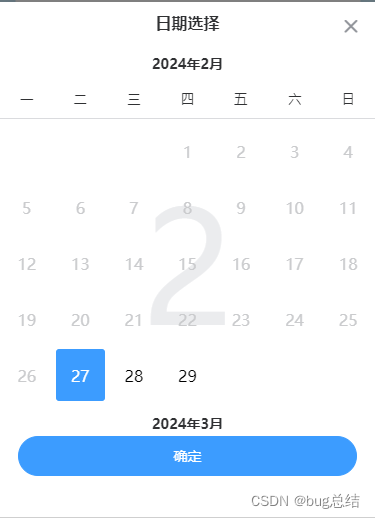
一、需求要求这样


二、代码实现
<view class="calender" @click="showriliall">
<text class="lineText">探视日期:</text>
<text class="middleText">{{timerili}}</text>
<image src="@/static/booking/rili.png" class="calenderImg" mode=""></image>
</view>
<u-calendar monthNum ="12"
:show="showrili" @confirm="confirmrili"></u-calendar>
confirmrili(e) {
this.timerili=e[0]
console.log(e[0]);
this.showrili=false
},
.calender {
padding: 16rpx 20rpx;
box-sizing: border-box;
width: 620rpx;
height: 76rpx;
display: flex;
align-items: center;
border-radius: 10rpx 10rpx 10rpx 10rpx;
border: 2rpx solid #108EFF;
margin-top: 28rpx;
.calenderImg {
width: 44rpx;
height: 44rpx;
margin-left: 260rpx;
}
.lineText {
font-size: 20rpx;
color: #999999;
}
.middleText {
font-size: 30rpx;
color: #333333;
}
}三、重点
使用的uview里面的Calendar 日历 ,两个重点一个是点击之后的选中的时间就是e[0],
还有个是monthNum ="12",表示显示几个月最大,不能选太大不然卡
confirm(e) { console.log(e); }













![[Redis]——初识Redis](https://img-blog.csdnimg.cn/direct/de016399faff4213a2141ed63142d673.png)