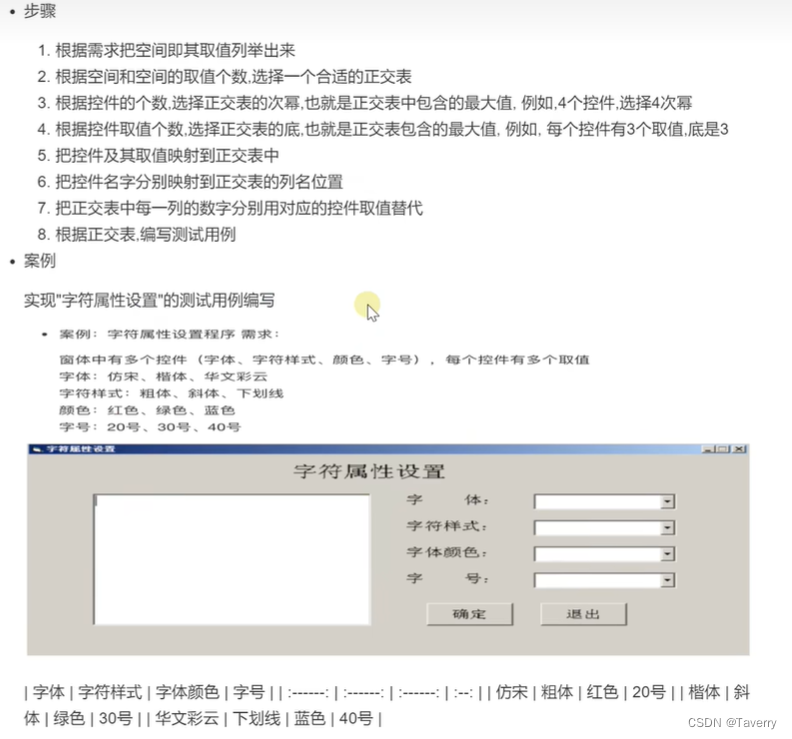
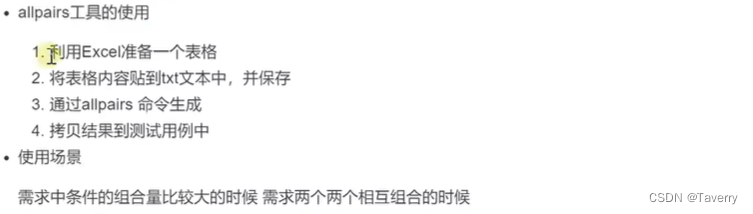
5、正交法
研究多因素多水平




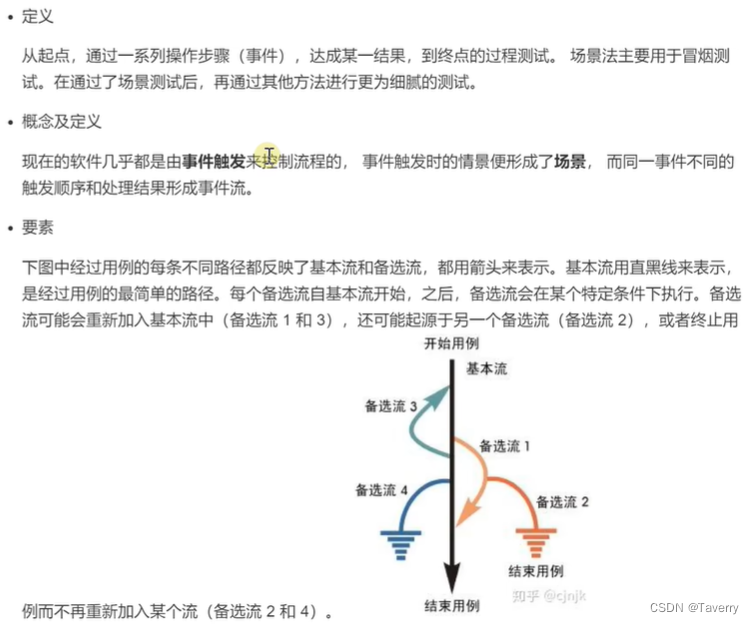
6、场景法
一般用于冒烟测试

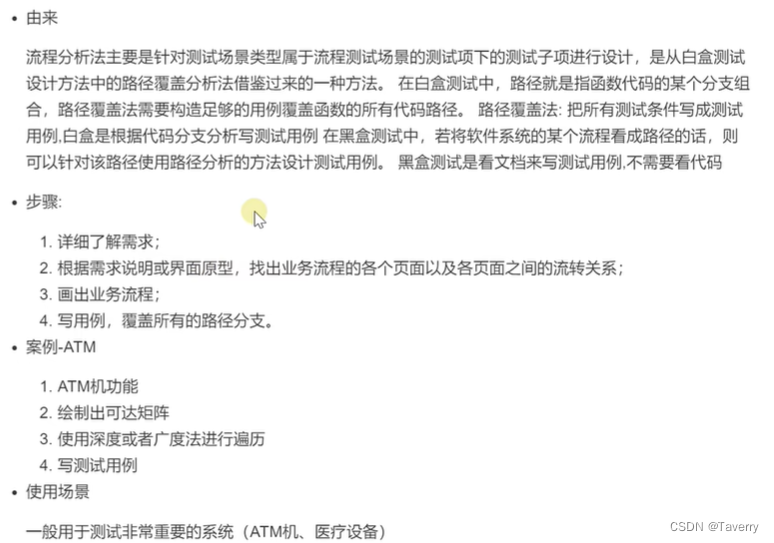
7、流程分析法

8、错误推测法

方法选取
1.先关注主要功能也业务流程、业务逻辑是否正确实现,考虑场景法
2.需要输入数据的地方,考虑等价类划分法
3.在任何情况行都使用边界值法
4.如果程序的功能中包含输入条件的组合情况,则选取因果图和判定表法
5.对于配置类软件,需要考虑参数的组合情况,考虑使用正交排列法
6.对照程序逻辑,如果发现没有达到要求的覆盖标准。适当补充更多的测试用例
7.采用错误推断法,追加其他测试用例
七、缺陷 BUG
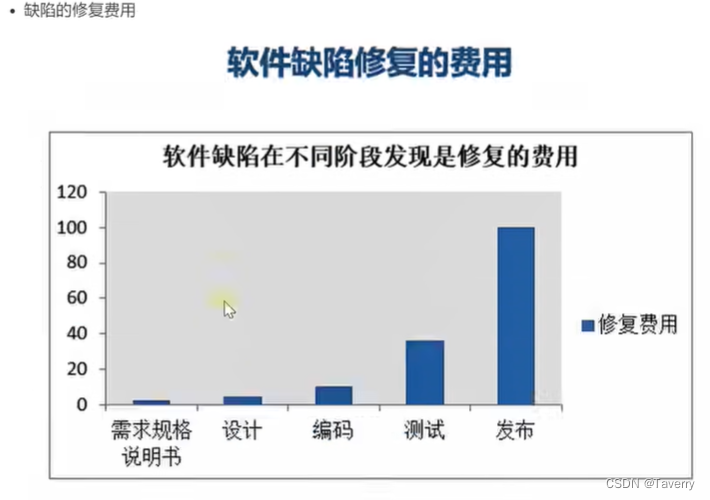
1、基本概念



2、缺陷报告

3、缺陷的状态

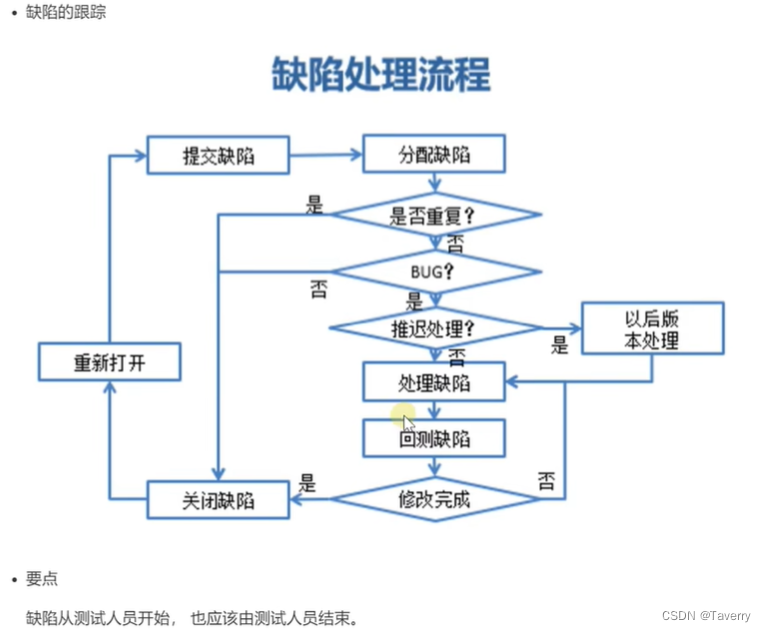
4、缺陷的处理流程

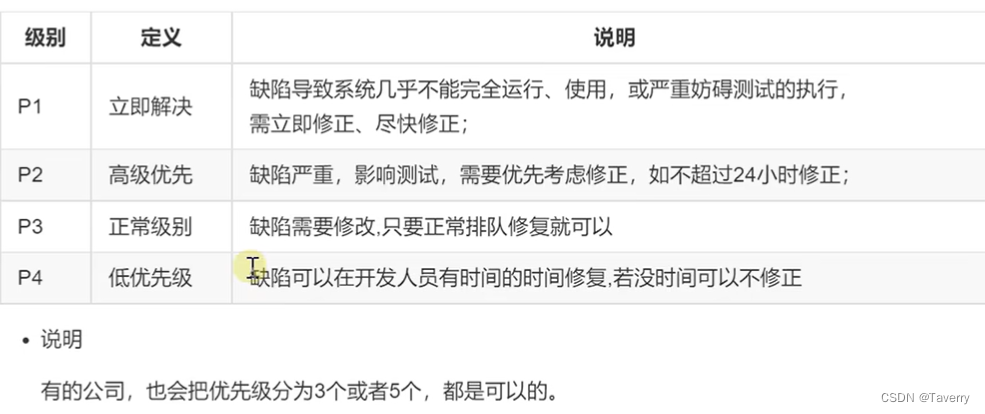
5、缺陷的优先级

6、缺陷的表现形式